面白い題名だなぁと思って、「カモメになったペンギン」を読んでみました!
カテゴリーアーカイブ: 書籍
まんが「ソフトバンク」を読みました!
これからのスマホサイトは、jQueryMobileで作成しよう!

最近は、スマートフォン対応のサイトが結構増えてきて
HTML5/CSS3などで作ろうとか、流行ってきています。
みなさんは、「jQueryMobile」って聞いたことありますか?
jQueryMobileは、スマートフォンやタブレット向けのプラットフォームで
簡単にiPhoneアプリのような、インターフェイスがWebで実現できる技術です。
先日リリースをした、スマホ向け安否確認「Mobile Perfect SP」でも
jQueryMobileのフレームワークを活用しています。

http://jquerymobile.com/
簡単なHTMLを記述するだけで、タッチパネル向けの
インターフェイスが作れます!
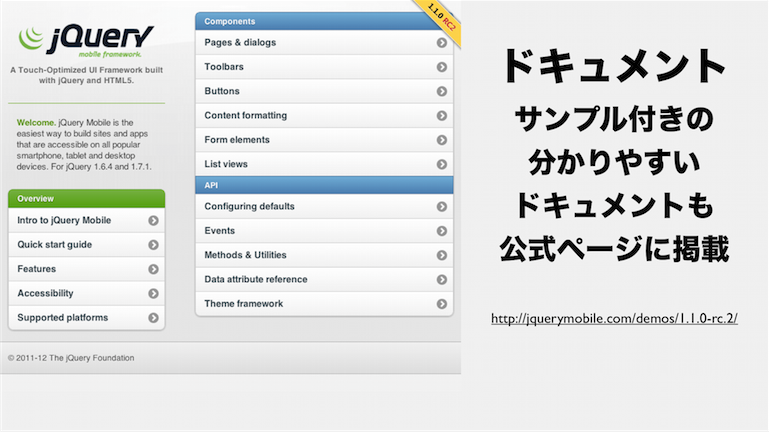
jQueryMobileのサイトには、分かりやすいドキュメントも
サンプル付きであるので、HTMLがかける知識があれば
すぐに始めることが出来ます。

http://jquerymobile.com/demos/…….1.0-rc.2/
また、jQueryMobileの特徴の一つが
幅広く様々な、スマートフォン端末に対応していて
それぞれの端末にグレードを分けてサポートしています。

http://jquerymobile.com/origin……er-matrix/
このマトリックス表の、Aは高品質で端末に対して
積極的にテストをしています。Bは中品質で
そんなにシェアをもってない端末だけど、対応しているよと。
Cが低品質で、ほとんど対応していません。
jQueryMobileの基本的な使い方は
ヘッダ、フッタ、コンテンツ部分を記述して
それぞれに必要な要素を記載していきます。

こんな感じのHTMLを書けば、スマホ向けの
ページフレームを作成することができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <p>Hello world</p> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
ページサンプル
テーマ指定
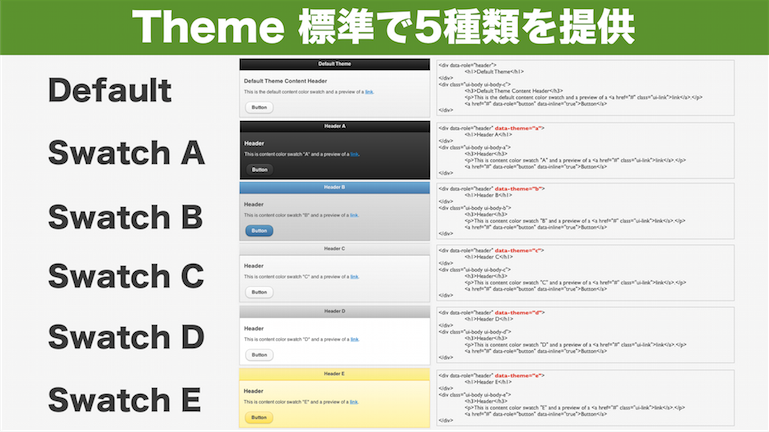
jQueryMobileは標準で、5種類のテーマを用意しています。
黒、青、グレイ、ライトクレイ、黄色の5種類です。

