
1/14の週刊ダイヤモンドに、ビジュアル活用仕事術の記事があったので
載っていたポイントを、まとめておきたいと思います。
以前まとめた。綺麗なプレゼン用スライドを作る、10のテクニックと
内容は、ちょっとかぶるかも^^
続きを読む
iPadからクラウド上のWindowsPCが使える、Onlive Desktopを試してみました。

最近話題になっている、OnliveDesktopを試してみました。
OnliveDesktopは、クラウド上にあるWindowsのPCを
リモートからアクセスして利用できるサービスです。
いままで、LogMeInなど、iPadから自宅のPCなどに
リモートでアクセスする、アプリはありましたが
今回のOnliveDesktopは、WindowsPCを自分で持っている必要はなく
クラウド上に提供される、サーバ上のWindowsにアクセスします。
リモートログインするため、家にPCを常時立ち上げておく必要が、なくなります。
利用してみた感じでは、非常に将来性を感じましたが
日本語に対応していないので、今のところはすぐに使えないかなと。
現在、フリープランのみ提供されていて
今後、有料プランで、アプリケーションのインストールが
出来るようになるので、ATOKなどの日本語変換ソフトを入れれば、
日本入力できるんじゃないかなと、期待ができます。
また、このようなクラウド上の、WindowsPCを提供するって
サービスが出てきたことで、日本でもクラウドデスクトップサービスが
たくさん出てくるんじゃないかなと思います。
あ、でも実際すでにリモートPC接続サービスをしているところが
あったりしましたね〜 忘れてた^^
ちなみに、OnliveDesktopで提供される無料サービスは
・Windows7 Cloud Desktop
・Microsoft Office2010 (word / excel / power point)
・2GBのフリーストレージ
・iPad用のアプリ
が提供されます。
無料プランは、限られた環境が無料で使えますってイメージです。
有料プランも、今後月額$9.99で提供されるそうです。
・50GBのストレージ
・ブラウザ
・アプリケーションインストール可能
ということで、ブラウザとアプリインストールが出来るようになるので
こっちのプランが出たら結構使えるんじゃないかなと。
各プランのサービス比較

利用方法も簡単にまとめておきます。
1.アカウント作成
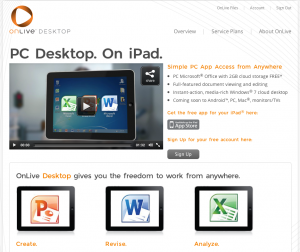
まずは、ホームページにアクセスしてアカウントを作成します。
http://desktop.onlive.com/
ホームページにアクセスして、Sign Upを押します。

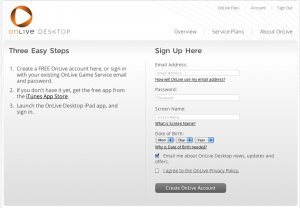
アカウント作成に必要な情報は
・メールアドレス
・パスワード
・スクリーンネーム
チャットやゲームサービスに利用されるそうです。
・生年月日
18歳以上にサービス提供だそうです。
の4つになります。

登録後に、OnliveDesktopからメールが送られていきます。
クリックとかして認証とかの必要がなくて、これで登録完了です。
2.iPadアプリのインストール
送られてきたメール、もしくはOnliveDesktopのページ上の
AppStoreのリンクを押すと、AppStoreが開きます

現在、日本語のAppStoreには、提供されていないみたいです。
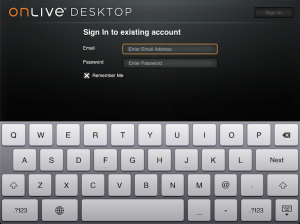
アプリをインストールすると、ログイン画面が表示されます。
1.で登録したアカウントでログインをします。

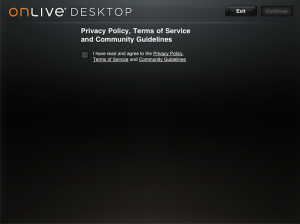
初回起動時には、規約同意画面が表示されます。

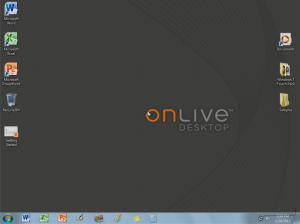
2回目以降は、ログインするとすぐにデスクトップが表示されます。
これで、iPadから簡単にWindows Desktopが表示できるようになります。

3.ファイルの同期
PCで作ったファイルを表示したり編集したり、iPad上から作った
ファイルをPCに渡すときには、OnliveDesktopのホームページ上で
アップロード・ダウンロードが可能です。
Online Filesのウェブページからメニューをクリックすると、
ファイル管理画面が開きます。

