この記事の所要時間: 約 9分45秒

昨日、Booklap主催のセミナーで、講師をしてきました〜
http://www.facebook.com/events……031921062/
前回の記事では、一部公開しましたが
今回は、セミナーで話してきた内容を、まとめておきたいと思います。
前回記事:スマホ・タブレットの解像度まとめ
http://blog.bot.vc/2012/06/spres/

ちなみに、Booklapは、5月31日にクローズβをリリースしたサービスです。
麹町のKDDIさんのセミナールームで行いました。
素敵な会場でした☆

たくさんの人に参加してもらいました。非常にもりあがりました!

セミナー資料も、スライドシェアにあげておきます。
スマホ&タブレットデザインのこつ
View more presentations from Manabu Uekusa
市場状況

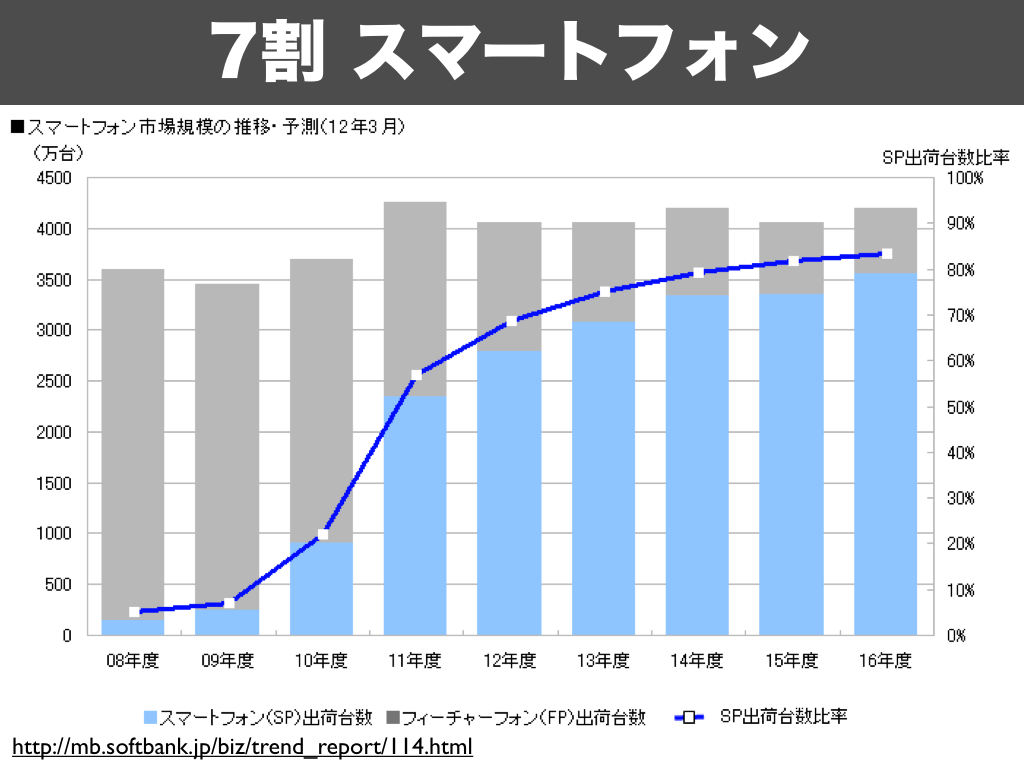
出荷台数の7割は、スマートフォンになってきています。
各キャリアの新商品を見てもらうと、分かるのですが
7割ぐらいは、スマートフォンが発売される予定になっています。

