
最近、keynoteでプレゼン資料を作ることが増えてきました。
PowerPointで作成するよりも、keynoteで作る方が、フォントが綺麗だし
ガイドのラインも出て、配置も綺麗にそろえられるため
keynoteを多く使うことが増えてきました。
プレゼンの資料は、中身が勝負でテクニックじゃないのですが
あまりにも、見た目の悪いプレゼン資料だと、見てもらえないと
せっかく作った良い内容も、台無しになるので、
いままで本などで読んだ、テクニックをまとめておこうと思います。
続きを読む
作成者アーカイブ: manabu uekusa
今年撮ったスカイツリー写真を、動画にしてみました!

毎日撮っている「スカイツリー」の写真ですが
みなさんに、アルバムや動画にしたらどうですか?
という声をよくいただいたので、iMovieの練習もかねて
今年撮ったスカイツリーの、ダイジェスト動画を作ってみました!
2011年 スカイツリー(動画)
使った写真は、170枚
BGMは、AKB48ですw
撮った写真の中から良さそうな写真も
ピックアップして、ここに載せておきます。









スカイツリーは2012年5月22日にオープン予定です。
周りは、ショッピングモール、映画館、水族館、
プラネタリウムなどが出来るそうです。楽しみです♪
スカイツリー公式ページ
http://www.tokyo-skytree.jp/
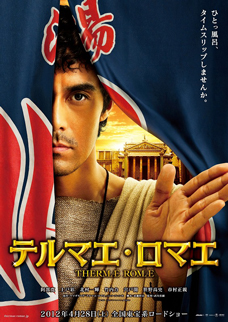
タイトルが覚えられないけど、めちゃ面白い!ローマの銭湯 漫画「テルマエ・ロマエ」

最近、「テルマエ・ロマエ」って漫画を読みました。
4巻が出たばかりなのですが、ちょうどいつも行っている
あみ整骨院においてあったので、表紙が怪しくて抵抗があるのですが
読むモノもなくなってきたので、読んでみました。
これが、めちゃくちゃ面白い!!
私が知らなかっただけで、めちゃ売れている漫画だそうで
累計500万部突破していて、「マンガ大賞2010」と
「第14回手塚治虫文化賞短編賞」をW受賞しているそうです。
また、2012年の4月28日には、実写映画で公開されるそうです。
しかも、阿部寛が主演!特殊メイクいらないですねwww

漫画の内容は、古代ローマ帝国の浴場設計技師が
日本の銭湯とかにワープして、古代ローマと現代日本の
風呂を巡って、冒険が描かれています。
日本の良さとかも、改めて分かって面白い漫画です!
ちなみに、この私が覚えられないタイトルの
テルマエ・ロマエ(THERMAE ROMAE)は、「ローマの浴場」って
意味だそうです。テルマエ(THERMAE)が「大浴場」「公衆浴場」
ローマエ(ROMAE)が「ローマの」って意味みたいで
ラテン語なんですね^^
本当に、めちゃくちゃ面白い漫画で、まだ4巻までしかでてないので
すぐに読み終わっちゃいます。是非、読んで見て下さい!
ネットカフェとかで、1時間とかで読めちゃうかも^^
4巻まで、あっという間です。
第1話の試し読みも、公式サイトにあります。どうぞ〜
「すべての風呂はローマに通ず」
テルマエ・ロマエ(公式)
http://thermaeromae.com/
映画「テルマエ・ロマエ」予告
第62回 紅白歌合戦の曲順が決定しました!大トリは2年連続のSMAP

今年、2011年 第62回 紅白歌合戦の曲順が発表されました。
前半

後半

大トリは、去年と同じくSMAPになりました。
女性のトリは、石川さゆりですね〜。
今回のトップは、浜崎あゆみ、ジャニーズのNYCです。
AKB48は、5曲目でメドレーを歌うみたいです。
「上からマリコ」歌うのかな…。
ちなみに、AKB48の後が愛菜ちゃん、福くんの
「マル・マル・モリ・モリ!」です。
みんなで踊るんじゃないかな〜
後半は、KARAのメドレー、Perfumeの「レーザービーム」
少女時代の「GENIE」と、K-POPのKARA・少女時代が、初登場です。
KARAの次に歌う、徳永英明の「時代」も気になっちゃいます。
今年の見所は、松田聖子と松田沙也加の親子出演も
1つの見所だそうです。「上を向いて歩こう」を歌うそうです。
松田聖子は、いつ見ても若い感じですごいなぁ〜
あと、松任谷由実も今年は出場して
春よ。来いを歌うので楽しみです。
ちなみに、司会は井上真央と嵐です。
紅白応援隊に、テリー伊藤とAKB48なので
AKB48は、かなり出るんじゃないかなぁと。

