
iOS7のリリースが、秋頃を予定しているので、
スマートフォンのサイトやアプリは、フラットデザイン(FlatUI)へ
徐々に、対応してきています。
jQueryMobileと、Twitter Bootstrapも、次のバージョンアップで
FlatUIに、対応するようになります。
まだ、アルファ版ですが、どのように変わるのか
まとめておきたいと思います。
FlatUIについては、過去の記事を参考にして下さい。
今後流行る? Flat UI (フラットデザイン) まとめ
http://blog.bot.vc/2013/05/flatui/
続きを読む
カテゴリーアーカイブ: HTML5
夏サミ2012に参加してきました!セミナーまとめ

今週、品川で「Developers [Social Enterprise] Summit 2012」
通称 夏サミに、参加してきました!
夏サミ
http://codezine.jp/devsumi/2012/social
とても、参考になる話しばかりだったので、
ブログにも、まとめておこうと思います。
続きを読む
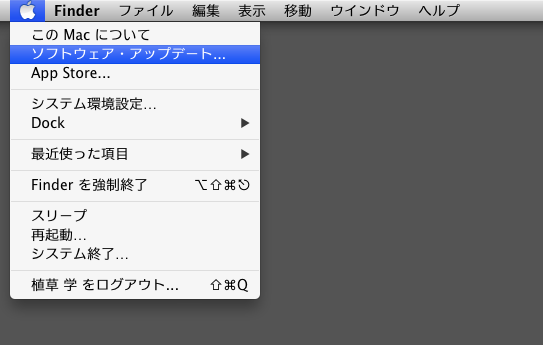
Safari6がリリースされました!検索フィールドが統合
OS X Mountain Lionが、リリースされたので、Safari6も同時にリリースされました。
Safari6は、LionでもUpdateでインストールが可能です。

早速使ってみたので、Mountain Lionで使える、新しい4つの機能も含めて紹介します。
続きを読む
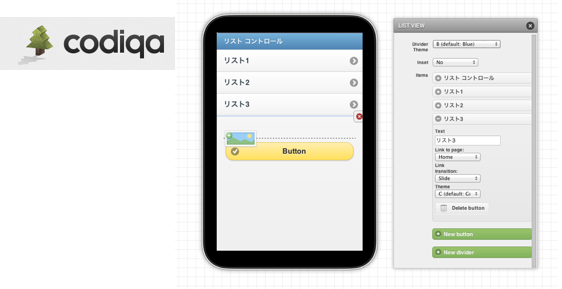
スマホサイトをHTMLなしで作れる codiqaがすごい!

最近、jQueryMobileを使って、スマートフォン用のサイトを作ったりしていますが
codiqaというツールは、HTMLを書かなくても、スマホサイトが作れます。
ドラッグ&ドロップと、簡単な設定だけ作れてしまうので、めちゃ便利です。

機能を一通り調べてみたので、まとめておきたいと思います。
続きを読む
これからのスマホサイトは、jQueryMobileで作成しよう!

最近は、スマートフォン対応のサイトが結構増えてきて
HTML5/CSS3などで作ろうとか、流行ってきています。
みなさんは、「jQueryMobile」って聞いたことありますか?
jQueryMobileは、スマートフォンやタブレット向けのプラットフォームで
簡単にiPhoneアプリのような、インターフェイスがWebで実現できる技術です。
先日リリースをした、スマホ向け安否確認「Mobile Perfect SP」でも
jQueryMobileのフレームワークを活用しています。

http://jquerymobile.com/
簡単なHTMLを記述するだけで、タッチパネル向けの
インターフェイスが作れます!
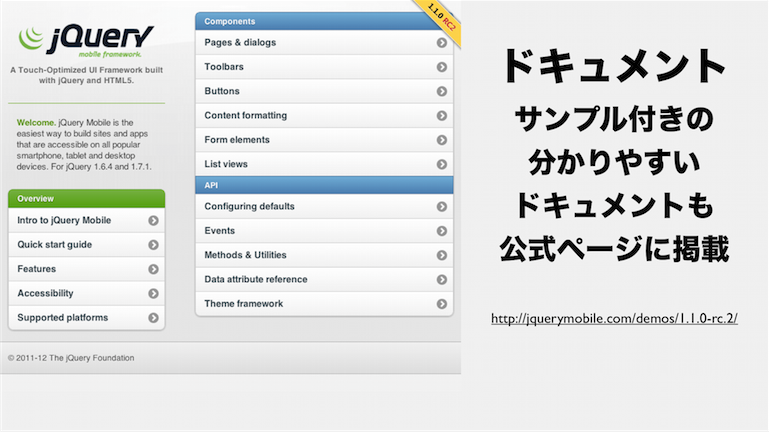
jQueryMobileのサイトには、分かりやすいドキュメントも
サンプル付きであるので、HTMLがかける知識があれば
すぐに始めることが出来ます。

http://jquerymobile.com/demos/…….1.0-rc.2/
また、jQueryMobileの特徴の一つが
幅広く様々な、スマートフォン端末に対応していて
それぞれの端末にグレードを分けてサポートしています。

http://jquerymobile.com/origin……er-matrix/
このマトリックス表の、Aは高品質で端末に対して
積極的にテストをしています。Bは中品質で
そんなにシェアをもってない端末だけど、対応しているよと。
Cが低品質で、ほとんど対応していません。
jQueryMobileの基本的な使い方は
ヘッダ、フッタ、コンテンツ部分を記述して
それぞれに必要な要素を記載していきます。

