この記事の所要時間: 約 3分27秒

iOS7のリリースが、秋頃を予定しているので、
スマートフォンのサイトやアプリは、フラットデザイン(FlatUI)へ
徐々に、対応してきています。
jQueryMobileと、Twitter Bootstrapも、次のバージョンアップで
FlatUIに、対応するようになります。
まだ、アルファ版ですが、どのように変わるのか
まとめておきたいと思います。
FlatUIについては、過去の記事を参考にして下さい。
今後流行る? Flat UI (フラットデザイン) まとめ
http://blog.bot.vc/2013/05/flatui/

冒頭でも触れましたが、iOS7がFlatUIとなるため
サイトを含めた、インターフェースをフラットにするのが主流となりそうです。

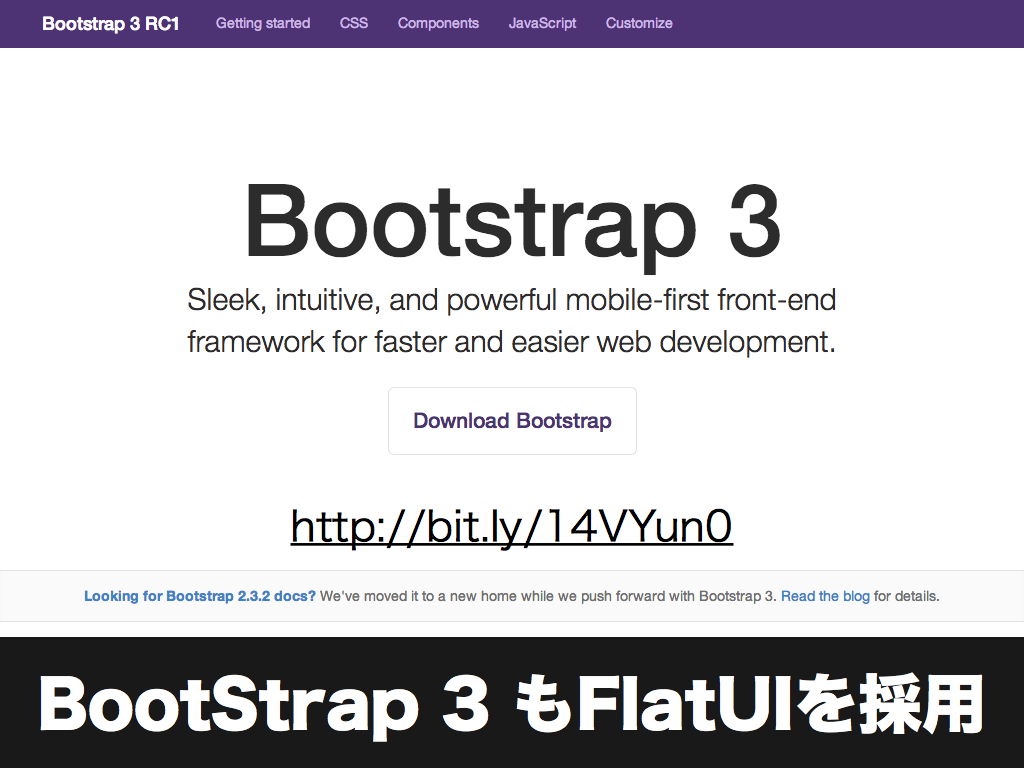
Twitter Bootstrapも、Version 3から、FlatUIに対応します。
Bootstrap 3 RC1
http://bit.ly/14VYun0

