
最近、数人の知り合いからTwitterDMでspamが連続して
送られてきたので、ちょっと注意かなと。
「I saw a real bad blog about you, you seen this?」 URLリンク付き
などでDMが送られてきます。
リンクに行くと、Twitterそっくりのサイトに行って
ID・Passwordを取得するというスパムサイトです。
PCにウィルス感染するって事はないと思いますが
TwitterのIDが乗っ取られたり、DMを勝手に送られたりするので注意です。
URLだけ違う、Twitterそっくりなサイトです。

最近では、Twitter側がスパムサイトと判定して
ブロックするようになっているので、大丈夫かなとも思いますが
スパムサイトのURLは複数で作成されていると思うので
怪しいURLはクリックしないようにして下さい。
フィッシング・スパムサイト判定

注意点は
1)怪しいDM・MensionなどのURLはクリックしない。
2)知らないサイトのTwitter認証は行わない。
3)知らないサイトのTwitterアプリ連携の認証は行わない。
もしID・Passwordを入力してしまったら
4)パスワードをすぐに変更する。
このURLで変更できます。
http://twitter.com/settings/password
5)アプリ連携の許可を取り消す。
このURLで許可を取り消せます。
http://twitter.com/settings/applications
偽装サイトには注意して下さい。
iOS5の予測変換が固定でボタンが押せないのを回避する方法

iOS5で通知や、フリックのみの設定が出来るようになって
便利になったなと思って使っていたのですが、不便なところも出てきました。
通知センターや、フリックのみの設定は前の記事を参考にして下さい。
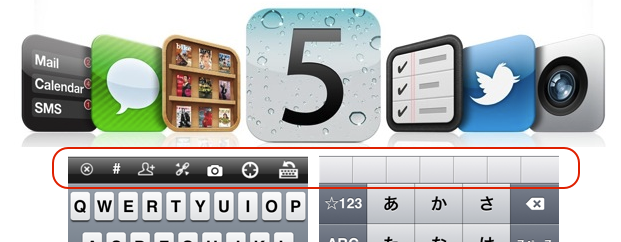
一番不便なのは、iOS5にアップデートしたことで
フリック入力時の予測変換が固定表示になって、
いままで押せていたボタンが隠れてしまって押せない…
候補がないのに表示されるのは邪魔だよぉ〜

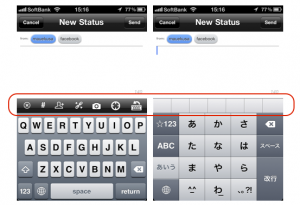
たとえば、TweetDeckやfacebookアプリで
写真を添付するボタンが隠れていたり、送信ボタンが隠れていたりと。
最終的にはアプリ側で対応してもらわないとダメみたいです。
でも、アプリが対応していないときの応急処置としては
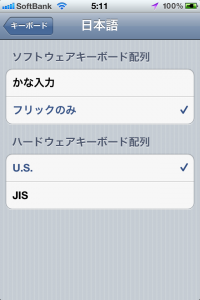
英語キーボードを表示することで回避できます。
地球ボタンを何回か押せば見慣れたボタンが表示されるようになります。

比較するとこんな感じです。

ようやくこれで、写真添付でツイートできるようになります^^
でも、毎回切り替えは面倒なので、早くアプリで対応してほしいですw
それと便利になった通知センターですが、
通知しなくても良いのが出たり、通知が消えなかったりしてませんか?
通知もアプリ個別で細かく設定出来るようになりました。
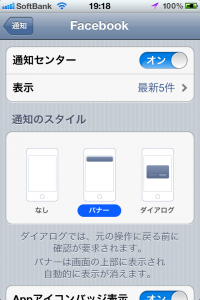
・通知センター
通知センターに表示するかどうかを設定出来ます。
オンにすれば通知があれば一覧に表示されます。
表示で何件表示するかも設定出来ます。
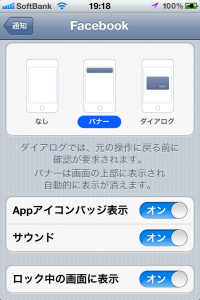
・通知のスタイル
通知があった場合に、どのように表示するか3種類選べます。

1)なし: 表示しない。
2)バナー: 上側にバナー型で表示します。
3)ダイアログ: いままでと同じようにPOPUPダイアログで表示します。
通知センターでオフにしてもバナー表示になっていると上側に通知されるから
画面に表示したくなければ両方オフにしないとダメですね。
(ハマリました^^)
ここまでは何となく見て分かる設定なのですが
もうちょっと便利な設定項目があります。