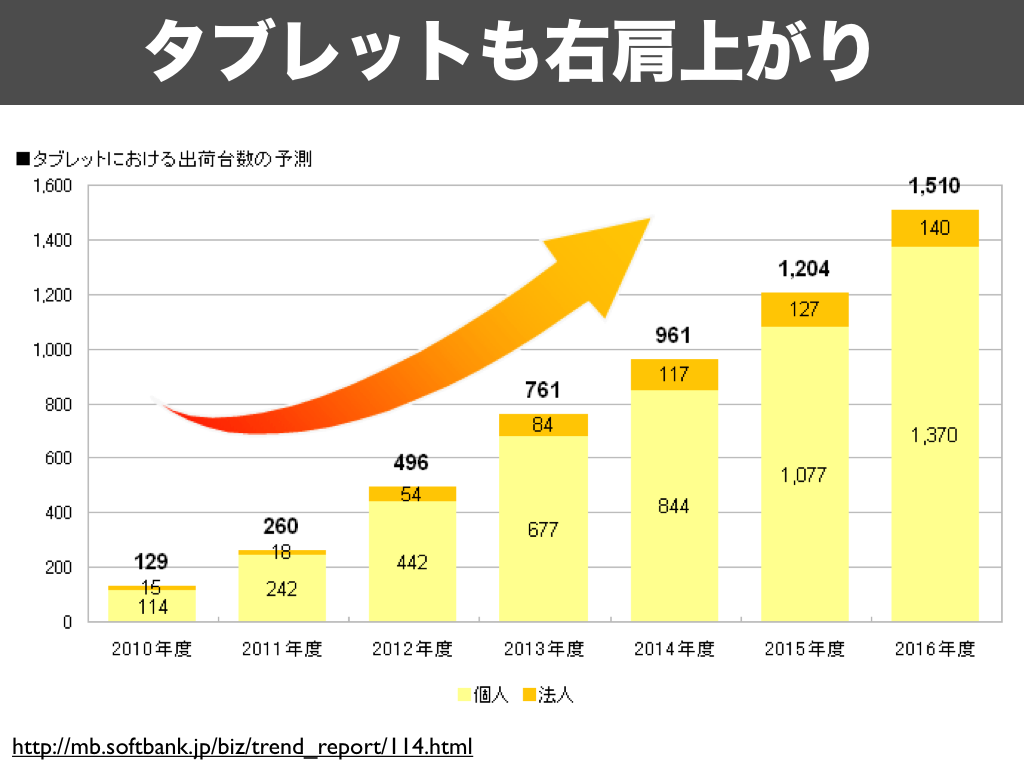
iPadを中心としたタブレット市場も
右肩上がりで、倍倍に伸びてきています。

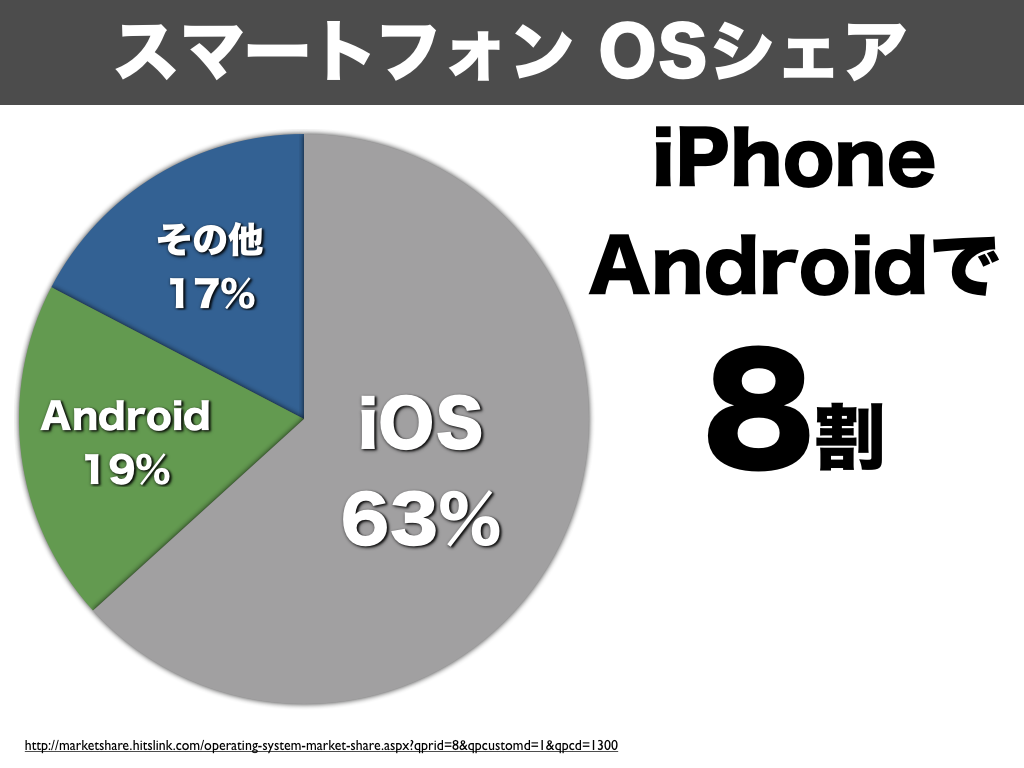
世界のスマートフォンOSシェア別では、
iPhone/Androidを合わせると、8割を超えています。

現在スマートフォンは、多種多様な機種が発売されています。
特に、Androidは色々な種類が、発売されています。
スマートフォンサイト

サイトも、スマートフォン対応しているところが多くなってきました。
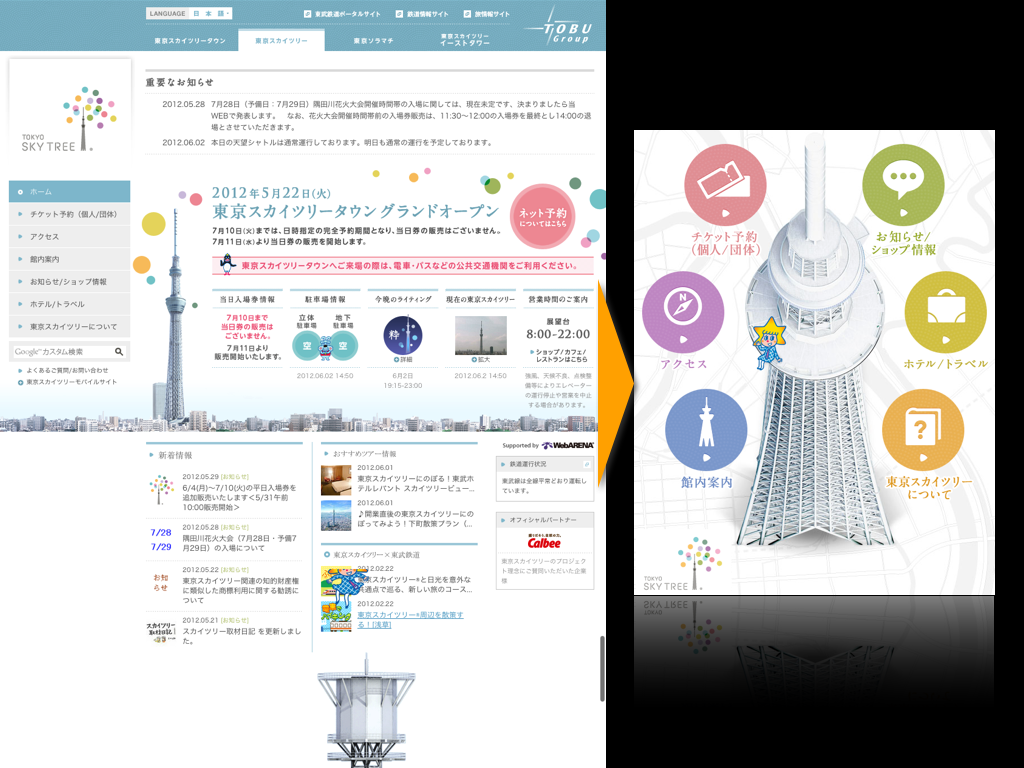
スカイツリーのページも、タップしやすいシンプルなメニューにしています。