jQueryMobileも、1.4.0からFlatUIとなります。
現在、アルファ版がレビューされています。
jQuery Mobile 1.4.0 Alfa.1
http://bit.ly/15S3Xbr
それぞれのフレームワークのデザインの特徴を
詳しく説明したいと思います。
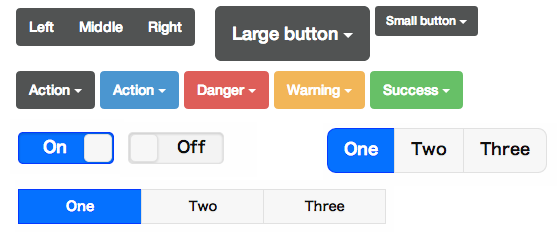
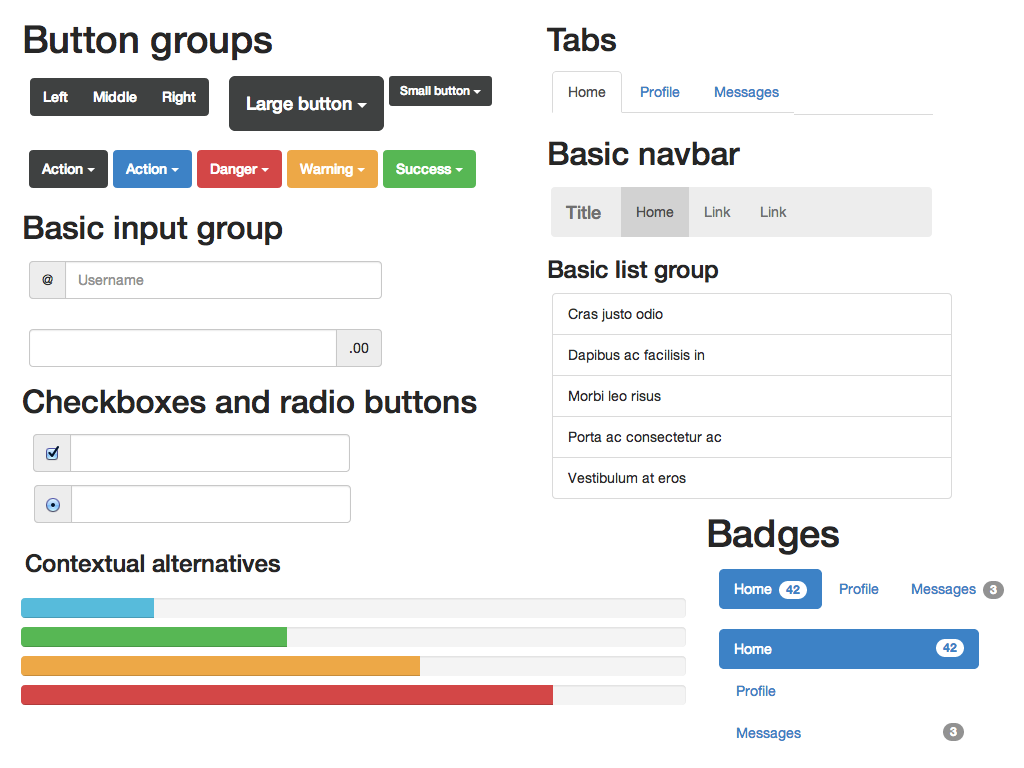
BootStrap3