こんな感じのHTMLを書けば、スマホ向けの
ページフレームを作成することができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <p>Hello world</p> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
ページサンプル
テーマ指定
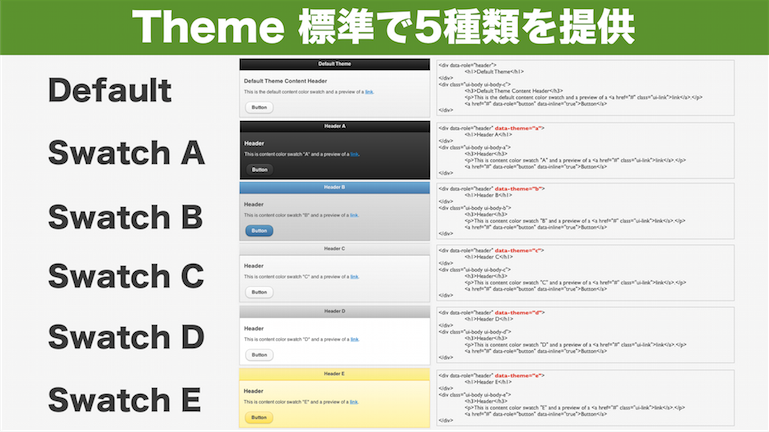
jQueryMobileは標準で、5種類のテーマを用意しています。
黒、青、グレイ、ライトクレイ、黄色の5種類です。

こんな感じのタグで、テーマを指定します。
1 2 3 4 5 6 7 8 | <div data-role="header" data-theme="a"> <h1>Header A</h1> </div> <div class="ui-body ui-body-a"> <h3>Header</h3> <p>This is content color swatch "A" and a preview of a <a href="#" class="ui-link">link</a>.</p> <a href="#" data-role="button" data-inline="true">Button</a> </div> |
data-theme=”a” で、黒系のテーマが適用されます。
テーマサンプル
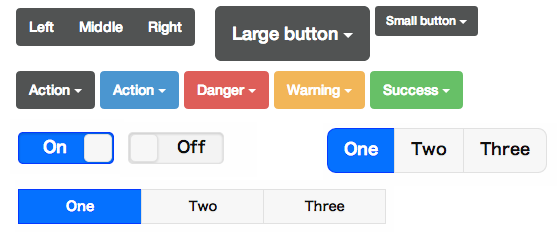
ボタン
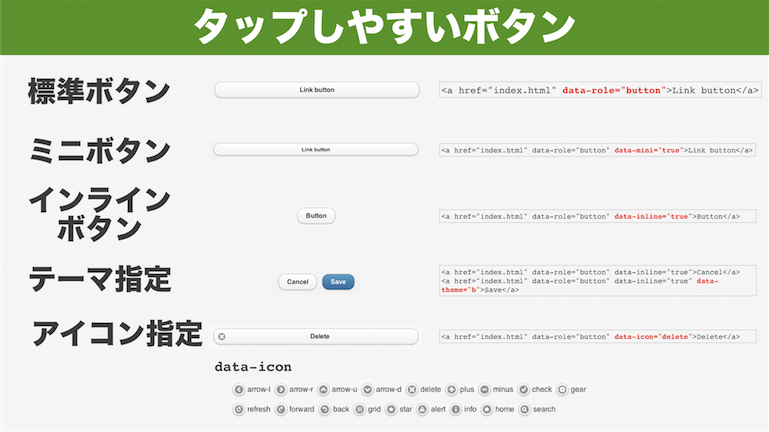
タップしやすいボタンを簡単に作成できます。

ボタンの種類も、大きさが標準サイズとミニサイズの2種類
横幅が、ページ全体と文字サイズと2種類
ボタンにもテーマ(色)が指定できて
ボタンには、18種類のアイコンが指定できます。
標準ボタン
<a href="index.html" data-role="button">Link button</a>
ミニボタン
<a href="index.html" data-role="button" data-mini="true">Link button</a>
インラインボタン(文字幅のボタン)
<a href="index.html" data-role="button" data-inline="true">Button</a>
テーマ(色)指定
<a href="index.html" data-role="button" data-inline="true">Cancel</a> <a href="index.html" data-role="button" data-inline="true" data-theme="b">Save</a>
アイコン指定
<a href="index.html" data-role="button" data-icon="delete">Delete</a>
ボタンサンプル
リスト
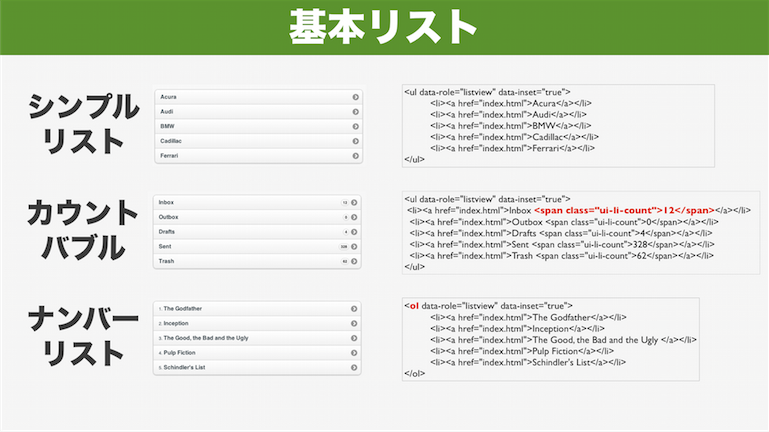
リストも、綺麗に表示がされます。
リストには沢山の種類が、用意されています。

シンプルなリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Ferrari</a></li> </ul>
カウント付きリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Inbox <span class="ui-li-count">12</span></a></li> <li><a href="index.html">Outbox <span class="ui-li-count">0</span></a></li> <li><a href="index.html">Drafts <span class="ui-li-count">4</span></a></li> <li><a href="index.html">Sent <span class="ui-li-count">328</span></a></li> <li><a href="index.html">Trash <span class="ui-li-count">62</span></a></li> </ul>
行番号付きリスト
<ol data-role="listview" data-inset="true"> <li><a href="index.html">The Godfather</a></li> <li><a href="index.html">Inception</a></li> <li><a href="index.html">The Good, the Bad and the Ugly </a></li> <li><a href="index.html">Pulp Fiction</a></li> <li><a href="index.html">Schindler's List</a></li> </ol>
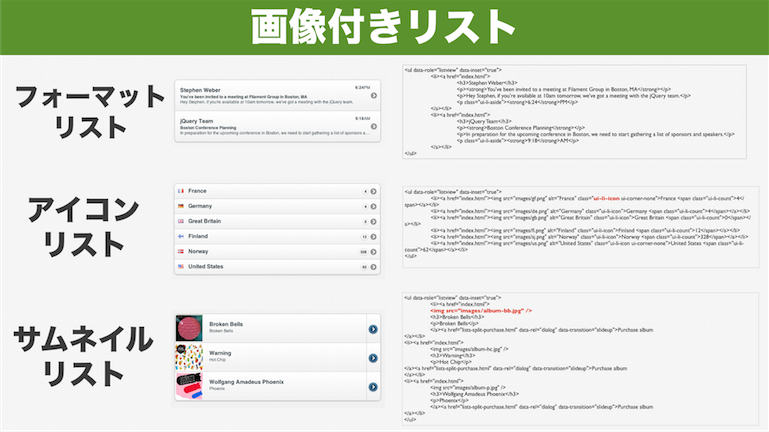
画像付きのリストも、簡単に作れます。

フォーマットリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <h3>Stephen Weber</h3> <p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p> <p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p> <p class="ui-li-aside"><strong>6:24</strong>PM</p> </a></li> <li><a href="index.html"> <h3>jQuery Team</h3> <p><strong>Boston Conference Planning</strong></p> <p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p> <p class="ui-li-aside"><strong>9:18</strong>AM</p> </a></li> </ul>
アイコンリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"><img src="images/gf.png" alt="France" class="ui-li-icon ui-corner-none">France <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li> <li><a href="index.html"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li> <li><a href="index.html"><img src="images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li> <li><a href="index.html"><img src="images/us.png" alt="United States" class="ui-li-icon ui-corner-none">United States <span class="ui-li-count">62</span></a></li> </ul>
サムネイルリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <img src="images/album-bb.jpg" /> <h3>Broken Bells</h3> <p>Broken Bells</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-hc.jpg" /> <h3>Warning</h3> <p>Hot Chip</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-p.jpg" /> <h3>Wolfgang Amadeus Phoenix</h3> <p>Phoenix</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> </ul>
リストサンプル
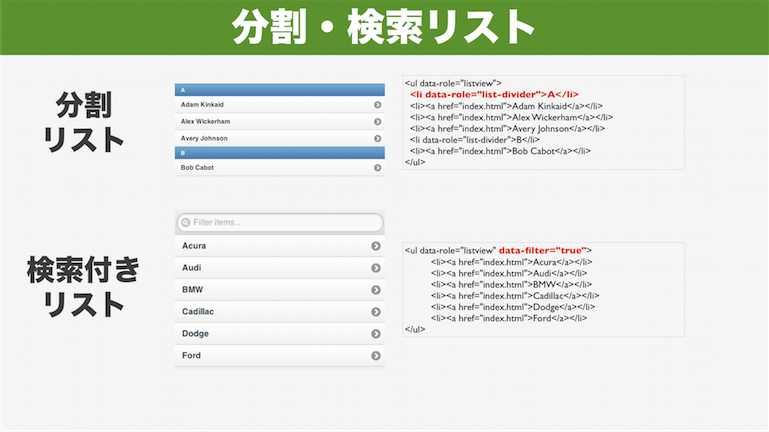
分割・検索付きのリストも作れて
検索付きは、リスト中の文字をフィルタする事が出来ます。

分割リスト(divider)
<ul data-role="listview"> <li data-role="list-divider">A</li> <li><a href="index.html">Adam Kinkaid</a></li> <li><a href="index.html">Alex Wickerham</a></li> <li><a href="index.html">Avery Johnson</a></li> <li data-role="list-divider">B</li> <li><a href="index.html">Bob Cabot</a></li> </ul>
検索付きリスト
<ul data-role="listview" data-filter="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Dodge</a></li> <li><a href="index.html">Ford</a></li> </ul>
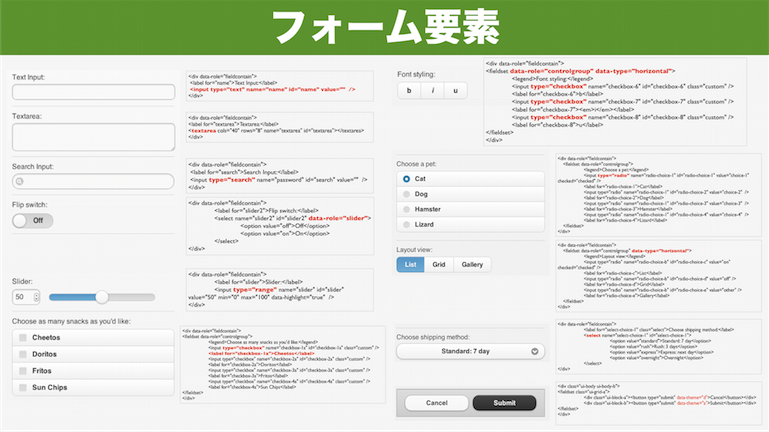
フォーム要素
フォームの要素も様々な物が用意されています。スマホ向けに、見やすくタップしやすくなってます。

