
本日、大手企業の現役デザイナー/専門家による『webデザイン講座』に
14時から1セッションもらって、講師をさせてもらうことになりました〜
http://www.facebook.com/events……031921062/
私のパートは、スマホ/タブレットデザインの話で
jQueryMobileを使っている、自社開発の事例も含めて
基本的なUIの話から、構築のコツまでお話ししようと思っています。
セミナースライドも、70枚ぐらい作ったので
昨日、1枚Facebookにシェアしたら、めちゃくちゃ反響があったので
ブログにも、載せておこうかなと思います。
続きを読む
カテゴリーアーカイブ: スマートフォン
ソフトバンク孫正義名言が、iPhoneアプリに!

ソフトバンク孫正義の名言集が、iPhoneアプリになりました!
アプリは無料なので、早速ダウンロードしてみました。
![]() ソフトバンクCEO孫正義名言
ソフトバンクCEO孫正義名言 
カテゴリ: 教育
価格: 無料
続きを読む
iOS5.1.1に、アップデートしました。セキュリティ更新&絵文字復活!
iOS 5.1.1 のアップデートが、5月7日にありました!
今回は、セキュリティ関するアップデートで
safariの脆弱性に関する更新があるので、必ず行った方が良さそうです。

Wi-Fi環境で、設定 → 一般 → ソフトウェアアップデートで
母艦がなくても、サックと出来るようになったから便利ですね♪
続きを読む
スマホサイトをHTMLなしで作れる codiqaがすごい!

最近、jQueryMobileを使って、スマートフォン用のサイトを作ったりしていますが
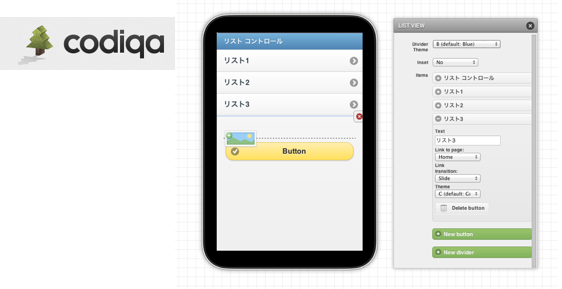
codiqaというツールは、HTMLを書かなくても、スマホサイトが作れます。
ドラッグ&ドロップと、簡単な設定だけ作れてしまうので、めちゃ便利です。

機能を一通り調べてみたので、まとめておきたいと思います。
続きを読む
これからのスマホサイトは、jQueryMobileで作成しよう!

最近は、スマートフォン対応のサイトが結構増えてきて
HTML5/CSS3などで作ろうとか、流行ってきています。
みなさんは、「jQueryMobile」って聞いたことありますか?
jQueryMobileは、スマートフォンやタブレット向けのプラットフォームで
簡単にiPhoneアプリのような、インターフェイスがWebで実現できる技術です。
先日リリースをした、スマホ向け安否確認「Mobile Perfect SP」でも
jQueryMobileのフレームワークを活用しています。

http://jquerymobile.com/
簡単なHTMLを記述するだけで、タッチパネル向けの
インターフェイスが作れます!
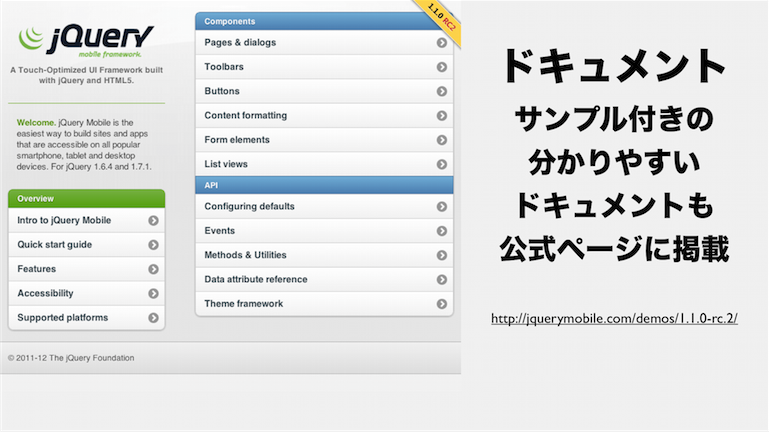
jQueryMobileのサイトには、分かりやすいドキュメントも
サンプル付きであるので、HTMLがかける知識があれば
すぐに始めることが出来ます。

http://jquerymobile.com/demos/…….1.0-rc.2/
また、jQueryMobileの特徴の一つが
幅広く様々な、スマートフォン端末に対応していて
それぞれの端末にグレードを分けてサポートしています。

http://jquerymobile.com/origin……er-matrix/
このマトリックス表の、Aは高品質で端末に対して
積極的にテストをしています。Bは中品質で
そんなにシェアをもってない端末だけど、対応しているよと。
Cが低品質で、ほとんど対応していません。
jQueryMobileの基本的な使い方は
ヘッダ、フッタ、コンテンツ部分を記述して
それぞれに必要な要素を記載していきます。

こんな感じのHTMLを書けば、スマホ向けの
ページフレームを作成することができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <p>Hello world</p> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
ページサンプル
テーマ指定
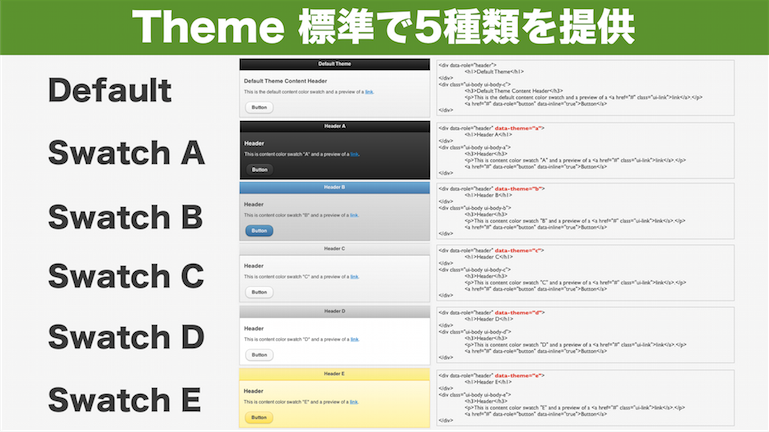
jQueryMobileは標準で、5種類のテーマを用意しています。
黒、青、グレイ、ライトクレイ、黄色の5種類です。

