この記事の所要時間: 約 4分59秒

最近、jQueryMobileを使って、スマートフォン用のサイトを作ったりしていますが
codiqaというツールは、HTMLを書かなくても、スマホサイトが作れます。
ドラッグ&ドロップと、簡単な設定だけ作れてしまうので、めちゃ便利です。

機能を一通り調べてみたので、まとめておきたいと思います。
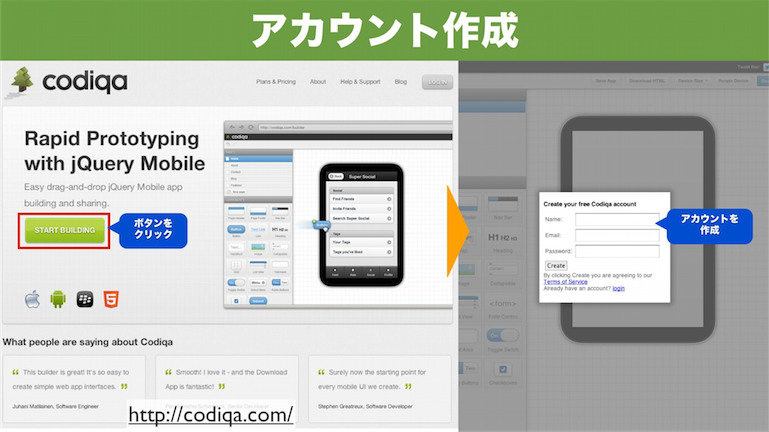
まずは、サイトに行ってアカウントの登録が必要です。
http://codiqa.com/
アカウントは、メールアドレスのみで簡単に作れます。

新規プロジェクトを作成すると、ページを追加していけば
簡単にjQueryMobileを使って、スマホページを作成されます。
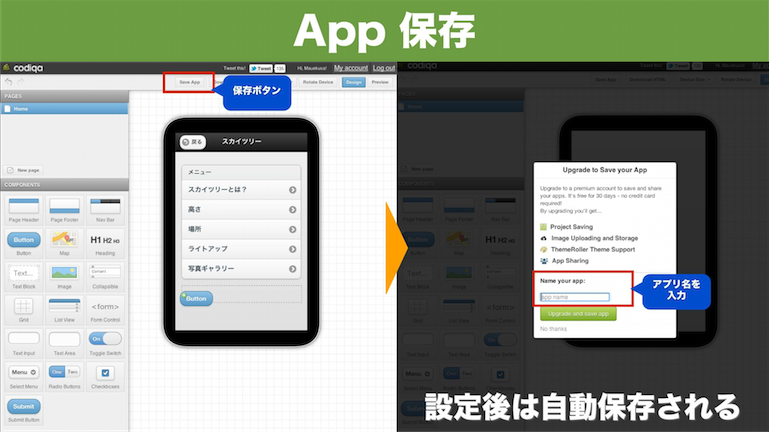
作ったプロジェクトは、保存ボタンを押して、アプリ名を入れれば
保存もしておけます。また、自動保存機能も付いています。

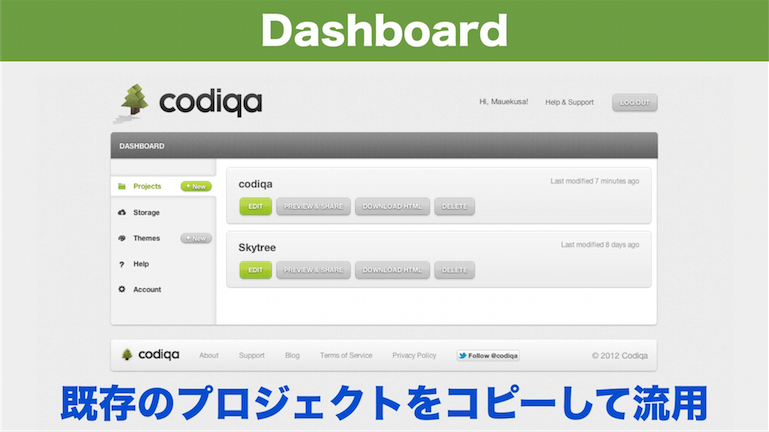
プロジェクトの、コピー機能もあるので便利です。
今まで作ったプロジェクトを使って、新しいページを簡単に作ることもできます。
DOWNLOAD HTMLから、作成したページのHTMLもダウンロードできます。

