
前の記事にWordpressに追加した30個のプラグインを紹介しましたが
最近4つのプラグインを追加しました。
1.所要時間
http://smkn.xsrv.jp/blog/2010/……estimated/
このプラグインを入れると、記事の先頭に
「この記事の所要時間: 約 x分xx秒」 と表示されて便利です!
2.facebook comment
http://bit.ly/nCmj5y
コメントにはDisqusでFacebookとかTwitterとか
色々対応させたんですが、コメント入力するときにこの画面だと抵抗があるかなと。
ということで、facebookのコメントプラグインも表示してみました。
こっちの方がよさそうだったら、Disqus は止めちゃうかも^^
3.TSL iframe unfilter
http://wordpress.org/extend/pl……-unfilter/
Wordpressのデフォルトだとiframeを記事の中に表示出来ません。
別にいいんじゃね?って思うかもしれないけど、色々不便です。
たとえば、youtubeを埋め込むとか、slideshareを埋め込むとか
埋め込みタグはだいたいiframeなので、
うまく表示するためには必須のプラグインです。
4.Exec-PHP
http://wordpress.org/extend/pl……/exec-php/
wordpressの記事内にPHPを動かします。
あまり必要ないかもしれないけど^^
ちょこっと使えると便利なときあるよね。
ということで、最近追加した4つのプラグイン紹介でした。
所要時間と、facebook commentは、さくっと表示されるので
Wordpressやっていて付けてない人はやってみるといいかも。
いずれも、pluginフォルダにコピーして、プラグインメニューから
有効化をするだけで、設定しなくても動くので。
カテゴリーアーカイブ: WordPress
WordPress 関連記事の表示方法

ちょっと前に、インストールしたプラグイン30個を紹介しましたが
その1つに、Similar Postsって関連記事を表示出来るプラグインを入れたんですが
なんと!表示されてませんでしたw
正確に言うと、設定されてなかった…
ということで、改めて設定しました。
Similar Postsのプラグインを入れると設定に表示されるようになるので
Placement の設定項目で、Output after post:をYESにすれば
関連記事が表示されるようになります。
ちなみにパラメータは、こんな感じで設定しました。
prefix=<br /><h2>関連記事:</h2><div class="similar-posts">&suffix=</div>

ということで、関連記事が表示されるようになりました
めでたしめでたし。
Similar Postsプラグイン
http://wordpress.org/extend/pl……lar-posts/
一緒に必要なプラグイン
http://wordpress.org/extend/pl……n-library/
WordPress スタイルの変更

記事タイトルとか、Widgetのタイトルとかを
CSS3を使って変更しました!
最近は、文字に影を付けたり
角丸のBOXにしたりをCSS3で簡単にすることが
出来るようになりました!
特に、スマートフォンにはHTML5/CSS3は有効みたいです。
スマートフォン用のCSS3の話は、また今度にするとして
今回は、WordPressに設定したCSS3をメモで残しておきます。
今回変更したのは
BLOGタイトル
記事タイトル
Widgetタイトル
検索BOX
を変えてみたよん。
実際には、style.cssを書き換えた程度
/wp-content/themes/[使っているテーマ]/style.css です。
BLOGタイトル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .entry-title { clear: both; color: #222; text-shadow: 1px 1px 1px #999; font-size: 22px; font-weight: bold; line-height: 1.5em; padding-bottom: .3em; padding-top: 15px; border-style: none none none solid; border-color: #3399cc; border-width: 1px 1px 1px 5px; padding: 5px 10px; margin-bottom: 1em; background-color: transparent; } |
このスタイルで影を付けています。
text-shadow: 1px 1px 1px #999;
Widgetタイトルの角丸は
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .widget-title { color: #666; font-size: 14px; font-weight: bold; letter-spacing: 0.1em; line-height: 2.6em; text-transform: uppercase; border-style: solid; border-color: -moz-use-text-color -moz-use-text-color #3399cc; border-width: 1px 1px 1px 1px; margin-bottom: 1em; background-color: #f2f2f2; padding: 0px 10px; border-color: #ddd; border-radius: 7px; } |
このスタイルでタイトルの背景を角丸にしてます。
border-radius: 7px;
同じ感じで、検索窓とか
記事タイトルも変更しています。
参考になれば☆
追記
サブタイトルについても変更してみました。<h2>サブタイトル</h2>
こんな感じで指定するとスタイルが変更されるようにCSSに記載を追記しました。
1 2 3 4 5 6 7 8 9 | .entry-content h2 { font-size: 20px; border-style: none none solid solid; border-color: #ccc; border-width: 1px 1px 1px 5px; padding: 5px 10px; margin-bottom: 1em; background-color: transparent; } |
良い感じで表示されるようになりました〜
WordPressの固定ページ便利♪
最近、企業ページもWordPressで管理するところが出てきていて
どうやっているのかなぁ、って不思議だったけど
WordPressを入れてみて、おっ便利じゃんって思った。
WordPressは、昔使ってたMovable Typeと違って
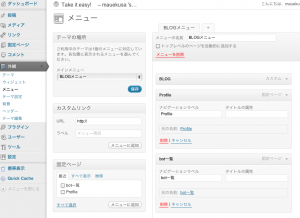
固定ページを作成するってメニューがあって
しかも、メニューに対応するテーマを設定すれば
ページのメニューもWordPress内で管理できる!
やり方は、まず表示させる固定ページを作成
そのあと、外観→メニューでメニューを作っていけば
トップページなどのメニューが更新されます。
メニューには、固定ページとかカスタムリンク、カテゴリーが選べます。
カスタムリンクは、普通にHTMLで作ったページなどを
メニューを選択されたらリンクで飛ばすイメージ。
カテゴリーは、登録した記事のカテゴリでフィルタして一覧表示ってやつかな。
BLOGだけじゃないから、WordPressは最近人気なんだね。
で、bot一覧も固定ページに作ってみました。
でもHTMLで前に作ったページがあるので
iframeで指定して表示しました
1 | <iframe src="http://bot.vc/" scrolling="”no”" width="920" height="3000"></iframe> |
こんな感じで…
でもこれだと左側に余白が出来ちゃう(タイトルのレイアウトにあう)ので
こんな感じで無理矢理タグ入れて左側に合わせて表示させました。
結構力業だったりするw
1 2 3 | </div> <iframe src="http://bot.vc/" scrolling="”no”" width="920" height="3000"></iframe> <div> |
企業のページは、WordPressで管理しましょうって、多くなってきてるんだろうなぁ〜
って実感した機能でした♪
iPhone用のWordPressアプリを入れてみた!
iPhoneからも更新出来るらしいので、便利かなと思って
早速アプリを入れてみました!
アプリURL
http://itunes.apple.com/jp/app……03880?mt=8
が…
そのままだと動きません。当然と言えば当然ですが^^
まずは、WordPressの設定→投稿設定で
リモート投稿の「XML-RPC」を有効にする必要があります。
これで更新は、iPhoneから簡単にできるようになりました!