2011年の第62回 紅白歌合戦は
2011年12月31日(土) 19時15分から23時45分まで
NHK総合で放送されます。
大晦日が楽しみですね!
NHK紅白歌合戦HP
http://www9.nhk.or.jp/kouhaku/
ソーシャル・ミュージック・サービス「Beatrobo」の使い方まとめ

先日、ソーシャル・ミュージック・サービス「Beatrobo」がリリースされました。
さっそく試してみたので、使い方などをまとめておきたいと思います。
「Beatrobo」(ビートロボ)
http://www.beatrobo.com/
「Beatrobo」は、facebookのIDでログインできるサービスで
自分と友達のプレイリストから、連続で音楽が流れるサービスです。
自分だけじゃなくて、友達のプレイリストからも曲がミックスされてくるので
おっ、懐かしいなって音楽が聴けたりします。
BGM用に、ブラウザで開いておいて
かけっぱなしって感じの、使い方なのかな。
facebookのお気に入りMusicから、引っ張ってきてくれるっぽいので
自分の好きな、アーティストの曲が無意識のうちに入ってきそうです^^
個々の機能について、調べてみたので
まとめて、書いておきたいと思います。
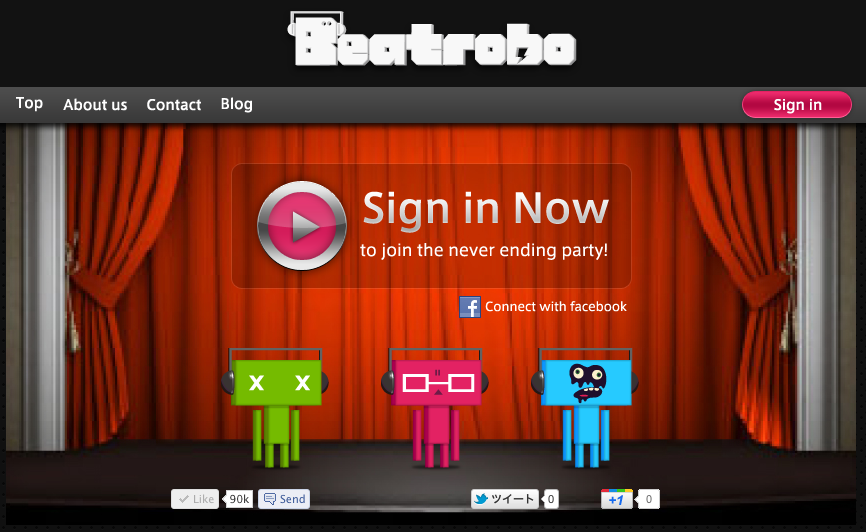
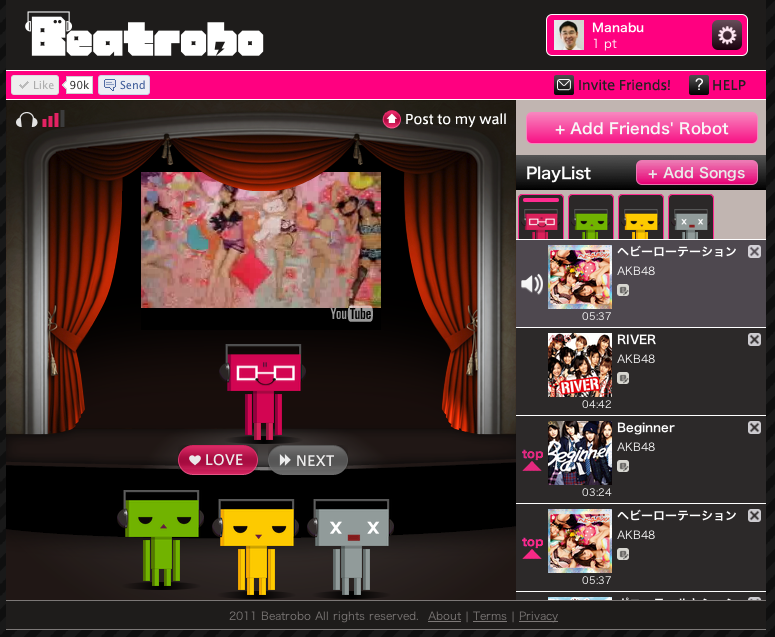
1.ログイン

