この記事の所要時間: 約 10分29秒

先週、先々週と、「スマホウェブ開発」についてセミナーを行いました。
先々週は、「スマホアプリ開発者向け IDCFクラウド活用セミナー」で
先週は、テクノブラッド社で社内セミナーを行いました。

IDCFセミナーの様子

テクノブラッド社セミナーの様子(大原さん撮影 ありがとうございます!)
両方のセミナーで行った内容を、ブログにもまとめておきたいと思います。
ちなみに、セミナー資料をSlideShareにアップしたら
12,000PVを超えていました。ビックリです!
みなさんの参考に、少しでもなれば嬉しいです。
短期間でのスマホ向けWeb開発
View more presentations from Manabu Uekusa
ということで、セミナーで話した内容を紹介したいと思います。
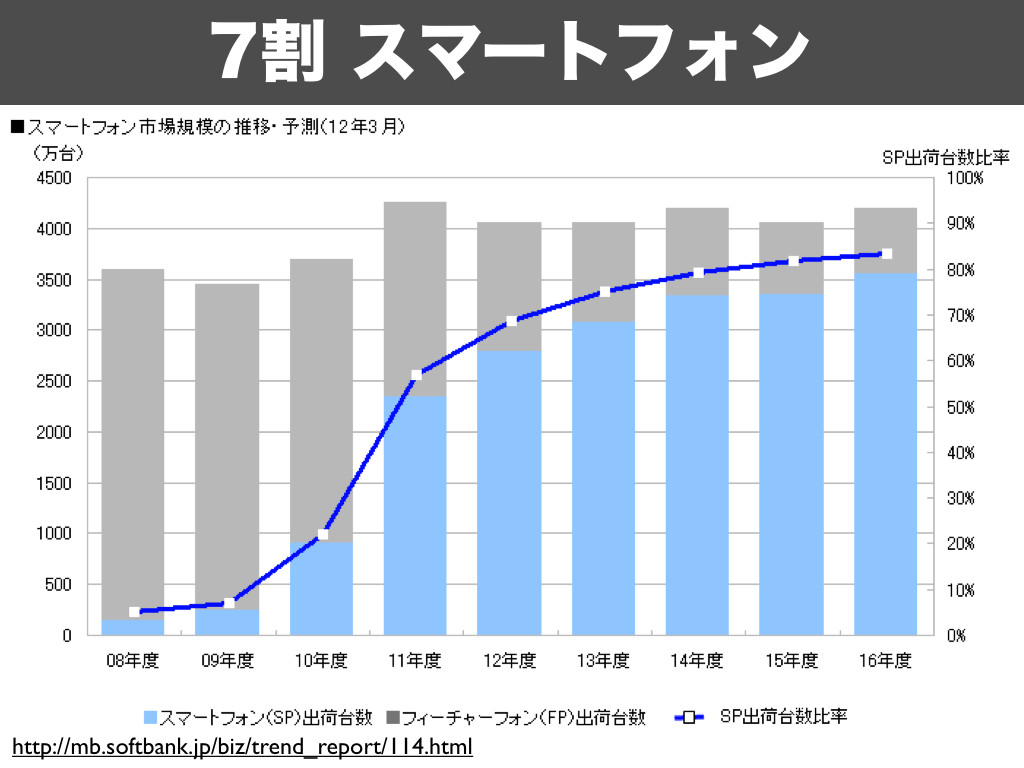
市場状況