テキスト入力
<div data-role="fieldcontain"> <label for="name">Text Input:</label> <input type="text" name="name" id="name" value="" /> </div>
テキストエリア入力
<div data-role="fieldcontain"> <label for="textarea">Textarea:</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </div>
検索入力
<div data-role="fieldcontain"> <label for="search">Search Input:</label> <input type="search" name="password" id="search" value="" /> </div>
フリップスイッチ
<div data-role="fieldcontain"> <label for="slider2">Flip switch:</label> <select name="slider2" id="slider2" data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select> </div>
スライダー
<div data-role="fieldcontain"> <label for="slider">Slider:</label> <input type="range" name="slider" id="slider" value="50" min="0" max="100" data-highlight="true" /> </div>
チェックボックス
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose as many snacks as you'd like:</legend> <input type="checkbox" name="checkbox-1a" id="checkbox-1a" class="custom" /> <label for="checkbox-1a">Cheetos</label> <input type="checkbox" name="checkbox-2a" id="checkbox-2a" class="custom" /> <label for="checkbox-2a">Doritos</label> <input type="checkbox" name="checkbox-3a" id="checkbox-3a" class="custom" /> <label for="checkbox-3a">Fritos</label> <input type="checkbox" name="checkbox-4a" id="checkbox-4a" class="custom" /> <label for="checkbox-4a">Sun Chips</label> </fieldset> </div>
チェックボックス(横並びボタンのみ)
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Font styling:</legend> <input type="checkbox" name="checkbox-6" id="checkbox-6" class="custom" /> <label for="checkbox-6">b</label> <input type="checkbox" name="checkbox-7" id="checkbox-7" class="custom" /> <label for="checkbox-7"><em>i</em></label> <input type="checkbox" name="checkbox-8" id="checkbox-8" class="custom" /> <label for="checkbox-8">u</label> </fieldset> </div>
ラジオボタン
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose a pet:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked="checked" /> <label for="radio-choice-1">Cat</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">Dog</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">Hamster</label> <input type="radio" name="radio-choice-1" id="radio-choice-4" value="choice-4" /> <label for="radio-choice-4">Lizard</label> </fieldset> </div>
レイアウトビュー
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Layout view:</legend> <input type="radio" name="radio-choice-b" id="radio-choice-c" value="on" checked="checked" /> <label for="radio-choice-c">List</label> <input type="radio" name="radio-choice-b" id="radio-choice-d" value="off" /> <label for="radio-choice-d">Grid</label> <input type="radio" name="radio-choice-b" id="radio-choice-e" value="other" /> <label for="radio-choice-e">Gallery</label> </fieldset> </div>
ドロップダウンリスト
<div data-role="fieldcontain"> <label for="select-choice-1" class="select">Choose shipping method:</label> <select name="select-choice-1" id="select-choice-1"> <option value="standard">Standard: 7 day</option> <option value="rush">Rush: 3 days</option> <option value="express">Express: next day</option> <option value="overnight">Overnight</option> </select> </div>
ボタン(色指定)
<div class="ui-body ui-body-b"> <fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="a">Submit</button></div> </fieldset> </div>
フォーム要素サンプル
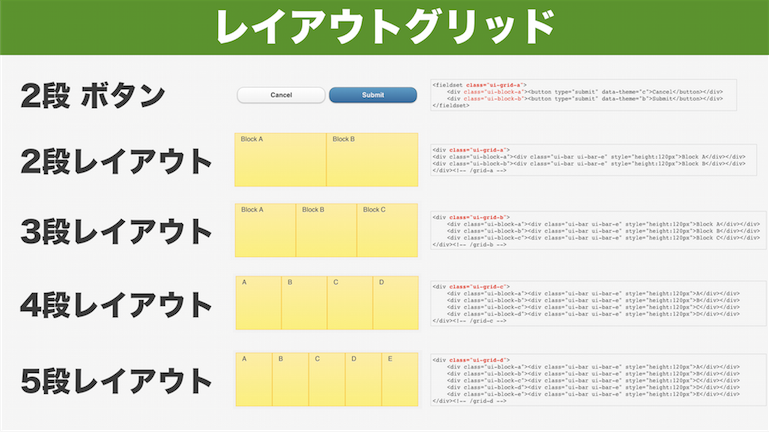
レイアウト(段組)
レイアウト用のグリッドも用意されています。たとえば、ボタンを綺麗に配置したいとか
文字を2段組で、表示させたいとかに使用します。

2段ボタン
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>
2段レイアウト
<div class="ui-grid-a"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">Block A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">Block B</div></div> </div><!-- /grid-a -->
5段レイアウト
<div class="ui-grid-d"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:120px">C</div></div> <div class="ui-block-d"><div class="ui-bar ui-bar-e" style="height:120px">D</div></div> <div class="ui-block-e"><div class="ui-bar ui-bar-e" style="height:120px">E</div></div> </div><!-- /grid-d -->
段組レイアウトサンプル
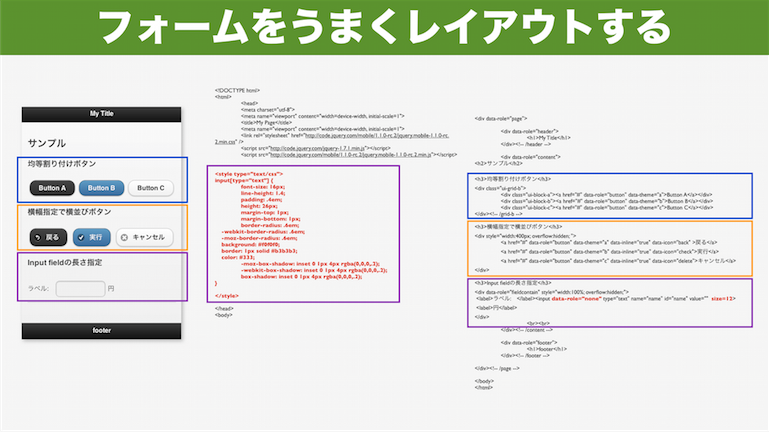
フォームレイアウトのコツ
フォームをうまくレイアウトすると綺麗に表示がされます。

テキスト入力は長さが指定できないので
data-role=”none”で、自動でスタイルを指定させなければ
sizeが、指定することが出来ます。
CSSで他のテキスト入力と同じスタイルにすれば、見た目も変わらなくなります。
HTMLサンプル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> <style type="text/css"> input[type="text"] { font-size: 16px; line-height: 1.4; padding: .4em; height: 26px; margin-top: 1px; margin-bottom: 1px; border-radius: .6em; -webkit-border-radius: .6em; -moz-border-radius: .6em; background: #f0f0f0; border: 1px solid #b3b3b3; color: #333; -moz-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); box-shadow: inset 0 1px 4px rgba(0,0,0,.2); } </style> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <h2>サンプル</h2> <h3>均等割り付けボタン</h3> <div class="ui-grid-b"> <div class="ui-block-a"><a href="#" data-role="button" data-theme="a">Button A</a></div> <div class="ui-block-b"><a href="#" data-role="button" data-theme="b">Button B</a></div> <div class="ui-block-c"><a href="#" data-role="button" data-theme="c">Button C</a></div> </div><!-- /grid-b --> <h3>横幅指定で横並びボタン</h3> <div style="width:400px; overflow:hidden; "> <a href="#" data-role="button" data-theme="a" data-inline="true" data-icon="back" >戻る</a> <a href="#" data-role="button" data-theme="b" data-inline="true" data-icon="check">実行</a> <a href="#" data-role="button" data-theme="c" data-inline="true" data-icon="delete">キャンセル</a> </div> <h3>Input fieldの長さ指定</h3> <div data-role="fieldcontain" style="width:100%; overflow:hidden;"> <label>ラベル: </label><input data-role="none" type="text" name="name" id="name" value="" size=12> <label>円</label> </div> <br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
レイアウトのコツ サンプル
jQueryMobile 参考書籍
jQueryMobileは、2011年11月18日に最終版の1.0がリリースされて
2011年末・2012年から、書籍が沢山出るようになりました。