で、統計情報ってのがアプリにあったので
押してみたら、やっぱりそのままじゃ動きません><
統計情報を動かすには、statsの設定をしないといけないみたいで
とりあえず、下記のPluginをインストールします。
WordPress.com Stats
http://wordpress.org/extend/pl……ins/stats/
プラグインは、ダウロードして解凍したら
wp-contentのpluginsにFTPして管理画面で有効化すればOKです。
で、入れても実はすぐに動かなくて
wordpress.comのAPIキーが必要です。何でだ〜!
下記のサイトから登録して、もう一度statsプラグインの設定画面を見ると
https://ja.wordpress.com/signup/
wordpressにログインしたらAPIキーが表示されました。
APIキーを設定したら、ようやくiPhoneアプリから
統計情報を見ることが出来ます。
設定したばっかりだからグラフは表示されませんでしたが
エラーは出なくなりました。
WordPressに設定した30個のプラグイン

WordPressを設定して、やっぱり必要なのはPlugin
ということで、設定したプラグインを一覧で残しておきます。
1つずつファイルをダウンロードしてpluginフォルダに展開したフォルダごとFTPして
Wordpressのプラグインから「有効化」をすれば動くんだけど
Wordpressのプラグイン検索機能からも出来たかも^^
個別に設定が必要なプラグインは、設定とかで
各プラグインごとに設定します。
(設定が、分からなかったら聞いて下さいw)
プラグイン一覧
1. order-categories カテゴリ順番を変えられる
http://wordpress.org/extend/pl……tallation/
2. Ktai Style 携帯画面に対応
http://wordpress.org/extend/pl……tai-style/
3. Quick Cache キャッシュ化(表示が速くなるプラグイン)
http://wordpress.org/extend/pl……ick-cache/
4. Smart Update Pinger Pingを更新部分だけにする
http://www.usefulsnippets.com/……/wordpress
5. Simple Tags タグ入力補助
http://wordpress.org/extend/pl……mple-tags/
6. WPtouch スマートフォン対応プラグイン
http://wordpress.org/extend/pl……s/wptouch/
7. All in One SEO Pack SEO対策
http://wordpress.org/extend/pl……-seo-pack/
8. Google Analytics Dashboard GoogleAnallyticsを管理画面に表示
http://wordpress.org/extend/pl……dashboard/
9. Google XML Sitemaps with Multisite support 検索エンジン用のサイトマップ作成
http://wordpress.org/extend/pl……e-support/
10.Head Cleaner WordPressで作成されるHTMLコードを圧縮
http://wordpress.org/extend/pl……d-cleaner/
11. Link to Post 簡単に過去記事引用
http://wordpress.org/extend/pl……k-to-post/
12. Popular Posts ブログの『人気記事』を表示
http://wordpress.org/extend/pl……ts-plugin/
13. Post-Plugin Library(一緒に必要なプラグイン)
http://wordpress.org/extend/pl……n-library/
14. PS Auto Sitemap ユーザー用のサイトマップ作成
http://wordpress.org/extend/pl……o-sitemap/
15. Search Meter ブログ内検索キーワード分析
http://wordpress.org/extend/pl……rch-meter/
16. SEO Slugs SEO対策
http://wordpress.org/extend/pl……seo-slugs/
17. Similar Posts 関連記事リンク表示
http://wordpress.org/extend/pl……lar-posts/
Post-Plugin Library(一緒に必要なプラグイン)
http://wordpress.org/extend/pl……n-library/
18. Ultimate Google Analytics Google Analyticsのコードを簡単にブログに埋め込む
http://wordpress.org/extend/pl……analytics/
19. Hot Linked Image Cacher 画像の直リンク禁止
http://wordpress.org/extend/pl……ge-cacher/
20. 特定キーワードに自動リンク
http://seoroi.com/specialty-se……-building/