Uploadボタンを押して、ファイルを選択してアップロードが出来ます。

アップロードされたファイルは、iPadからログインした
デスクトップにある、Documentsフォルダに、同期されて表示されます。

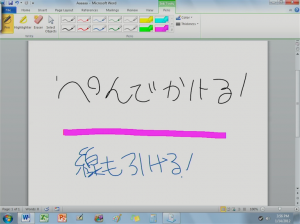
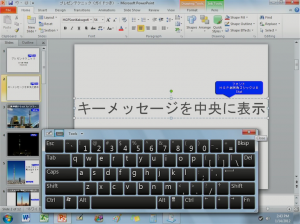
4.手書きペン対応
Word / Excel / PowerPointが手書きペン対応になっています。
ペンや、蛍光ペンで書き込むことが出来ます。

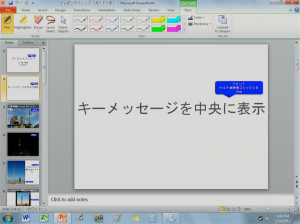
一通り使ってみて、現状フリー版で使えるのは
PowerPointで作ったアニメーション付きのスライドを
iPadからプレゼンするときに使用するのは便利そうです。
こんな感じで画面が表示されます。

紹介動画にも、アニメーションや動画付きのPPTを
プレゼンするシーンが紹介されていました。
ちなみに、日本語もちゃんと表示されます。

現状は、英語だけしか入力できないのが辛いだけかなと。
キーボードは、英語のみになっています。

officeは2010の、word / excel / powerpointが入っています。

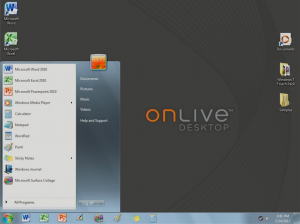
スタートメニューは限定したものが表示されます。

ということで、今後のOnliveDesktopに期待です♪
OnliveDesktop
http://desktop.onlive.com/
OnliveDesktop紹介動画
続:綺麗なプレゼン用スライドを作る、10のテクニック PPT版

前回、keynoteで作るプレゼンテクニックを書いて
沢山の、「いいね!」「RT」「はてぶ」をもらいました!
思った以上に反響があって、アクセスカウンタが壊れたのかと思いました^^
コメントの中にPowerPointだと、どうなるの?と
コメントをもらったので、今回は、PowerPoint版で作って見ようと思います。
Mac版のPowerPoint2011で、作成しました。
keynoteも、PowerPointも基本は同じで、前回も書きましたが
プレゼンの資料は、中身が勝負でテクニックじゃないのですが
今回も、見た目が悪いと見てもらえないという観点で
テクニックをまとめておきます。
続きを読む
BLOGのアクセス解析してみました!36%がモバイルから、58%はiPhoneからのアクセス

先日書いた「綺麗なプレゼン用スライドを作る、10のテクニックが」1万PVを超えたので
アクセス解析をしてみました〜
今回は、1日目にはFacebookのシェアで
1日〜2日目でTweetによる拡散
2日〜3日目のはてぶのバズりで、PV数がめちゃくちゃ上がりました。
はてブは、人気ランキングに入ったみたいなので、
それで一気に流入したみたいです。
ソーシャルボタンは、素晴らしいですね♪
ちなみに、BLOG更新のタイミングで、TwitterとFacebookにリンクを投稿しただけで
あとは、勝手に増えていった感じです。
期間:2012年1月5日〜9日
綺麗なプレゼン用スライドを作る、10のテクニック 17,066 PV
Like 185
Tweet 642
Google+ 20
はてブ 1,353
合計 2,200
ちなみに、今まで一番多かったPV数の記事は
塚田農場の記事です。浴衣の写真が、好評だったみたいでww
twitterでRTが沢山されて、facebookからも、沢山いいね!をもらいました。
参考:いままでの最高PV記事
塚田農場のゲーミフィケーションがすごい!4つのポイント 5,634 PV
Like 335
Tweet 144
Google+ 8
はてブ 72
合計 559
塚田農場は、TVで放送もあり、Google検索からの誘導もかなりあります。
塚田農場でGoogle検索すると、公式サイトの次の順位(4位)で表示されます^^
Wordpressは、SEOプラグインもあるので、順位も上がりやすいのかなと思います。
せっかくなので、1週間分のログでアクセス解析した他の結果も、まとめておきます。
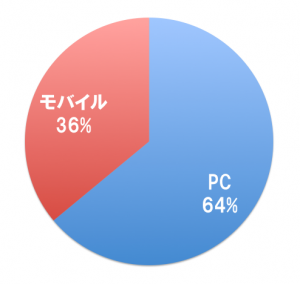
モバイルとPCの割合は
PC 64%
モバイル 36%