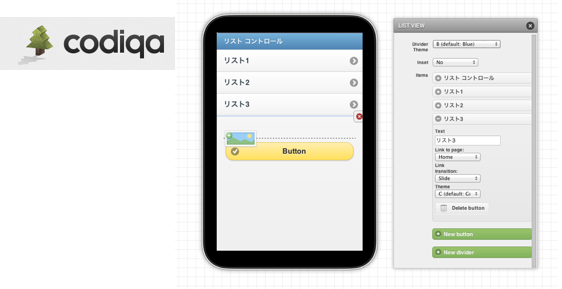
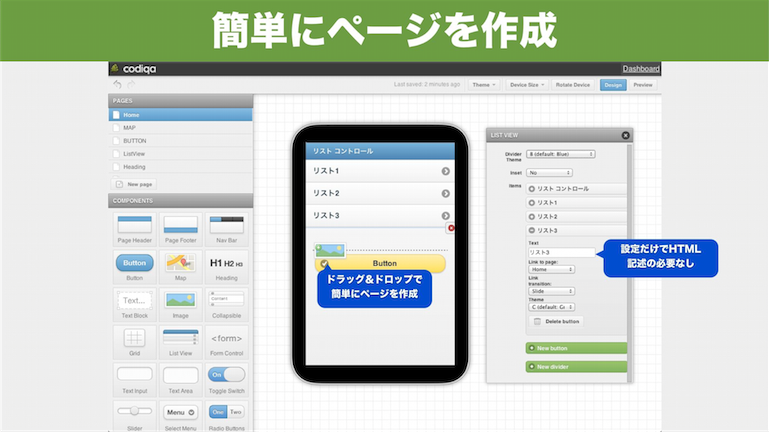
codiqaのページデザイン画面は、
左側に配置可能なコンポーネントが、リストで並んでいます。
真ん中の、端末にドラッグ&ドロップすると、配置が出来ます。
右側の設定ウィンドウに、表示する文字などを設定していきます。

HTMLを記述しなくても、ページ作成が可能で
ボタンを押したら、ページへ移動することも出来ます。
移動先のページを、リストから選択するだけで、作れちゃいます!
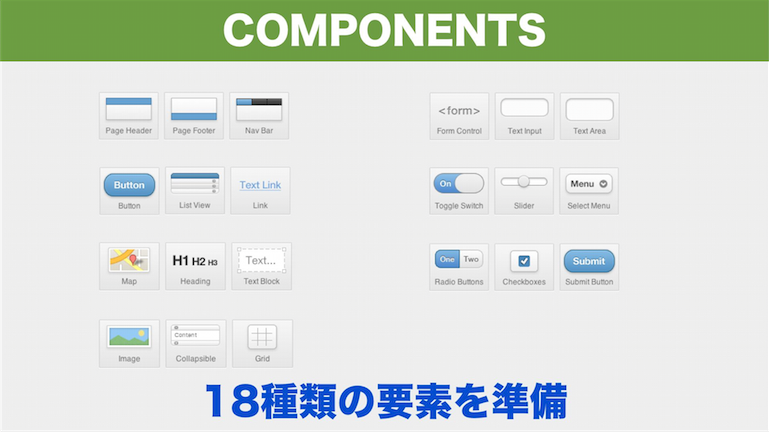
配置できるコンポーネントは、18種類が用意されています。
最近テキストリンクが追加されたので、今後も追加されていくと思います。