Beatroboのページにアクセスして、「Sign inボタン」で
ページにアクセスすることができます。

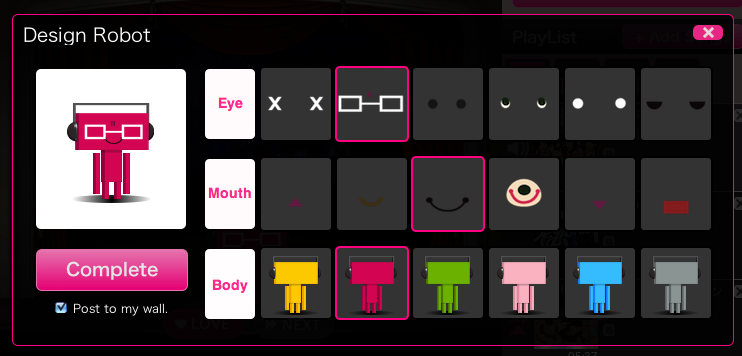
2.ロボット作成
初期ログインの場合は、自分のロボットを
作成する画面が出てきます。
目と口と体のデザインを選んで
自分のロボットデザインを決めます。
また、デザインは後からでも変更できるようです。

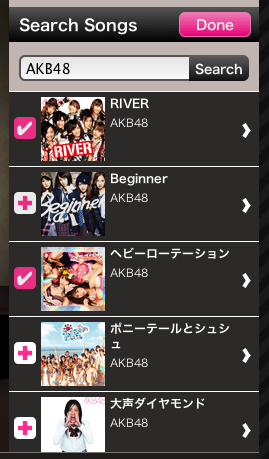
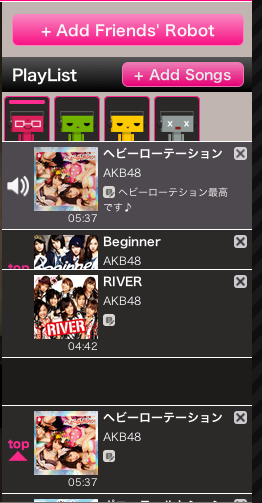
3.プレイリストの作成
「+AddSongsボタン」を押すと、検索画面が表示されます。
好きな曲名や、アーティスト名を入れて「Search」を押せば
一覧に曲が表示されます。youtubeにある曲を一覧表示するようです。

ジャケット写真の左側にある「+ボタン」をクリックすると
チェックされるので、曲が選択できます。
また、同じ曲名でも右側にある「>ボタン」を押すと
youtubeのどの曲って、個別の動画を指定ができるみたいです。
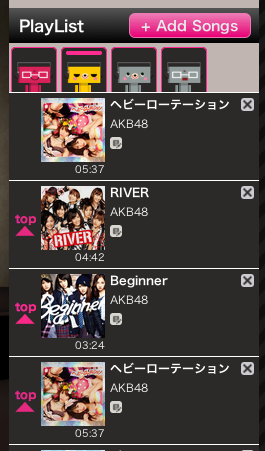
4.プレイリストの編集
右側に、自分のプレイリストが表示されています。

プレイリストの順番もドラッグ&ドロップで入れ替えられます。

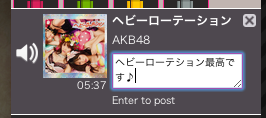
また、アーティスト名の下にある「コメントボタン」で
コメントを付けることが出来ます。

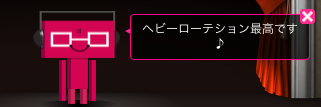
コメントを付けておくと、友達のところに行った
ロボットが曲を流したときに、コメントを表示してくれるようなので
面白いコメントを残しておくと楽しいかもっ。

5.友達のロボット編集
友達のロボットは、4人までステージに呼べるようです。
ロボットにマウスを持っていくと、「×ボタン」も表示されるので
趣味のあう友達を選択することも出来ます。

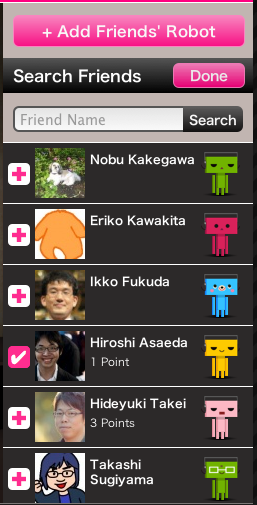
「+AddFriends’Robotボタン」を押すと、友達一覧が表示されます。
4人までならば、リストから「+ボタン」を押せば、ロボットが追加できます。
4人までが最大なので、ステージ上のロボットを削除して
うまく趣味のあう友達を選択するのがポイントですね。