モバイルからのアクセスが3割以上もあります。
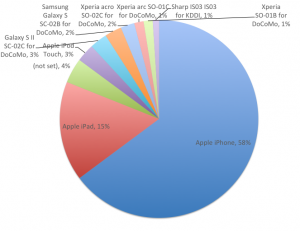
また、モバイルの端末別を見てみると
Apple iPhone 58%
Apple iPad 15%
(not set) 4%
Apple iPod Touch 3%
Galaxy S II SC-02C for DoCoMo 3%
Samsung Galaxy S SC-02B for DoCoMo 2%
Xperia acro SO-02C for DoCoMo 2%
Xperia arc SO-01C for DoCoMo 1%
Xperia SO-01B for DoCoMo 1%
IS03 for KDDI 1%

iPhoneが6割弱になっています。
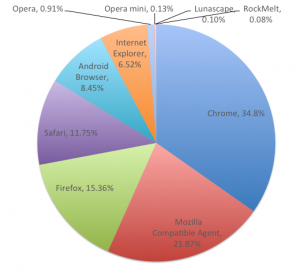
ブラウザ別は
Chrome 34.75%
Mozilla Compatible Agent 21.87%
Firefox 15.36%
Safari 11.75%
Android Browser 8.45%
Internet Explorer 6.52%
Opera 0.91%
Opera mini 0.13%
Lunascape 0.10%
RockMelt 0.08%

Chromeが1番で3割ちょっと、久々にLunascapeの文字を見ました^^
国別アクセスは
Japan 97.5%
United States 1.1%
(not set) 0.2%
South Korea 0.1%
Australia 0.1%
Singapore 0.1%
China 0.1%
Taiwan 0.1%
Switzerland 0.1%
United Kingdom 0.1%
ほとんど日本なんですが、日本以外にも意外とアクセスがあります。
ビックリです。日本語で読んでるのかな?
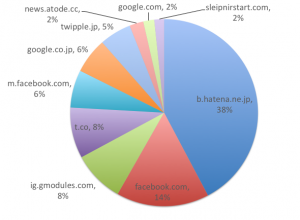
で、最後に参照元(リファラ調べ)ですが
(direct)が、全体の36%
これは、twitterなどのクライアントからリンクで来ると
含まれたりするので、高くなるのかな…。
(direct)を除いたサイトで集計し直すと
b.hatena.ne.jp 38%
facebook.com 14%
ig.gmodules.com 8%
t.co 8%
m.facebook.com 6%
google.co.jp 6%
twipple.jp 5%
news.atode.cc 2%
google.com 2%
sleipnirstart.com 2%

はてブがバズっただけあって、4割弱になりました。
普段のアクセス元は、ほとんどFacebbokとTwitter何ですけどね〜
ということで、今回はBLOGのアクセス解析結果でした。
今回のアクセス解析は、GoogleAnalyticsの解析結果を利用しました。
Wordpressは、プラグインを入れるだけで解析タグが
入れられるので便利です!
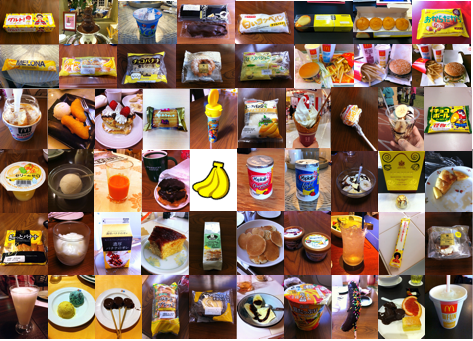
2011年に試した、54個のバナナ味のもの

去年1年間で、大好きなバナナ味の食べ物・飲み物をまとめてみました。
全部で54個。重複ありですけど^^
いつもTwitterやFacebookに写真をあげているので
1年まとめて振り返りも簡単にできて良いですね♪
素敵な、バナナなものを順番に紹介していきます。
2011年01月9日(日)
1.ゴールデンスプーンのバナナ味
バナナ味のソフトクリーム