フィーチャーフォンとスマートフォンの出荷比率の割合は、
スマートフォンが7割にもなってきました。

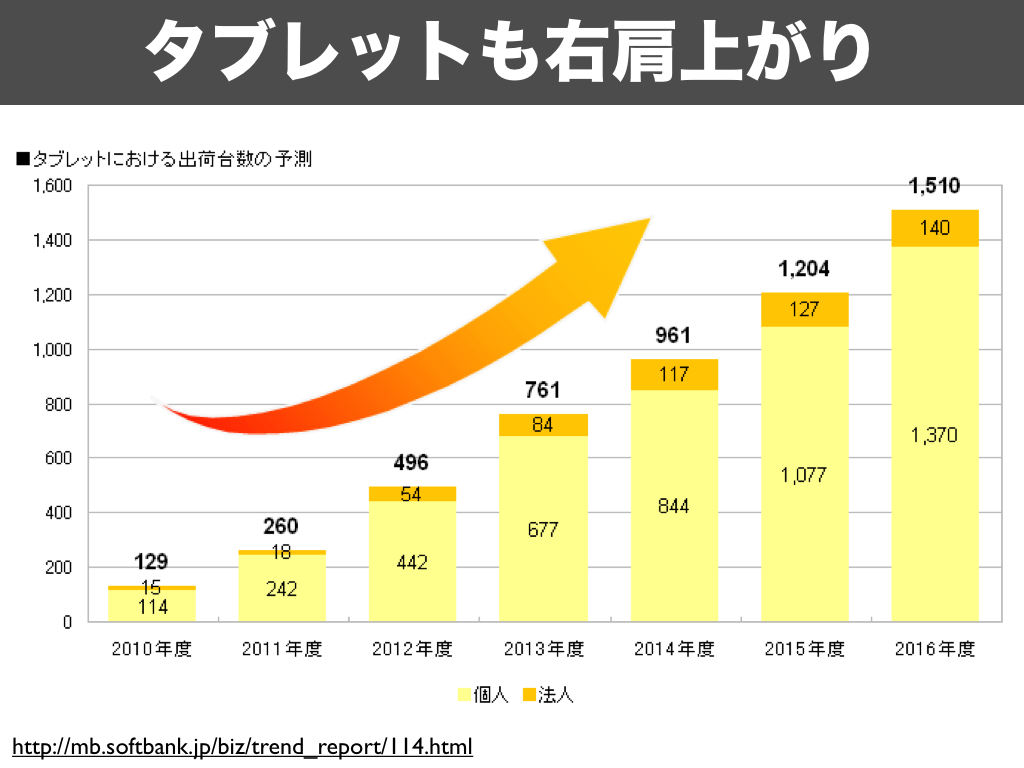
タブレットも、倍々で増えてきています。

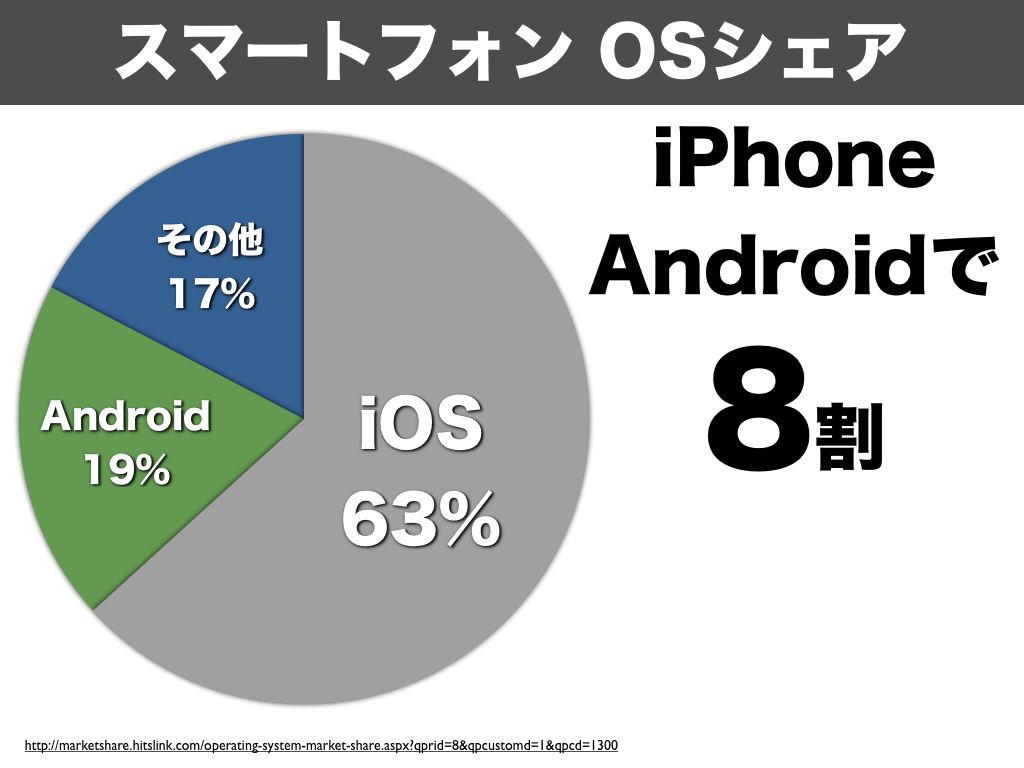
スマートフォンのOSシェアは、iOSとAndroidをあわせると
8割にもなります。半分以上がiOSになっています。

iOSであれば、種類を絞れますが
Androidは、色々な種類の端末が出てきています。
スマートフォンサイト
最近は、スマートフォンに対応したサイトを作るのが
多くなってきています。

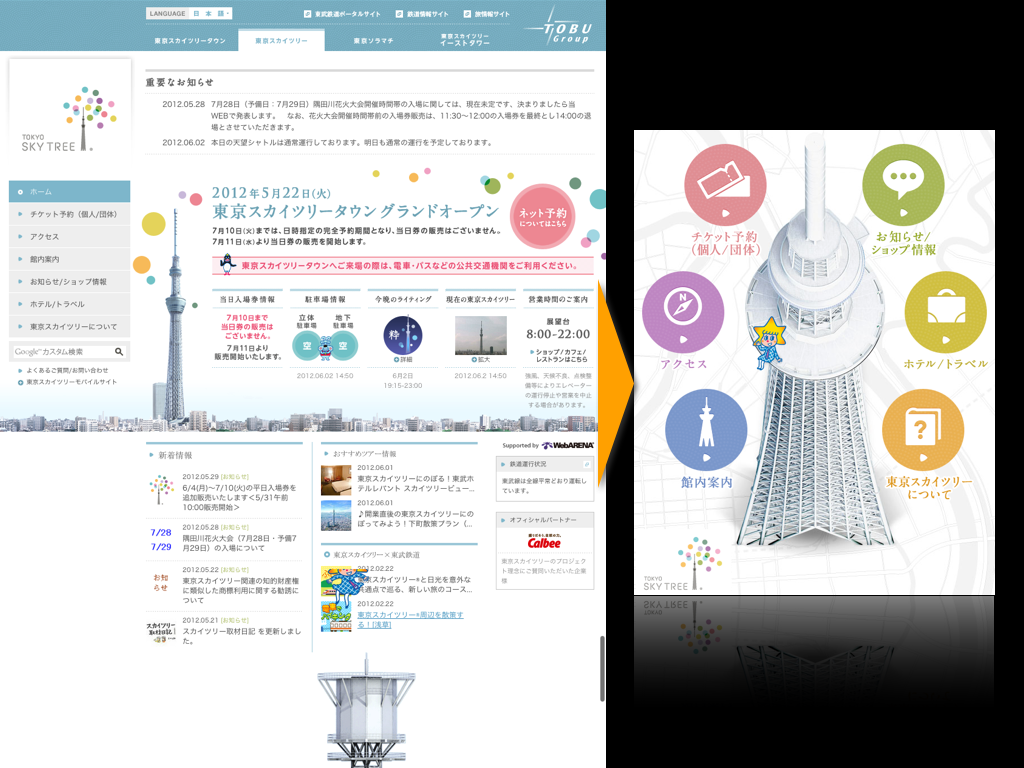
http://www.tokyo-skytree.jp/
スカイツリーの公式ページも、スマホ対応しています。
タップしやすく、分かりやすいメニューに絞っています。

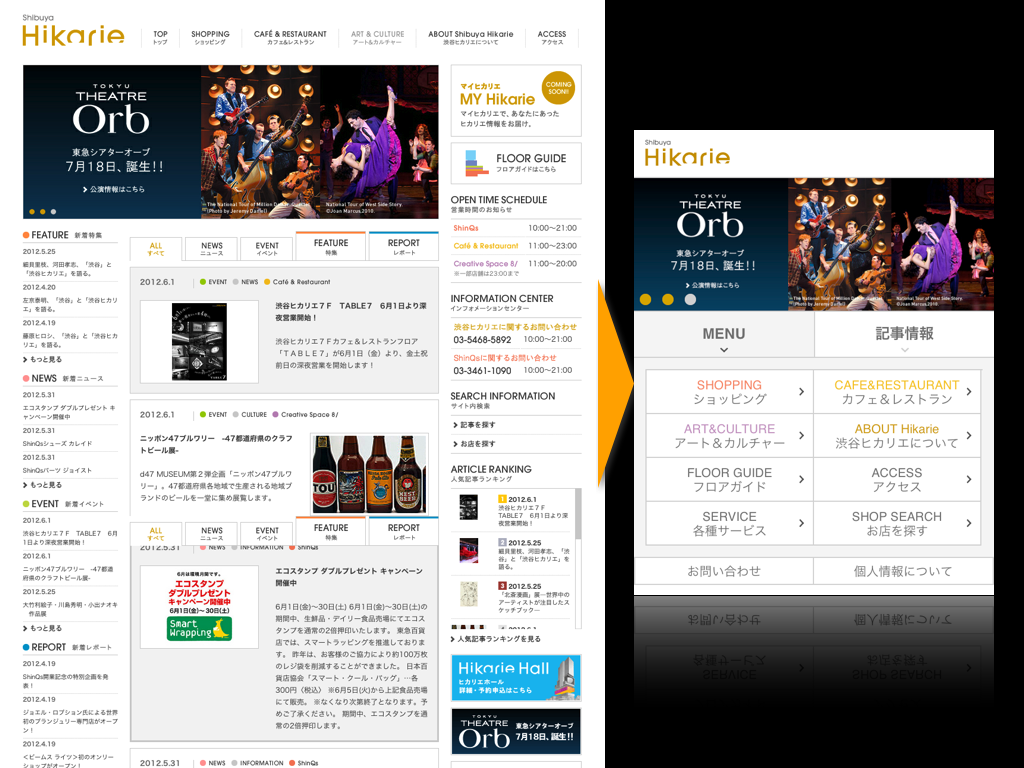
http://www.hikarie.jp/
Shibuya Hikarieも、同じデザインで統一して
分かりやすいメニューを、表示させています。