どんなコンポーネントが使えるのか、細かく説明していきたいと思います。
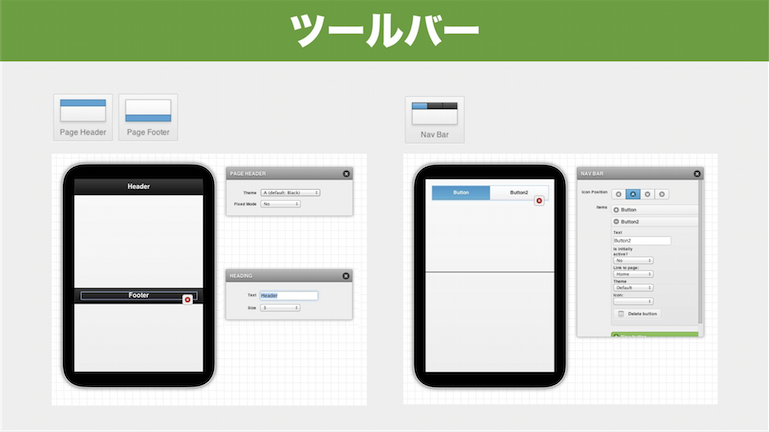
ツールバー

ページのヘッダ、フッタと、メニューが簡単に作れます。
Themeを指定して、配色も変更できます。
ヘッダとフッダ内に、ボタンなども配置できます。
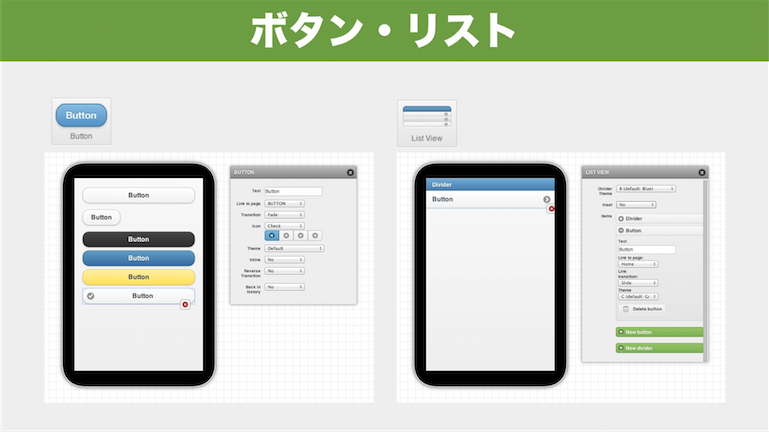
ボタン・リスト
ボタンと、リストビューも簡単に作れます。
ボタンは、画面サイズにあわせて幅が変わります。
Inlineを指定すれば、文字の長さにあわせた大きさになります。
リストビューを使えば、簡単なメニュー一覧が作成出来ます。
LinkToPageを指定して、リンク先のページも簡単に設定出来ます。
地図・タイトル
GoogleMapを使った地図も作れます。
地図は、場所の名前を指定するだけで
簡単に地図を、表示出来ます。
会社のホームページなどに使うと便利そうです。
タイトルは、5種類の大きさが指定できます。
テキスト・画像

テキストは、リッチテキストエディタで
簡単に装飾を付けることもできるし、HTMLで記述することもできます。
画像は、URLを指定すれば表示が出来ます。
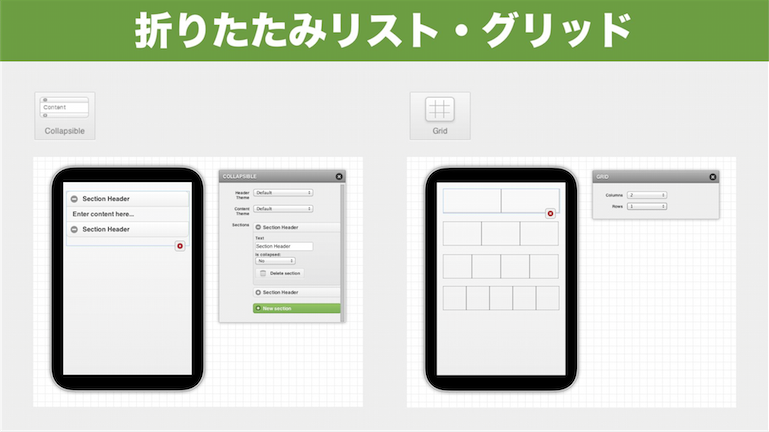
折りたたみリスト・グリッド