2011年01月15日(土)
2.スーパーマリオのフレンドチョコ! バナナチョコ味

2011年02月03日(木)
3.六本木ウィッチ バナナ味
バターサンド バナナ風って感じ

2011年02月17日(木)
4.揚げバナナ!
揚げたバナナは甘くておいしい

2011年02月23日(水)
5.手作りケーキ♪ チョコバナナ&いちご
パンケーキとバナナの手作り

2011年02月28日(月)
6.バナナジェラート!
六本木にあるイタリアン料理屋のジェラート

2011年03月12日(土)
7.バナナミックス野菜ジュース
大阪で宿泊したホテルビュッフェの野菜ジュース

2011年03月14日(月)
8.beard papa’s の限定チョコバナナシュークリーム!
シュー皮がサクサクでおいしい

2011年03月26日(土)
9.マックフルーリーのバナナケーキ味
バナナケーキのアクセントが最高

2011年03月30日(水)
10.ヨーグルト バナナ味
ちょっとストロベリーの酸味が強い

2011年03月31日(木)
11.ヨーグルト バナナ味 Lite
Liteでもほとんど味変わらずw

2011年04月01日(金)
12.MELONA バナナアイス
バナナの味が濃厚でおいしい

13.YO MOST ヨーグルト ストロベリー&バナナ味
ヨーグルトは堅めでトロトロ

2011年04月26日(火)
14.アイス バナナ付き
誕生日のデザート。バニラアイスとバナナ

2011年05月06日(金)
15.グルト!のバナナ味
スプーンを使わなくても食べれるヨーグルト

2011年05月10日(火)
16.バナナチョコレート!
バナナ風味が強いチョコレート

2011年05月19日(木)
17.おからだから バナナ味
しっとりおからのクッキー

2011年05月25日(水)
18.バナナホットケーキ
手作りパンケーキバナナ入り

2011年05月28日(土)
19.バナナフルーチェ!
牛乳と混ぜるだけで簡単にできる

2011年06月06日(月)
20.HIROTAの完熟バナナ シュークリーム!
限定バナナシュークリーム


2011年06月10日(金)
21.濃厚バナナのオレ
バナナの味が濃厚

2011年06月12日(日)
22.東京ばな奈のバゥムブリュレ!バナナ味
バームクーヘンのバナナ味

2011年06月27日(月)
23.俺のクレープ チョコバナナ!
ちょっと大きめなバナナクレープ

2011年06月29日(水)
24.バナナパンケーキの粉♪
海外旅行のお土産


2011年06月30日(木)
25.ハーゲンダッツ バナナミルク味
上品なバナナ味

2011年07月24日(日)
26.白いコッペパン ダブルバナナ
バナナクリームが最高

2011年07月29日(金)
27.モンキーマジック! バナナリキュール入り
ほんのりバナナ味のお酒

2011年08月02日(火)
28.白いコッペパン ダブルバナナ
美味しいからリピート

2011年08月04日(木)
29.バナナが入ったクリームマウンテン
生クリームとバナナの相性が最高

30.グルトのバナナ味
バナナヨーグルト最高でリピート

2011年08月05日(金)
31.チョコレートファウンテン バナナ
自分で作るのが楽しい


32.バナナアイス
バナナの香りが強いアイス

2011年08月06日(土)
33.薄皮バナナクリームパン
バナナクリームが中に入ったミニパン

2011年08月09日(火)
34.チョコバナナむしケーキ
もっちもちの蒸しパン

2011年08月12日(金)
35.バナナスペシャル
ふわふわでおいしい

2011年08月13日(土)
36.もちモチ バナナクルーラー
もちもちのドーナツ

2011年08月21日(日)
37.バナナブレッド
バナナの甘い香りがおいしい

2011年08月24日(水)
38.マックシェイク バナナ味
マックシェイクのバナナ味は神!

2011年08月26日(金)
39.ランチパックのバナナ&ホイップ
柔らかい感じのバナナホイップが最高

2011年08月27日(土)
40.マックシェイク バナナ
美味しすぎるのでリピート2回目

2011年08月30日(火)
41.ダブルロール チョコバナナ
ロールケーキのバナナ風味

2011年09月03日(土)
42.マックシェイク バナナ
限定に弱くリピート3回目

2011年09月07日(水)
43.マックシェイク バナナ
もう買えないかもと思って4回目

2011年09月16日(金)
44.バナナ&バニラアイス~
バナナとバニラの相性抜群

2011年09月29日(木)
45.超たっぷりヨーグルト バナナミックス味
量が多いので結構危険

2011年10月02日(日)
46.チョコバナナ
チョコバナナがあると絶対に買うw

2011年10月23日(日)
47.チョコレートファウンテンで、チョコバナナ
作るときにバナナ落とす可能性があってびびるw

2011年11月06日(日)
48.飴 DUMS バナナ味
バナナ風味の飴。チュッパな感じ

2011年11月08日(火)
49.バナナスペシャルmini 4つ入り
ミニサイズなので気軽に食べれる

2011年11月26日(土)
50.チョコバナナ
学校のイベントで買ったチョコバナナ カップ入り

2011年11月30日(水)
51.チョコボールのバナナ味
さくさくバナナ風味のチョコがおいしい!

2011年12月06日(火)
52.バナナミルク風味ゼリー
カロリーゼロの大盛りゼリー

2011年12月14日(水)
53.ぎゅとバナナ
バナナペーストが中に入っていて風味最高♪

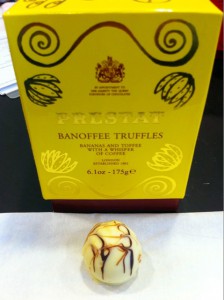
2011年12月22日(木)
54.バナナラッシー!