こんな感じのタグで、テーマを指定します。
1 2 3 4 5 6 7 8 | <div data-role="header" data-theme="a"> <h1>Header A</h1> </div> <div class="ui-body ui-body-a"> <h3>Header</h3> <p>This is content color swatch "A" and a preview of a <a href="#" class="ui-link">link</a>.</p> <a href="#" data-role="button" data-inline="true">Button</a> </div> |
data-theme=”a” で、黒系のテーマが適用されます。
テーマサンプル
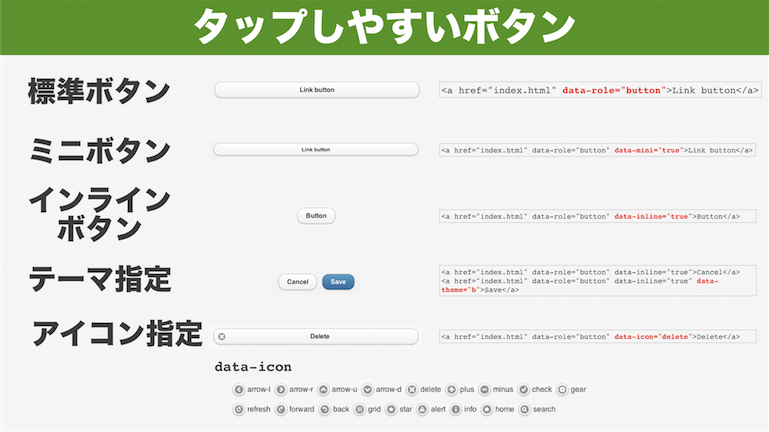
ボタン
タップしやすいボタンを簡単に作成できます。

ボタンの種類も、大きさが標準サイズとミニサイズの2種類
横幅が、ページ全体と文字サイズと2種類
ボタンにもテーマ(色)が指定できて
ボタンには、18種類のアイコンが指定できます。
標準ボタン
<a href="index.html" data-role="button">Link button</a>
ミニボタン
<a href="index.html" data-role="button" data-mini="true">Link button</a>
インラインボタン(文字幅のボタン)
<a href="index.html" data-role="button" data-inline="true">Button</a>
テーマ(色)指定
<a href="index.html" data-role="button" data-inline="true">Cancel</a> <a href="index.html" data-role="button" data-inline="true" data-theme="b">Save</a>
アイコン指定
<a href="index.html" data-role="button" data-icon="delete">Delete</a>
ボタンサンプル
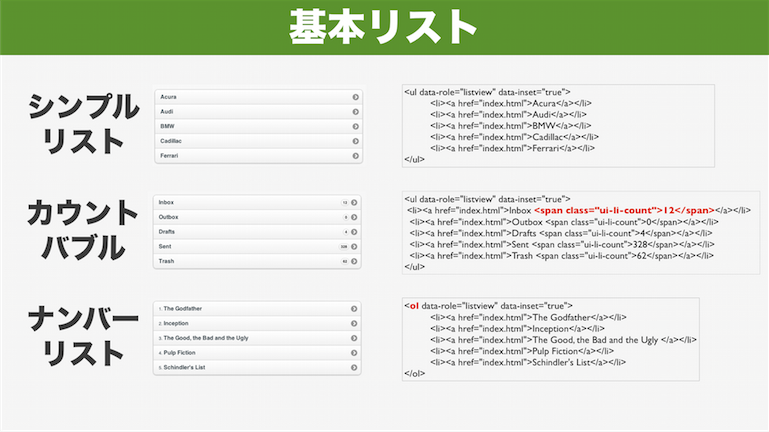
リスト
リストも、綺麗に表示がされます。
リストには沢山の種類が、用意されています。

シンプルなリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Ferrari</a></li> </ul>
カウント付きリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Inbox <span class="ui-li-count">12</span></a></li> <li><a href="index.html">Outbox <span class="ui-li-count">0</span></a></li> <li><a href="index.html">Drafts <span class="ui-li-count">4</span></a></li> <li><a href="index.html">Sent <span class="ui-li-count">328</span></a></li> <li><a href="index.html">Trash <span class="ui-li-count">62</span></a></li> </ul>
行番号付きリスト
<ol data-role="listview" data-inset="true"> <li><a href="index.html">The Godfather</a></li> <li><a href="index.html">Inception</a></li> <li><a href="index.html">The Good, the Bad and the Ugly </a></li> <li><a href="index.html">Pulp Fiction</a></li> <li><a href="index.html">Schindler's List</a></li> </ol>
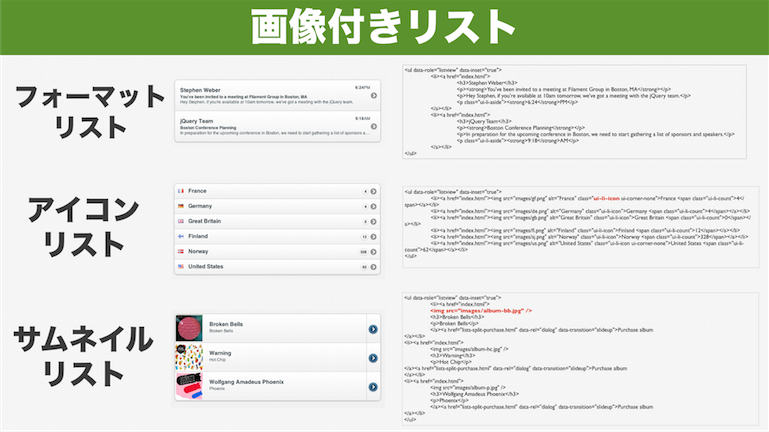
画像付きのリストも、簡単に作れます。

フォーマットリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <h3>Stephen Weber</h3> <p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p> <p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p> <p class="ui-li-aside"><strong>6:24</strong>PM</p> </a></li> <li><a href="index.html"> <h3>jQuery Team</h3> <p><strong>Boston Conference Planning</strong></p> <p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p> <p class="ui-li-aside"><strong>9:18</strong>AM</p> </a></li> </ul>
アイコンリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"><img src="images/gf.png" alt="France" class="ui-li-icon ui-corner-none">France <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li> <li><a href="index.html"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li> <li><a href="index.html"><img src="images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li> <li><a href="index.html"><img src="images/us.png" alt="United States" class="ui-li-icon ui-corner-none">United States <span class="ui-li-count">62</span></a></li> </ul>
サムネイルリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <img src="images/album-bb.jpg" /> <h3>Broken Bells</h3> <p>Broken Bells</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-hc.jpg" /> <h3>Warning</h3> <p>Hot Chip</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-p.jpg" /> <h3>Wolfgang Amadeus Phoenix</h3> <p>Phoenix</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> </ul>
リストサンプル
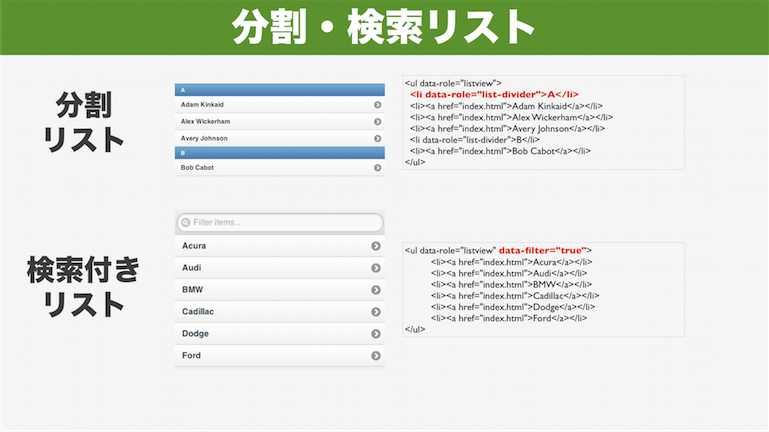
分割・検索付きのリストも作れて
検索付きは、リスト中の文字をフィルタする事が出来ます。

分割リスト(divider)
<ul data-role="listview"> <li data-role="list-divider">A</li> <li><a href="index.html">Adam Kinkaid</a></li> <li><a href="index.html">Alex Wickerham</a></li> <li><a href="index.html">Avery Johnson</a></li> <li data-role="list-divider">B</li> <li><a href="index.html">Bob Cabot</a></li> </ul>
検索付きリスト
<ul data-role="listview" data-filter="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Dodge</a></li> <li><a href="index.html">Ford</a></li> </ul>
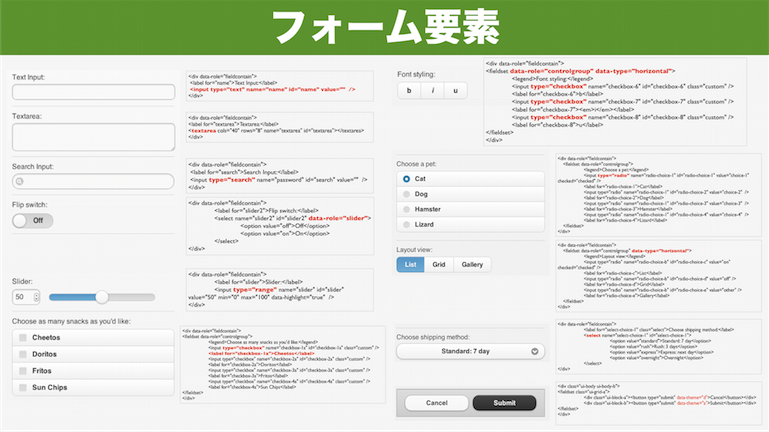
フォーム要素
フォームの要素も様々な物が用意されています。スマホ向けに、見やすくタップしやすくなってます。

