
Facebookのメッセージ機能に、スタンプが追加されました!
Facebookアプリを更新すると、使えるようになります。
どんなスタンプ機能なのか、かわいいスタンプがあるのか?
まとめておきたいと思います。
続きを読む
カテゴリーアーカイブ: ソーシャルメディア
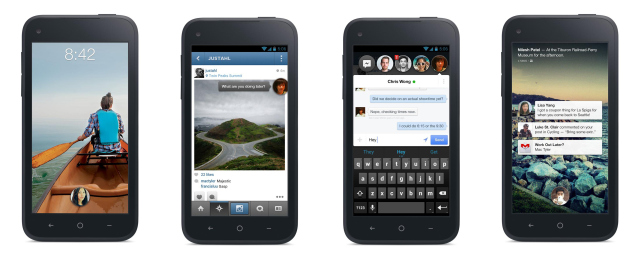
Android端末向け Facebook Home 3つの機能まとめ

先ほど、Facebook Homeが発表されました。
Facebook Phoneが出るんじゃないかという噂がありましたが
今回は、Android端末向けのソフトウェア、Facebook Homeの発表でした。
Facebookの様々な機能をAndroid端末で簡単に使えるようになります。
アプリとは違って、待ち受けなどでFacebookを簡単に使えるため
スマートフォンとFacebookが一体になった感じになりそうです。
では、機能についてまとめておきたいと思います。
続きを読む
夏サミで、Salesforceさん主催のiPadプレゼントに当選しました!!

2012年7月27日に、Developer [Social Enterprise]Summit 2012
通称、夏サミに参加して、いつものようにハッシュタグ付きで
ツイートをしていたんですが、なんと!SalesforceさんのiPadプレゼントに
当選してしましました^^
iPadが段ボール箱で、送られてきました〜

続きを読む
スマホ利用者の67%はSNSを利用 ソーシャルメディア調査報告2012まとめ
8月24日に、インターネットメディア総合研究所から
「ソーシャルメディア調査報告書2012」が発刊されました。
CD(PDF)版が7万1400円、CD(PDF)+冊子版が8万1900円です。
統計資料のサマリが、ニュースになっていたので
分かりづらかったので、グラフにまとめてみました。
続きを読む
夏サミ2012に参加してきました!セミナーまとめ

今週、品川で「Developers [Social Enterprise] Summit 2012」
通称 夏サミに、参加してきました!
夏サミ
http://codezine.jp/devsumi/2012/social
とても、参考になる話しばかりだったので、
ブログにも、まとめておこうと思います。
続きを読む
WordPress用 Facebookプラグインを試してみました!

WordPressのプラグインに、Facebook公式プラグインが公開されたので
早速、試してみました!
まずは、プラグインのインストールから
続きを読む
facebookの初値 42.05ドル。184億ドルの調達!

日本時間の5月18日の深夜に、facebookがナスダック市場に上場しました。

http://www.facebook.com/NASDAQ……9808119361
公募価格は、1株38ドルでした。最終的な資金調達額は
184億ドル(1兆4600億円)の調達で、IT企業としては過去最高です。
続きを読む
Facebookが、アカウント名とメールアドレスの統一を実施

Facebookが4月12日の発表で、ユーザー名に一貫性を持たせて
タイムラインが表示されるアドレスと、facebook上のメールアドレスを
統一すると発表しました。
Facebook お知らせ
http://newsroom.fb.com/Announc……k-146.aspx
facebookの、タイムライン(TimeLine)のアドレスは
http://facebook.com/[username]
になっていて、
続きを読む
1ヶ月使って分かった、食べ物をおいしく撮れるmiilのこつ

最近は、食べ物の写真をmiil(ミイル)でアップするようになりました。
miilはリリースされたときに、ちょこっと使ったんですが
リリース当初は、TwitterとFacebook両方に、POST出来なかったので
ちょこちょこしか使ってなかったのですが、アップデートされて
Facebookにも対応されたので、1ヶ月前ぐらいから毎日使うようになりました。
1ヶ月間使ってみて、おいしそうに撮れるコツも分かってきたので
ブログにコツを、まとめておきたいと思います。
1.アプリインストール