最近では、Android用のHTML5 / jQueryMobile本も出ました!
HTML5のAPIも、この本では詳しく書いてあるので
参考になります!
今回は、jQueryMobileについて長く、ソース付きでまとめました。
ほとんど、自分用のまとめな気がしますが^^
スマートフォン・タブレットは、アプリ作成が流行ってますが
これからは、Webが主流になると思います。
この機会に、jQueryMobileを活用されてみては、どうでしょうか?
最後に、参考リンク・書籍もまとめておきます。
スライドまとめ
リンク
jQueryMobile公式http://jquerymobile.com/
jQueryMobileドキュメント 1.1.0 RC2
http://jquerymobile.com/demos/…….1.0-rc.2/
今回作成したサンプル(スマホ用)
http://blog.bot.vc/jqm/jQueryM……_menu.html
関連書籍
facebook Mobile用モジュールが公開されました!

fecebookは毎月3億5000万超のアクセスがMobile端末からあるそうです。
今回は、Mobile用のモジュールがfacebookから公開されました。
モジュールは大きく3つのプラットフォームに提供されています。
1)WebApps用
HTML5/CSS3を活用しています。
2)iOS用
iPhone/iPad ネイティブアプリに組み込めます。
3)Android用
Android ネイティブアプリに組み込めます。
WebAppsで何が出来るのか、サマリを簡単にまとめてみます。
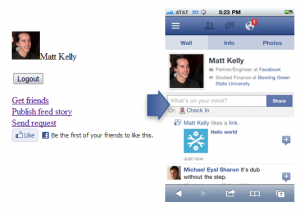
1.ログイン・ログアウト
認証用のMobileダイアログが表示されてログインができます。
SocialPluginのログインボタンが簡単に使えるようになるみたいです。
2.GraphAPIも簡単に使える
たとえば、ユーザー情報や、友達の情報が簡単に取得できます。
アイコンも簡単に表示が出来ます。
3.友達に紹介も簡単に
友達に紹介するためのIUも簡単にできるように用意されています。
ユーザーは友達を選ぶだけで簡単にWebAppsを紹介出来ますね!

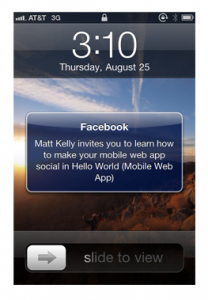
しかも、iPhoneのfacebookAppsを入れているユーザには
Notificationを使ってPush通知も簡単に送れるみたいです。これはすごい!

4.Timeline対応
これはまだ出来てないみたいで、Comming soonになってます。
そのうち、対応するみたいです。
5.News Feed
当然、ニュースフィードも簡単にあつかえます。
フィードへ投稿も出来るし、表示も簡単に出来そうです。
6.Social Plugins
Likeボタンも簡単にタグを書くだけで表示させられます。
OGPを設定すれば、「いいね!」した時のコメント・アイコンもカスタマイズ出来ます。

7.その他
検索や、ブックマーク、facebook creditsも使えそうです。
詳細は。facebook developersページに書いてあります。
http://developers.facebook.com……web/build/
スマートフォンのSDK対応をfacebookがしてきたことで
facebook対応のスマートフォンサイトやアプリが増えてきそうですね。
時間があったら、サンプル作って試してみようかな。
参考記事
http://techwave.jp/archives/51……05577.htmlhttp://developers.facebook.com……es/mobile/
スマートフォンサイト構築に役に立つ3つのノウハウ

最近、スマートフォンの利用者が増えてきました。
そこで、Webサイトもスマートフォン化されてきたのが
ちょこちょこ増えたかなぁと思っています。
たとえば、
「ソフトバンク」

「Yahoo!」

「Google」

「ユニクロ」

「ローソン」

こんなサイトがスマートフォン対応サイトを構築しています。
HTML5/CSS3をつかったコーディングが増えてきたので
スマートフォンサイトの構築も増えてきたのかなと。
スマートフォンサイトの構築は、これからたくさん出てくると思うので
構築時に役に立つノウハウ3つを、まとめておきたいと思います。
1.レイアウト
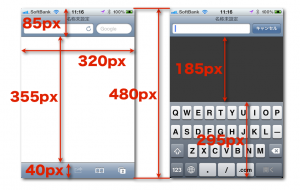
スマートフォン対応サイトはPCサイトと違って画面サイズが小さくなります。
しかも、iPhoneだけでなく、最近ではAndroidも増えてきたので
大きさが、まちまちになってきました。
どんなサイズがあるのでしょうか?
ちょっと調べてみました。
iPhoneの大きさはこんな感じです。