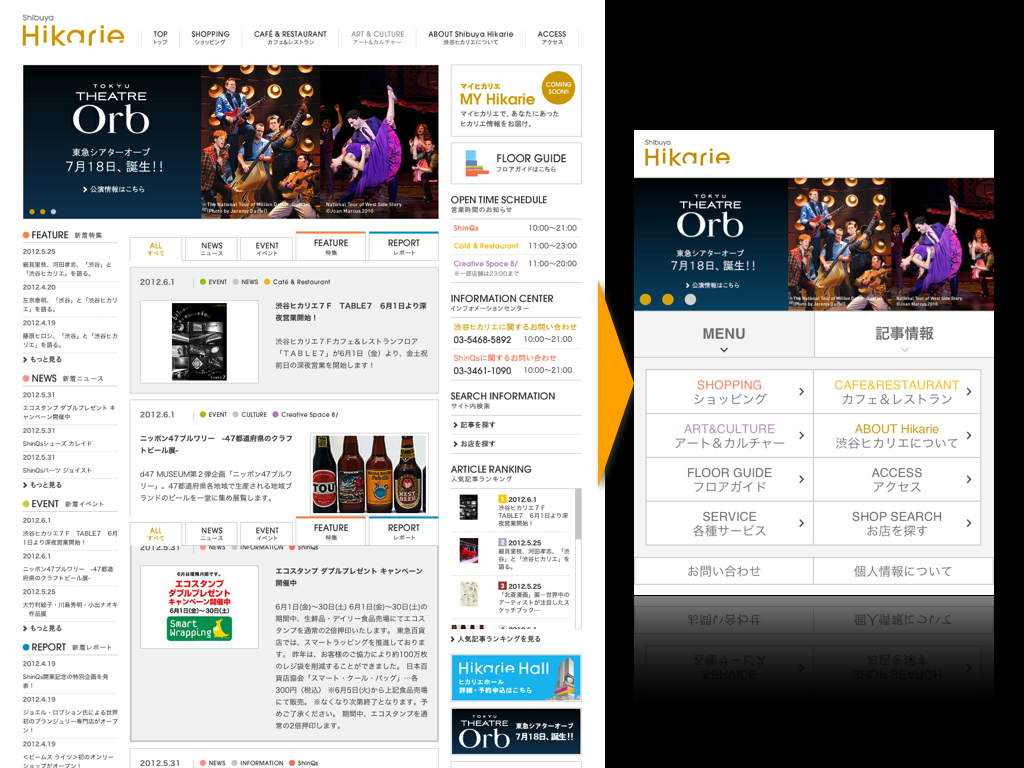
hikarieも、デザインは統一して、シンプルに作っています。

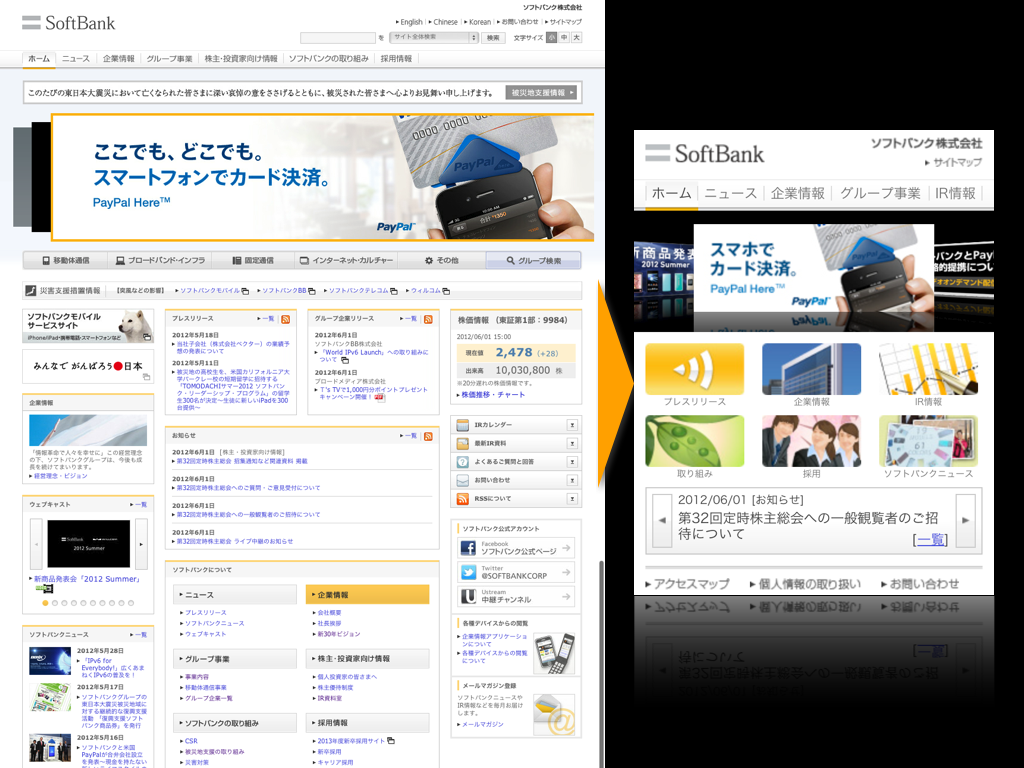
ソフトバンクのページも、同様です。

スマホサイトを作るコツは、シンプルに
画面が小さいため、掲載する情報を絞ることが大事です。

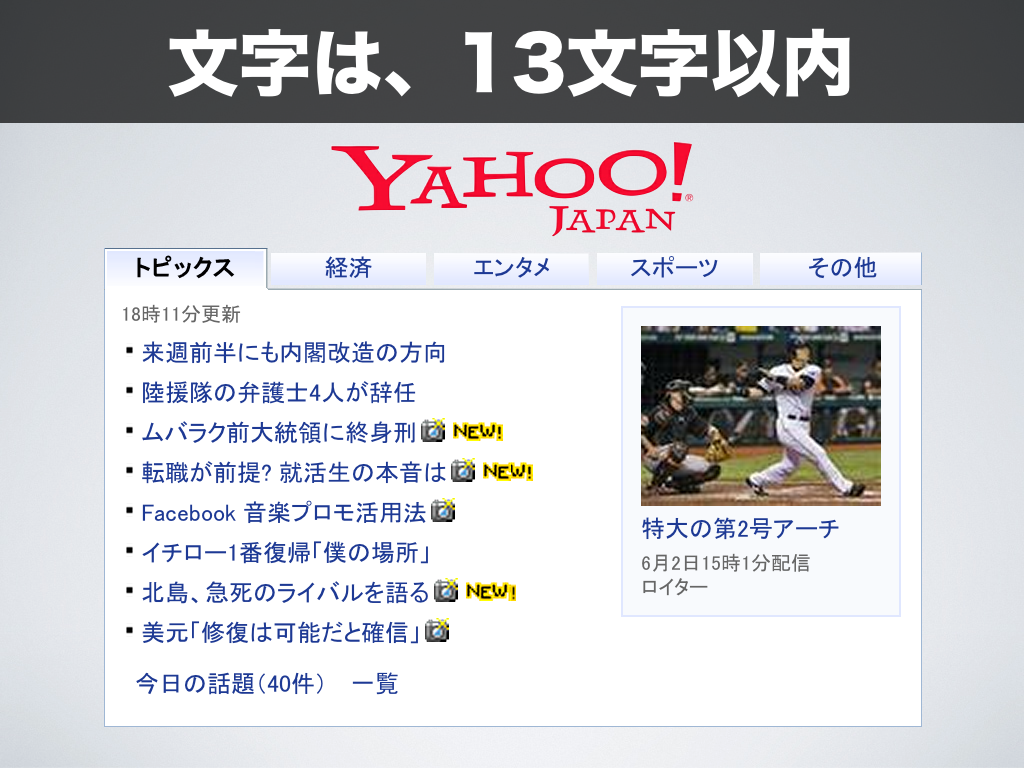
表示する文字も、13文字以内に絞ります。
ぱっと見て認識できる文字数は、13文字以内と言われています。
Yahoo!トピックスも、13文字以内になっています。
UIデザイン

UIデザインは、Appleが出している
「iOSヒューマンインターフェイスガイドライン」が参考になります。
https://developer.apple.com/jp……ileHIG.pdf