まず、iPhoneアプリをインストールします。
miil
http://itunes.apple.com/jp/app……73118?mt=8
アプリを立ち上げて、ユーザー登録をしておきます。
メールアドレス、ユーザー名、パスワードを登録します。
また、twitterとfacebookのアカウントを登録しておきます。
2.撮影

撮影は、miilからも撮れるのですが
ずれたりうまく撮れなかったりもするので
私は、標準のカメラで1度撮っています。
もちろん、miilを起動してカメラボタンを押せば
簡単に、写真を撮ることもできます♪
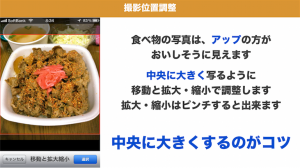
3.位置調整

撮影した写真は、指定のサイズに変更されます。
miilの場合は、正方形になります。
ピンチで拡大・縮小出来るので、なるべく中央に
大きく写るように調整します。
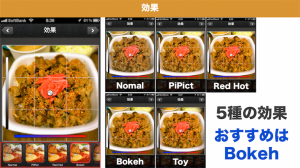
4.効果
miilの特徴は、簡単に効果(おいしく加工)が出来るところです。5種類の効果が用意されています。

おすすめは、Bokehです。中央にピントがあって
周りが少しぼやけるので、よりおいしそうに見えます。
定食などアップで撮らない場合は、NormalやPiPictを使っています。
あとは、辛い食べ物などは、たまにRed Hotを使ってます。
色味の変更も出来ます。
日陰やオフィス内で、写真が全体的に青っぽいときは
右上の方にポッチを動かして調整します。
夜の飲食店は、赤みが強くなっている場合があるので
ポッチを左上の方に動かして調整します。
上下で明るさの調整も出来ます。
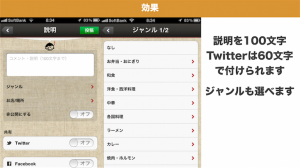
5.説明

説明文も、100文字まで付けられます。
twitterの場合は、60文字以内になるようにして下さい。
店舗名やURLが付くので、長く入力するとカットされちゃいます。
ジャンル、場所も指定が出来ます。
検索した場所が見つからない場合は、登録することもできます。
共有するSNSも、都度指定できます。
一度で、facebookとtwitter一度で両方に、POST出来るので便利です。
また、facebookはアルバム名も指定できるので
めちゃくちゃ便利です。

ちなみに、facebookは1アルバム200枚までしか
写真がアップできないので、注意が必要です。
6.まとめ

millにアップされると、画面にも表示されます。
食べる前に、さくっと写真をとって、
食べるのがポイントです。食べた後にゆっくりアップも出来るので
料理が冷めないうちに食べて下さい^^
1ヶ月使って分かったポイントは
・アップで撮る
・中央にあわせる
・食べちゃったらドアップ
・フィルタはBokeh
です。
ちなみに、普通に撮った写真と
miilで撮った写真を比べると、こんなに違います。

せっかくなら、おいしそうに記録に残しましょう♪
いままで撮った、良さそうな写真も
ギャラリーとして、まとめておきます。
向きや、アップの度合いが参考になればと^^


素敵なアプリをリリースしてくれた、@hitoshiさんありがとう!
外部のサービスからも、写真が見えるように
APIを公開してくれるとうれしいなぁと。
APIリクエスト
1.投稿したURLを指定すると、画像ファイルが返ってくる
2.ユーザーを指定すると、画像一覧が返ってくる
ユーザー別に、撮った写真が一覧で見えると嬉しいなぁ
それと、他のサービスでも写真を表示出来るように
APIがあると、もっと広がって行くのかなぁと。
(twilogに写真が表示されてほしいなぁ…)
ということで、みなさんもmiilで
おいしそうな写真を、沢山アップしちゃいましょう♪
スライドまとめ
Facebookページがタイムライン形式に! 作成時に役立つ10のポイント