飯田橋のハングリーアイのバナナラッシーめちゃうまっ!
素敵なバナナ風味のものがあったら、是非教えて下さい。
2012年に試したいと思います♪
綺麗なプレゼン用スライドを作る、10のテクニック

最近、keynoteでプレゼン資料を作ることが増えてきました。
PowerPointで作成するよりも、keynoteで作る方が、フォントが綺麗だし
ガイドのラインも出て、配置も綺麗にそろえられるため
keynoteを多く使うことが増えてきました。
プレゼンの資料は、中身が勝負でテクニックじゃないのですが
あまりにも、見た目の悪いプレゼン資料だと、見てもらえないと
せっかく作った良い内容も、台無しになるので、
いままで本などで読んだ、テクニックをまとめておこうと思います。
続きを読む
今年撮ったスカイツリー写真を、動画にしてみました!

毎日撮っている「スカイツリー」の写真ですが
みなさんに、アルバムや動画にしたらどうですか?
という声をよくいただいたので、iMovieの練習もかねて
今年撮ったスカイツリーの、ダイジェスト動画を作ってみました!
2011年 スカイツリー(動画)
使った写真は、170枚
BGMは、AKB48ですw
撮った写真の中から良さそうな写真も
ピックアップして、ここに載せておきます。









スカイツリーは2012年5月22日にオープン予定です。
周りは、ショッピングモール、映画館、水族館、
プラネタリウムなどが出来るそうです。楽しみです♪
スカイツリー公式ページ
http://www.tokyo-skytree.jp/
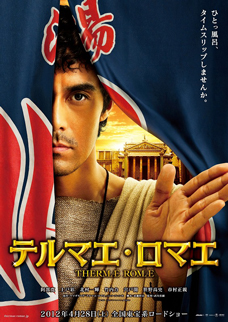
タイトルが覚えられないけど、めちゃ面白い!ローマの銭湯 漫画「テルマエ・ロマエ」

最近、「テルマエ・ロマエ」って漫画を読みました。
4巻が出たばかりなのですが、ちょうどいつも行っている
あみ整骨院においてあったので、表紙が怪しくて抵抗があるのですが
読むモノもなくなってきたので、読んでみました。
これが、めちゃくちゃ面白い!!
私が知らなかっただけで、めちゃ売れている漫画だそうで
累計500万部突破していて、「マンガ大賞2010」と
「第14回手塚治虫文化賞短編賞」をW受賞しているそうです。
また、2012年の4月28日には、実写映画で公開されるそうです。
しかも、阿部寛が主演!特殊メイクいらないですねwww

漫画の内容は、古代ローマ帝国の浴場設計技師が
日本の銭湯とかにワープして、古代ローマと現代日本の
風呂を巡って、冒険が描かれています。
日本の良さとかも、改めて分かって面白い漫画です!
ちなみに、この私が覚えられないタイトルの
テルマエ・ロマエ(THERMAE ROMAE)は、「ローマの浴場」って
意味だそうです。テルマエ(THERMAE)が「大浴場」「公衆浴場」
ローマエ(ROMAE)が「ローマの」って意味みたいで
ラテン語なんですね^^
本当に、めちゃくちゃ面白い漫画で、まだ4巻までしかでてないので
すぐに読み終わっちゃいます。是非、読んで見て下さい!
ネットカフェとかで、1時間とかで読めちゃうかも^^
4巻まで、あっという間です。
第1話の試し読みも、公式サイトにあります。どうぞ〜
「すべての風呂はローマに通ず」
テルマエ・ロマエ(公式)
http://thermaeromae.com/
映画「テルマエ・ロマエ」予告
第62回 紅白歌合戦の曲順が決定しました!大トリは2年連続のSMAP

今年、2011年 第62回 紅白歌合戦の曲順が発表されました。
前半

後半

大トリは、去年と同じくSMAPになりました。
女性のトリは、石川さゆりですね〜。
今回のトップは、浜崎あゆみ、ジャニーズのNYCです。
AKB48は、5曲目でメドレーを歌うみたいです。
「上からマリコ」歌うのかな…。
ちなみに、AKB48の後が愛菜ちゃん、福くんの
「マル・マル・モリ・モリ!」です。
みんなで踊るんじゃないかな〜
後半は、KARAのメドレー、Perfumeの「レーザービーム」
少女時代の「GENIE」と、K-POPのKARA・少女時代が、初登場です。
KARAの次に歌う、徳永英明の「時代」も気になっちゃいます。
今年の見所は、松田聖子と松田沙也加の親子出演も
1つの見所だそうです。「上を向いて歩こう」を歌うそうです。
松田聖子は、いつ見ても若い感じですごいなぁ〜
あと、松任谷由実も今年は出場して
春よ。来いを歌うので楽しみです。
ちなみに、司会は井上真央と嵐です。
紅白応援隊に、テリー伊藤とAKB48なので
AKB48は、かなり出るんじゃないかなぁと。

2011年の第62回 紅白歌合戦は
2011年12月31日(土) 19時15分から23時45分まで
NHK総合で放送されます。
大晦日が楽しみですね!
NHK紅白歌合戦HP
http://www9.nhk.or.jp/kouhaku/
ソーシャル・ミュージック・サービス「Beatrobo」の使い方まとめ