ダウンロードが大変だった^^ RSS登録して Internal Link Building, をクリック
21. WP Evernote Site Memory Evernoteクリップボタン
http://wordpress.org/extend/pl……te-memory/
22。で設定出来るからいらないかも…。
22. WP Social Bookmarking Light ソーシャルブックマーク
http://wordpress.org/extend/pl……ing-light/
23. WP-Syntax ソースコードやHTMLのコードをハイライト
http://wordpress.org/extend/pl……wp-syntax/
24. brBrbr 改行をそのまま反映
http://camcam.info/wordpress/732
25. WP To Top 記事の先頭まで移動する
http://wordpress.org/extend/pl……wp-to-top/
26. AdSense Manager Google Adsenseの管理
http://wordpress.org/extend/pl……e-manager/
27. Photo Dropper Flickrから写真を検索、簡単に貼り付ける
http://www.photodropper.com/wo……ss-plugin/
28. Slimbox Plugin 画像のPOPUP
http://wordpress.org/extend/pl……ox-plugin/
動かなかったのでこっちに変更 slimbox Plugin for wordpress
http://www.hosimitu.com/2009/0……1-1079.php
29. advanced make clickable URL自動リンク
http://www.naviwave.com/wp_plu……clickable/
30. Open Graph Pro facebook OGP対応
http://wordpress.org/extend/plugins/ogp/
31. Disqus Comment System ソーシャルIDでコメント
http://wordpress.org/extend/pl……nt-system/
さくらのホスティング MySQL4から5にアップデート

さくらインターネットでホスティングしているDBを
MySQL4から5にアップデートしました。
結構大変でした^^
前に立てたDBなのでMySQLが4で、
最近のアプリを使おうとすると5じゃないと厳しいので
思い切って5にアップデート作業をしました。
移行の手順は簡単で
1.MySQL4のデータエクスポート
2.MySQL4のDB削除
3.MySQL5の作成
4.MySQL5のデータインポート
で、さくっと行くかなと思いきや
エクスポートまでは、そんなに苦労せずにいったけど
エクスポートしたデータファイル(SQL)が500MBぐらいになってしまって
WebのMySQL管理画面からインポートするとファイルが大きすぎて
セッションが切れてしまうと言う、何とも言う悲しい出来事が><
色々調べたら、分割でインポートしてくれるという
神っぽいPHPを発見して、それを使ってインポートして
ようやく移行が完了しました♪
これで、色々新しいアプリ試せるね〜
参考になったURLも付けておきます。
■移行手順
http://bamboostudio.tank.jp/ar……hives/1692
■分割インポート
http://wcrblog.seesaa.net/arti……78405.html
http://www.ozerov.de/bigdump/
ちなみに、bigdumpは、サーバ情報などだけだと
データが大きくて結局パラメータも設定しました。
変更した内容
$db_server = '新DBサーバの名前'; $db_name = 'DB名'; $db_username = 'USER名'; $db_password = 'パスワード'; $linespersession = 50000; // Lines to be executed per one import session define ('MAX_QUERY_LINES',50000); // How many lines may be considered to be one query (except text lines)
ということで、あんまり同じ作業する人いないとおもうけど
メモとして残しておきます☆
WordPress はじめました!
最近WordPressの話を聞かれることが良くあるので
自分のサーバもMovableTypeだけじゃなくて
WordPressも動かすことにしました♪
さくらのホスティングを借りてるんですが
WordPressはMySQL5じゃないと動かないので
MySQL4からの移行もあって動かすまでには
色々ありましたwww
ようやく動くようになったので、
Plug-inとかTemplateとか色々触ってみたいと思います
ノウハウ貯まったら、このBLOGに載せて行きます♪
ちなみに、このBLOGは
「ソーシャルメディア」「スマートフォン」「バナナ」を中心に
書いていきたいと思います。
ソーシャルメディアは、APIなどの話
スマートフォンは、HTML5/CSS3などの話
バナナは、バナナ味の食べたものの話
を中心に書いていきます。
興味があったら暇なときにでも見て下さい♪
よろぴこ☆