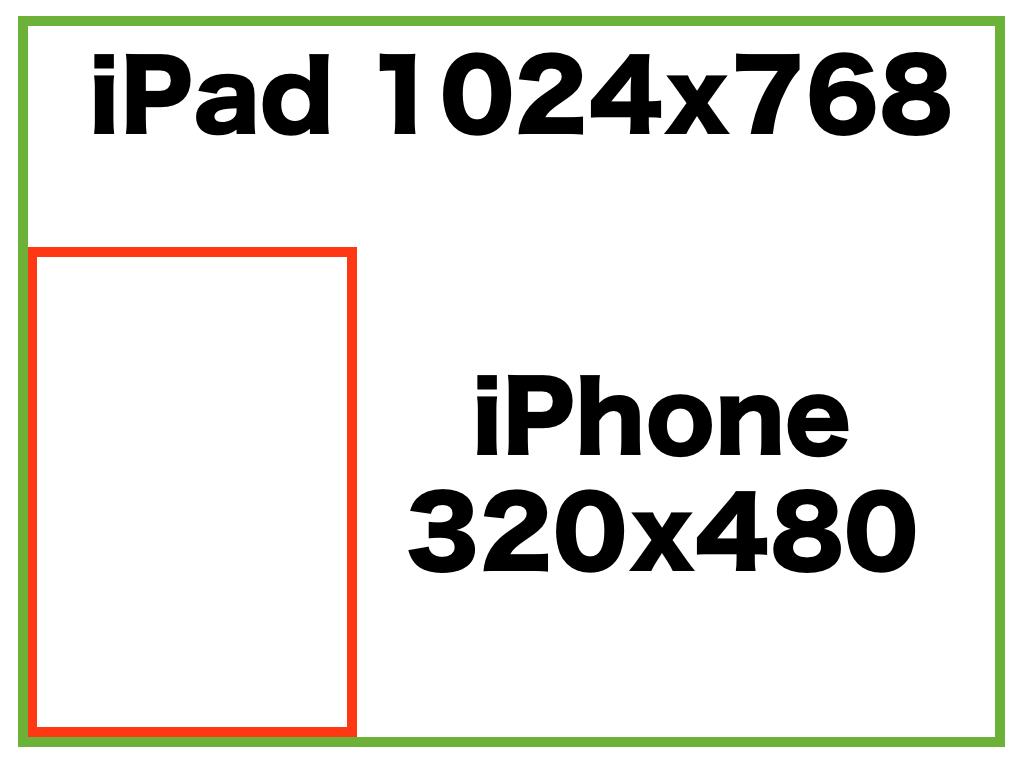
iPadとiPhoneのsafariで見る解像度は、
iPadがXGAで、1024x768px
iPhoneがHVGAで、320x480pxです。
アプリ作成などする場合は、Retinaディスプレイで
2倍の解像度を意識する必要があります。

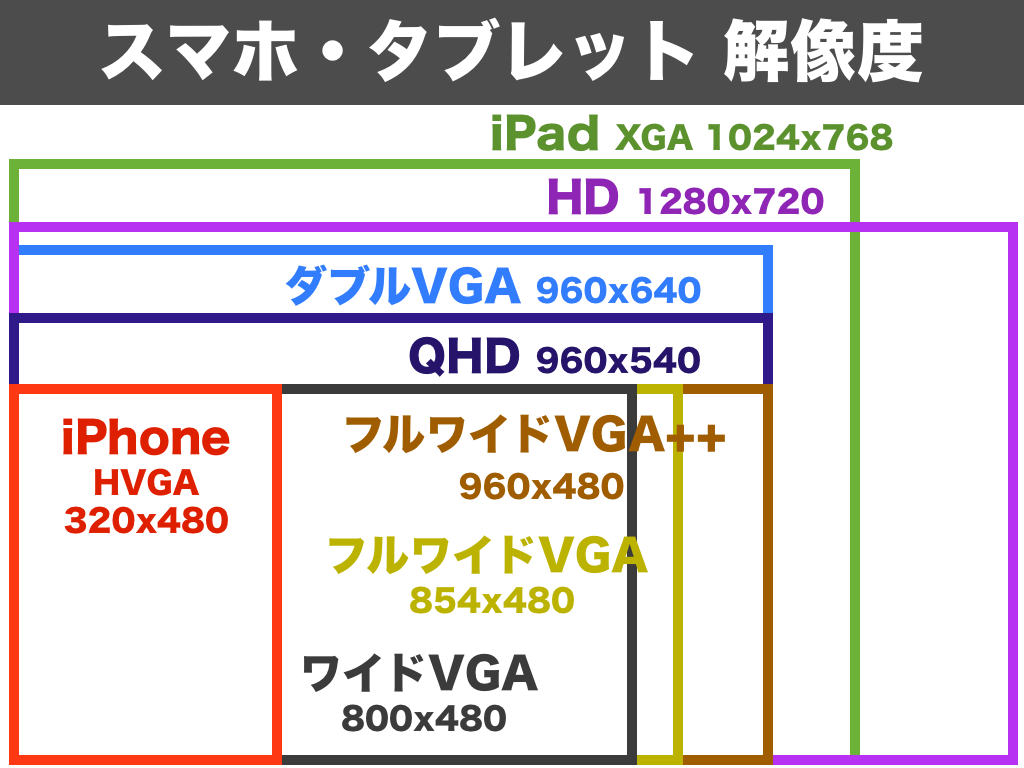
iOSは種類が少なくて良いのですが、Androidには多くの解像度種類があります。
iPad XGA 1024 x 768 px
iPhone HVGA 320 x 480 px
HD 1280 x 720 px
ダブルVGA 960 x 640 px
QHD 960 x 540 px
フルワイドVGA++ 960 x 480 px
フルワイドVGA 854 x 480 px
ワイドVGA 800 x 480 px
Androidは、8種類の解像度があります。