・Appアイコンバッチ表示
地味に嬉しいのはこの機能です。
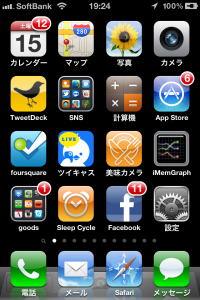
アプリアイコンの右上に赤丸の数字が出ます。
たとえば、メールの未読数とか、facebookの通知数とか
それを個別に非表示にできます。
未読をためてしまって気になってしまう人はオフにすると良いかもしれません。
↓メールの通知数が消えてます。

・サウンド
通知の時に音を出すかどうか
私はいつもマナーモードにしてるからあんまり関係なかったり^^
・ロック中の画面に表示
いままではロック中には、通知があったときにダイアログで
表示されるだけだったんですが、iOS5になったら、facebookとか
メール・カレンダーなどの通知をロック中の画面に一覧で
表示することが出来るようになりました。
でも、ロックしているときに見られたら嫌だなって
思うアプリ通知はオフにしておくと、表示されないので便利です。
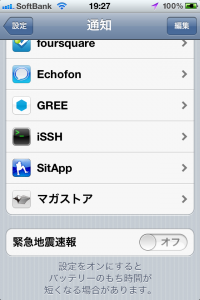
あと、通知の設定で、緊急地震速報がOS標準で出来るようになりました。
この機能をオンにすると電池の減りが早くなるので注意です。
ゆれくるコールを設定してるので、私はオフにしています

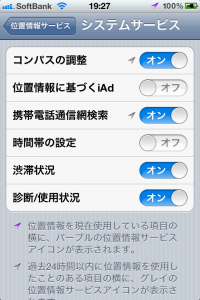
電池の減りを少なくするテクニックとして、もう1つ設定があります。
位置情報サービス→システムサービスの設定でオフにすると電池の持ちが良くなります。

たとえば、海外にあまり行かなければ、時間帯の設定などはオフでいいと思います。
GPSで場所を判断して、時差の設定をしてくれるんです。
空港に行ったときにオンとかでいいのではないかなと。

私は、位置情報に基づくiAdもオフにしました。
iAdあんまり活用してないので^^
今回は、iOS5にした時に不便になったところの
設定方法のまとめでした。参考になれば。
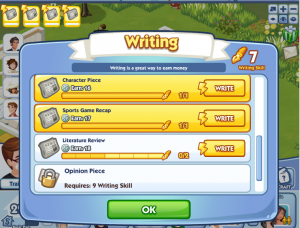
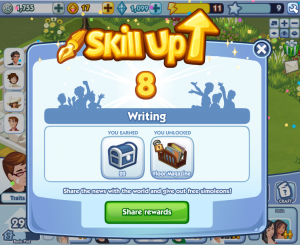
ZyngaのMafiaWarsが2になって新リリース!

Zyngaといえば、Mafia Warsは有名ですが、なんと!
Mafia wars2がリリースされました。
MafiaWarsは、twitterとかだとspamじゃねぇの?とか
色々言われているゲームですが
とりあえず、Facebookアプリからやってみました。

さすが、Zyngaのゲームだけあって良くできてます。
待ちにいる人とかのアニメーションもイイ動きだし
チュートリアルも分かりやすいし、最初の1時間ぐらいで
世界観と操作、ストーリーもしっかり出来ていて
ゲームに入り込めるように出来ています。
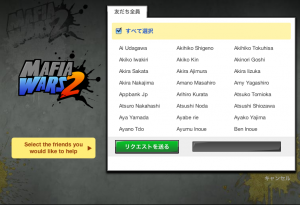
あとCityVilleとかよりも、ガッツリ友達を呼ぶようになっています。
友達を招待するにデフォルトで全員に招待ってある!
これってすごいなぁ。さすが、spamじゃねぇのと言われていたほどの
ガッツリユーザーを呼ぶように出来ている。

しかも、はじめから日本語対応されているので(一部英語で残ってるけど)
日本人も始めやすいかも。っていってもゲーム性がマフィアなのと
キャラクターは日本っぽくないので、そんなに日本でブレイクはしないかなw
まあ、GTAが流行ったりとかもしたので、望みはゼロじゃないと思うけど。
ちょこちょこやってみようかな。
トレイラーとプレイ紹介の動画もあったので参考まで。
マフィアウォーズ2 公式サイト
http://mafiawars2.com/
このリンクからゲームができます!
http://apps.facebook.com/mafiawars-two/
トレイラー
ゲームプレイ動画
WordPressに最近追加した4つのプラグイン