折りたたみ式のリストも、簡単に作れます。
グリッドを利用すれば、段組を作ったり
ボタンの配置を、綺麗に作ったり出来ます。
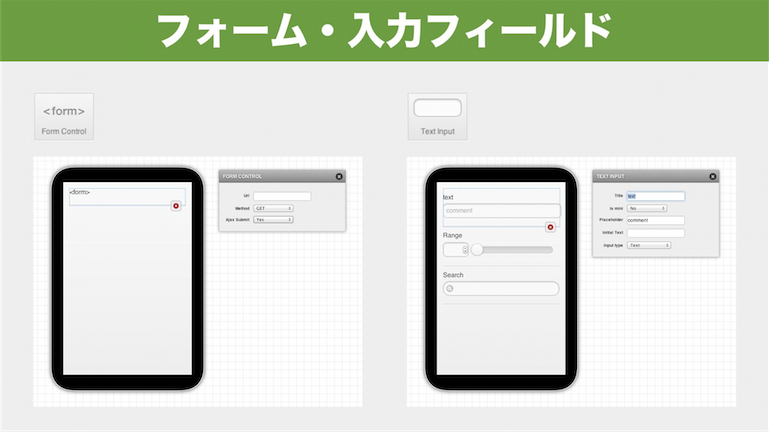
フォーム・入力フィールド
簡単な入力フォームも作成出来ます。
入力フィールドも、テキスト入力の他に
スライドバーや、検索アイコンのついた
入力フィールドを作ることが出来ます。
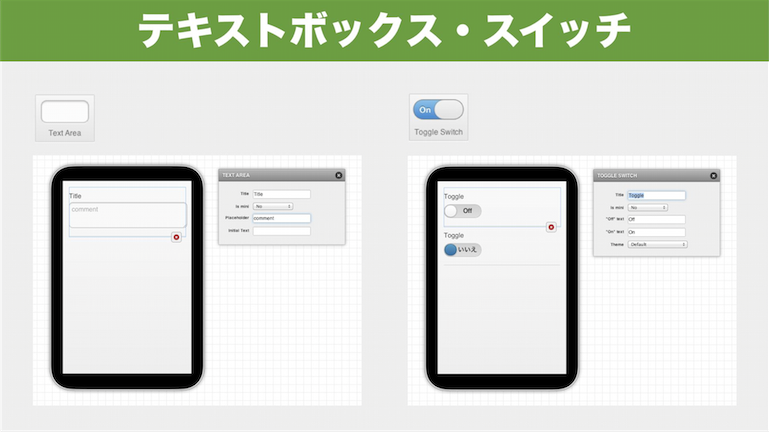
テキストボックス・スイッチ

長めの文字入力する、テキストボックスも作れます。
スイッチは、表示する文字を指定すれば
on/off のボタン以外にも、はい/いいえ などの
日本語ボタンも作れます。
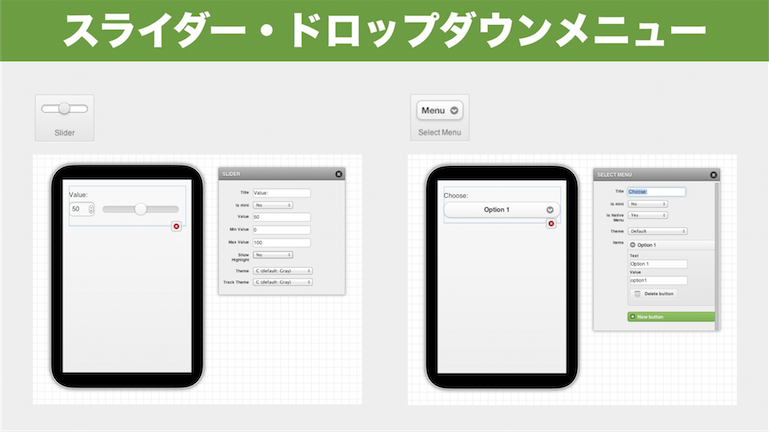
スライダー・ドロップダウンメニュー