個別に対応するには、非常に大変な作業になります。

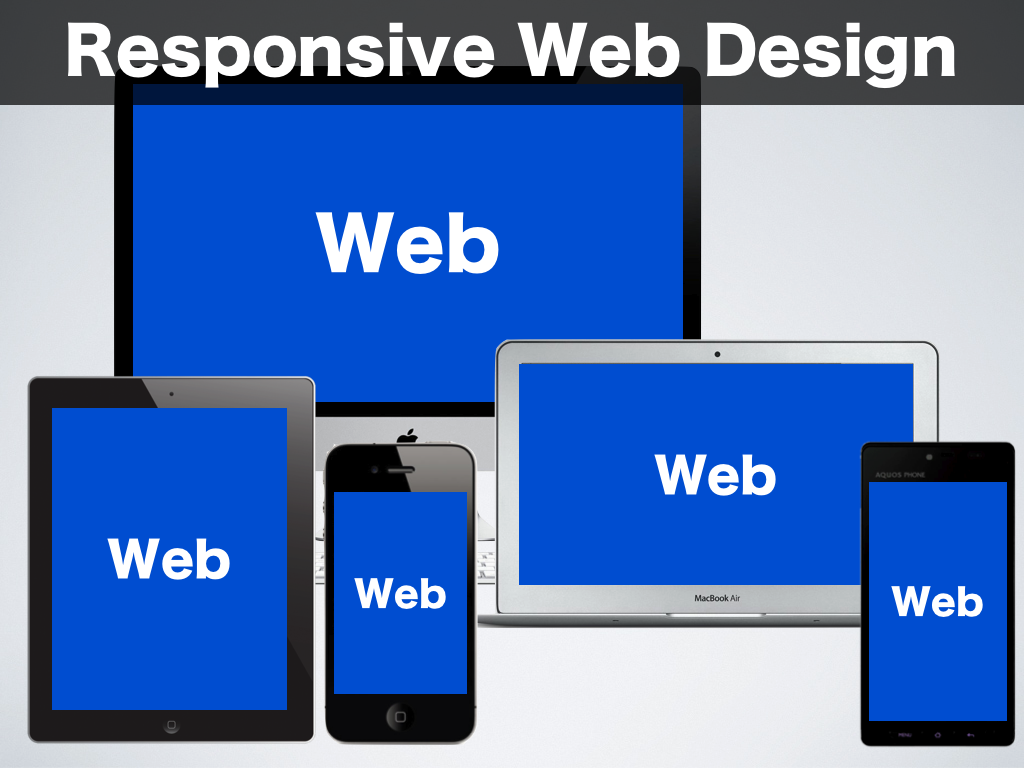
端末の画面に合わせる、レスポンシブ・ウェブ・デザインという考え方があります。
CSSを変えるだけで、対応するという手法です。

ただ、解像度が増える度に、対応したりするのは大変です。
そこで、jQueryMobileのようなフレームワークを使うと便利で
アプリのようなUIを、HTMLを書くだけで簡単に実現することが出来ます。

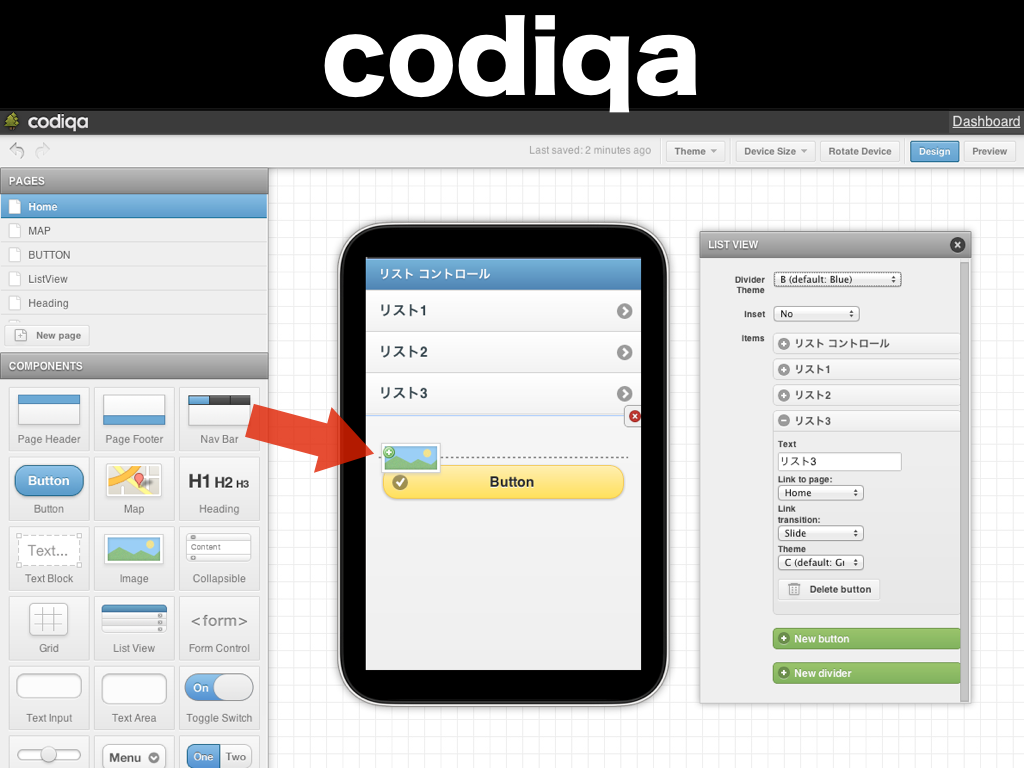
codiqaのようなツールもあり、ドラッグ&ドロップで
HTMLを書かなくても、サイトを作ることが出来ます。
モックなどを作るのには、とても適しています。
動画を見ると分かりやすく、こんな感じで
簡単に、サイトを作っていけます。
みなさんも、是非試してみて下さい。
UIテクニック

とにかく、シンプルにすることが大事です。

メニューは、ビジュアル重視が好ましく
アイコンなどを使うと、分かりやすくなります。

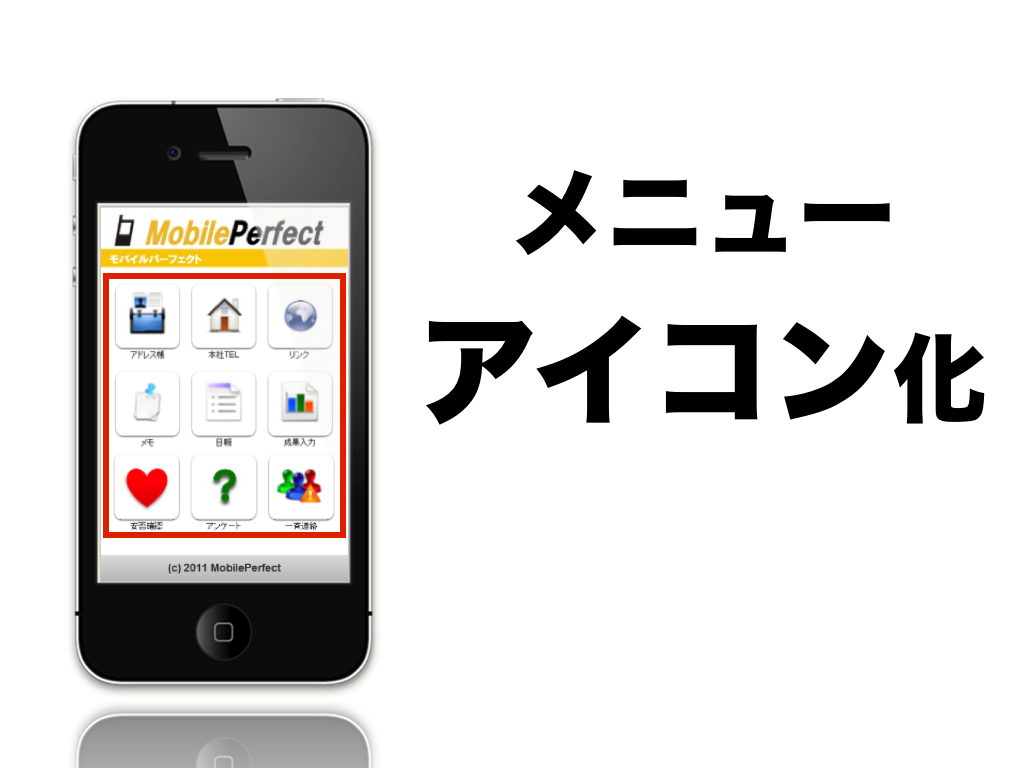
私のところで開発している「Mobile Perfect SP」でも
メニューにアイコンを使っています。
Mobile Perfect SP
https://www.softbanktech.jp/mo……perfectsp/