こんな感じのタグで、テーマを指定します。
1 2 3 4 5 6 7 8 | <div data-role="header" data-theme="a"> <h1>Header A</h1> </div> <div class="ui-body ui-body-a"> <h3>Header</h3> <p>This is content color swatch "A" and a preview of a <a href="#" class="ui-link">link</a>.</p> <a href="#" data-role="button" data-inline="true">Button</a> </div> |
data-theme=”a” で、黒系のテーマが適用されます。
テーマサンプル
ボタン
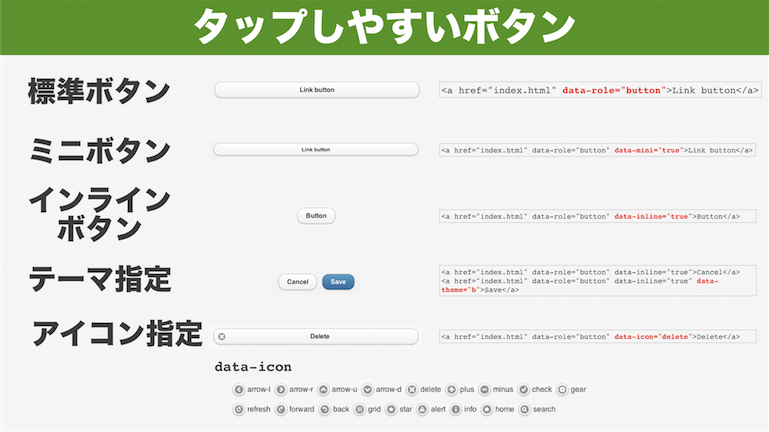
タップしやすいボタンを簡単に作成できます。

ボタンの種類も、大きさが標準サイズとミニサイズの2種類
横幅が、ページ全体と文字サイズと2種類
ボタンにもテーマ(色)が指定できて
ボタンには、18種類のアイコンが指定できます。
標準ボタン
<a href="index.html" data-role="button">Link button</a>
ミニボタン
<a href="index.html" data-role="button" data-mini="true">Link button</a>
インラインボタン(文字幅のボタン)
<a href="index.html" data-role="button" data-inline="true">Button</a>
テーマ(色)指定
<a href="index.html" data-role="button" data-inline="true">Cancel</a> <a href="index.html" data-role="button" data-inline="true" data-theme="b">Save</a>
アイコン指定
<a href="index.html" data-role="button" data-icon="delete">Delete</a>
ボタンサンプル
リスト
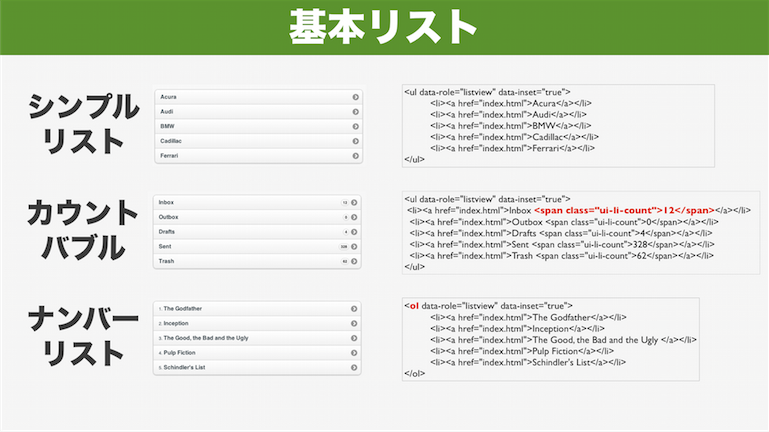
リストも、綺麗に表示がされます。
リストには沢山の種類が、用意されています。

シンプルなリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Ferrari</a></li> </ul>
カウント付きリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Inbox <span class="ui-li-count">12</span></a></li> <li><a href="index.html">Outbox <span class="ui-li-count">0</span></a></li> <li><a href="index.html">Drafts <span class="ui-li-count">4</span></a></li> <li><a href="index.html">Sent <span class="ui-li-count">328</span></a></li> <li><a href="index.html">Trash <span class="ui-li-count">62</span></a></li> </ul>
行番号付きリスト
<ol data-role="listview" data-inset="true"> <li><a href="index.html">The Godfather</a></li> <li><a href="index.html">Inception</a></li> <li><a href="index.html">The Good, the Bad and the Ugly </a></li> <li><a href="index.html">Pulp Fiction</a></li> <li><a href="index.html">Schindler's List</a></li> </ol>
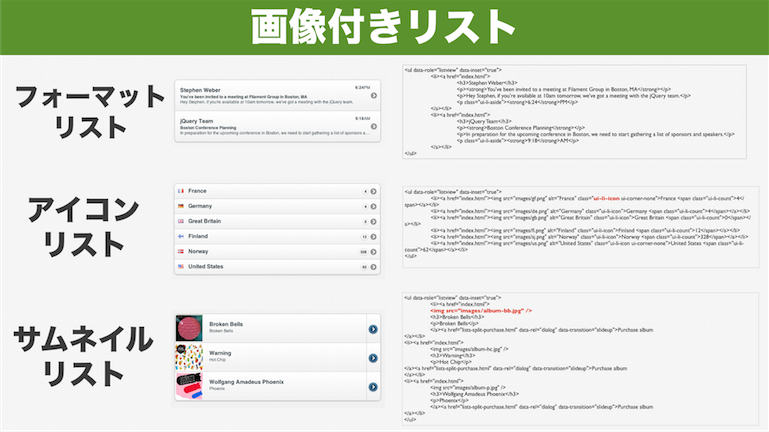
画像付きのリストも、簡単に作れます。

フォーマットリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <h3>Stephen Weber</h3> <p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p> <p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p> <p class="ui-li-aside"><strong>6:24</strong>PM</p> </a></li> <li><a href="index.html"> <h3>jQuery Team</h3> <p><strong>Boston Conference Planning</strong></p> <p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p> <p class="ui-li-aside"><strong>9:18</strong>AM</p> </a></li> </ul>
アイコンリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"><img src="images/gf.png" alt="France" class="ui-li-icon ui-corner-none">France <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li> <li><a href="index.html"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li> <li><a href="index.html"><img src="images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li> <li><a href="index.html"><img src="images/us.png" alt="United States" class="ui-li-icon ui-corner-none">United States <span class="ui-li-count">62</span></a></li> </ul>
サムネイルリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <img src="images/album-bb.jpg" /> <h3>Broken Bells</h3> <p>Broken Bells</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-hc.jpg" /> <h3>Warning</h3> <p>Hot Chip</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-p.jpg" /> <h3>Wolfgang Amadeus Phoenix</h3> <p>Phoenix</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> </ul>
リストサンプル
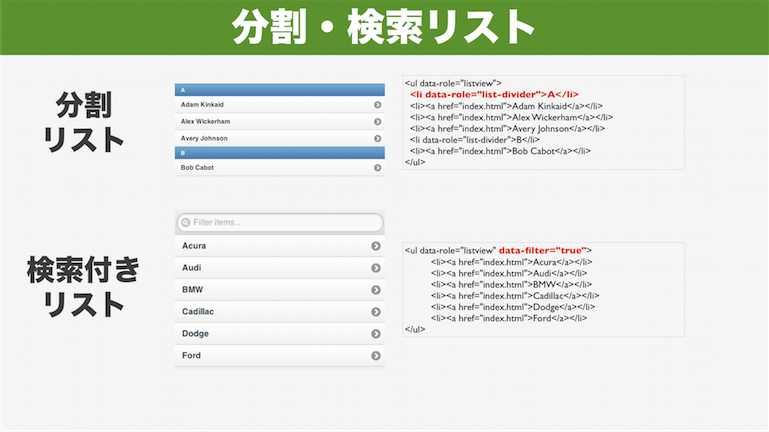
分割・検索付きのリストも作れて
検索付きは、リスト中の文字をフィルタする事が出来ます。