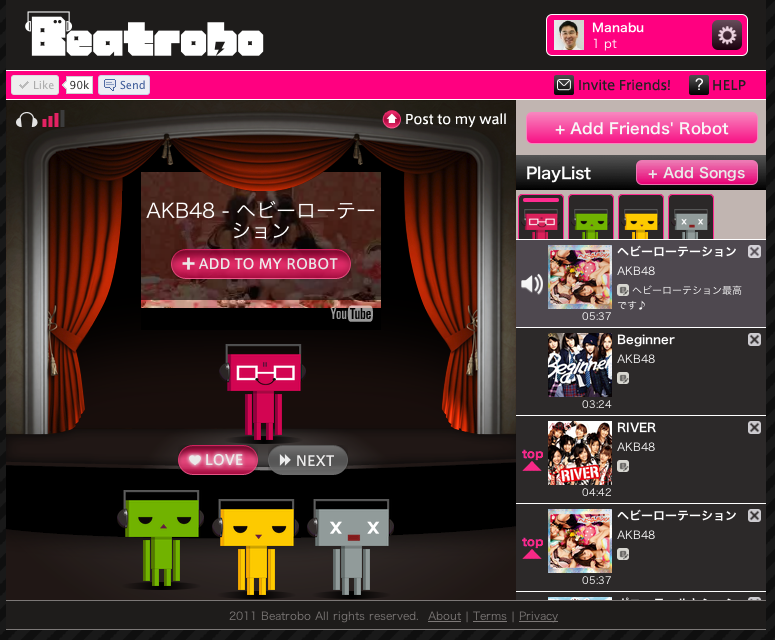
6.ステージ機能
ステージの中央に、プレイリストから選択された曲が
youtubeで再生されます。動画画面の右上にある
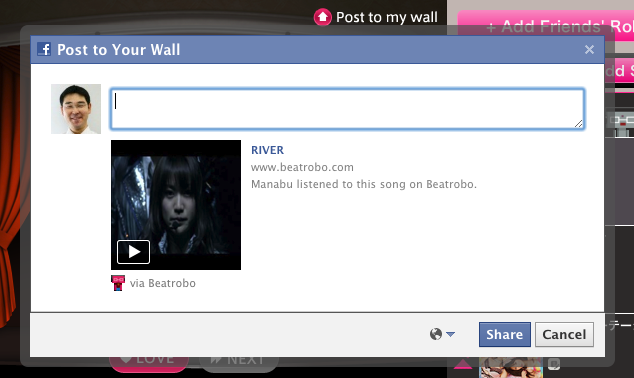
「Post to my wallボタン」を押すと、Facebookの
ウォールにも再生している曲を投稿することができます。

ステージ中央の動画再生部分に、マウスを持って行くと
「+ADD TO MY ROBOTボタン」が表示されるので
ボタンを押すと、再生されている曲が
自分のプレイリストに、簡単に追加することができます。

曲が気に入った場合は、「LOVEボタン」を押すと
押されたロボットの友達に、ポイントが増えるみたい。
このポイントは、今後何か使えるようになるんじゃないかな…

「NEXTボタン」を押すと、曲をスキップすることができます。
ステージ左に、次のロボットが小さくスタンバイしてるのが
個人的には、かわいくて好きですw

ちなみに、左上にボリューム調整が付いています。
ボリューム調整がない〜って、最初に探しちゃいましたw
![]()
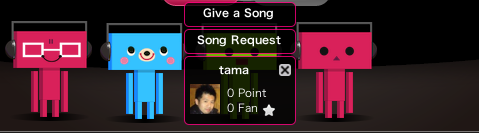
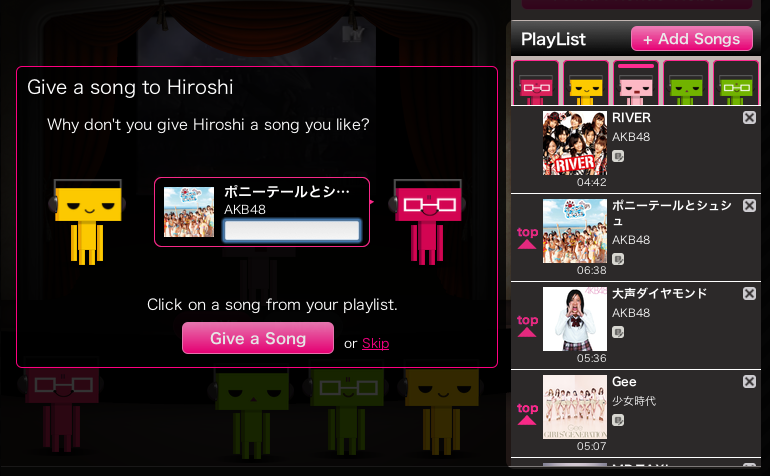
7.友達へ曲のプレゼント
ステージ下に表示されている、友達のロボットに
マウスをもってくると、「Give a Songボタン」が表示されます。