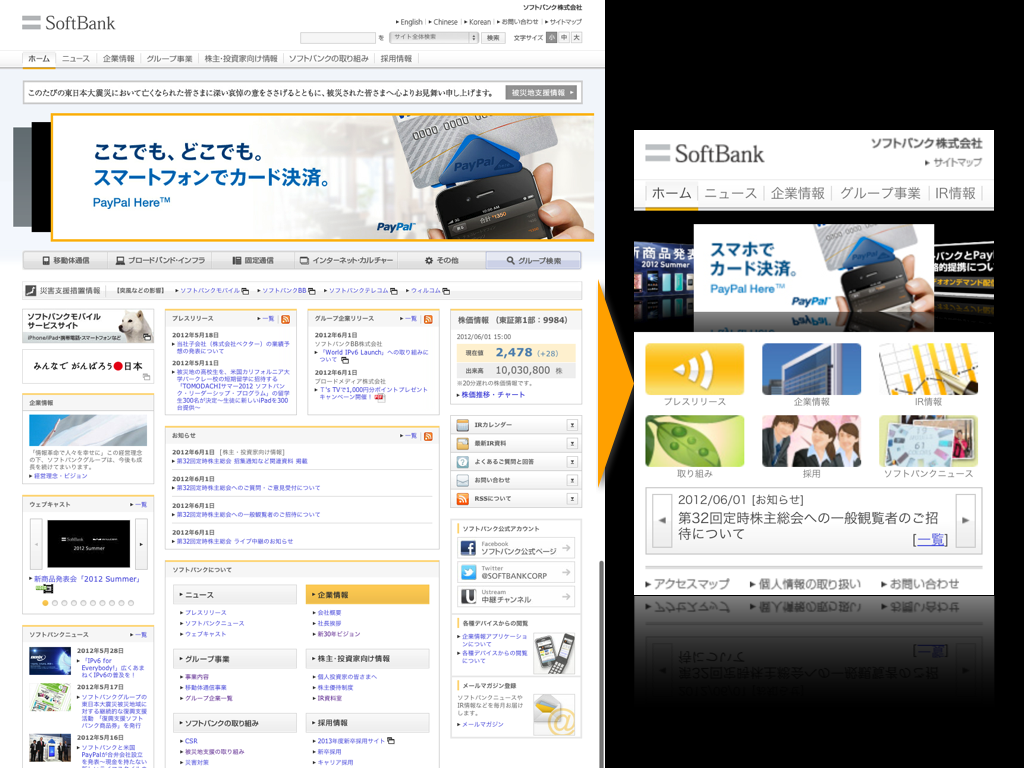
http://www.softbank.co.jp/
ソフトバンクのホームページも同様に
デザインは統一していて、タップしやすいメニューにしています。
トップの画像は、フリックすると入替るようになっています。

このように、スマートフォン対応のサイトを構築するには
情報を絞って、Simpleに作ることがこつです。

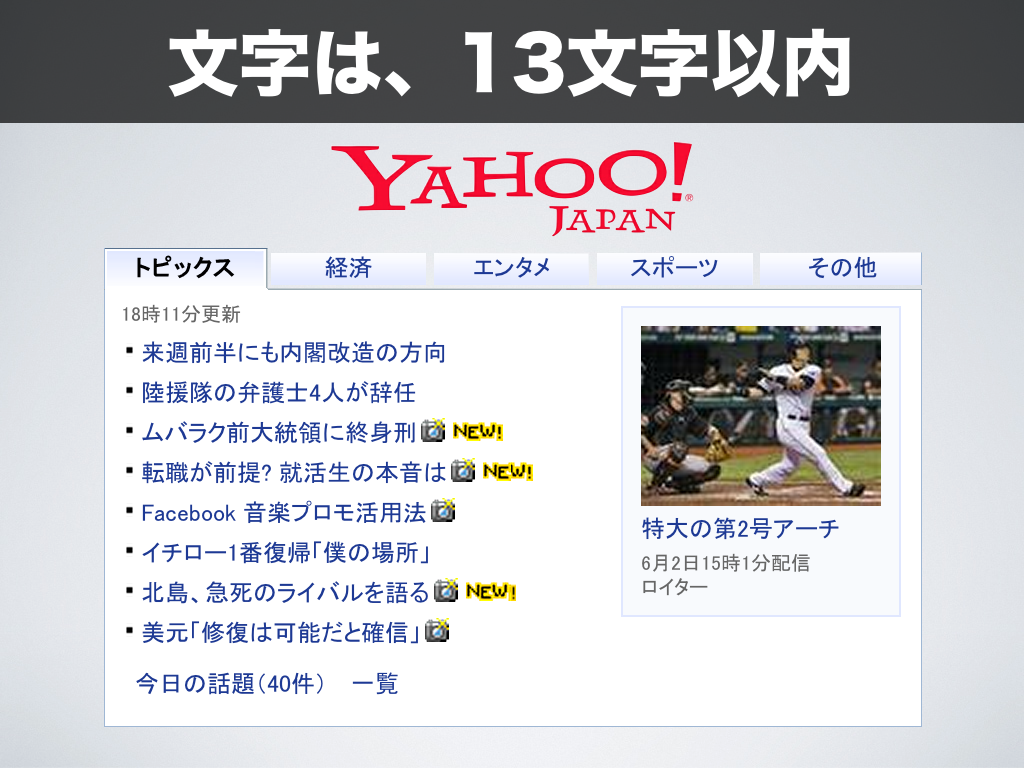
また、文字は13文字以内にすると
分かりやすく、理解しやすくなります。
Yahoo!トピックスも、9〜13文字以内だそうです。
スマホWeb

みなさんは、スマホでサービスをするとなると
アプリ開発というイメージが、強いのではないでしょうか?
最近では、スマホはウェブでも一通りのサービスが出来るようになりました。
アプリとウェブで、機能比較をしてみたいと思います。

アプリだと、ダウンロードの必要が出てきます。ウェブにすれば
リンクから誘導すれば、アプリのインストールが不要で、すぐに使えます。
また、公開時の申請もウェブは必要ありません。
アプリにすると、公開前に申請が必要になります。
2〜4週間程度リリースするまでにかかってしまいます。
GPSは、アプリだけでなく、ウェブでもHTML5 APIを利用すれば
位置情報を取得することが、可能になりました。
写真と、Push通知を行う必要がある場合は、
アプリを作成する必要が出てきます。
HTML5のCacheManifestを使うとオフライン(圏外)でも
ウェブを表示することが可能になりました。

最近では、アプリ内にウェブ画面を表示させる
「ハイブリッド型」のアプリもよく見るようになってきました。
コンテンツをウェブにすることで、オンラインで更新が出来るため
コンテンツの更新を行う度に、アプリ更新が不要になります。
選択肢として、アプリ開発だけでなく、ウェブでも開発できると
分かっているだけでも、開発スピードが速くなり便利になります。
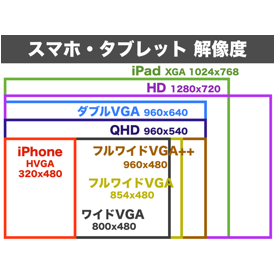
解像度

スマートフォン・タブレットの解像度を意識して
開発をする必要があります。iOSだけのウェブ開発であれば、
iPhone / iPadの2種類を考えれば良いので楽です。
アプリであれば、Retina対応で、それぞれ倍の解像度を
意識して作る必要があります。