分割リスト(divider)
<ul data-role="listview"> <li data-role="list-divider">A</li> <li><a href="index.html">Adam Kinkaid</a></li> <li><a href="index.html">Alex Wickerham</a></li> <li><a href="index.html">Avery Johnson</a></li> <li data-role="list-divider">B</li> <li><a href="index.html">Bob Cabot</a></li> </ul>
検索付きリスト
<ul data-role="listview" data-filter="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Dodge</a></li> <li><a href="index.html">Ford</a></li> </ul>
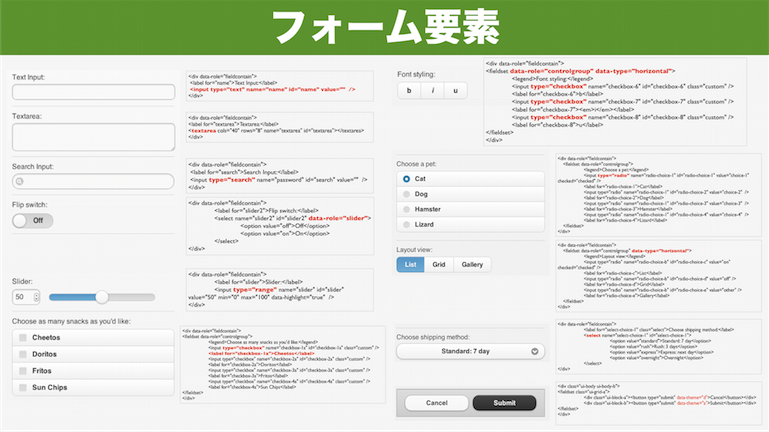
フォーム要素
フォームの要素も様々な物が用意されています。スマホ向けに、見やすくタップしやすくなってます。

テキスト入力
<div data-role="fieldcontain"> <label for="name">Text Input:</label> <input type="text" name="name" id="name" value="" /> </div>
テキストエリア入力
<div data-role="fieldcontain"> <label for="textarea">Textarea:</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </div>
検索入力
<div data-role="fieldcontain"> <label for="search">Search Input:</label> <input type="search" name="password" id="search" value="" /> </div>
フリップスイッチ
<div data-role="fieldcontain"> <label for="slider2">Flip switch:</label> <select name="slider2" id="slider2" data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select> </div>
スライダー
<div data-role="fieldcontain"> <label for="slider">Slider:</label> <input type="range" name="slider" id="slider" value="50" min="0" max="100" data-highlight="true" /> </div>
チェックボックス
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose as many snacks as you'd like:</legend> <input type="checkbox" name="checkbox-1a" id="checkbox-1a" class="custom" /> <label for="checkbox-1a">Cheetos</label> <input type="checkbox" name="checkbox-2a" id="checkbox-2a" class="custom" /> <label for="checkbox-2a">Doritos</label> <input type="checkbox" name="checkbox-3a" id="checkbox-3a" class="custom" /> <label for="checkbox-3a">Fritos</label> <input type="checkbox" name="checkbox-4a" id="checkbox-4a" class="custom" /> <label for="checkbox-4a">Sun Chips</label> </fieldset> </div>
チェックボックス(横並びボタンのみ)
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Font styling:</legend> <input type="checkbox" name="checkbox-6" id="checkbox-6" class="custom" /> <label for="checkbox-6">b</label> <input type="checkbox" name="checkbox-7" id="checkbox-7" class="custom" /> <label for="checkbox-7"><em>i</em></label> <input type="checkbox" name="checkbox-8" id="checkbox-8" class="custom" /> <label for="checkbox-8">u</label> </fieldset> </div>
ラジオボタン
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose a pet:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked="checked" /> <label for="radio-choice-1">Cat</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">Dog</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">Hamster</label> <input type="radio" name="radio-choice-1" id="radio-choice-4" value="choice-4" /> <label for="radio-choice-4">Lizard</label> </fieldset> </div>
レイアウトビュー
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Layout view:</legend> <input type="radio" name="radio-choice-b" id="radio-choice-c" value="on" checked="checked" /> <label for="radio-choice-c">List</label> <input type="radio" name="radio-choice-b" id="radio-choice-d" value="off" /> <label for="radio-choice-d">Grid</label> <input type="radio" name="radio-choice-b" id="radio-choice-e" value="other" /> <label for="radio-choice-e">Gallery</label> </fieldset> </div>
ドロップダウンリスト
<div data-role="fieldcontain"> <label for="select-choice-1" class="select">Choose shipping method:</label> <select name="select-choice-1" id="select-choice-1"> <option value="standard">Standard: 7 day</option> <option value="rush">Rush: 3 days</option> <option value="express">Express: next day</option> <option value="overnight">Overnight</option> </select> </div>
ボタン(色指定)
<div class="ui-body ui-body-b"> <fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="a">Submit</button></div> </fieldset> </div>
フォーム要素サンプル
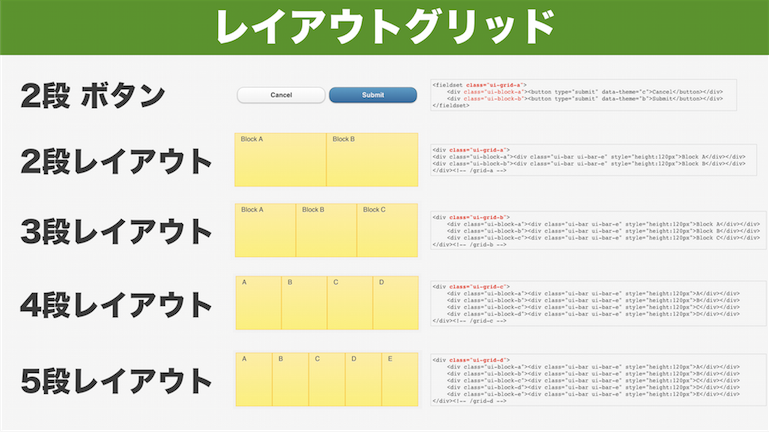
レイアウト(段組)
レイアウト用のグリッドも用意されています。たとえば、ボタンを綺麗に配置したいとか
文字を2段組で、表示させたいとかに使用します。