数値を簡単に指定できる、スライダーも作れます。
選択式のドロップダウンメニューも作れます。
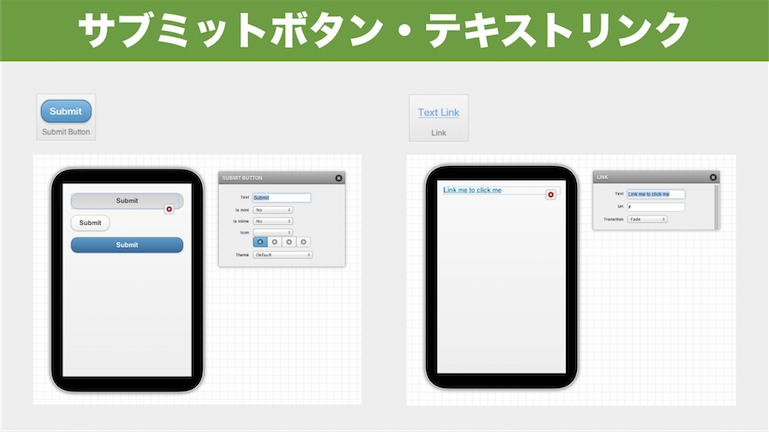
サブミットボタン・テキストリンク

フォームに使う、サブミットボタンも作れます。
Themeを指定すれば、色の変更も出来ます。
テキストリンクを使えば、ページ変更も簡単に出来ます。
18種類も、コンポーネントが用意されているので
組み合わせることで、デモサイトは簡単に作れちゃいます!

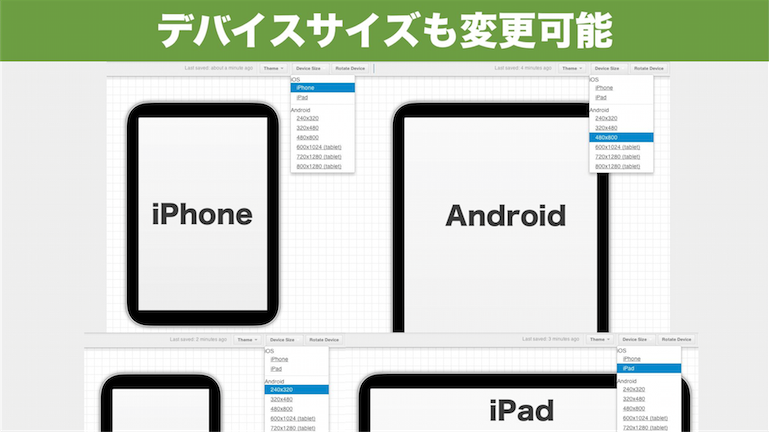
codiqaは、デバイスサイズも8種類用意されています。
iPhone / iPad だけじゃなく、Androidもスマホサイズと、
タブレットのサイズで、6種類用意されています。