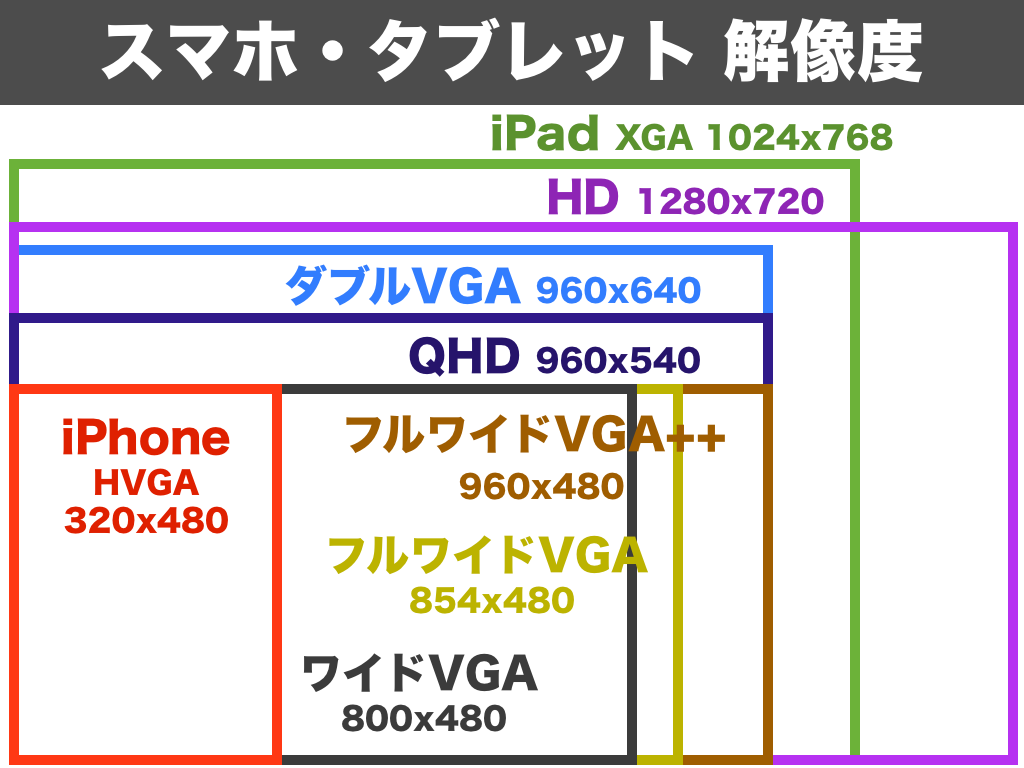
Android端末を対応させるとなると、多くの解像度に対応する必要が出てきます。
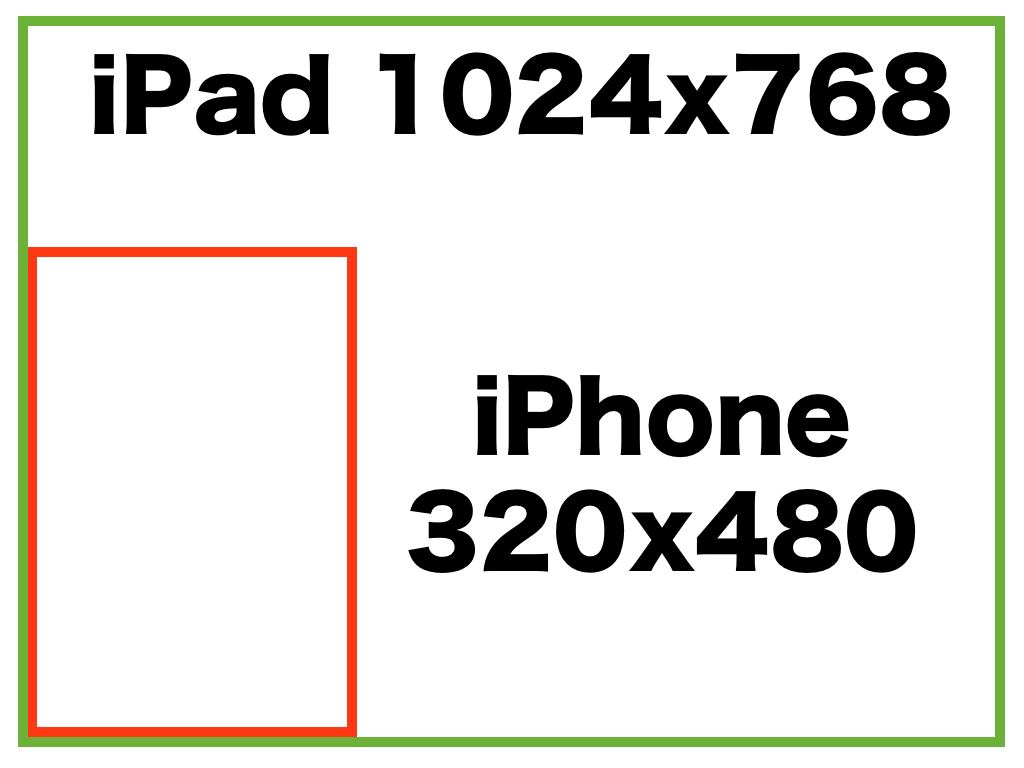
iPad XGA 1024 x 768 px
iPhone HVGA 320 x 480 px
HD 1280 x 720 px
ダブルVGA 960 x 640 px
QHD 960 x 540 px
フルワイドVGA++ 960 x 480 px
フルワイドVGA 854 x 480 px
ワイドVGA 800 x 480 px
Androidは8種類の、解像度があります^^

解像度ごとに対応するか?非常に悩みます。

ウェブであれば、レスポンシブ・ウェブ・デザインという手法があり
CSSを、解像度の違う端末で準備して入れ替える手法です。

ただし、これもCSSを何種類か準備しないといけなく、大変です。

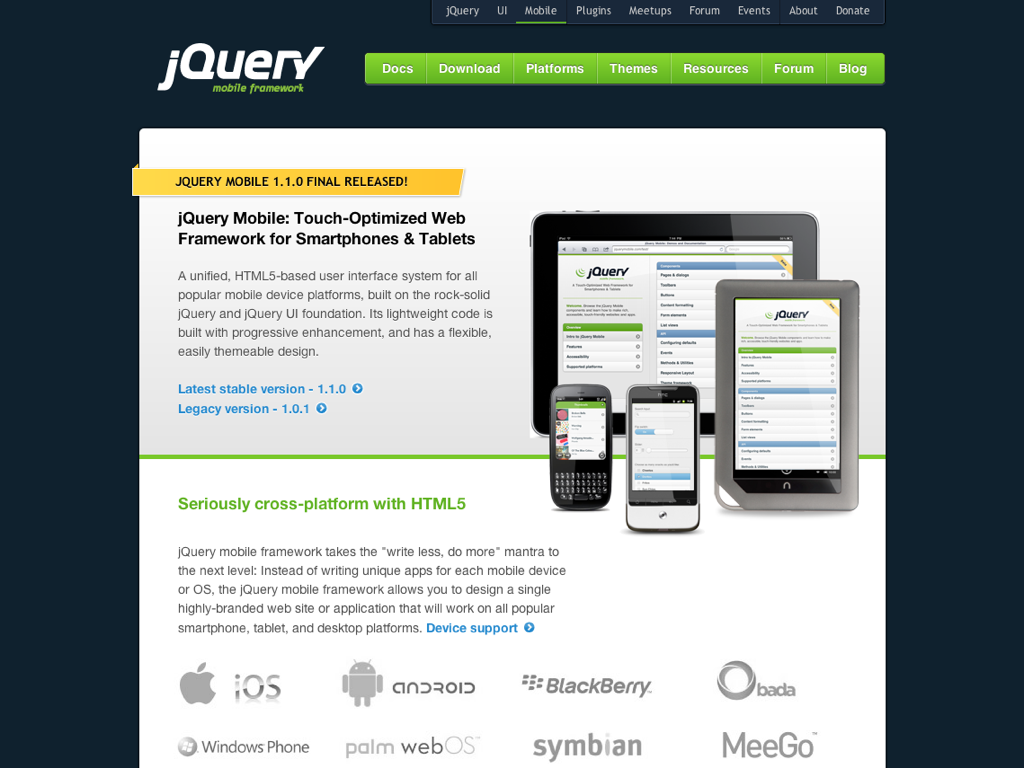
jQueryMobileのような、スマホウェブのフレームワークを使うと
端末の解像度にあわせたUIを、作成してくれて便利です。