テキスト入力
<div data-role="fieldcontain"> <label for="name">Text Input:</label> <input type="text" name="name" id="name" value="" /> </div>
テキストエリア入力
<div data-role="fieldcontain"> <label for="textarea">Textarea:</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </div>
検索入力
<div data-role="fieldcontain"> <label for="search">Search Input:</label> <input type="search" name="password" id="search" value="" /> </div>
フリップスイッチ
<div data-role="fieldcontain"> <label for="slider2">Flip switch:</label> <select name="slider2" id="slider2" data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select> </div>
スライダー
<div data-role="fieldcontain"> <label for="slider">Slider:</label> <input type="range" name="slider" id="slider" value="50" min="0" max="100" data-highlight="true" /> </div>
チェックボックス
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose as many snacks as you'd like:</legend> <input type="checkbox" name="checkbox-1a" id="checkbox-1a" class="custom" /> <label for="checkbox-1a">Cheetos</label> <input type="checkbox" name="checkbox-2a" id="checkbox-2a" class="custom" /> <label for="checkbox-2a">Doritos</label> <input type="checkbox" name="checkbox-3a" id="checkbox-3a" class="custom" /> <label for="checkbox-3a">Fritos</label> <input type="checkbox" name="checkbox-4a" id="checkbox-4a" class="custom" /> <label for="checkbox-4a">Sun Chips</label> </fieldset> </div>
チェックボックス(横並びボタンのみ)
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Font styling:</legend> <input type="checkbox" name="checkbox-6" id="checkbox-6" class="custom" /> <label for="checkbox-6">b</label> <input type="checkbox" name="checkbox-7" id="checkbox-7" class="custom" /> <label for="checkbox-7"><em>i</em></label> <input type="checkbox" name="checkbox-8" id="checkbox-8" class="custom" /> <label for="checkbox-8">u</label> </fieldset> </div>
ラジオボタン
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose a pet:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked="checked" /> <label for="radio-choice-1">Cat</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">Dog</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">Hamster</label> <input type="radio" name="radio-choice-1" id="radio-choice-4" value="choice-4" /> <label for="radio-choice-4">Lizard</label> </fieldset> </div>
レイアウトビュー
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Layout view:</legend> <input type="radio" name="radio-choice-b" id="radio-choice-c" value="on" checked="checked" /> <label for="radio-choice-c">List</label> <input type="radio" name="radio-choice-b" id="radio-choice-d" value="off" /> <label for="radio-choice-d">Grid</label> <input type="radio" name="radio-choice-b" id="radio-choice-e" value="other" /> <label for="radio-choice-e">Gallery</label> </fieldset> </div>
ドロップダウンリスト
<div data-role="fieldcontain"> <label for="select-choice-1" class="select">Choose shipping method:</label> <select name="select-choice-1" id="select-choice-1"> <option value="standard">Standard: 7 day</option> <option value="rush">Rush: 3 days</option> <option value="express">Express: next day</option> <option value="overnight">Overnight</option> </select> </div>
ボタン(色指定)
<div class="ui-body ui-body-b"> <fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="a">Submit</button></div> </fieldset> </div>
フォーム要素サンプル
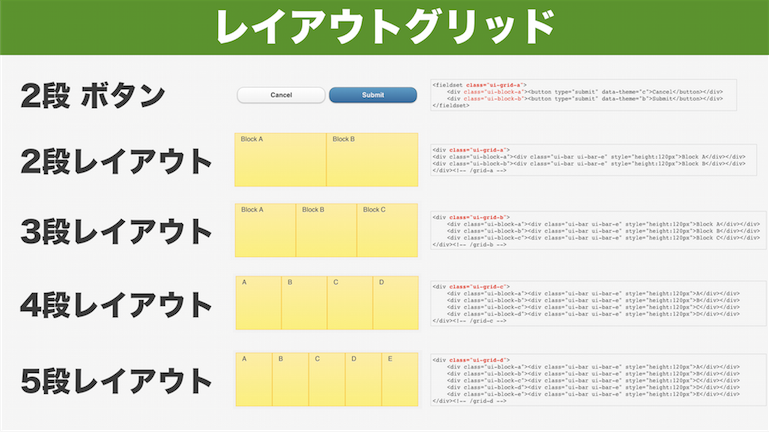
レイアウト(段組)
レイアウト用のグリッドも用意されています。たとえば、ボタンを綺麗に配置したいとか
文字を2段組で、表示させたいとかに使用します。

2段ボタン
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>
2段レイアウト
<div class="ui-grid-a"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">Block A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">Block B</div></div> </div><!-- /grid-a -->
5段レイアウト
<div class="ui-grid-d"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:120px">C</div></div> <div class="ui-block-d"><div class="ui-bar ui-bar-e" style="height:120px">D</div></div> <div class="ui-block-e"><div class="ui-bar ui-bar-e" style="height:120px">E</div></div> </div><!-- /grid-d -->
段組レイアウトサンプル
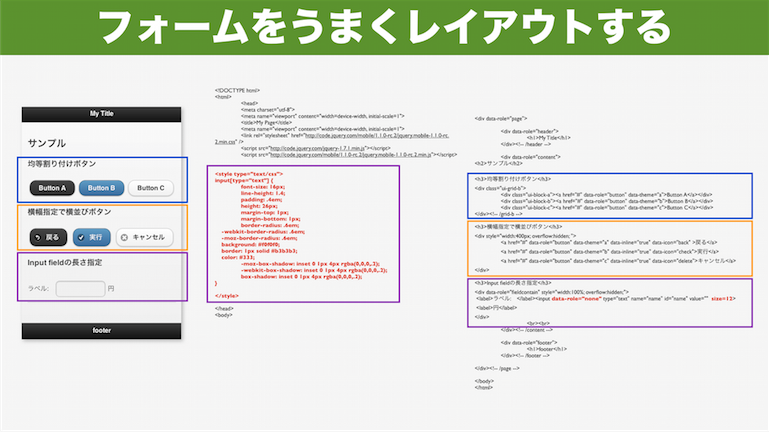
フォームレイアウトのコツ
フォームをうまくレイアウトすると綺麗に表示がされます。

テキスト入力は長さが指定できないので
data-role=”none”で、自動でスタイルを指定させなければ
sizeが、指定することが出来ます。
CSSで他のテキスト入力と同じスタイルにすれば、見た目も変わらなくなります。
HTMLサンプル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> <style type="text/css"> input[type="text"] { font-size: 16px; line-height: 1.4; padding: .4em; height: 26px; margin-top: 1px; margin-bottom: 1px; border-radius: .6em; -webkit-border-radius: .6em; -moz-border-radius: .6em; background: #f0f0f0; border: 1px solid #b3b3b3; color: #333; -moz-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); box-shadow: inset 0 1px 4px rgba(0,0,0,.2); } </style> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <h2>サンプル</h2> <h3>均等割り付けボタン</h3> <div class="ui-grid-b"> <div class="ui-block-a"><a href="#" data-role="button" data-theme="a">Button A</a></div> <div class="ui-block-b"><a href="#" data-role="button" data-theme="b">Button B</a></div> <div class="ui-block-c"><a href="#" data-role="button" data-theme="c">Button C</a></div> </div><!-- /grid-b --> <h3>横幅指定で横並びボタン</h3> <div style="width:400px; overflow:hidden; "> <a href="#" data-role="button" data-theme="a" data-inline="true" data-icon="back" >戻る</a> <a href="#" data-role="button" data-theme="b" data-inline="true" data-icon="check">実行</a> <a href="#" data-role="button" data-theme="c" data-inline="true" data-icon="delete">キャンセル</a> </div> <h3>Input fieldの長さ指定</h3> <div data-role="fieldcontain" style="width:100%; overflow:hidden;"> <label>ラベル: </label><input data-role="none" type="text" name="name" id="name" value="" size=12> <label>円</label> </div> <br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
レイアウトのコツ サンプル
jQueryMobile 参考書籍
jQueryMobileは、2011年11月18日に最終版の1.0がリリースされて
2011年末・2012年から、書籍が沢山出るようになりました。