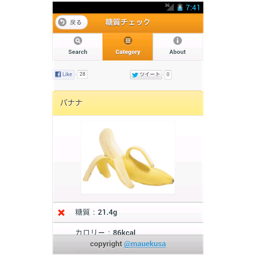
また、今後リリースする予定の、「カタログ管理」では
メニューは、サムネイル表示することで、分かりやすくしています。

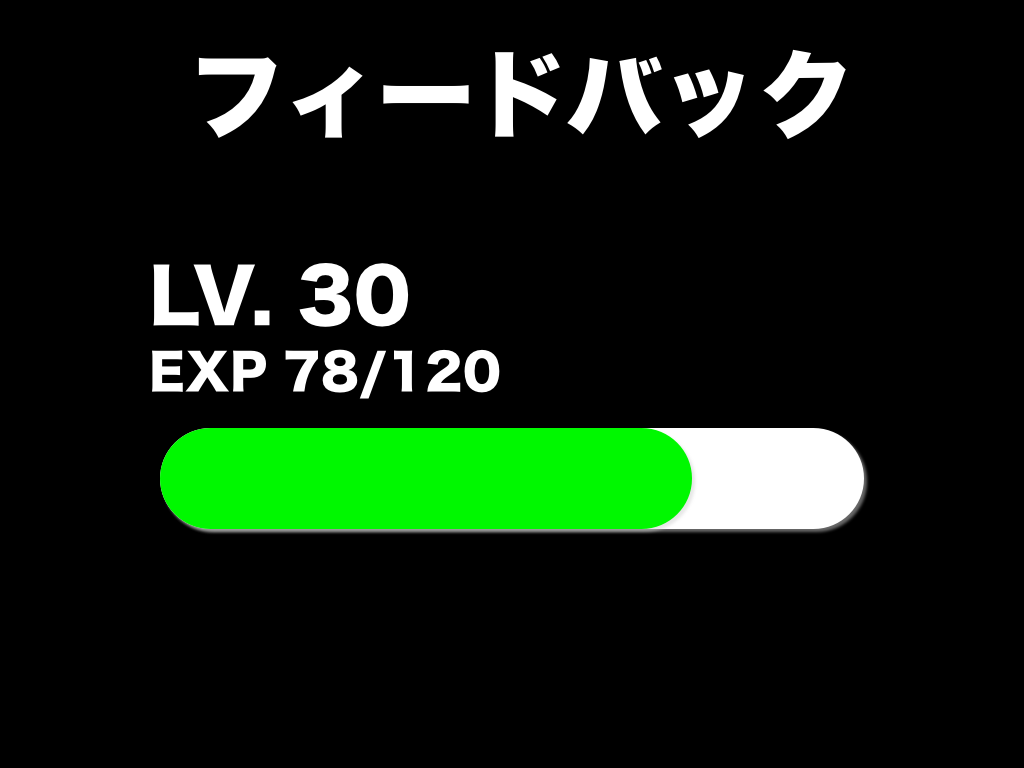
ゲーミフィケーションの取り組みも、最近は活発になってきています。
ゲームの良い要素を、Webサービスに取り込む手法で
たとえば、フィードバック機能などがあります。
ユーザーの状態や操作を、分かりやすく表示します。

たとえば、入力した件数を表示したり
入力した結果を、画面にすぐに表示したりします。

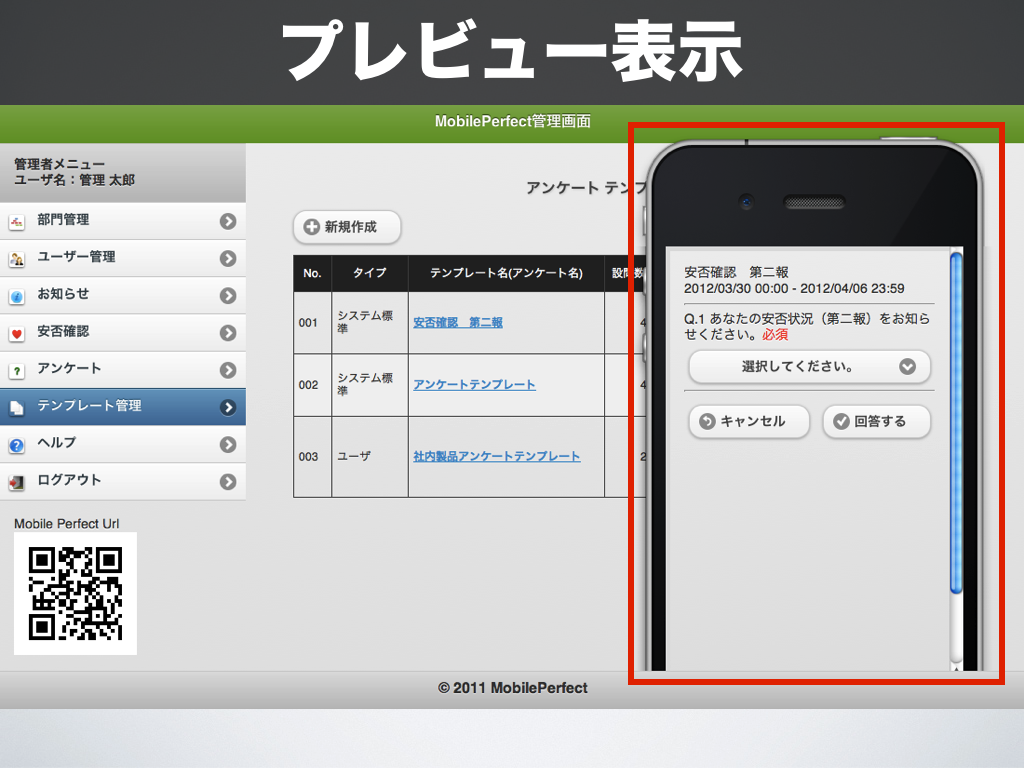
作成したものが、分かりやすくするために
画面イメージがわきやすい、プレビューも有効です。