先日、ソーシャル・ミュージック・サービス「Beatrobo」がリリースされました。
さっそく試してみたので、使い方などをまとめておきたいと思います。
「Beatrobo」(ビートロボ)
http://www.beatrobo.com/
「Beatrobo」は、facebookのIDでログインできるサービスで
自分と友達のプレイリストから、連続で音楽が流れるサービスです。
自分だけじゃなくて、友達のプレイリストからも曲がミックスされてくるので
おっ、懐かしいなって音楽が聴けたりします。
BGM用に、ブラウザで開いておいて
かけっぱなしって感じの、使い方なのかな。
facebookのお気に入りMusicから、引っ張ってきてくれるっぽいので
自分の好きな、アーティストの曲が無意識のうちに入ってきそうです^^
個々の機能について、調べてみたので
まとめて、書いておきたいと思います。
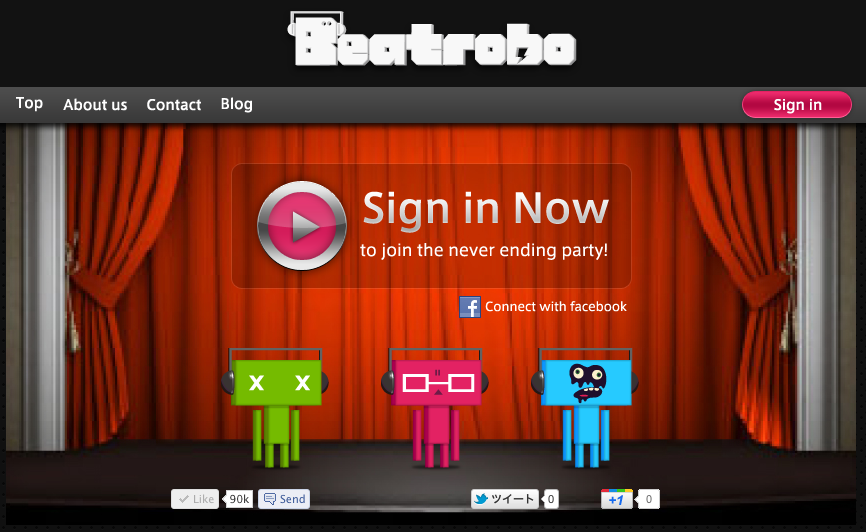
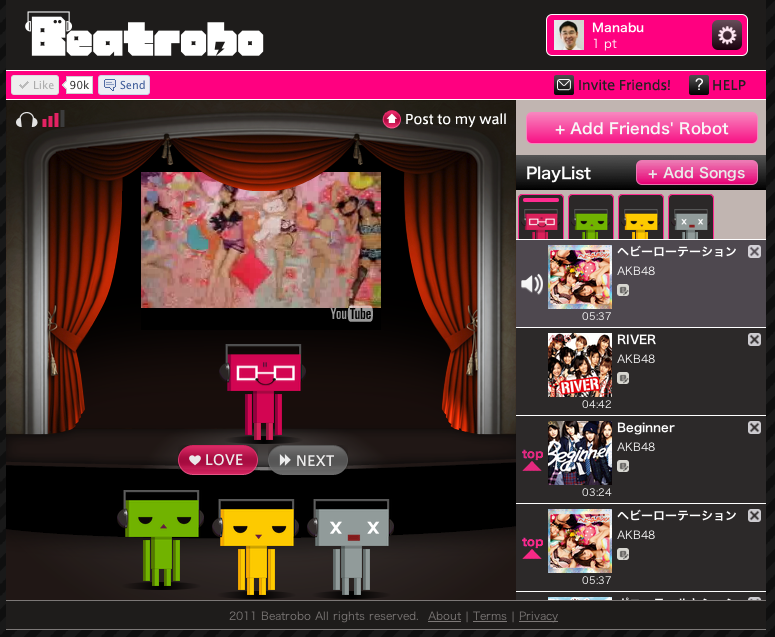
1.ログイン

Beatroboのページにアクセスして、「Sign inボタン」で
ページにアクセスすることができます。

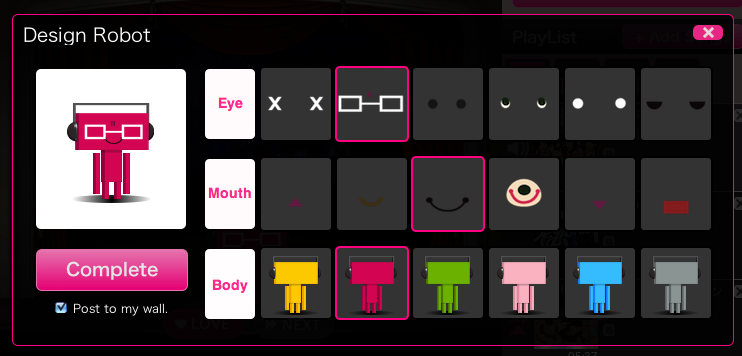
2.ロボット作成
初期ログインの場合は、自分のロボットを
作成する画面が出てきます。
目と口と体のデザインを選んで
自分のロボットデザインを決めます。
また、デザインは後からでも変更できるようです。