jQueryMobileは3つのグレードに分けて、OS・端末のサポートをしてくれています。
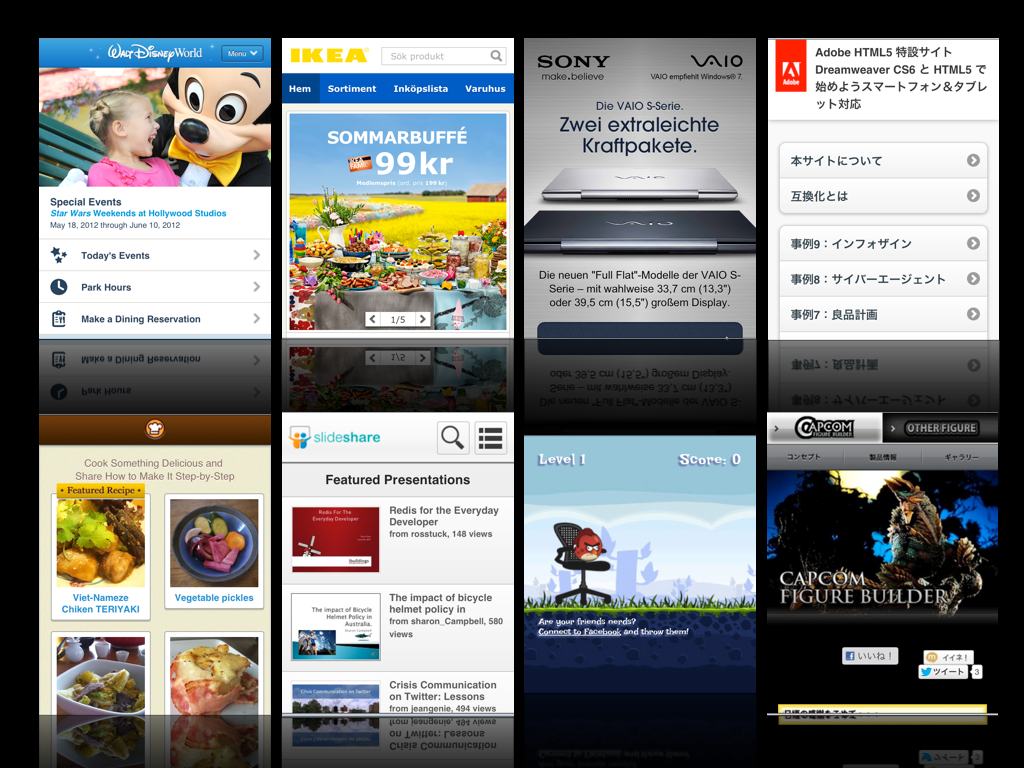
jQueryMobile事例

jQueryMobileは、様々なサービスで使われています。
Disney World
http://m.disneyworld.disney.go.com/
IKEA
http://m.ikea.com/se/sv/
Sony Vaio S
http://vaio-s.de/
Adobe HTML5 特設サイト
http://adobe-html5.jp/sp/
COOKPAD
http://cookpad.it/
Slideshare
http://www.slideshare.net/mobile
angrynerds
http://www.atlassian.com/en/an……nerds.html
CAPCOM FIGURE BUILDER
http://m-cfb.com/

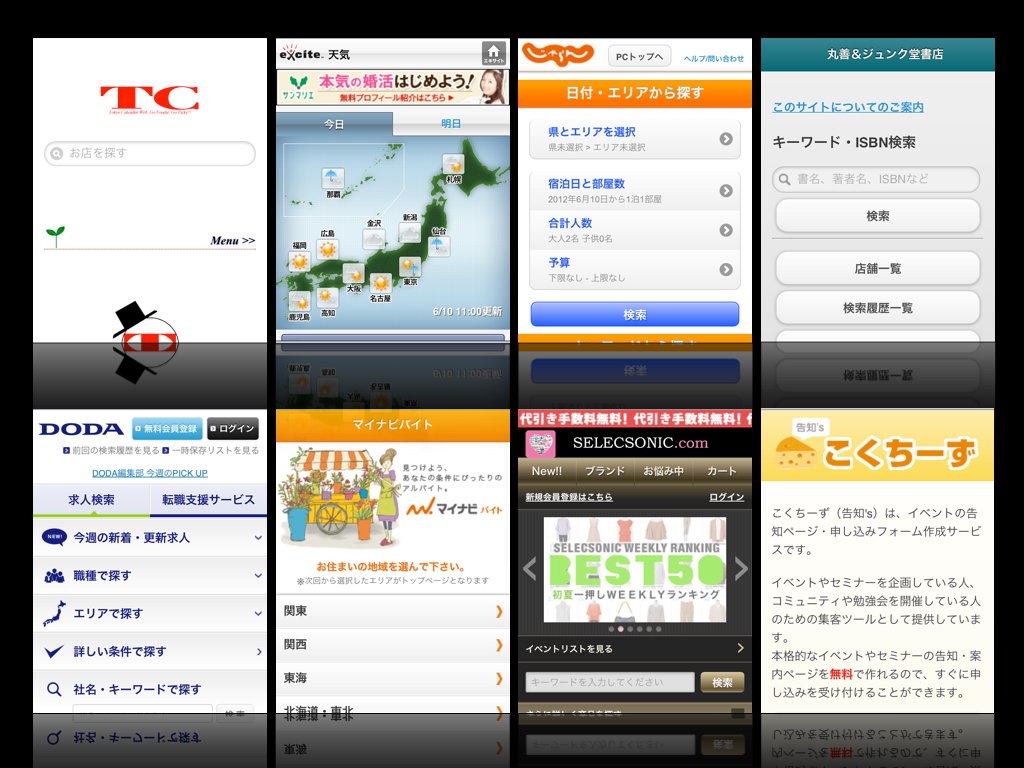
東京カレンダー
http://www.tokyo-calendar.tv/
excite 天気
http://weather.excite.co.jp/
じゃらん
http://www.jalan.net/smart/
丸善&ジュンク堂書店
http://www.junkudo.jp/
DODA
http://sp.doda.jp/
マイナビバイト
http://baito.mynavi.jp/sp/
SELECSONIC.com
http://www.selecsonic.com/sele……sonic/top/
こくちーず
http://kokucheese.com/s/
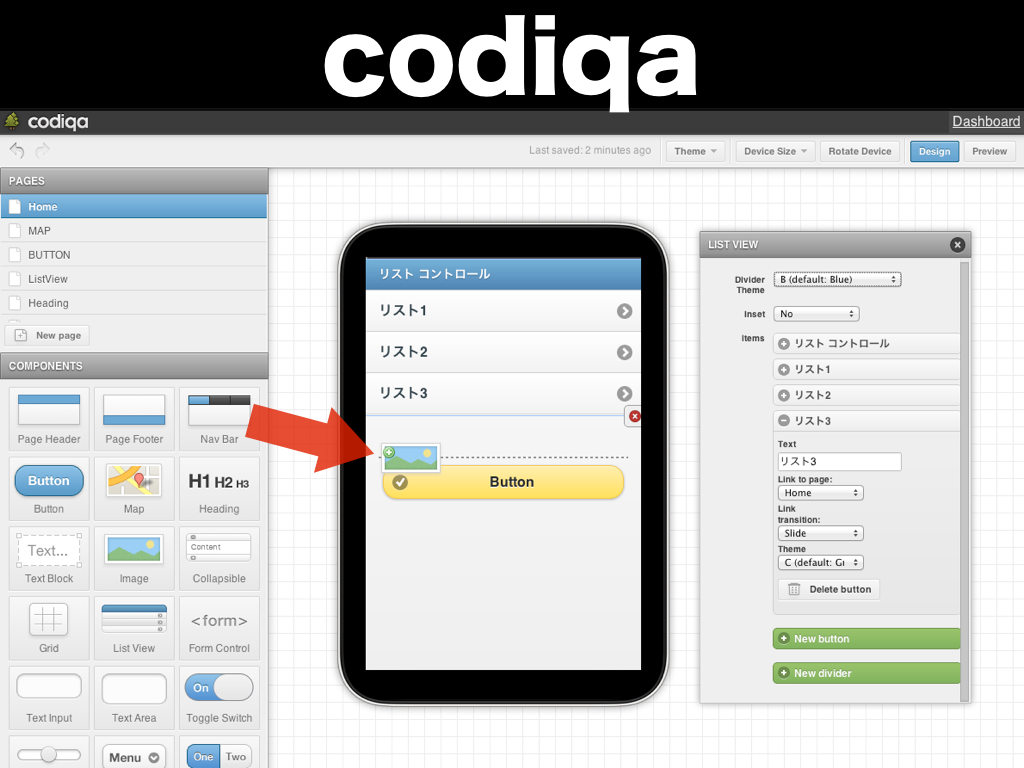
codiqaを使えば、ドラッグ&ドロップで
jQueryMobileを使ってスマホサイトを作れます。
HTMLを書かなくても、簡単に作ることが出来ます。