最近では、Android用のHTML5 / jQueryMobile本も出ました!
HTML5のAPIも、この本では詳しく書いてあるので
参考になります!
今回は、jQueryMobileについて長く、ソース付きでまとめました。
ほとんど、自分用のまとめな気がしますが^^
スマートフォン・タブレットは、アプリ作成が流行ってますが
これからは、Webが主流になると思います。
この機会に、jQueryMobileを活用されてみては、どうでしょうか?
最後に、参考リンク・書籍もまとめておきます。
スライドまとめ
リンク
jQueryMobile公式http://jquerymobile.com/
jQueryMobileドキュメント 1.1.0 RC2
http://jquerymobile.com/demos/…….1.0-rc.2/
今回作成したサンプル(スマホ用)
http://blog.bot.vc/jqm/jQueryM……_menu.html
関連書籍
新しいiPadは、ディスプレイがめちゃ綺麗!使ってみた感想まとめ

3月16日に、第三世代の「新しいiPad」が発売されました!

Apple Online Storeで、発表した日にポチったので
発売日当日の、午前中に郵送が無事にされました!
アップルさんは素敵です!発売日の午前中に到着させるなんて〜
ということで、新しいiPadの特徴や、スペック、
使ってみた感想などをまとめておきたいと思います。
スペック比較

まずは、iPad / iPad2とのスペック比較です。
大きな特徴は、解像度が2倍になり、Retinaディスプレイになりました
また、CPUがA5Xになって、メモリが何と!1GBになりました。
カメラもハイエンドになり、LTE高速通信にも対応しています。
Bluetoothも4.0にサポートして、周辺機器との連携も
今後、ますます期待出来ます!
では、特徴を1つずつ見ていきたいと思います。
Retinaディスプレイ

今回の目玉は、Retina(網膜)ディスプレイで、
iPad / iPad2と比べると、めちゃ綺麗に見えます!
iPad2の4倍のピクセル数を表示出来ます。
Retinaディスプレイだと、目も疲れないという噂です。
A5Xチップ

CPUも、A5Xチップになりました。
ディアルコアのCPUで、クアッドコアの
グラフィックスになりました。
4倍のピクセル数が表示されるようになっても
速度は変わらなく、シャカシャカ動きます!
電力消費も抑えて、バッテリー駆動もこれまで通りに
10時間になっています。
iSightカメラ

カメラも5メガピクセルのカメラで、1080pのHDビデオが
撮れます。自動手ぶれ補正機能も搭載されています。
5枚の構成レンズが効率よく光を取り込むので、
画像全体が一段とシャープになります。
ハイブリッドの赤外線フィルタも用意されています。
使った感想

発売日の午前中に到着したので、早速セットアップしました。
前のiPad2から復元をしてセットアップしました。

やはり驚くのは、Retinaディスプレイの綺麗さです。
ちょっと引き締まった感じに見えました。
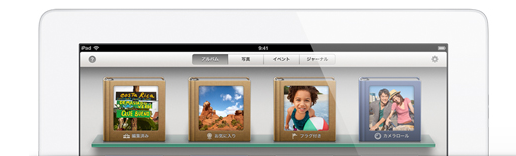
ホーム画面でも、ディスプレイの違いが分かりました。

写真も、めちゃくちゃ綺麗に見えます。
iPhotoが、iOS5.1がリリースされたときに発売されていて
iPhotoのエフェクトで編集すると、青空も一層綺麗に加工できます。
今回のこの画面は、編集前ですけど…。こんなに綺麗です。

ブラウザも、Retinaディスプレイの恩恵を受けます。
文字もめちゃ綺麗だし、画面全体も綺麗に見えます。
また、厚さが0.6mm厚くなったのですが、
そんなに気にならないかなぁって程度です。
もちろん、比較すれば厚いかな?って思いますが^^

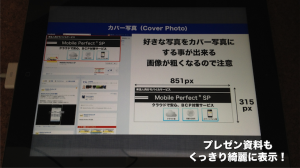
一番期待できるのは、やはりプレゼンなどの
資料を見せるときに、Retinaディスプレイの威力が発揮できます。
前のiPad2よりも、綺麗にハッキリ写るので
今後、ペーパーレスで少数の顧客への提案するときは
iPadで行う機会が、ますます増えそうです。

iPad2と新しいiPadも、並べて比べてみました。
ぱっと見ても、綺麗に見えるのが分かります。

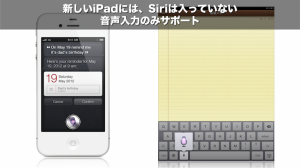
新しいiPadには、Siriが入っていません。
iPhone4Sは、回線が付いているのでいつでも繋がり
Siriが使えるのでいいのですが、iPadは回線なしの
WiFi版があるので、Siriを入れなかったようです。
その代わり、音声入力がサポートされています。
Siriとの会話は楽しめませんが、音声での入力が可能です。

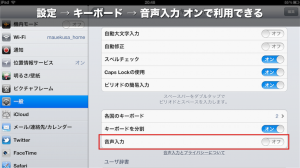
デフォルトの設定では、音声入力はオフになっているので
設定 → キーボード → 音声入力 をオンにすることで
キーボードにマイクのアイコンが表示されます。
マイクアイコンを押せば、Siriのように音声入力が出来ます。
ちなみに、キーボードでローマ字入力にしておかないと
日本語の入力が、できないっぽいです^^
英語のキーボードモードだと英語で認識します。

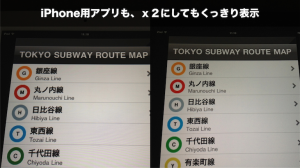
iPhone用のアプリも、x2で表示しても
今までよりも綺麗に表示がされるようになりました。
特に文字がクッキリハッキリ見えるようになりました。
価格

新しいiPadの価格は
WiFi版は
16G 42,800円
32G 50,800円
64G 58,800円
WiFi + 4G版は
16G 54,800円
32G 61,800円
64G 69,800円
で、4G版はソフトバンクから発売されています。
ちなみに、今回iPad2も値下げがされて、16Gのみ販売されます。
WiFi版
34,800円
WiFi + 3G版
45,800円
と、買いやすい価格になりました。
でも、せっかくなので新しいiPadを購入するのがオススメです^^

みなさんも、新しいiPadをこの機会に触ってみて下さい。
綺麗さに驚くと思います。
クラウド連携すれば、16Gで容量は十分だと思います。
新しいiPad、オススメです!!
新しいiPad 新機能まとめ動画
まとめスライド
新しいiPadが発表!iOS5.1も本日リリース。日本語で話しかけよう!