また、デザインには、一貫性が必要です。
サービス全体の統一感をはかることは、非常に大事です。

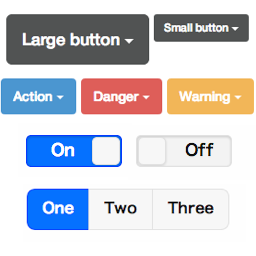
色は、色々使わずに、数色に絞ると効果的です。

また、日常生活で使っている色で、信号機などの色は
意味を持つ色として認識します。
みどり(あお)は、安全
きいろは、注意
あかは、危険
と、すぐに判断が出来ます。

このボタンを、ぱっと見ると違和感がありませんか?
たとえば、ボタンの配色に注意するなどが効果的で
削除ボタンを、赤くするなど工夫すると分かりやすくなります。

「Mobile Perfect SP」でも、安否確認のボタンをあおくしています。

また、ボタン配置なども大事な要素です。
保存・削除ボタンが左右に並んだ場合、
多くの人が、上段の配置の方が違和感がなく感じます。
どれが正解という、配置のルールはないのですが
なるべく、多くのアプリと同じような配置をすることで
ユーザーの混乱をさけ、違和感なく操作してもらえます。

アップルのガイドでは、ボタンのサイズは
44px以上がタップしやすいので、推奨しています。
jQueryMobileを使用すると、ボタンなどは自動で44px以上に最適化してくれます。

ユーザーの視線は、左上から右下に、移動します。
スマホは画面が小さいので、左右はあまりないかも知れませんが
上下に視線が移動するため、左上が目立つ場所となることを
覚えておいて、配置を行うと効果的です。

操作は、右側が進む、左側が戻ると
感覚的に覚えています。
右側を押して戻ると、違和感をもつUIとなってしまうので
注意が必要です。
戻るボタンも、左側にあると分かりやすく
ヘッダーの左上にあると、いつでも戻れて便利なUIになります。

リスト表示する際には、3〜4つの要素に分けて
表示すると、分かりやすいリストになります。

スマートフォンで入力するのは大変な作業となるので
なるべく、入力しなく選択するようなUIにするのが効果的です。
一度入力した文字は、選択できるなどの工夫をすると使いやすくなります。

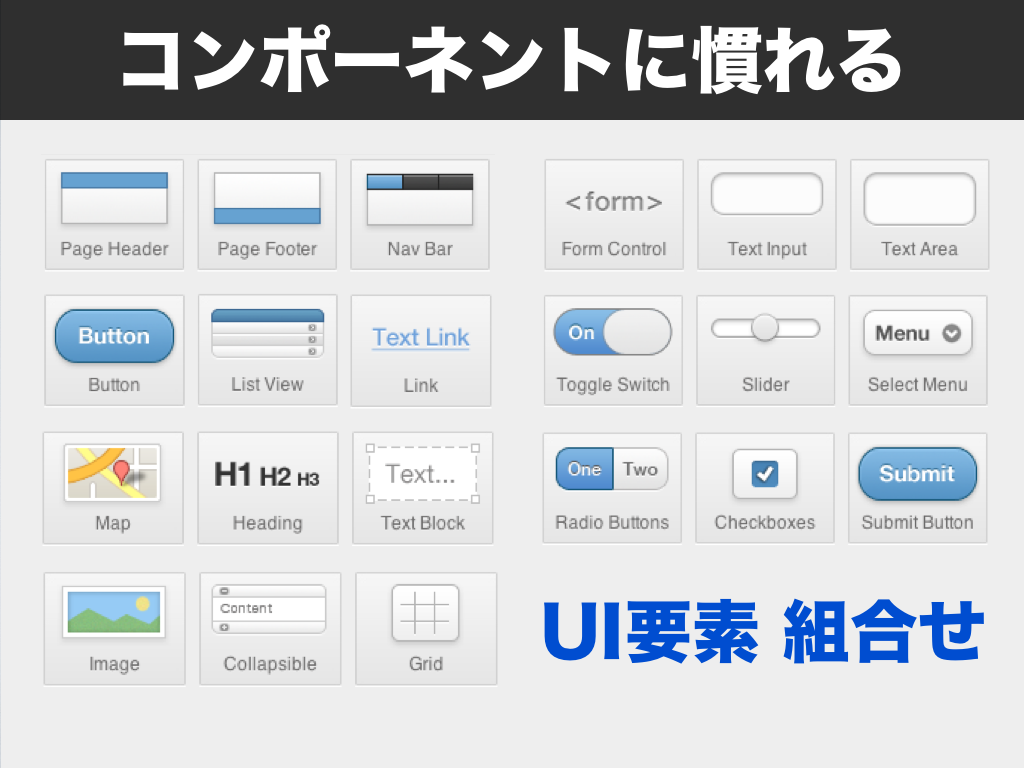
jQueryMobileをつかって簡単にサイトを作成出来るcodiqaでは
18種類の要素があり。それぞれの要素に慣れておくと
サイトを作るときにすぐに作れるので、どんなものがあるか覚えておくと便利です。
タブレットデザイン