http://codiqa.com/
こんな感じで、簡単にサイトを作ることができます。
Webアプリのこつ

シンプルに作るのが、とても大事です。
スマホは画面が小さいため、余分なものは削る必要があります。

メニューは、直感的に分かるように
ビジュアル重視にします。

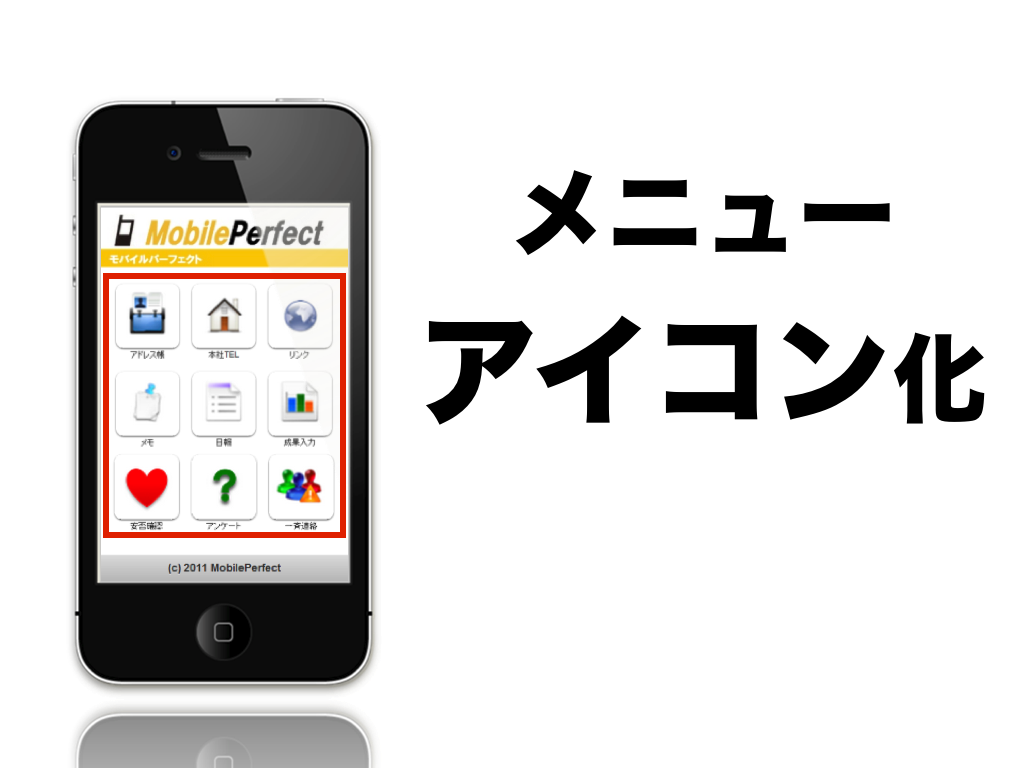
たとえば、iPhoneのホーム画面のような
アイコンを並べる、メニューが分かりやすく
ユーザーも慣れているため、使いやすいメニューになります。