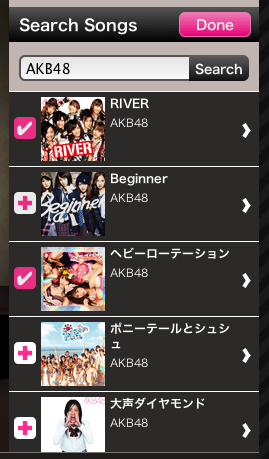
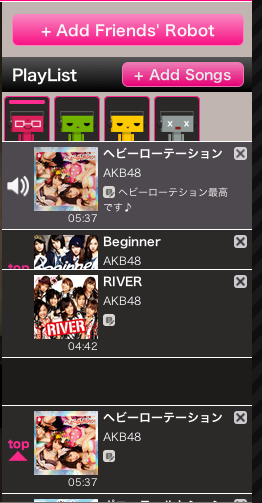
3.プレイリストの作成
「+AddSongsボタン」を押すと、検索画面が表示されます。
好きな曲名や、アーティスト名を入れて「Search」を押せば
一覧に曲が表示されます。youtubeにある曲を一覧表示するようです。

ジャケット写真の左側にある「+ボタン」をクリックすると
チェックされるので、曲が選択できます。
また、同じ曲名でも右側にある「>ボタン」を押すと
youtubeのどの曲って、個別の動画を指定ができるみたいです。
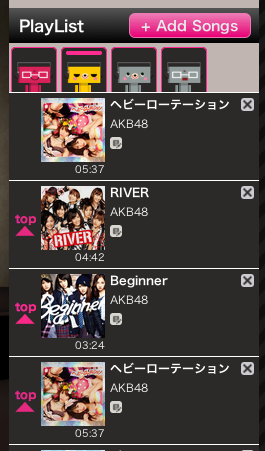
4.プレイリストの編集
右側に、自分のプレイリストが表示されています。

プレイリストの順番もドラッグ&ドロップで入れ替えられます。

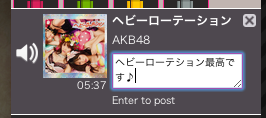
また、アーティスト名の下にある「コメントボタン」で
コメントを付けることが出来ます。

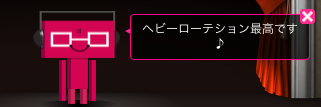
コメントを付けておくと、友達のところに行った
ロボットが曲を流したときに、コメントを表示してくれるようなので
面白いコメントを残しておくと楽しいかもっ。

5.友達のロボット編集
友達のロボットは、4人までステージに呼べるようです。
ロボットにマウスを持っていくと、「×ボタン」も表示されるので
趣味のあう友達を選択することも出来ます。

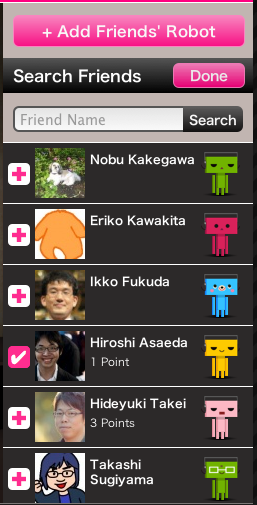
「+AddFriends’Robotボタン」を押すと、友達一覧が表示されます。
4人までならば、リストから「+ボタン」を押せば、ロボットが追加できます。
4人までが最大なので、ステージ上のロボットを削除して
うまく趣味のあう友達を選択するのがポイントですね。