先週、Facebookページがタイムライン形式に変更されました。
早速、会社でサービス立上げした、スマートフォン向けの安否確認サービス
「Mobile Perfect SP」のFacebookページを作ってみました。
その際調べたポイントを、まとめておきたいと思います。
1.移行期間

急にFacebookページが、タイムラインに変更になる発表がされましたが
2012年3月31日までに、完全移行されてしまいます。
現在のFacebookページを運用している人は、3月末までに
変更する必要があるので、注意が必要です。
2.カバー写真(Cover Photo)
タイムラインの特徴は、すぐに目を引く上部の大きなカバー写真だと思います。
Facebookページには、Welcomeページがあったのですが
廃止となりました。

カバー写真は、851px × 315px の大きさで作成します。
大きい画像をアップして、一部分を表示することもできます。
カバー写真は、Facebookページの顔となるような画像にします。
3.プロフィール写真(Profile Picture)
プロフィール写真は、投稿時のアイコンになるので非常に、大事な画像になります。
旧Facebookページでは、縦長の写真が使えましたが
今回の変更から、正方形の画像に変更になりました。

180px × 180px を目安で、画像をアップします。
32px × 32pxに、縮尺して利用されます。
カバー写真と同様に、大事な画像となるので
ページの顔となるような、画像を利用しましょう。
4.アプリ表示(Views and Apps)

アプリの表示欄も変更されました。
デフォルトに表示される目立つ欄が1つで
最大で12個のアプリを配置できるようになりました。
動画や、ノート、イベント、地図などが指定できます。
以前よりもアプリは、目立たなくなった印象です。
5.トップ固定表示(Pinned Posts)

目立たせたい投稿記事は、1つだけトップに
固定表示することができます。
動画や、画像付きの投稿などを利用して
タイムライン上で目立つようにして固定すると
訪問者に分かりやすい、アナウンスが出来ます。
6.大事な出来事(Milestones)

イベントをタイムライン上に作成することができます。
大事な出来事は、画像付きで利用できるので
象徴となる画像をつけておくと、分かりやすくなります。
イベント名、場所、日付、詳細を入力できます。
サイトオープンの日付や、いいね!1000人達成など
記念となった日付を、表示しておくことができます。
■2012/03/06追記
画像の大きさは、ハイライトだと横長で 843px x 403px
通常の投稿は、404px x 404pxの大きさが最適です。
7.投稿時のコツ

画像・動画を利用すると、タイムライン上で目立つようになります。
投稿はハイライト指定して、横長に目立つように表示出来ます。
ハイライト時の画像は、横長に、通常の投稿は縦長にするのが
画像が綺麗に見えるのでコツです。
■2012/03/06 追記
ハイライト画像は、横長で 843px x 403px
通常の投稿画像は、404px x 404pxの大きさが最適です。
8.管理用パネル

管理用のパネルも、分かりやすく変更なりました。
ページ管理者だと、ページの上部に管理パネルが表示されます。
お知らせ、新規いいね!、インサイト、ページ向けの
メッセージなどが分かりやすく表示されます。
9.Facebookページ例
参考となるFacebookページが紹介されています。各社カバー写真や、投稿に工夫をしているの参考になります。

Starbucks
http://www.facebook.com/Starbucks
Coca-Cola
http://www.facebook.com/cocacola
Tifany & Co.
http://www.facebook.com/Tiffany
Burberry
http://www.facebook.com/burberry
CastleVille
http://www.facebook.com/castleville
Subway
http://www.facebook.com/subway
Xbox
http://www.facebook.com/xbox
Assassin’s Creed
http://www.facebook.com/assassinscreed
Today Show
http://www.facebook.com/today
10.新Facebookページ解説

新しいFacebookページを解説したヘルプも
アップされています。動画が分かりやすく参考になります。
新Facebookページ解説
http://www.facebook.com/about/pages
Facebookページガイド(PDF)
http://ads.ak.facebook.com/ads……cebookAds/
Pages_Product_Guide_022712.pdf
Facebookページは、3月末でタイムライン形式に
移行されてしまうため、早めに変更する必要があります。
作成時の参考になればと。