ボタンを押すと、ウィンドウが表示されるので
自分のプレイリストから、曲をクリックして選択すると
友達に曲をオススメすることが出来そうです。
コメント付きで送れるんですね〜

たとえば、今だとクリスマスっぽい曲を
送るなんて出来そうですね♪
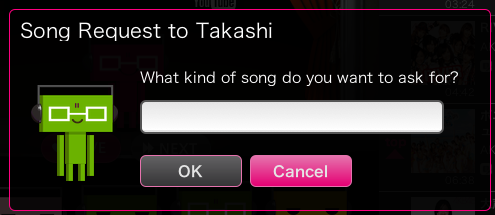
また、「Song Requestボタン」で友達に
曲をリクエストすることも出来ます。

Flashっぽいさいとなんですが、Ajaxで作ってる!
技術力も高いなぁと思わせるサイトです。
今後のアップデートがどうなっているのか楽しみです♪
使い方動画
2011年はAKB48年、『FUN OF THE YEAR2011』受賞と、オリコンTOP5独占

今年の『FUN OF THE YEAR2011』が発表されました。
今年は、AKB48が受賞したそうです。
大島優子がコメントで、
「今年は日本を元気にしたいと活動してきたのでとても嬉しいです」
とコメントしたそうです。
AKB48の曲は、元気になる曲が多いので、
年末年始にかけて、沢山聞きそうですね^^
先日オリコンの、CDシングル年間ランキングも発表されました。
1位〜5位までAKB48という、いままでにない快挙だそうです。

オリコン 2011年CDシングル年間ランキング
http://www.oricon.co.jp/rank/js/y/2011/
年間のCD、DVD、ブルーレイの総売上は891.1万枚、162.8億円で
アーティスト別総売上でも1位でした。
また、16部門あるランキングの中で、7冠も達成し
AKB48の1年だった感じです。
【AKB48 年間ランキング7冠部門】
■アーティスト別トータルセールス…162.8億円(女性グループ新記録)
■作品別シングル売上枚数…「フライングゲット」158.7万枚(女性グループ新記録)
■作品別シングル売上金額…「Everyday、カチューシャ」21.5億円
■アーティスト別シングル売上金額…95.9億円
■作品別ミュージックBD売上枚数…「AKBがいっぱい」14.8万枚
■作品別ミュージックBD売上金額…「AKBがいっぱい」10.1億円
■アーティスト別BD売上金額…10.1億円
ちなみに、6位〜10位には、嵐が2曲入っていて
マル・マル・モリ・モリ!は8位になりました。

ジャニーズの曲が10位までに、3曲入ってますが
AKB48には、勝てずって感じですね。
CDめちゃくちゃ売れてますね…。CDというか握手券かもしれないけどw
1位〜5位までの曲、youtubeでピックアップしてみました。
AKB48の曲は最近だと、どこかでかかってくるので、
聞いたことないって曲は、ないかなと思いますが
参考まで〜♪
フライングゲット
Everyday、カチューシャ
風は吹いている
上からマリコ
桜の木になろう
Google検索で「let it snow」と検索すると…。イースターエッグまとめ

2011年冬のイースターエッグは、「let it snow」だそうです。
この単語をGoogleで検索してみると、検索画面が変化します!
「let it snow」を検索
隠しコマンドで、検索画面に雪が降ってきます!
さすが、Googleです。遊び心があって素晴らしい。
雪が降るだけじゃなくて、積もったら曇った窓みたいになって
マウスで絵も描けます。面白い!

Youtubeにも動画があったので、検索画面が試せない人は
動画もどうぞ!
let it snow
隠しコマンドのことを、イースターエッグって言うんですね〜
Googleのイースターエッグは、他にもいくつかあります。
「tilt」「crooked」「askew」
このコマンドを実行すると、画面が傾きます。

「tilt」を検索
何か、不思議な感じがします。
斜めになっても、ちゃんと検索結果も動きますよ^^
ちなみに、iPhoneのsafariでも同じく傾きます。

「do a barrel roll」
この単語を検索すると、なんと!
検索画面がくるりん♪ 画面が回転します。びっくり。

do a barrel rollは、tiltと同じく
iPhoneでも動きます。試してみて下さい♪
「do a barrel roll」を検索
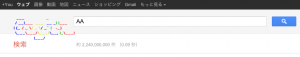
「AA」
このコマンドは、そんなに派手に画面が動きませんが
Googleのロゴが変わります!