本日、新しいiPadが発表されました!iPad3とかiPadHDとか
色々な名前が飛び交ってましたが、結局新しいiPadだそうです^^
また、本日iOS5.1もリリースされました。
新しいiPadと、iOS5.1の新機能をまとめておきます。
新しいiPad特徴
9.7インチRetinaディスプレイ搭載!
2048 x 1536 フルHD
くっきりハッキリ写ります。
これで、iPadによる提案とかも一層生えますね♪
カメラ

ビデオ録画がフルHD(1080p)に対応
手ブレ補正内蔵、ノイズ除去機能
iSightカメラは5メガピクセルです。
A5Xの新チップ搭載!

A5ベースでグラフィックス部分をクワッドコアに増強
iLifeとiWork

iPhotoが新登場。
指先だけで画像を調整できます。
彩度や明度の調整が簡単です!
音声入力(Siri)

ついに日本語に対応しました!
しゃべることで入力できます。
英語、日本語、フランス語、ドイツ語に対応
4G LTE回線対応

HSDPAに加えてLTE(72Mbps対応)にも対応
HSPA+ 21Mbps
DC-HSDPA 42Mbps
LTE 73Mbps
アメリカではAT&T、VERIZON毎の別端末で対応
アメリカ用の2つのバージョン
バッテリー

10時間稼働を維持
※LTE利用時は9時間
外形
厚さ 9.4ミリ
0.6mm、分厚くなりました。
重さ 640グラム
Wifi版だと51g、重くなりました。
発売日
3月9日から予約開始
3月16日販売開始
価格
新しいiPadは、購入しやすい価格になりました!
Wi-Fi版
16GB 42,800円
32GB 50,800円
64GB 58,800円
Wi-Fi+4G版
16GB 53,800円
32GB 61,800円
64GBで69,800円
さらに、iPad2が値下げになりました
ただし、16GBのみになるそうです。
Wi-Fi版
16GB 34,800円
Wi-Fi+3G版
16GB 45,800円
スペック比較
http://weekly.ascii.jp/elem/00……079/79019/
ちなみに、本日からiOS5.1もリリースされました。
これで、iPhoneで日本語Siriが動きます♪
auで、iMessageとFacetimeも動作するそうです。
iOS5.1
iOS5.1のUpdate内容•Siriで日本語をサポートします
(初期のサービス開始時には、使用が制限されている場合があります。)
•フォトストリームから写真を削除できるようになりました
•iPhone 4S、iPhone 4、iPhone 3GS、およびiPod touch(第4世代)の
ロック画面にカメラのショートカットが常時表示されるようになりました
•カメラの顔検出機能で検出されたすべての人がハイライトされるようになりました
•iPad用のカメラAppを再設計しました
•iTunes Match登録者用のGenius MixとGeniusプレイリスト
•iPadのテレビ番組と映画のオーディオがより大きく明瞭に聴こえるように最適化しました
•再生速度の変更と30秒の巻き戻しが可能なiPad用のPodcastコントロール
•KDDI登録者向けのFaceTimeおよびiMessageのサポートを追加しました
•バッテリーの寿命に影響するバグを解決しました
•発信側の音声が途切れることがある問題を修正しました
新しいiPad楽しみです。9.7インチのRetinaはどれだけ
綺麗なのか非常に興味津々です☆
お受験パパは隙間時間も活用、iPhone / iPadアプリを試してみました。

先日、友人が作っている「お受験パパのかぞえるドリル」がリリースされたので
どんなアプリなのか知りたくて、一通り機能を調べてみました。
うちの子は、近くの公立小学校なので、お受験パパではないのですが
お受験は、どんな内容を勉強しているのかなと、興味もあって
さっそく、無料アプリをインストールしてみました〜
お受験パパドリルは、iPhone / iPad / iPod touchに対応していて
関東関西有名小学校の過去問題集、小学校受験対策問題集などから出題される
問題パターンを徹底分析して作られたアプリだそうです。
では、さっそく画面を見ながら機能を見ていきたいと思います。
アプリの起動画面はこんな感じです。かわいい画面!

問題選択画面です。無料だと「かずかぞえ」だけですね^^

「かずかぞえ」のアイコンをタップすると問題が始まります。

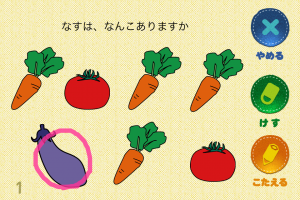
問題画面は、タッチするとペンで書き込めるようになっているので
○○が、なんこありますか?という質問になっていて
聞いているイラストに丸をつけていって、数を数えます。
「こたえる」ボタンを押すと、回答画面になって

四角をタップしていくと○が表示されて個数が増えるので
先ほどの回答個数を入力して、「こたえあわせ」をすれば
正解かどうか画面が表示されます。
正解の場合、かわいいイラストで表示されます。

不正解だと、進まないようになっているみたいです。
問題の80%を正解すると、ご褒美にシールがもらえます!
すばらしい、ゲーミフィケーション要素です^^

シールがもらえると、「シールちょう」にコレクションされる
仕組みになっています。子供でも大人でも
収集があると、必死になってしまいますね〜☆

ごほうびを設定で、セットすることが出来ます。
自由入力なので、子供とやくそくを決めて
入力してあげるのがいいですね!