他の端末はどうでしょうか?
| 機種 | 解像度 |
| iPhone3G / 3GS | 320×480 |
| iPhone4 | 640×960 |
| iPad / iPad 2 | 768×1024 |
| HT-03A | 320×480 |
| Xperia (SO-01B) / Xperia arc (SO-01C) REGZAPhone(Docomo&AU) IS05 IS01 REGZA Phone (T-01C) Motorola MileStone2 |
480×854 |
| HTC Desire (X06HT) Nexus One Galaxy S (SC-02B) HTC Evo 4G LYNX 3D (SH-03C) DELL Streak 001DL Nexus S IS06 |
480×800 |
| IS03 / LYNX (SH-10B) | 640×960 |
| Galaxy Tab (SC-01C) | 600×1024 |
| HTC-Aria Optimus chat 004HW HT-03A HTC Magic |
320×480 |
| Huawei Ideos U8150-B(120dpi/ldpi) PocketWifiS Xperia10 MiniPro(120dpi/ldpi) |
240×320 |
こんなに種類がありました。
ではどの大きさに合わせればいいのでしょうか?
スマートフォンのサイトは、縦はスクロールするので
そんなに気にせずに、横はiPhoneにあわせて320pxが良いと思います。
ただ、横も可変で作ればそんなに意識して作ることないかなと画像サイズぐらいかな。
HTML5だと、下記のmetaタグのviewport指定で端末にあわせた可変長を指定できます。
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1">2.1クリックで電話
2つめのノウハウは、せっかくスマートフォンサイトなので電話が1クリックでかかるようにします。
実は簡単で、電話番号を入れたリンクを作るだけです。
こんな感じで作ります。
<a href="tel:電話番号">クリックで電話</a>
簡単に電話連絡できるページができるので
是非試してみて下さい。
3.地図
3つめのノウハウは、地図の表示です。地図の表示はGoogleを使えば簡単にページ内に表示が出来るし
GPSが付いているので、GoogleMAPとの連携をして
迷子にならずに簡単に誘導することもできます!
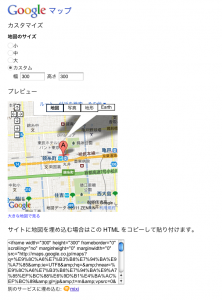
やり方は簡単で、GoogleMAPから好きな場所を指定して
右上のリンクボタンを押して、「埋め込み地図のカスタマイズとプレビュー」から
大きさを指定してカスタマイズします。
GoogleMAPの右上リンクボタンを押す

カスタマイズ画面で大きさを変更して、下に表示されているHTMLをコピー

横幅を320pxにすれば画面にぴったり入るので
今回は、320×320にしてみました。
作った埋め込み用のHTMLを張ればOKです!
リンクの名前を「大きな地図で見る」から「GoogleMAP」とかに変更して
アプリが立ち上がる用のリンク文言に変更すれば、ちょっと良くなるかな…
今回サンプルで作った、地図のタグはこれです。
<iframe width="320" height="320" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&output=embed"></iframe><br /><small><a href="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&source=embed" style="color:#0000FF;text-align:left">GoogleMAP</a></small>
まとめ
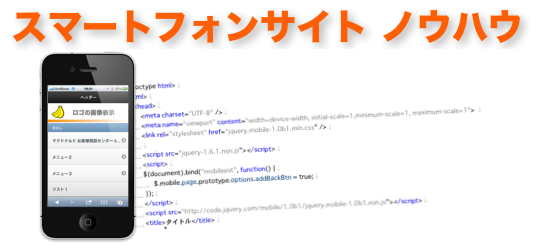
今回はスマートフォン用のサイトノウハウをまとめてみました。iPhoneやAndoroidのサイトもどんどん作っていけるなと。
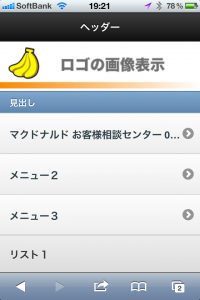
今回の作ったサンプルはこんな感じです。
レイアウト、電話、地図を含めて作ってみました。

実際に動くサンプルサイト
スマートフォンでアクセスしてみて下さい。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <!doctype html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <link rel="stylesheet" href="jquery.mobile-1.0b3.min.css" /> <script src="jquery-1.6.1.min.js"></script> <script> $(document).bind("mobileinit", function() { $.mobile.page.prototype.options.addBackBtn = true; }); </script> <script src="jquery.mobile-1.0b3.min.js"></script> <title>スマートフォン サンプルサイト</title> </head> <body> <div data-role="page" id="index" data-theme="d"> <div data-role="header"> <h1>ヘッダー</h1> </div> <header><img src="logo.jpg" width=320></header> <div data-role="content" > <ul data-role="listview"> <li data-role="list-divider">見出し</li> <li><a href="tel:0120010916"> <h3>マクドナルド お客様相談センター 0120-010-916</h3> </a></li> <li><a href="#"> <h3>メニュー2</h3> </a></li> <li><a href="#"> <h3>メニュー3</h3> </a></li> <li> <h3>リスト1</h3> </li> <li> <h3>リスト2</h3> </li> </ul> <br><br> <ul data-role="listview"> <li data-role="list-divider">地図</li> <iframe width="320" height="320" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&output=embed"></iframe><br /><small><a href="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&source=embed" style="color:#0000FF;text-align:left">GoogleMAP</a></small> </ul> <br><br> <ul data-role="listview"> <li data-role="list-divider">入力フォーム</li> <div data-role="fieldcontain"> <label for="textarea">ラベル:</label> <input type="text" name="name" id="name" value="" /> <a href="#" data-role="button" >OK</a> </div> </ul> </div> <div data-role="footer"> <h4>フッター</h4> </div> </div> </body> </html> |
このサンプルは、jQueryMobileを使っています。
jQueryMobileのようなフレームワークを使うと
iPhomeアプリのようなサイトを作れて良いと思います!
jQueryMobileの詳しい説明は次回以降で^^
この書籍も参考になります
iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL)
参考サイト
http://emylo0.com/androi%E3%81……%E3%81%8D/http://blog.asial.co.jp/814
http://html5-css3.jp/smartphon……wport.html
http://www.nexchange.co.jp/blo……rchives/98
http://ascii.jp/elem/000/000/543/543575/
HTML5 の新機能 WebStorageAPI