ロゴも変えてしまう、Googleはお茶目です^^
「AA」を検索
google電卓機能
あとは、隠し機能じゃないけど
検索で計算も出来るんですよ〜

ちょっとした計算は、検索窓に入れてしまって
結果を見た方が電卓立ち上げて計算させるよりも
早いかも知れません。
直接検索窓に、計算したい式を入れて見て下さい。
それだけで、勝手に計算結果を表示します。便利♪
「1000/20+4」を検索
Google電卓は色々な関数が計算できるみたいです。
紹介しているサイトもあったので、興味のある方は見てみて下さい。
http://sunpillar.jf.land.to/ur……lator.html
あと、イースターエッグと関係ないけど
過去のGoogleコラボロゴが集めてある
サイトもありました。日付にちなんで
ロゴを変えているGoogleは。遊び心たっぷりですね。
Doodle
http://www.google.com/doodles/……%20doodles
また、Googleは2011年のトピックスを
動画にまとめています。
この動画は、すごいので一度見ておいた方が良いと思います。
感動します!!
Zeitgeist 2011: Year In Review
ということで、今回はGoogleに関するまとめでした。
みなさんも、イースターエッグ試してみて下さい。
WordPress3.3の画像アップが、めちゃ便利♪5つの新機能まとめ

Wordpress3.3 Sonny がリリースされました。
早速更新してみたので、その手順と
新機能についてまとめておきます。
Wordpressを更新する前に
まずは、Wordpressのバックアップを取ります。
WordPressのバックアップ
1)DBのバックアップMySQLの管理画面から、SQLファイルでエクスポートしておきます。

2)Wordpressのバックアップ
FTPで接続して、Wordpressのディレクトリごと
ダウンロードしておきます。

これで、バックアップはバッチリ。
あまりバックアップもしてないので、Wordpress更新のタイミングで
バックアップしておくのもいいのかも。
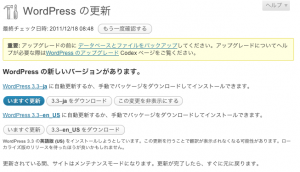
WordPress 3.3へ更新
Wordpress 3.3 の更新は、めちゃくちゃ簡単です。ダッシュボードを表示して、更新アナウンスの
「更新してください」をクリックすると
更新ページが表示されます。

「今すぐ更新」をクリックするだけで
あとは自動で更新されます。

いままでは、プログラムのダウンロードをして
FTPで、アップしてって作業がなくなって
ワンクリックで、アップデート出来るWordpressはすごい!
便利な新機能もあるので、是非アップデートしてみて下さい。
新機能もまとめておきます。
WordPress 3.3 新機能
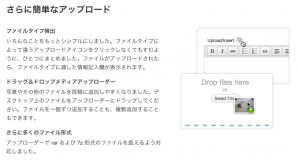
1.簡単アップロード
画像のアップロードが、ドラッグ&ドロップで出来るようになりました。
今までは、1つずつ指定してアップロードしていたのが
標準で、複数ファイルのアップロード、しかも
ドラッグ&ドロップであげられるので、すげぇ〜便利です!

これだけでも、Wordpress3.3にあげるだけの
価値ありです!一度使うと戻れません^^
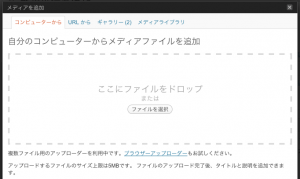
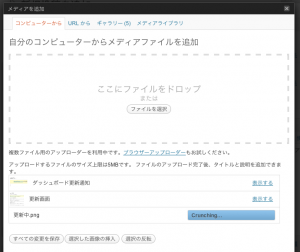
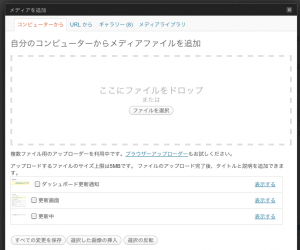
Wordpress 3.3に、アップデートすると
メディア アップロード画面がこんな感じに変わります。
ドラッグ&ドロップでファイルを指定します。