前の記事にWordpressに追加した30個のプラグインを紹介しましたが
最近4つのプラグインを追加しました。
1.所要時間
http://smkn.xsrv.jp/blog/2010/……estimated/
このプラグインを入れると、記事の先頭に
「この記事の所要時間: 約 x分xx秒」 と表示されて便利です!
2.facebook comment
http://bit.ly/nCmj5y
コメントにはDisqusでFacebookとかTwitterとか
色々対応させたんですが、コメント入力するときにこの画面だと抵抗があるかなと。
ということで、facebookのコメントプラグインも表示してみました。
こっちの方がよさそうだったら、Disqus は止めちゃうかも^^
3.TSL iframe unfilter
http://wordpress.org/extend/pl……-unfilter/
Wordpressのデフォルトだとiframeを記事の中に表示出来ません。
別にいいんじゃね?って思うかもしれないけど、色々不便です。
たとえば、youtubeを埋め込むとか、slideshareを埋め込むとか
埋め込みタグはだいたいiframeなので、
うまく表示するためには必須のプラグインです。
4.Exec-PHP
http://wordpress.org/extend/pl……/exec-php/
wordpressの記事内にPHPを動かします。
あまり必要ないかもしれないけど^^
ちょこっと使えると便利なときあるよね。
ということで、最近追加した4つのプラグイン紹介でした。
所要時間と、facebook commentは、さくっと表示されるので
Wordpressやっていて付けてない人はやってみるといいかも。
いずれも、pluginフォルダにコピーして、プラグインメニューから
有効化をするだけで、設定しなくても動くので。
iOS5にアップデートする際のポイントと、便利な5つの新機能

iOS5にアップデートしました。
昨日はサーバが混んでいたので、エラーが出ちゃってあげられなかったけど
今日は、ようやくアップデート出来ました。
と言っても、すんなりアップデート出来なかったので
そのメモをまとめておきます。
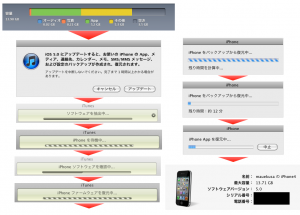
まず、アップデートする前に必ずバックアップをとっておきましょう!
私の場合は、アップデートする前にバップアップが自動でされるだろうと
思っていたんですが、取れてなかったので手動でとるのが必要かなと。
iTuneでバックアップ対象の端末を選択して、右クリックから
バックアップで出来ます。詳しくはアップルサイトを見て下さい。
で、アップデートを行うと本来はiOS5に上がるのですが
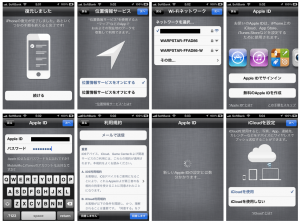
私の場合は、iOS5に上がった後の設定ウィザードで、「iPhoneを探す」画面から
先に進まなくなってしまいました。
次へボタンを押しても動かない!え〜って感じでした。
ちなみに、iOS更新までのiTuneのステータス変化は
こんな感じで変わっていきます。
結局途中で寝ちゃったんで、細かく取れてないけど^^

で、設定ウィザードは、下記の画像の感じで進んでいきます。
1枚目の画像が復元になっているけど、それ以外は一緒です。
最初のアップデートで止まっちゃったのは、「iPhoneを探す」の画面で
次へを何回押しても次の画面に行かなくてハマリました。
結局HOMEボタンを押して「初期化」を選んで、復元させました^^


他の人の話を聞くと、やっぱりエラーが出たりとかするらしいので
何回かチャレンジするとiOS5に上げられますよ。
便利そうな5つの新機能
iOS5の機能紹介は、下記のURLで確認できますが
http://www.apple.com/jp/ios/fe……tures.html
個人的に便利そうな機能をまとめてみます。
1.フリックのみ設定
今回、一番便利なんじゃないかと思ったのは
フリックの設定が変わって、たとえば「ああ」って入力するときは
2つめの「あ」を入力するときに、ちょっと待つか、→を押して
入力していたんですが、このフリックのみに設定すると
「あ」を2回押すと「ああ」と入力されます。
これで、文字入力ももっと楽になりますね!