こんな感じで、フラットなインターフェースになりました。
FlatUIの特徴的な、ビビットなカラーに対応してます。
また、シャドウや装飾などのない、コンポーネントになっています。
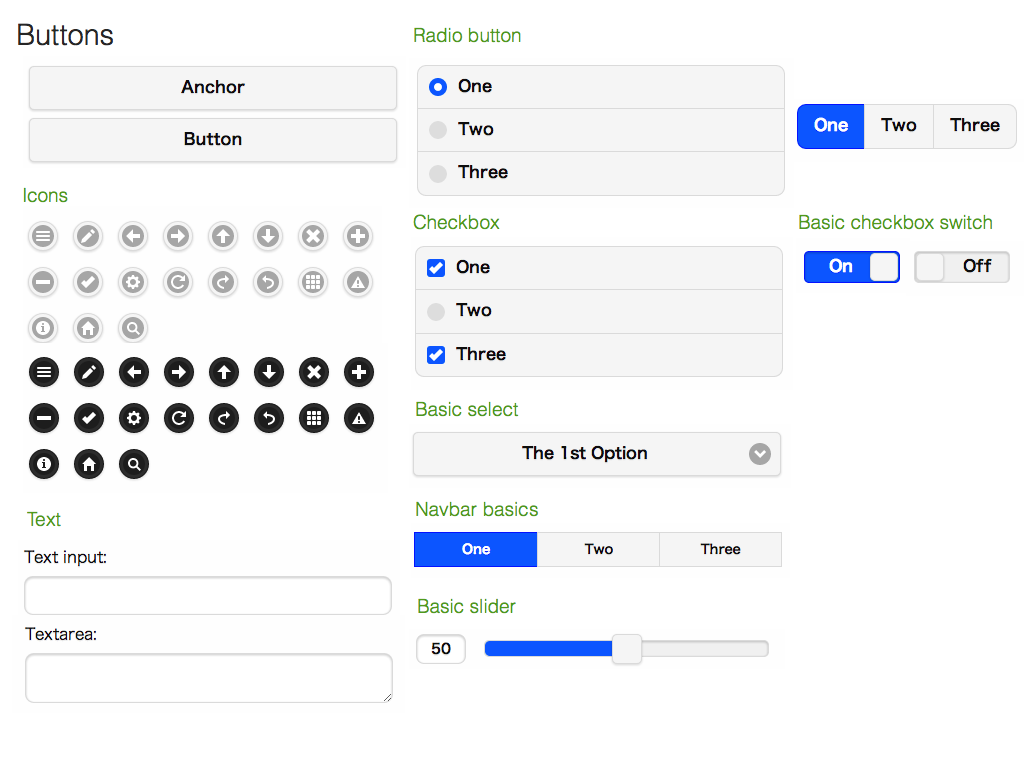
jQuery Mobile 1.4.0

jQueryMobileも、FlatUIになります。
シャドウなどがなくなり、フラットなインターフェースになります。
flip switch は、フラットデザインにある
角張った、スイッチになりました。
アイコンも、SVGアイコンとなりました。
ボタンなどのカラーは、明るい青がデフォルトになっています。

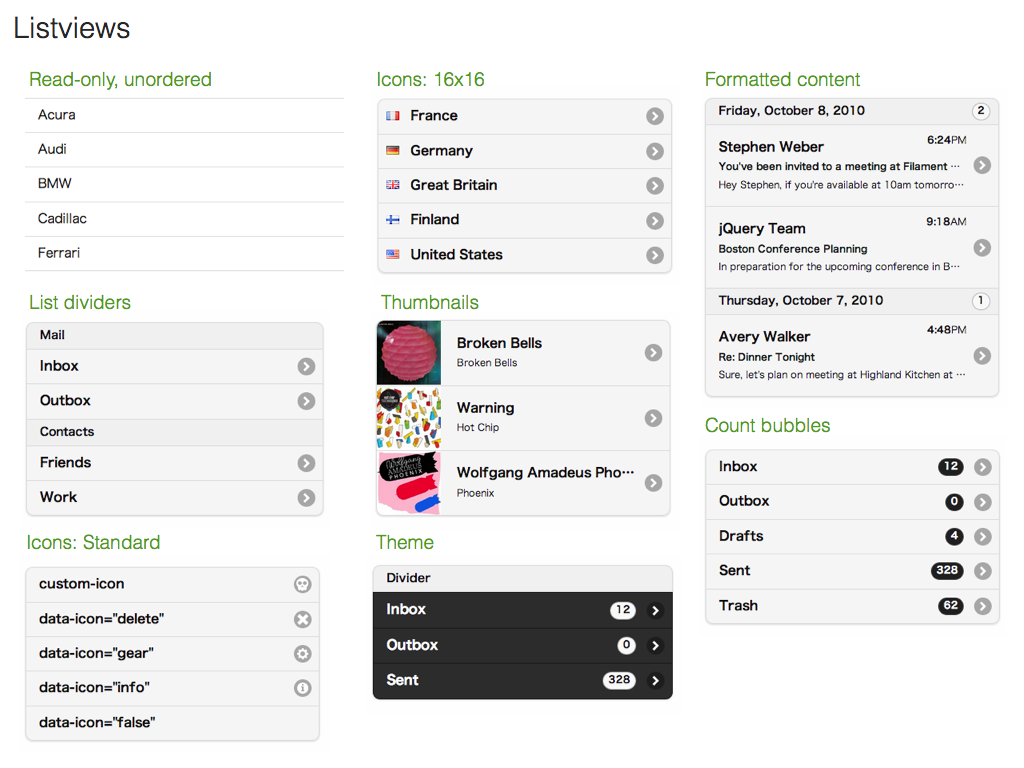
リストビューも、フラットデザインになっています。
今よりも、すっきりしたデザインになります。
比較