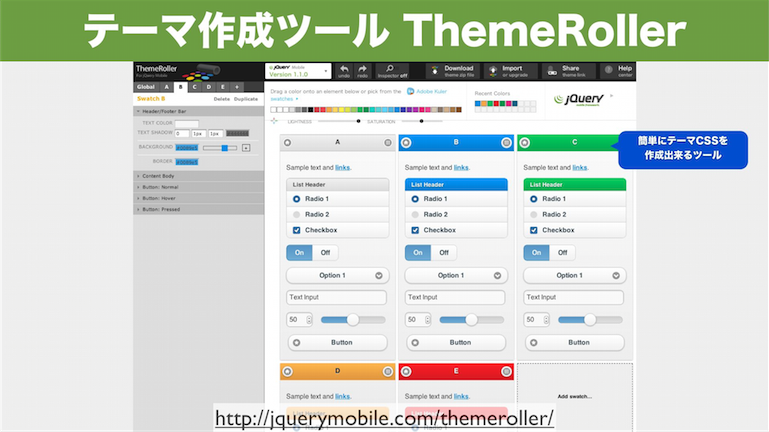
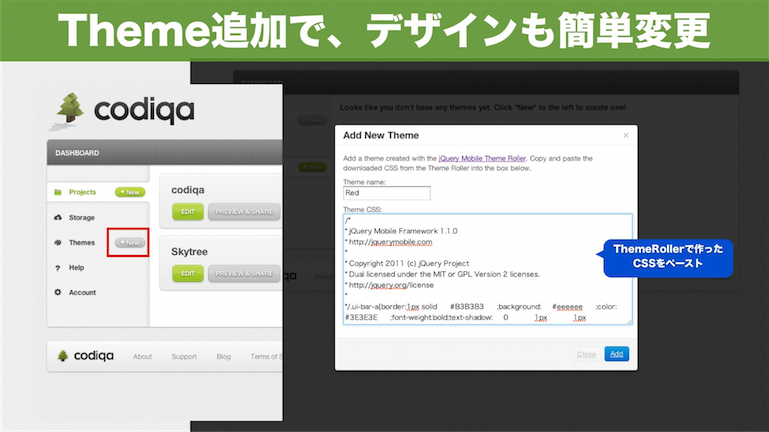
ThemeRollerを使用することで、配色もカスタマイズ出来ます。
http://jquerymobile.com/themeroller/

ThemeRollerで作ったCSSを、codiqaでも簡単に利用出来ます。
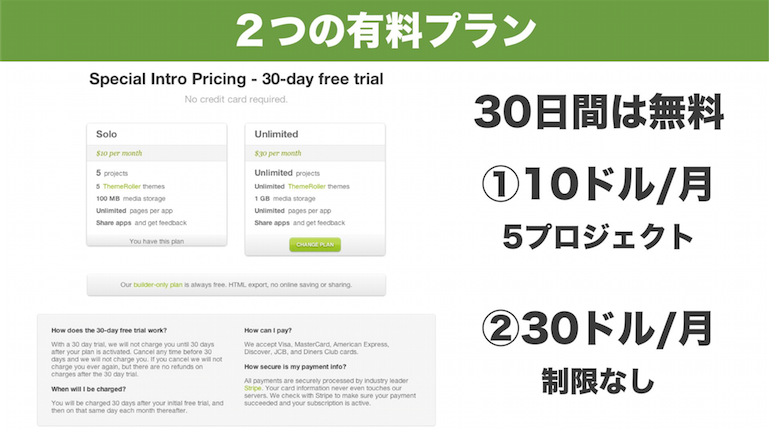
料金プラン
codiqaは、2つの料金プランが用意されています。
月額10ドルだと、5プロジェクトまで利用が出来ます。
月額30ドル払えば、制限がなくなるそうです。

現在は、30日間の無料トライアルが出来ます。

codiqaみたいなツールが、沢山出てくれば
将来は、HTMLをほとんど記述しなくても
スマホページを作ることが出来ると思います。
Webページをドラッグ&ドロップで
作成出来るのは、かなり驚きでした。
簡単に作成出来るので、みなさんもチャレンジしてみて下さい。
まとめスライド
スマホサイトをHTMLなしで作れるcodiqaまとめ
View more presentations from Manabu Uekusa
サイトまとめ
codiqahttp://codiqa.com/
ThemeRoller
http://jquerymobile.com/themeroller/