また、リストメニューにサムネイルを出すのも効果的です。
文字よりも、画像の方がすぐに判断が付きます。

「ゲーミフィケーション」には、フィードバックという特徴があります。
ユーザーが操作を行った際には、すぐに分かるように工夫をします。

たとえば、入力された件数を表示したり
入力した結果を、すぐに表示してフィードバックを行います。

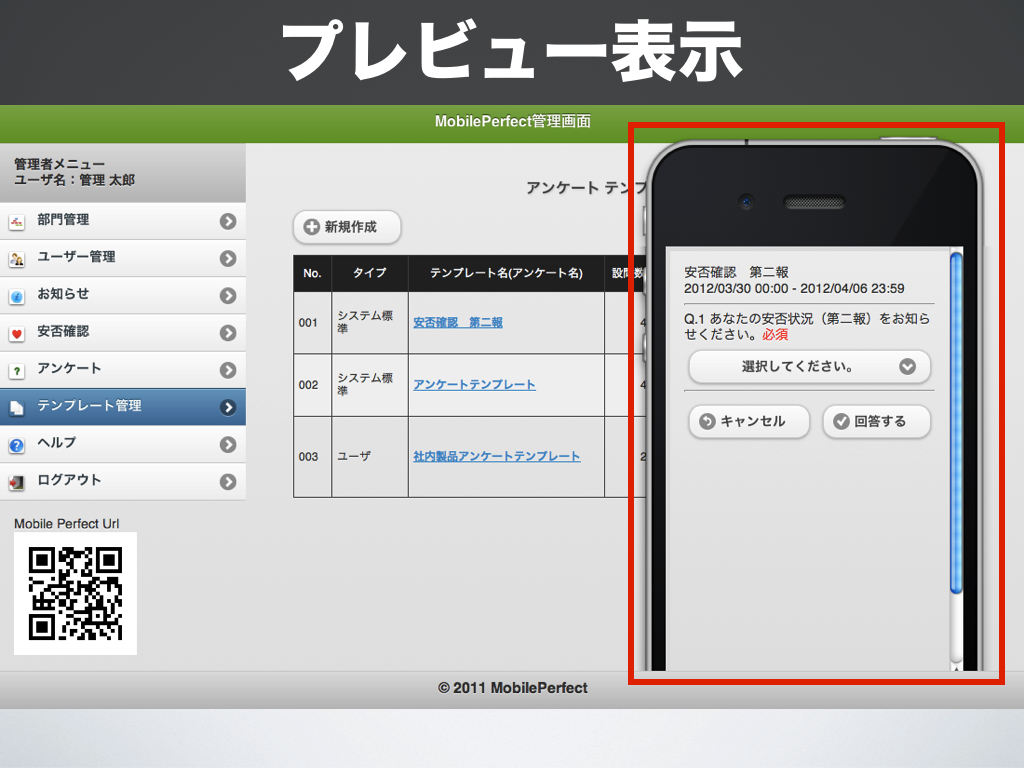
プレビュー画面も効果的で、同じデザインにすることで
プレビューも分かりやすい画面になります。

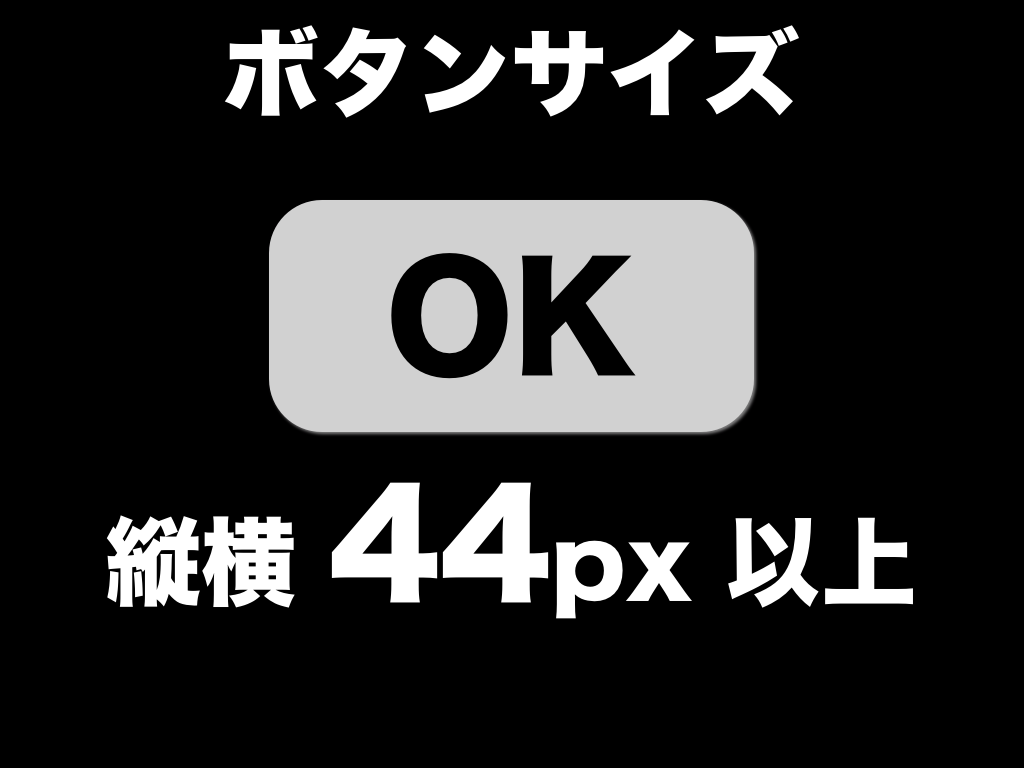
アップルのガイドには、ボタンのサイズは
縦横44px以上というガイドがあります。
jQueryMobileを使えば、自動的に大きさも調整してくれます。