2段ボタン
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>
2段レイアウト
<div class="ui-grid-a"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">Block A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">Block B</div></div> </div><!-- /grid-a -->
5段レイアウト
<div class="ui-grid-d"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:120px">C</div></div> <div class="ui-block-d"><div class="ui-bar ui-bar-e" style="height:120px">D</div></div> <div class="ui-block-e"><div class="ui-bar ui-bar-e" style="height:120px">E</div></div> </div><!-- /grid-d -->
段組レイアウトサンプル
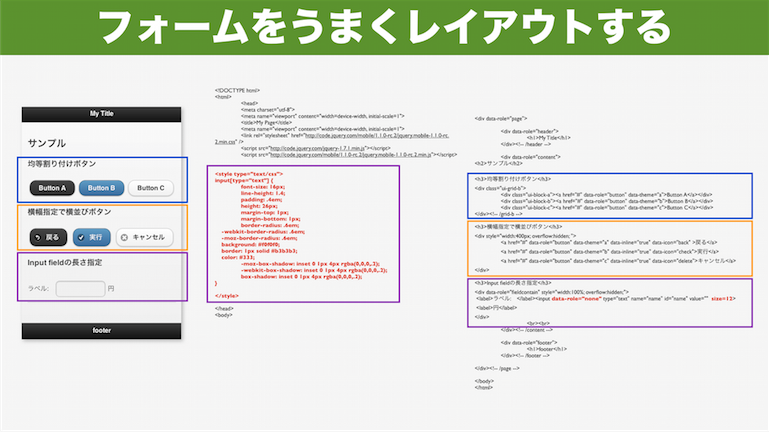
フォームレイアウトのコツ
フォームをうまくレイアウトすると綺麗に表示がされます。