複数のファイルも、一度に指定できて便利

チェックボックスを付ければ
記事に、複数写真が挿入できます。

これだけで良いので、今後のWordpressで書いている
BLOGは、写真が増えてきそうな予感がします^^
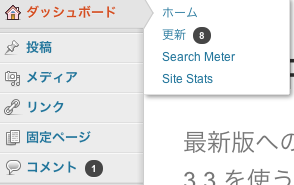
2.ダッシュボード
ダッシュボードのUIも変更されました。
サブメニューが横に現れるようになって
デザインがすっきりしました。

こんな感じでメニューも表示されます。

3,通知バルーン
ヘッダ部分にも簡易メニューが表示されて
分かりやすくなりました。

また、バルーン型の通知も表示されて
分かりやすい説明が出るようになりました。

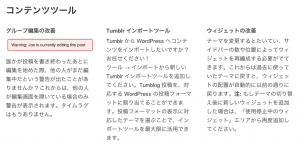
4.コンテンツツール
共同編集を行っている場合に、
他の人がまだ編集中だと、通知が出るようになったそうです。
共同編集も、分かりやすく管理できますね〜

また、Tumblrからも簡単にインポートできるそうです。
Tumblrは使ってないので、どこまで便利になったのかは不明です^^
ウィジェットも、テーマ切り替えで消えたりとかなくなって
保存されるようになったそうです。
テーマの変更とかも、気軽にできるようになるかな…
5.パフォーマンス改善
UIだけじゃなくて、裏側の改善もされているそうです。
日付情報を消したりしても、パフォーマンスが低下しないようになったり
jQueryのVersionも、最新の1.7.1を使っているそうなので
パフォーマンス改善もされていそうです。

Wordpress 3.3 の新機能紹介動画もあるので
参考にしてみて下さい。ただし英語です^^
Wikiにも新機能の事が書いてあります。
参考まで〜
wordpress 3.3 wiki
http://wpdocs.sourceforge.jp/Version_3.3
今回は、Wordpress3.3の新機能についてまとめてみました。
Wordpress3.3にすると、写真アップが劇的に楽になるので
是非使ってみて下さい!!
塚田農場のWow体験はすごい!3つの感動

前に、「塚田農場のゲーミフィケーションがすごい!
4つのポイント」を書きましたが、
今回は、塚田農場の錦糸町店に行ってきて、またまた感動したので
今回もBLOGにまとめてみます。
前回も記事に書きましたが、ゲーミフィケーションなサービスが満載でした。
すごいサービスは、新宿東口店だけとコメントをもらいましたが
錦糸町店も同じレベル、いや新宿店以上のレベルですごかったです。
1.昇進祝い
ついに、課長に昇進しました!
っていっても、2回塚田農場に行くと、課長になりますがw

昇進祝いに、1品サービスしてもらえます。
昇進祝いのメニューから選んで、揚げワンタンを頼んだんですが
すごい!この演出。昇進祝いのコメントが付いています。
ビックリしました〜♪

次は5回来店で、部長に昇進です^^
こうやって楽しみながら、リピート率をあげるって
仕組みは、すごいなぁと感心します。
2.ハートのガーリックライス
今回も、地鶏の炭火焼きを頼んだんですが
少しあまった地鶏で、なんと!ガーリックライスを
作ってきてくれました。しかもハート型。

これも、頼んでないのに、ささっと
気がつかないうちに作ってくれて、店員のレベルが半端ない!
しかも、コメントまで書いてくれています。
3.お通しのキャベツスープ
お通しのキャベツは、ネギ味噌を付けて食べると
美味しいんだけど、2次会だったので
全部食べきれなかったら、最後に
もつ鍋風のスープにしてくれました!

これも、めちゃくちゃおいしくてビックリ!
メニューに、ほしい一品ですww
隠しメニューを沢山もっていて、出してくれるので
リピーターにも嬉しいし、何か特別扱いされている感じがして
良い演出ですね。
地鶏の炭火焼きに付ける薬味も
ゆず胡椒だけじゃなくて、生七味を出してくれました。