ごほうびを設定すると、「シールちょう」にも
表示されるようになって、モチベーションアップです!

設定で、シールちょうの背景も、変更することができます。

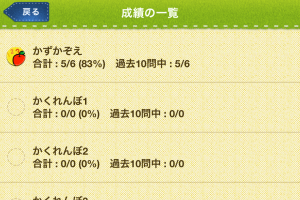
成績の一覧機能で、正解率が表示されます。

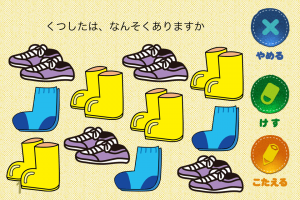
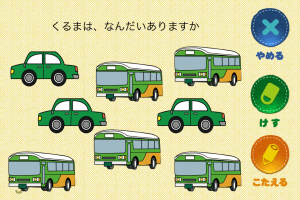
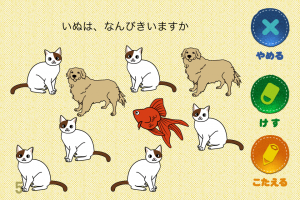
ちなみに、「かずかぞえ」の問題だと
こんな感じの問題が出題されます。
イラストと数は、ランダムで出るみたいなので
絵で覚えてしまうこともなさそうですね。



今回レビューした、「かずかぞえ」は100問以上用意されていて
無料だそうです。
その他に、14種類の追加問題があるそうです。
個別に350円で売ってますが、一括で購入すると30%引きで
4,900円が、3,400円で購入出来るそうです。

「かくれんぼ1」

「かくれんぼ2」
「かくれんぼ3」
「つみきかぞえ1」

「つみきかぞえ2」
「たしざん1」

「たしざん2」
「ひきざん1」

「ひきざん2」
「こうかん1」

「こうかん2」
「かずそろえ」

「くみあわせ」

「るーるみつけ」

問題の種類と、難易度が選べて良いですね!
1よりも2が、2よりも3が難しい問題みたいです。
お受験問題集を2冊買ったと思えば
繰り返し問題も出来るしランダムで問題数も多いので
アプリの方がお得じゃないかな…。
このアプリで、小学校入学前の時期から
空いている時間で、ちょこちょこやっていけば
かず・ことば・いろ、など覚えられて、
お受験の子供じゃなくてもいいかなと思います。
未就学のお子さんが居る方は、
是非、子供と試して遊びながら学んでみて下さい。
お受験パパのかぞえるドリル
http://itunes.apple.com/jp/app……d483485503
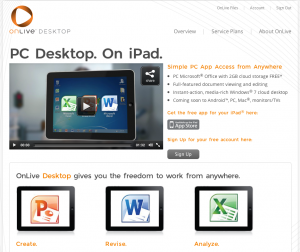
iPadからクラウド上のWindowsPCが使える、Onlive Desktopを試してみました。

最近話題になっている、OnliveDesktopを試してみました。
OnliveDesktopは、クラウド上にあるWindowsのPCを
リモートからアクセスして利用できるサービスです。
いままで、LogMeInなど、iPadから自宅のPCなどに
リモートでアクセスする、アプリはありましたが
今回のOnliveDesktopは、WindowsPCを自分で持っている必要はなく
クラウド上に提供される、サーバ上のWindowsにアクセスします。
リモートログインするため、家にPCを常時立ち上げておく必要が、なくなります。
利用してみた感じでは、非常に将来性を感じましたが
日本語に対応していないので、今のところはすぐに使えないかなと。
現在、フリープランのみ提供されていて
今後、有料プランで、アプリケーションのインストールが
出来るようになるので、ATOKなどの日本語変換ソフトを入れれば、
日本入力できるんじゃないかなと、期待ができます。
また、このようなクラウド上の、WindowsPCを提供するって
サービスが出てきたことで、日本でもクラウドデスクトップサービスが
たくさん出てくるんじゃないかなと思います。
あ、でも実際すでにリモートPC接続サービスをしているところが
あったりしましたね〜 忘れてた^^
ちなみに、OnliveDesktopで提供される無料サービスは
・Windows7 Cloud Desktop
・Microsoft Office2010 (word / excel / power point)
・2GBのフリーストレージ
・iPad用のアプリ
が提供されます。
無料プランは、限られた環境が無料で使えますってイメージです。
有料プランも、今後月額$9.99で提供されるそうです。
・50GBのストレージ
・ブラウザ
・アプリケーションインストール可能
ということで、ブラウザとアプリインストールが出来るようになるので
こっちのプランが出たら結構使えるんじゃないかなと。
各プランのサービス比較

利用方法も簡単にまとめておきます。
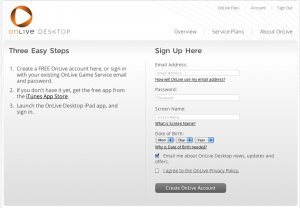
1.アカウント作成
まずは、ホームページにアクセスしてアカウントを作成します。
http://desktop.onlive.com/
ホームページにアクセスして、Sign Upを押します。

アカウント作成に必要な情報は
・メールアドレス
・パスワード
・スクリーンネーム
チャットやゲームサービスに利用されるそうです。
・生年月日
18歳以上にサービス提供だそうです。
の4つになります。

登録後に、OnliveDesktopからメールが送られていきます。
クリックとかして認証とかの必要がなくて、これで登録完了です。
2.iPadアプリのインストール
送られてきたメール、もしくはOnliveDesktopのページ上の
AppStoreのリンクを押すと、AppStoreが開きます

現在、日本語のAppStoreには、提供されていないみたいです。
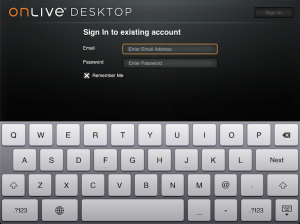
アプリをインストールすると、ログイン画面が表示されます。
1.で登録したアカウントでログインをします。