2.カメラ機能
カメラも「オプション」設定が撮影時に増えて
HDRの設定と、グリッド表示の設定が出来るようになりました。
グリッドは9分割になるように、グリッドが表示されるので
センターに合わせて撮りたいとかが楽になります。

あと、自動編集で色味などを変更してもらえます。
1タッチで綺麗になったりするから
これも、結構便利な機能じゃないかなぁと。
(編集前)

(編集後)

3.通知センター
時間が表示されている画面を、下にフリックすると
通知センターが表示されます。
「天気」「カレンダー」「メール」「facebook」などの通知が
一元的に見えるので便利になりました。

ちなみに、Boxcarを入れるとTwitterも通知されるようになるそうです。
Boxcar
http://itunes.apple.com/jp/app……93542?mt=8
4.Twitter連携
OSレベルでtwitterと連携するようになりました。
写真もメール添付と同じ感覚で、ツイートを選べばツイートが簡単にできます。
連絡先にもTwitterアカウントが設定出来るようになりました。
Twitterからアイコンを取り込むことも出来るようになったので
ちょっとは便利になったかな。(TwitterIDを個々に追加登録するのが面倒だけど)

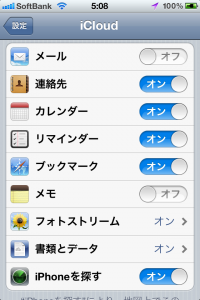
5.iCloud
iCloudでフォトストリームとか便利だなぁって思ったんだけど
Mac側がLionOSじゃないと動かないことに気がつくw
ということで、Lionじゃないと何が出来るかっていうと…
うーん、バックアップぐらい?w
設定画面はこんな感じです。
何をiCloudに同期するかとか設定出来ます。

実は、このサイトからアクセスすると
https://www.icloud.com/
「メール」「コンタクト」「スケジュール」「iPhoneを探す」「iWork」のメニューが出来ます。
メールとスケジュールはExchange使ってるから使わないので
結局、無くしたときに探すぐらいしかないのかな^^
iCloudはもうちょっと調べてみないとダメかな…。

参考サイト
http://www.apple.com/jp/icloud……p/mac.htmlhttp://www.appbank.net/2011/10……312027.php
facebook Mobile用モジュールが公開されました!

fecebookは毎月3億5000万超のアクセスがMobile端末からあるそうです。
今回は、Mobile用のモジュールがfacebookから公開されました。
モジュールは大きく3つのプラットフォームに提供されています。
1)WebApps用
HTML5/CSS3を活用しています。
2)iOS用
iPhone/iPad ネイティブアプリに組み込めます。
3)Android用
Android ネイティブアプリに組み込めます。
WebAppsで何が出来るのか、サマリを簡単にまとめてみます。
1.ログイン・ログアウト
認証用のMobileダイアログが表示されてログインができます。
SocialPluginのログインボタンが簡単に使えるようになるみたいです。
2.GraphAPIも簡単に使える
たとえば、ユーザー情報や、友達の情報が簡単に取得できます。
アイコンも簡単に表示が出来ます。
3.友達に紹介も簡単に
友達に紹介するためのIUも簡単にできるように用意されています。
ユーザーは友達を選ぶだけで簡単にWebAppsを紹介出来ますね!

しかも、iPhoneのfacebookAppsを入れているユーザには
Notificationを使ってPush通知も簡単に送れるみたいです。これはすごい!

4.Timeline対応
これはまだ出来てないみたいで、Comming soonになってます。
そのうち、対応するみたいです。
5.News Feed
当然、ニュースフィードも簡単にあつかえます。
フィードへ投稿も出来るし、表示も簡単に出来そうです。
6.Social Plugins
Likeボタンも簡単にタグを書くだけで表示させられます。
OGPを設定すれば、「いいね!」した時のコメント・アイコンもカスタマイズ出来ます。

7.その他
検索や、ブックマーク、facebook creditsも使えそうです。
詳細は。facebook developersページに書いてあります。
http://developers.facebook.com……web/build/
スマートフォンのSDK対応をfacebookがしてきたことで
facebook対応のスマートフォンサイトやアプリが増えてきそうですね。
時間があったら、サンプル作って試してみようかな。
参考記事
http://techwave.jp/archives/51……05577.htmlhttp://developers.facebook.com……es/mobile/
facebookの新機能 Recommendations Barの使い方