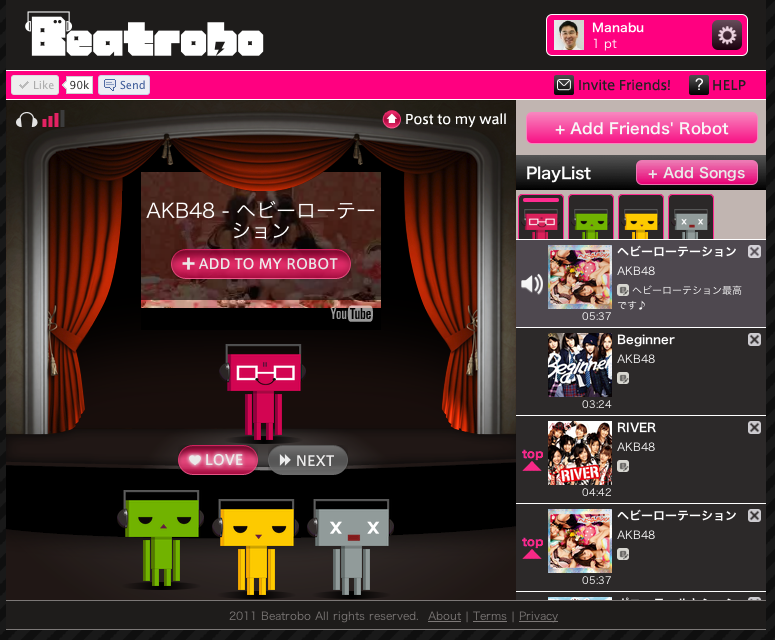
6.ステージ機能
ステージの中央に、プレイリストから選択された曲が
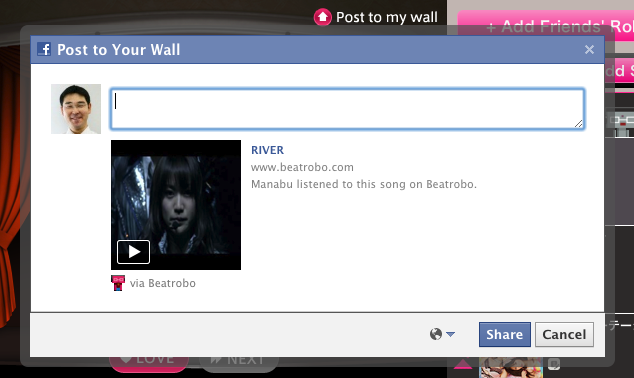
youtubeで再生されます。動画画面の右上にある
「Post to my wallボタン」を押すと、Facebookの
ウォールにも再生している曲を投稿することができます。

ステージ中央の動画再生部分に、マウスを持って行くと
「+ADD TO MY ROBOTボタン」が表示されるので
ボタンを押すと、再生されている曲が
自分のプレイリストに、簡単に追加することができます。

曲が気に入った場合は、「LOVEボタン」を押すと
押されたロボットの友達に、ポイントが増えるみたい。
このポイントは、今後何か使えるようになるんじゃないかな…

「NEXTボタン」を押すと、曲をスキップすることができます。
ステージ左に、次のロボットが小さくスタンバイしてるのが
個人的には、かわいくて好きですw

ちなみに、左上にボリューム調整が付いています。
ボリューム調整がない〜って、最初に探しちゃいましたw
![]()
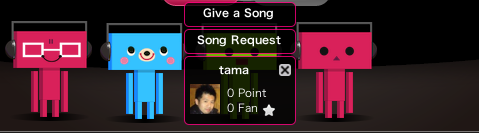
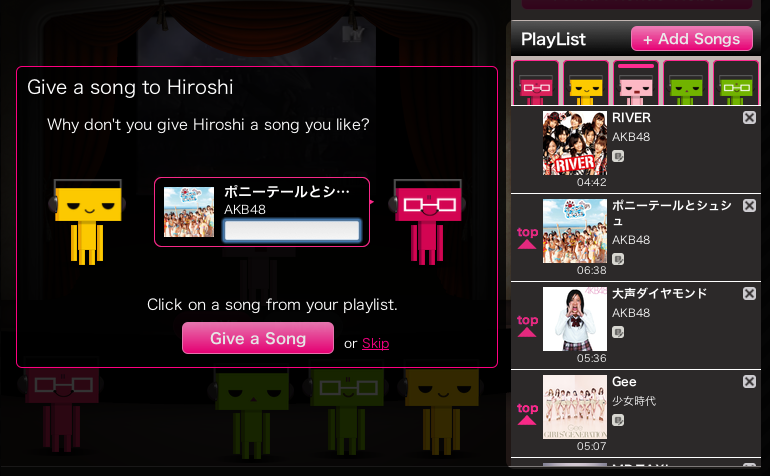
7.友達へ曲のプレゼント
ステージ下に表示されている、友達のロボットに
マウスをもってくると、「Give a Songボタン」が表示されます。

ボタンを押すと、ウィンドウが表示されるので
自分のプレイリストから、曲をクリックして選択すると
友達に曲をオススメすることが出来そうです。
コメント付きで送れるんですね〜

たとえば、今だとクリスマスっぽい曲を
送るなんて出来そうですね♪
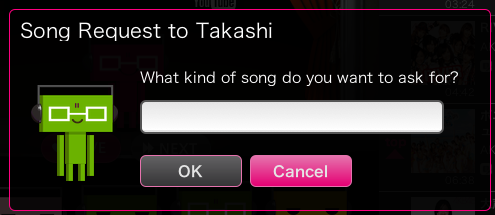
また、「Song Requestボタン」で友達に
曲をリクエストすることも出来ます。

Flashっぽいさいとなんですが、Ajaxで作ってる!
技術力も高いなぁと思わせるサイトです。
今後のアップデートがどうなっているのか楽しみです♪
使い方動画