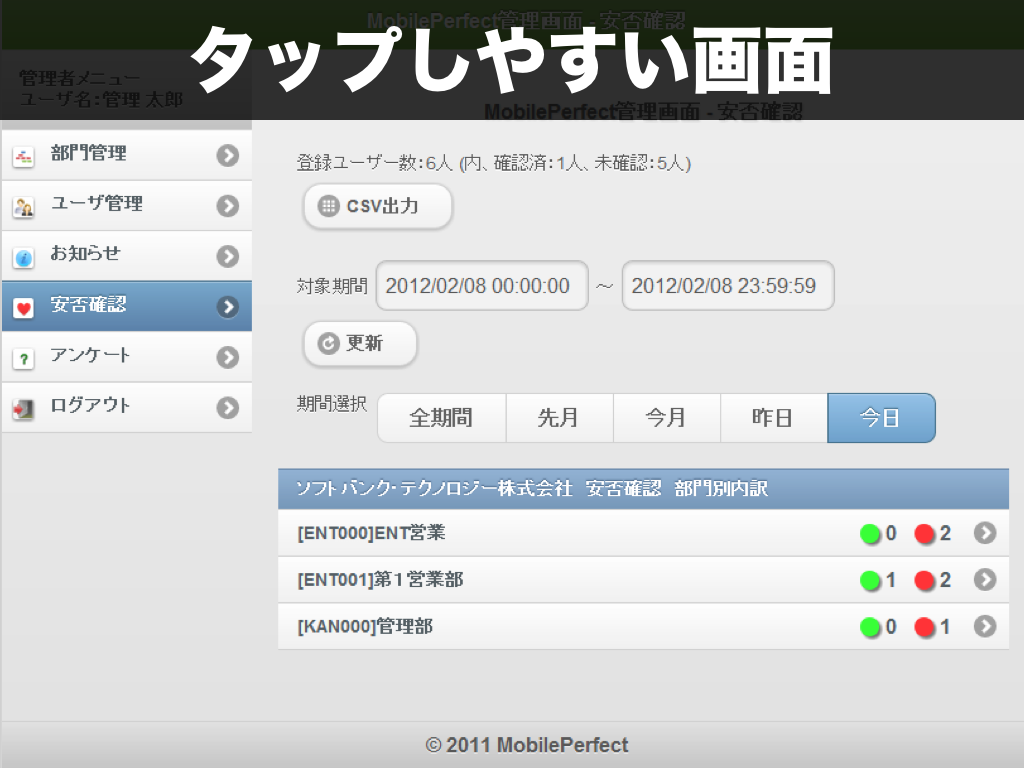
タブレットで利用するサイトも、タップしやすいUIにすることが大事です。
PCと同じサイトにすると、リンクなどが押しにくくなります。
jQueryMobileは、スマホサイト向けだと思われがちですが
タブレットサイトに利用しても、使いやすいサイトが作れて便利です。

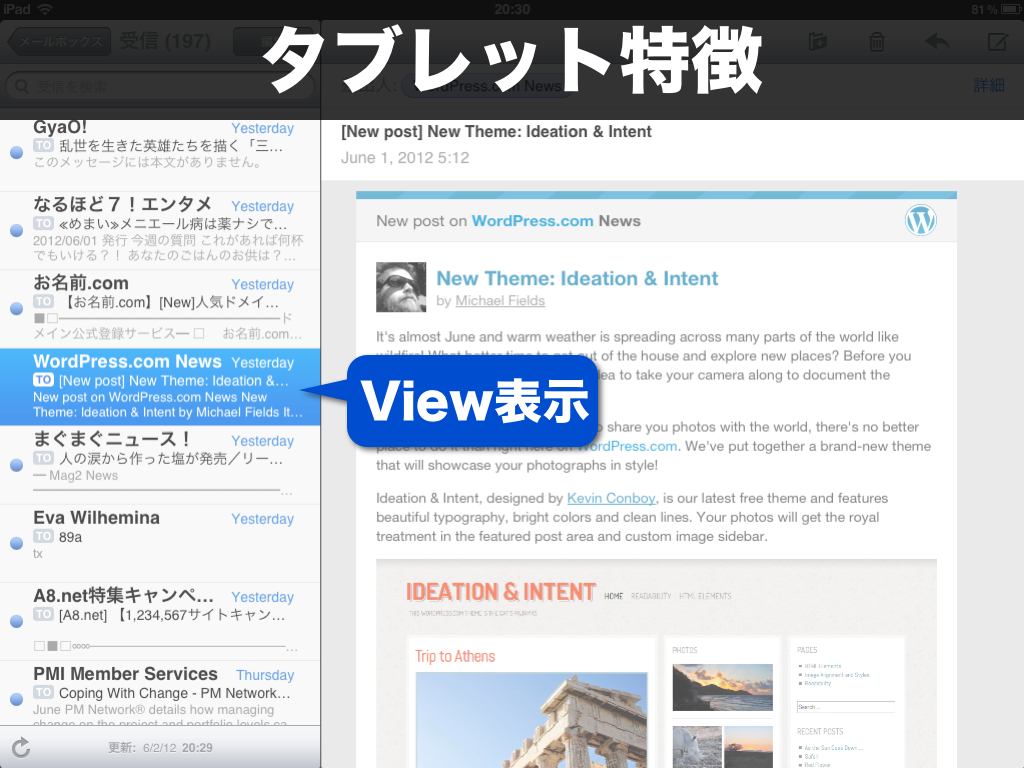
iPadには、Viewという要素が追加されたのが特徴的です。
メールアプリなども、左側にメール一覧を表示しています。
メニューを左側にするなど、同じようなUIにすることで
分かりやすいUIにする事が出来ます。

ちょっと宣伝になりますが^^
Mobile Perfect SPは、月額100円で
簡単にスマホ・タブレットを活用できるサービスを提供しています。
BCP対策の、安否確認の他にも、営業支援、イベント支援など
今後もサービス追加を行っていきます。
Mobile Perfect SP
https://www.softbanktech.jp/mo……perfectsp/
まとめ

良いUIを作るためには、たくさんの良いサービスに触れる必要があります。
サービスに触れることで、良いUIを作れる感覚を養えます。

サービスを作る際には、目的をハッキリしておく必要があります。
シンプルにする際に、ボタンを削除するなど悩んだ際には
目的をハッキリとしておくことで、必要なのかどうかを判断することが出来ます。

ユーザー視点で、作ることが大事です。
使いやすいか、分かりやすいかをユーザー視点でチェックします。

スマホサイトは、シンプルにする事が重要です。
画面も小さいので、多くの情報は一度に把握できません。
simple is best. です。

一度作ったUIで終わりではなく、繰り返し改善していくことが大事です。
また、モックやプロトタイプでを作って改善する事も、有効な手段です。

完璧な作業をするよりも、まず終わらせて使ってもらうことが大事です。
スマホサービスは、スピードが重要です。
ただし、ある程度の品質は、必ず確保する必要があります。
- Done is better than perfect -
完璧を目指すよりもまず終わらせろ

沢山チャレンジすれば、良いものがどんどん作れていきます。
最近は、スマホはアプリを作るよりも、jQueryMobileなどを使った
Webで作る方が早く作れて、ダウンロードも必要ないサービスになり
気軽に使ってもらえるような、サービスになります。
アプリでないと出来ない機能、カメラやPush通知がある場合は
アプリとWebの、ハイブリッドにするのが有効です。
スマホで作るのは、アプリではなく、Webで出来ないか?
と、一度考えてから作るのがオススメです。
たくさんのスマホ・タブレット向けの良いサービスを作って
モバイルライフを、より良い環境にしていきましょう!
参考サイト
jQueryMobilehttp://jquerymobile.com/
codiqa
http://codiqa.com/