前回、前々回とHTML5の新機能の話をしました。
前回は、スマートフォンが圏外でもコンテンツが見えるキャッシュマニフェスト
前々回は、HTML5の新要素のについてまとめました。
今回は、WebStorageAPIについてまとめてみます。
WebStorageはデータが保存できるようになります。
いままでは、データを保存するのに、Cookieなどを使用していましたが
Cookieは4kByteしか使えない、使用できる数はドメインごとに300程度
必ずサーバ通信が発生するという制限がありました。
また、Cookieでは有効期限も設定出来ました。
HTML5で新登場したWebStorageの特徴は
・容量が5MByte
・テキストのみ保存可能
・サーバー通信なし
・キー名と値のペアでデータ保存
って感じです。
まあ、Cookiが良いとかWebStorageが良いとかいうんじゃなくて
用途によって新しい方法が増えたって感じです。
WebStorageAPIは、データ保存が異なる2種類があります
・LocalStorage
・SessionStorage
LocalStorageは、データの保存期間が無制限です。
SessionStorageは、Webブラウザを閉じるまでデータが保存されています。
使い方はすごいシンプルで
localStorage.setItem("keys", value);keysのキー名で、valueが保存されます。
データを取得するときは
data = localStorage.getItem("keys");で、keysに保存されたデータを取得することができます。
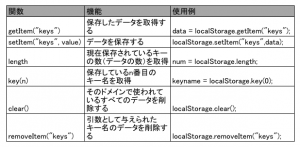
関連する関数一覧を作ってみました。

こんな感じです。
ローカルストレージにデータを保存・取得する
サンプルを作ってみました!
サンプル デモ
サンプル ソース
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE HTML> <head> <meta charset=UTF-8> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" href="hello.css"> <title>localStorage</title> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> $(function() { $('#nameForm').submit(function() { if ($('#data1').val() != '') { localStorage.setItem('data1', $('#data1').val()); } if ($('#data2').val() != '') { localStorage.setItem('data2', $('#data2').val()); } }); }); $(document).ready(function(){ // データ読み込み var data1 = localStorage.getItem('data1'); var data2 = localStorage.getItem('data2'); if(data1 != null || data2 != null){ $('#navigator-online').html("前回データ<br /> data1:"+data1+"<br /> data2:"+data2+"<br />"); } $("#cl").click(function(){ // 全データクリア localStorage.clear(); }); $("#cl1").click(function(){ // data1削除 localStorage.removeItem('data1'); }); $("#cl2").click(function(){ // data2削除 localStorage.removeItem('data2'); }); }); </script> </head> <body> <h1>HTML5 <br />localStorage テスト<br /></h1> <form id="nameForm"> <p id="navigator-online">データを入力して保存を押すとlocalStorageに保存されます。</p> data1:<input type="text" name="data1" id="data1" /><br /> data2:<input type="text" name="data2" id="data2" /> <input type="submit" value="保存" /><br /><br /> <input type="button" id="cl" value="全データクリア" /> <input type="button" id="cl1" value="data1削除" /> <input type="button" id="cl2" value="data2削除" /> </form> </body> |
ちなみに、こんな感じで書いても動くみたい…。
localStorage.setItem('data1', $('#data1').val());
localStorage['data1'] = $('#data1').val();
var data1 = localStorage.getItem('data1');
var data1 = localStorage['data1'];
localStorage.removeItem('data1');
delete localStorage['data1'];localStorageの注意点は、ドメインごとで管理されているので
ホスティングされている共通ドメインのサービスとかで
clear()を使うとドメイン内の全部のデータが消えてしまうので
注意が必要です。ホスティングとかだとremoveItemsで
明示的に消した方がいいです。
ちょっとした保存するデータ。たとえばサービスのオプション設定とかは
DB使わなくても、localStorageで十分かもしれない。
あと、前回の記事で書いたキャッシュマニフェストとlocalStorageの組み合わせで
オフライン(圏外)の時にも表示出来るサイトも作成出来るし
localStorageにXMLやJSONデータを先読みしておけば
プリフェッチ機能として利用でき、サイトを高速に表示しているように出来るし
便利な機能だと思います。
今後は、WebStorageAPIも活用していこうと思います。
過去記事:
HTML5/CSS3の新しい機能
HTML5新機能 キャッシュマニフェスト
HTML5新機能 キャッシュマニフェスト

前回は、新しい要素の追加について書きました。前回記事
今回は、キャッシュマニフェストについて書きたいと思います。
HTML5の新機能というか、キャッシュ機能は前からあったと思うのですが
まあ、HTML5で CACHE MANIFESTの紹介がたくさん載っているので
新機能でも良いかなとw
キャッシュマニフェストは、HTML、JS、CSS、画像などのファイルを
PC側にキャッシュとしてもって次回の表示を速くしたり、
オフライン(スマートフォンだと圏外)でも表示してくれる機能です。
圏外で表示が出来るなんて、スマートフォンには必須の機能な気がします。
設定の仕方は、
1.apacheにmime追加
2.キャッシュマニフェストファイル作成
3.HTMLへキャッシュマニフェストの利用設定
ってな感じで、そんなに難しくありません。
簡単に手順をメモっておきます。
1.apacheにmime追加
mimeの追加の方法は2つあります。httpd.confに直接各方法と、.htaccessに記述する方法
下記の1行を.htaccessに記述して
公開するフォルダにファイルをおいておきます。
AddType text/cache-manifest .manifest
2.キャッシュマニフェストファイル作成
1 2 3 4 5 6 7 8 | CACHE MANIFEST # version 1.0 2011.09.13-07 CACHE: hello.html hello.css banana.gif jquery.min.js |
.manifestファイルを作成します。
#がコメント行になります。
このキャッシュマニフェストファイルを更新しないと
HTMLなどのコンテンツを更新しても反映されないので
コメント行をつけて、Version管理などをして
HTMLファイルを更新したときにVersionを変えて
HTMLを反映させます。
キャッシュマニフェストファイルを更新しないと
HTMLが更新されないんです^^
3.HTMLへキャッシュマニフェストの利用設定
HTMLファイルに、先ほど作成したマニフェストファイルを指定します。
<html manifest="hello.manifest">作ったHTMLのサンプルを載せておきます。
ポイントは、HTML宣言の次の行にキャッシュマニフェストの指定をすること
何気にハマッたんですが、metaタグの後とかに書くと
キャッシュマニフェスト効かなかったりします^^
一番最初に宣言するのがいいですね。
(まあ、キャッシュ宣言なんだから当然といえば当然だけど…)
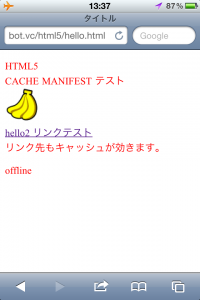
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE HTML> <html manifest="hello.manifest"> <head> <meta charset=UTF-8> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" href="hello.css"> <title>タイトル</title> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> (function($) { $(function() { if(!("applicationCache" in window)) { alert('ApplicationCache is not supported in this browser.'); return; } $(applicationCache).bind('updateready', function() { applicationCache.update(); applicationCache.swapCache(); }); if(applicationCache.status == applicationCache.UPDATEREADY) { applicationCache.update(); applicationCache.swapCache(); } $('#navigator-online').html(navigator.onLine ? 'online' : 'offline'); }); })(jQuery); </script> </head> <body> <style>p{color: red;}</style> <p>HTML5 <br />CACHE MANIFEST テスト<br /> <img src="banana.gif"><br> <a href="hello2.html">hello2 リンクテスト</a><br /> リンク先もキャッシュが効きます。 <p id="navigator-online"></p> </p> </body> |
実際の動きはこっちで
デモ
実は、見ても変化がないので、何じゃって感じですが
1回参照したら、後はオフラインにしても見えます!
PCだったらLANを抜くとか無線を切るとか、スマホだったらフライトモードに。
こんな感じの画面になります。
フライトモードでも見えてるよ♪