初回起動時には、規約同意画面が表示されます。

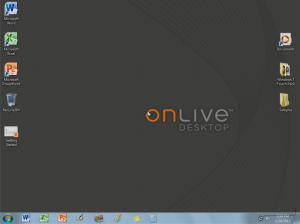
2回目以降は、ログインするとすぐにデスクトップが表示されます。
これで、iPadから簡単にWindows Desktopが表示できるようになります。

3.ファイルの同期
PCで作ったファイルを表示したり編集したり、iPad上から作った
ファイルをPCに渡すときには、OnliveDesktopのホームページ上で
アップロード・ダウンロードが可能です。
Online Filesのウェブページからメニューをクリックすると、
ファイル管理画面が開きます。

Uploadボタンを押して、ファイルを選択してアップロードが出来ます。

アップロードされたファイルは、iPadからログインした
デスクトップにある、Documentsフォルダに、同期されて表示されます。

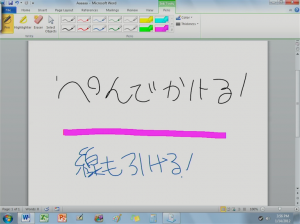
4.手書きペン対応
Word / Excel / PowerPointが手書きペン対応になっています。
ペンや、蛍光ペンで書き込むことが出来ます。

一通り使ってみて、現状フリー版で使えるのは
PowerPointで作ったアニメーション付きのスライドを
iPadからプレゼンするときに使用するのは便利そうです。
こんな感じで画面が表示されます。

紹介動画にも、アニメーションや動画付きのPPTを
プレゼンするシーンが紹介されていました。
ちなみに、日本語もちゃんと表示されます。

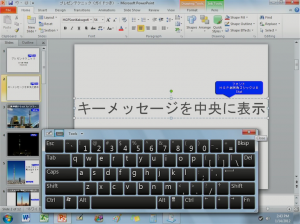
現状は、英語だけしか入力できないのが辛いだけかなと。
キーボードは、英語のみになっています。

officeは2010の、word / excel / powerpointが入っています。

スタートメニューは限定したものが表示されます。

ということで、今後のOnliveDesktopに期待です♪
OnliveDesktop
http://desktop.onlive.com/
OnliveDesktop紹介動画
流行語大賞「なでしこジャパン」に。スマホもトップ10入り

昨日、ユーキャン新語流行語大賞が発表されました。
年間大賞は、「なでしこジャパン」になりました。
年間大賞
なでしこジャパン
トップテン
絆
スマホ
どじょう内閣
どや顔
帰宅難民
こだまでしょうか
3.11
風評被害
ラブ注入
サッカーに疎い私も、なでしこジャパンの試合を見て
盛り上がったので、日本中が勇気をもらったので
大賞ですと言われると納得します。
ちなみに、「なでしこ」は大和撫子のなでしこから来ていて
監督が、ナデシコ監督じゃないんですよね…。
ちょっと前まで、ナデシコ監督だと信じていたのにw
他のトップテン入りした半分ぐらいは、震災関連でした。
絆、帰宅難民、3.11、こだまでしょうか、風評被害
震災による「絆」の大切さを、再認識させられ
東日本大震災では、500万人が帰宅難民になったと推定されています。
また、震災時にはACジャパンのCMが多く流れて
「こだまでしょうか」のCMも多く流されました。
「ぽぽぽぽーん」じゃ、なかったんですね^^
スマートフォンの略称、「スマホ」もトップテンに入って
スマホが浸透してきたかな、という印象も受けました。
実際に今年2011年秋冬の新端末発表は、各キャリアで
半分以上の新端末は、スマートフォンになっています。

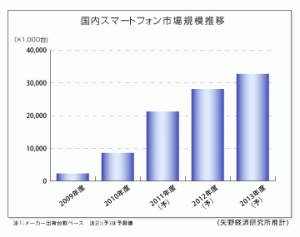
国内の2011年のスマートフォン出荷数は、2,131万台と
矢野経済研究所は推測しています。2010年に比べて2.5倍となってます。

新語・流行語大賞の候補語は、60語あって
こんな感じなんですが、知らない言葉も結構あるなぁと。
新語・流行語大賞の候補語
1 あげぽよ
2 あとは流れで
3 アフター4
4 安全神話
5 一定のメド
6 エダる
7 エンディングノート
8 おかわり君
9 推しメン
10 お嬢様の目は節穴でございますか
11 おねえキャラ
12 瓦礫
13 がんばろう日本
14 絆
15 帰宅難民
16 君、きゃわゆいネェ
17 計画停電
18 原子力ムラ
19 こだまでしょうか
20 災後
21 再生可能エネルギー
22 3.11
23 シーベルト
24 自粛
25 ジャスミン革命
26 除染
27 スマホ
28 節電
29 ゼロではない
30 想定外
31 ソーシャルメディア
32 タイガーマスク
33 ただちに
34 脱原発
35 建屋
36 タブレット
37 地デジ難民
38 超円高
39 津波てんでんこ
40 東北魂
41 年の差婚
42 どじょう内閣
43 トモダチ作戦
44 どや顔
45 内部被曝
46 なでしこジャパン
47 ノーサイド
48 美ジョガー
49 風評被害
50 フクシマ50
51 復興
52 平成の開国
53 放射線量
54 ホットスポット
55 ぽぽぽぽーん
56 満身の怒り
57 マルマル、モリモリ
58 見せましょう野球の底力を
59 メルトダウン
60 ラブ注入
ソーシャルメディア、タブレットも候補には入ったんだけど
トップ10入りは、しなかったみたいです。
「マルマル、モリモリ」も残念でした…。
「エダる」って、いつ使う言葉なんだろう^^
枝野さんの事なのかな?
調べたら、
・極限まで睡眠を取らないこと。寝る間も惜しんで働くこと
・上司に恵まれず必要以上の努力を強いられること
が「エダる」んだそうです。今度使ってみよう。
今回は、ユーキャンの2011新語流行語大賞について
のまとめでした。
参考サイト
2011 ユーキャン新語・流行語大賞http://singo.jiyu.co.jp/