次は、何が出るのか楽しみで、また行っちゃいますね。
今度は、新宿東口店・錦糸町店以外に行ってみようと思います。
食べた料理の写真も何枚か紹介します♪
チキン南蛮

肉巻きおにぎり

塚田農場
塚田農場 錦糸町店塚田農場 新宿東口店
Facebookの活用方法、6つのポイント

小山龍介さん+松村太郎さんの「Facebook HACKS!」を読みました。
たくさんのフェイスブックの活用方法が載ってます。
前半は入門書としてFacebookの便利な機能を紹介
後半は、活用事例などが分かりやすくまとめてあります。
活用書籍も読んだので、最近Facebookを使っていて思ったことを
まとめておこうと思います。
1.メールアドレスの複数登録
まずは、登録して友人とつながるのが基本です。
メールアドレスは複数登録できるので、複数登録がオススメです。
複数登録すると友達からの検索にも引っかかりやすくなります。
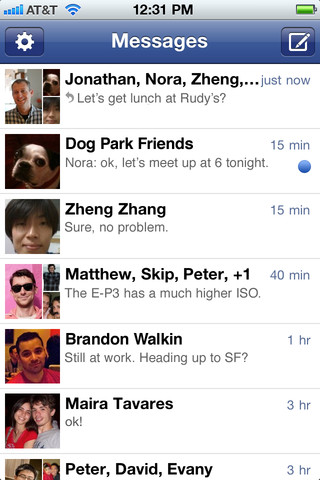
2.メッセージ機能
メッセージ機能は便利で、メール代わりに使えます。
実名で登録されているので、連絡を取りたい人も
簡単に見つけられるので便利です。
また、Twitterと違って友達申請をしなくても
メッセージを送ることができます。
友達にならないと送れないって思っている人がいる気がします^^
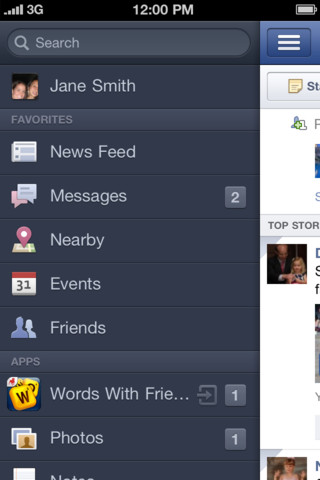
3.スマートフォン
スマートフォンには、Facebookアプリを入れておくと便利です。


Facebook App (iPhone)
http://itunes.apple.com/jp/app……82215?mt=8
Facebook App (Android)
https://market.android.com/det……tana&hl=ja
あと、facebook Messengerを入れておくと
メッセージが来たときに、Pusu通知してくれるので便利です。


Facebook Messenger(iPhone)
http://itunes.apple.com/us/app……38411?mt=8
Facebook Messenger(Android)
https://market.android.com/det……9yY2EiXQ..
4.イベント
Facebookに慣れてくると、友達からイベントが紹介されて来たりします。
イベントは、参加者を管理したり、事前の連絡をしたりと
幹事に頼もしい機能が付いています。
飲み会を企画した時に、イベントを作っておけば
事前にイベントのウォールに書き込みをしておくと
友達申請をしやすいので、イベント作成をしておくのがオススメです。
5.グループ
イベントなどで知り合った人とグループで、コミュニケーションを継続するには
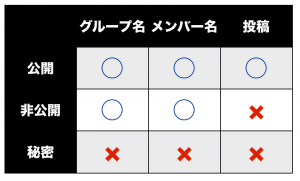
グループ機能が便利です。グループのプライバシー設定には3つのタイプがあります。

1)公開
グループ名と参加メンバー名、投稿のすべてが公開
公開コミュニティーを運営するのには公開が便利です。
2)非公開
グループ名と参加メンバー名は公開、投稿はメンバーのみで公開
趣味のグループなどは非公開が便利です。
グループ名とメンバーが分かることで入りやすくなります。
3)秘密
グループ名と参加メンバー名、投稿のすべてが非公開
友達同士のグループなどは、秘密にした方が
グループ検索にも引っかからないので便利です。
コミュニティーを作ったらグループを活用すると
グループに入っているだけでも、繋がりができ参加している感が生まれます。
また、グループのウォールは、投稿があると一番上に表示されるので
常に話題になっている内容が、見やすくなっています。
過去の会話も見えるので、あとから参加した人も
雰囲気が分かってオススメです。
facebookを活用していくと、グループに複数参加するようになると思います。
投稿がある度にメール通知がされると大変なので、通知機能を設定して
投稿の度にメールが来ない設定も出来るので、うまく設定してみて下さい。
6.写真
写真投稿は、ニュースフィードにも写真が大きく表示されて
インパクトもでます。複数の写真があれば、
アルバムに登録するのもオススメです。
公開範囲も決められるので、イベントの写真をアルバム登録して
グループのみに公開も出来るので試してみて下さい。
参加者の記念写真などをとって、写っている人を
タグ付けすると、タグ付けされた人にも通知されるので
参加者が名前を覚えるのにも使えて便利です。
今回はFacebookについてまとめてみました。
友達申請 → メッセージ → イベント → グループ → 写真
みたいな感じで試してみて下さい^^

参考書籍