キャッシュファイルの確認もブラウザだと出来ます。
chromeだとコマンドをURLに指定すればキャッシュファイルが表示されます。
about:appcache-internals
こんな感じでキャッシュファイルが確認できます
キャッシュの削除を意図的にすることも出来ます。

これで、オフラインでも見える便利なサイトが完成です。
スマートフォンでは非常に有効な機能かなと。
たとえば、イントラのナレッジDBを参照したりとか
アドレス帳を作っておいてクリックしたら電話がかかるとか
頻繁に更新されないコンテンツには最適ですね。
次回は、localStorage機能をまとめてみたいと思います。
前回記事:
http://blog.bot.vc/2011/09/html5css3new/
HTML5/CSS3の新しい機能

HTML5/CSS3の記事や書籍が多くなってきた気がする。
Wikipediaによると、2008年にドラフトが発表されて
2014年まで正式勧告を目指しているそうです。
HTML5/CSS3で書かれているサイトも
最近は結構増えてきたなぁと思ってます。
appleとかローソンとかはHTML5で書かれてますね〜
apple.com
http://www.apple.com/

ローソン
http://www.lawson.co.jp/

ちなみに、chromeであれば、HTML5Detectorを
使えればHTML5で記述されているか簡単にチェックできます。
HTML5で新しいなぁと思う機能は
この3つかなと。
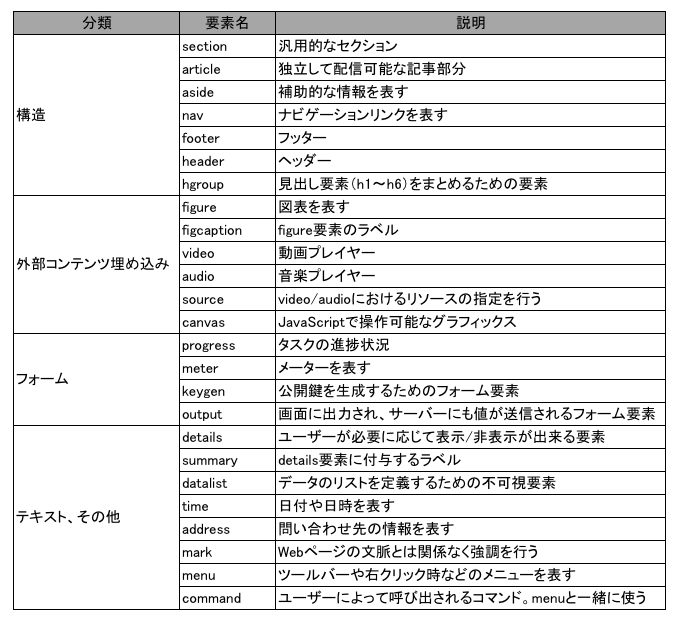
1.新しい要素の追加
2.キャッシュマニフェスト
3.WebStorage
とりあえず、今日は1.の新しい要素の追加について
まとめてみます。

実際はこんな感じで動きます。
search:
tel:
url:
email:
file:
number:
range:
color:
datetime:
date:
month:
week:
time:
datetime-local:
progress:
meter:
コード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | search:<input type="search"/><br/> tel:<input type="tel"/><br/> url:<input type="url"/><br/> email:<input type="email"/><br/> file:<input type="file"/><br/> number:<input type="number"/><br/> range:<input type="range"/><br/> color:<input type="color"/><br/> datetime:<input type="datetime"/><br/> date:<input type="date"/><br/> month:<input type="month"/><br/> week:<input type="week"/><br/> time:<input type="time"/><br/> datetime-local:<input type="datetime-local"/><br/> <input type="submit" value="送信"> <hr> progress:<progress max="50">50%</progress><br/> meter:<meter value="75" min="0" max="100">75%</meter><br/> |
こんな感じに新要素が使えます。
まだまだ、ブラウザが対応していないので
chromeとかでもcolorとかdateとかで
カラーダイヤログやカレンダーが表示されない感じですが
入力チェックは動いているみたい。これから対応されるのが楽しみです。
しばらくは、jqueryで頑張るしかないかな。
次は、キャッシュマニフェストについて調べてまとめてみます。
オフラインでもWebが使えるので非常に気になっている機能です
参考URL
HTML5 要素
http://www.html5.jp/tag/elemen……index.html
Wikipedia:HTML5
http://ja.wikipedia.org/wiki/HTML5
Chrome extensions HTML5Detector
http://www.html5.jp/library/ht……ector.html