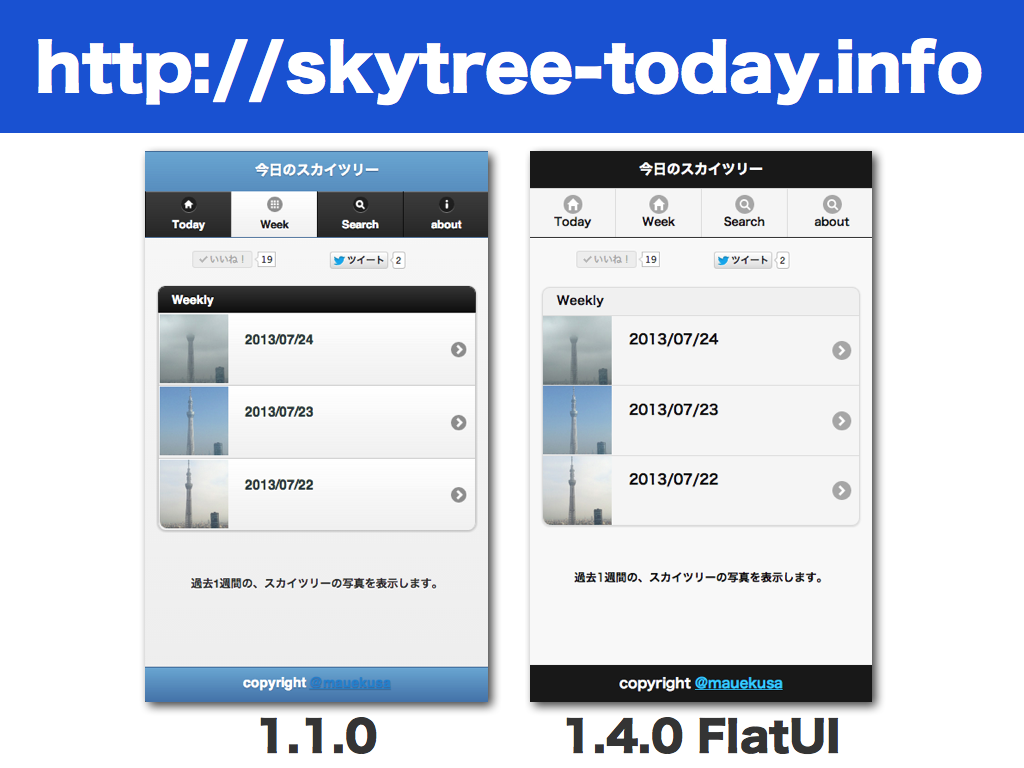
実際に、「今日のスカイツリー」サイトで、新旧の比較をしてみました。
jQueryMobileのバージョンだけ上げて比較しています。
リストビューは、かなりスッキリして見やすくなります。
今日のスカイツリー
http://skytree-today.info/
まとめ

・Webフレームワークは、今後フラットデザイン(FlatUI)が主流となっていく
スマートフォンあぷりだけでなく、WebサイトやPCサイトも
シンプルな、フラットデザイン(FlatUI)が主流になりそうです
・Bootstrap、jQueryMobileも、FlatUIに
今後、Webフレームワークは、流行のデザインを意識するため
FlatUIが、簡単に利用できるようにバージョンアップされます
・スマホ画面は、秋をターゲットにFlatUIへ対応
iOS7が秋にリリース予定なので、それにあわせて
フラットなデザインの、アプリやサイトを準備しておく必要があります
OSやアイコンが、FlatUIとなり統一感を出すために
スマホで利用するサービスは、フラットデザインに統一されていきます
Bootstrap、jQueryMobileもFlatUIに対応して
簡単にフラットなデザインを利用できるようになります。
秋までに、みなさんもフラットデザインのアプリや
サイトの準備をして行きましょう!