最近、Recommendations Barという機能がBetaリリースされたので
早速試してみました。
F8で発表されたオープン・グラフの強化機能です。
オープングラフに関しては。前の記事を参考して下さい。
ちょっと前のTechWaveでも「Facebookが先導する次のソーシャルはアプリによるログ自動発信」で話題になっていたので
機能を実装して試してみました。
どんな機能かと言うと、ページを見に行ったときに自動的に
フィードに”読みました”とログを出す機能です。
当然ですが全員が勝手にフィードされると困るので
最初にこのページはフィードに自動で流して良いよってチェックをします。
ページにリコメンデーションバーを設定すると、右下もしくは左下に
バーが表示されるようになります。

Add to Timelineをクリックした人が自動でフィードに流れるようになります。
以降はページを見たら自動でフィードされます。
やり方は、ページにコードを張るだけなんですが
ページ自体にOpenGraphの設定をしていないといけないとか
実はFacebookAppの登録もしていないといけないとか
結構大変でした。
リコメンデーションバー コードの作成
http://developers.facebook.com/docs/reference/plugins/recommendationsbar/このページでパラメータを設定すればHTML5のコードが作成されます。
URL of the article
自分のページのURLを指定します。Trigger
3種類あります。onvisible :
X% : たとえば50%と指定すると半分まで読まれたら動くようになります。
manual : ちょっとコードを書いてボタンが押したらとか手動で動くようにできます。
Read Time
読まれてから何秒で動くかという指定です。デフォルトは30秒に指定されています。あとは、like か recomenndって表示するかとか、表示場所を右下か左下かって設定です。
アプリケーションの登録
次に、facebookアプリケーションの登録を行います。https://developers.facebook.com/apps
このページで新しいアプリケーションの登録ボタンから行います。
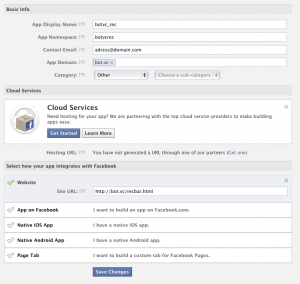
こんな感じの内容を設定しました。
基本設定

OpenGraph
read / article で設定します。細かい設定をするとフィードされるコメント内容も
カスタマイズすることが出来ます。
以上設定すれば動きます。
が、結構はまりました^^
こんなハマッタポイントは
1.OpenGraphのmetaタグはbodyじゃなくてhead部分に持って行く(じゃないと動かない)
このページでOpenGraphが設定されているかテストができます。
https://developers.facebook.com/tools/debug
2.<fb:recommendations-bar />のタグを付けておく
3.recommendations bar を付ける位置
タグの位置が変なところに付けると2つ出力されたりします^^
まだ、Bataだからしょうがないけど…
作ったサンプルサイトのコードを載せておきます。
デモサイト
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE HTML> <head> <meta charset=UTF-8> <!-- OGP proflie --> <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta property="fb:app_id" content="157327414357189"> <meta property="og:type" content="article"> <meta property="og:url" content="http://bot.vc/recbar.html"> <meta property="og:site_name" content="botvc"> <meta property="og:title" content="recommendations_bar_test"> <meta property="og:description" content="facebook new function recommendations bar test "> <meta property="og:image" content="http://profile.ak.fbcdn.net/hprofile-ak-ash2/162059_191329184218216_1313551_n.jpg"/> <title>Recommendations Barのテストサイト</title> <body> <!-- recommendations bar --> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#appId=157327414357189&xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="fb-social-bar" data-href="http://bot.vc/recbar.html" data-read-time="10"></div> <!-- /recommendations bar --> <br> <font color="#f00">このページは、Recommendations Barのテストサイトです。<br> facebookの新機能を使って、10秒経つと自動でフィードにコメントを流すようになっています。<br></font> <pre> リコメンデーションバーは、facebookの新機能で現在βテスト中の 自動でフィードへ流してくれるログシステムです。 たとえば、Webページを最後まで読んだら投稿するとか 表示させたら投稿するとかが簡単にできるようになります。 facebookのソーシャルプラグインと一緒で <a href="https://developers.facebook.com/docs/reference/plugins/recommendationsbar/ " target="_blank">https://developers.facebook.com/docs/reference/plugins/recommendationsbar/</a> このサイトでパラメータを設定すると、HTML5が生成されるので それをページに貼るだけ。 毎回フィードに投稿する手間がなくなって便利♪ |