リスト表示をする際には、3〜4行でまとめると
見やすいリストになります。dividerで分けるのも効果的です。

スマホは、入力が大変なため
極力選択で操作できるようにUIを考えます。
一度入力した文字は、選択できるような工夫が必要です。

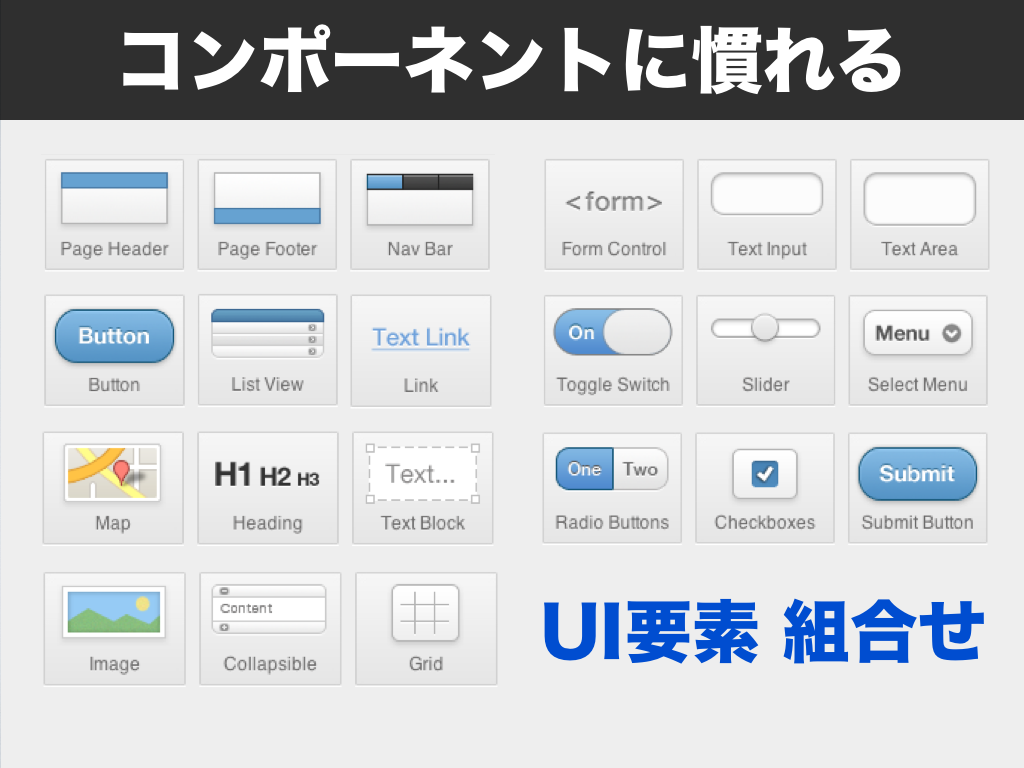
jQueryMobileや、codiqaを利用する際には、
使えるコンポーネントに慣れておくと、作る際に楽になります。
どんなコンポーネントがあるのか、色々試しておくと
スマホウェブを作るときにも、工夫して作ることが出来ます。
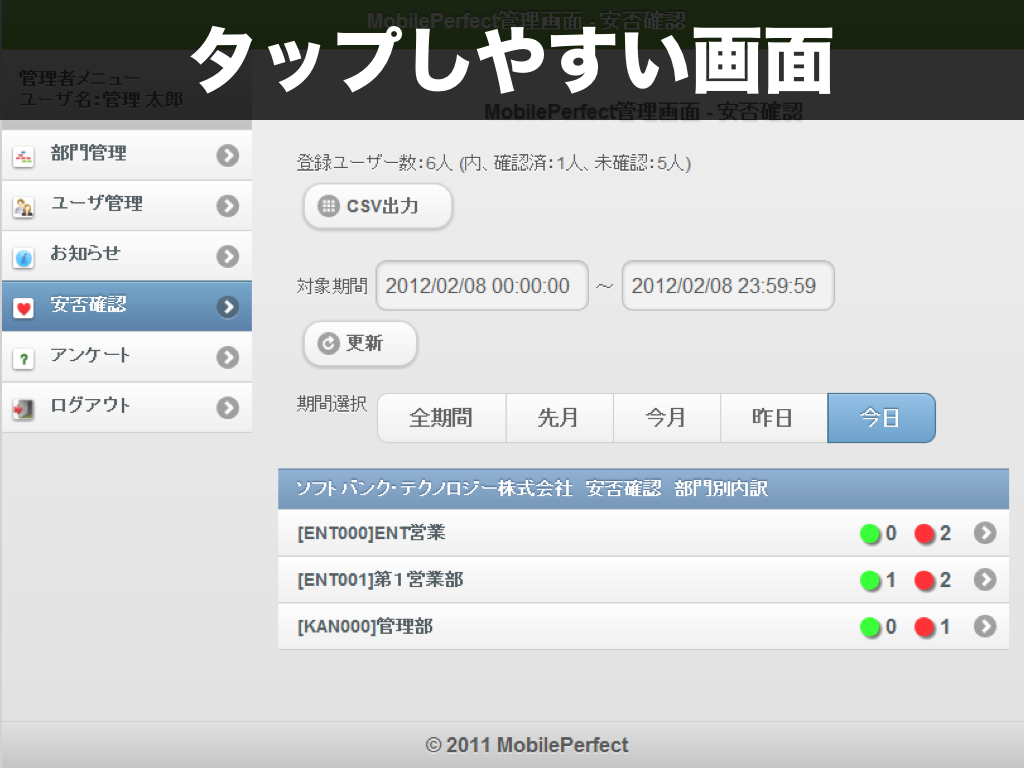
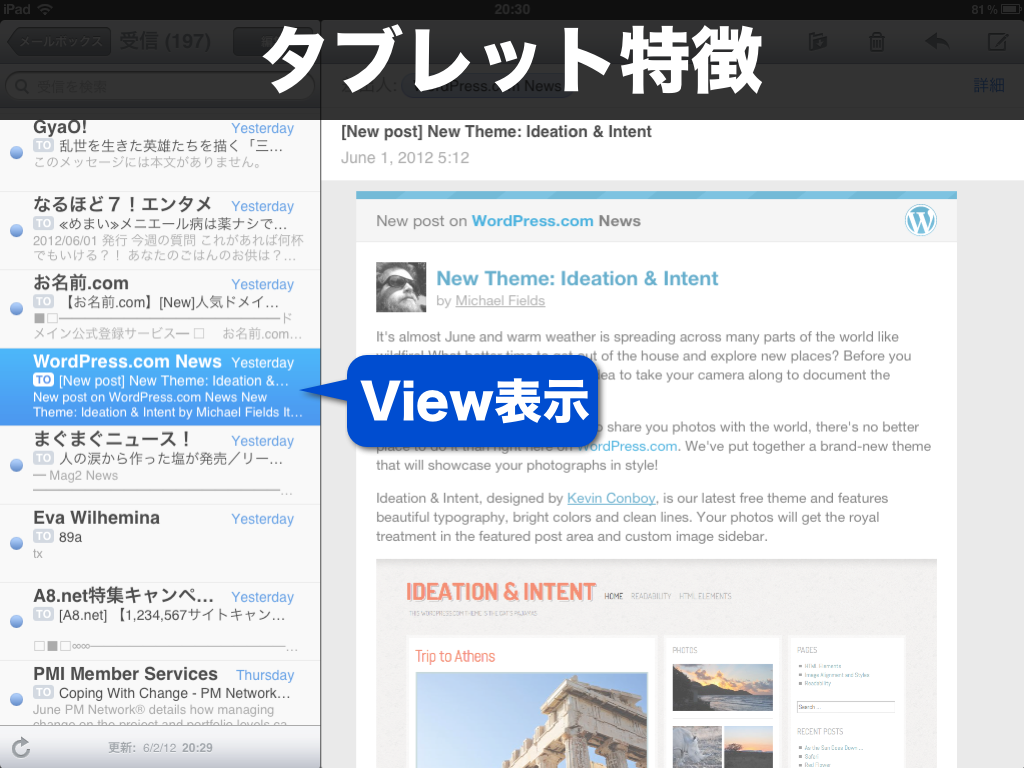
タブレット

タブレットもタップしやすい画面にする必要があります。
jQueryMobileを活用するのも、とても効果的です。

左側に、Viewが出ることに慣れているため
メニューなどを、左側にリストで出すのも効果的です。

事例で出した、「Mobile Perfect SP」は
ワンコイン(月額100円)で、簡単に
スマートフォン・タブレットを活用するサービスです。
BCP対策や、営業支援、イベント支援などのサービスを提供しています。
Mobile Perfect SP
https://www.softbanktech.jp/mo……perfectsp/
まとめ

スマートフォン・タブレットサービスは、速く開発するのがコツです。
120% 完璧なものを出すよりも、速くリリースできる方が良く
jQueryMobileなどを利用して、開発速度を速くすると効果的です。

どんなサービスなのか、目的をハッキリしておく必要があります。
ボタンを削るときも、目的がハッキリしていれば、
いるのか、いらないのか判断を付けることが出来ます。

ユーザー視点で考えることは、非常に大事です。
サービスは、ユーザーに分かりやすいか?
UIはユーザー視点で見て、使いやすいか?など
必ず、ユーザーの立場になって、考える必要があります。

スマホで作るウェブは、Simpleにする必要があります。
シンプルなUI・サービスは、使いやすく分かりやすいので
ボタンを付ける際にも、本当に必要なのか考えて追加します。

繰り返し改善していくことは、とても大事なことです。
ウェブの利点は、即時反映が出来ることです。
繰り返し改善していくことで、UI・サービスもより良くなっていきます。

完璧を目指すよりまず終わらせろ
- Done is better than perfect -
完璧を目指すよりも、終わらせてリリースすることが大事です。
いくら机上で考えていても、良いものは生まれません。
まず終わらせてリリース、その後、繰り返し改善するスタイルが大事です。

沢山チャレンジすることで、良いものが
沢山、作れるようになります。
みなさん一緒に、より良いサービスを作って行きましょう!
共に、沢山チャレンジしていきたいと思います。
今回は、ちょっと長くなりましたが
セミナーで話した内容を、ブログにまとめておきました。
まとめた内容を、実際に聞いてみたいなどあれば、
気軽に連絡して下さい♪ 時間にあわせて講演します〜☆