テキスト入力は長さが指定できないので
data-role=”none”で、自動でスタイルを指定させなければ
sizeが、指定することが出来ます。
CSSで他のテキスト入力と同じスタイルにすれば、見た目も変わらなくなります。
HTMLサンプル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> <style type="text/css"> input[type="text"] { font-size: 16px; line-height: 1.4; padding: .4em; height: 26px; margin-top: 1px; margin-bottom: 1px; border-radius: .6em; -webkit-border-radius: .6em; -moz-border-radius: .6em; background: #f0f0f0; border: 1px solid #b3b3b3; color: #333; -moz-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); box-shadow: inset 0 1px 4px rgba(0,0,0,.2); } </style> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <h2>サンプル</h2> <h3>均等割り付けボタン</h3> <div class="ui-grid-b"> <div class="ui-block-a"><a href="#" data-role="button" data-theme="a">Button A</a></div> <div class="ui-block-b"><a href="#" data-role="button" data-theme="b">Button B</a></div> <div class="ui-block-c"><a href="#" data-role="button" data-theme="c">Button C</a></div> </div><!-- /grid-b --> <h3>横幅指定で横並びボタン</h3> <div style="width:400px; overflow:hidden; "> <a href="#" data-role="button" data-theme="a" data-inline="true" data-icon="back" >戻る</a> <a href="#" data-role="button" data-theme="b" data-inline="true" data-icon="check">実行</a> <a href="#" data-role="button" data-theme="c" data-inline="true" data-icon="delete">キャンセル</a> </div> <h3>Input fieldの長さ指定</h3> <div data-role="fieldcontain" style="width:100%; overflow:hidden;"> <label>ラベル: </label><input data-role="none" type="text" name="name" id="name" value="" size=12> <label>円</label> </div> <br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
レイアウトのコツ サンプル
jQueryMobile 参考書籍
jQueryMobileは、2011年11月18日に最終版の1.0がリリースされて
2011年末・2012年から、書籍が沢山出るようになりました。

最近では、Android用のHTML5 / jQueryMobile本も出ました!
HTML5のAPIも、この本では詳しく書いてあるので
参考になります!
今回は、jQueryMobileについて長く、ソース付きでまとめました。
ほとんど、自分用のまとめな気がしますが^^
スマートフォン・タブレットは、アプリ作成が流行ってますが
これからは、Webが主流になると思います。
この機会に、jQueryMobileを活用されてみては、どうでしょうか?
最後に、参考リンク・書籍もまとめておきます。
スライドまとめ
リンク
jQueryMobile公式http://jquerymobile.com/
jQueryMobileドキュメント 1.1.0 RC2
http://jquerymobile.com/demos/…….1.0-rc.2/
今回作成したサンプル(スマホ用)
http://blog.bot.vc/jqm/jQueryM……_menu.html
関連書籍
ビジュアルプレゼン術、6つのポイント

1/14の週刊ダイヤモンドに、ビジュアル活用仕事術の記事があったので
載っていたポイントを、まとめておきたいと思います。
以前まとめた。綺麗なプレゼン用スライドを作る、10のテクニックと
内容は、ちょっとかぶるかも^^
続きを読む
続:綺麗なプレゼン用スライドを作る、10のテクニック PPT版

前回、keynoteで作るプレゼンテクニックを書いて
沢山の、「いいね!」「RT」「はてぶ」をもらいました!
思った以上に反響があって、アクセスカウンタが壊れたのかと思いました^^
コメントの中にPowerPointだと、どうなるの?と
コメントをもらったので、今回は、PowerPoint版で作って見ようと思います。
Mac版のPowerPoint2011で、作成しました。
keynoteも、PowerPointも基本は同じで、前回も書きましたが
プレゼンの資料は、中身が勝負でテクニックじゃないのですが
今回も、見た目が悪いと見てもらえないという観点で
テクニックをまとめておきます。
続きを読む
綺麗なプレゼン用スライドを作る、10のテクニック

最近、keynoteでプレゼン資料を作ることが増えてきました。
PowerPointで作成するよりも、keynoteで作る方が、フォントが綺麗だし
ガイドのラインも出て、配置も綺麗にそろえられるため
keynoteを多く使うことが増えてきました。
プレゼンの資料は、中身が勝負でテクニックじゃないのですが
あまりにも、見た目の悪いプレゼン資料だと、見てもらえないと
せっかく作った良い内容も、台無しになるので、
いままで本などで読んだ、テクニックをまとめておこうと思います。
続きを読む
タイトルが覚えられないけど、めちゃ面白い!ローマの銭湯 漫画「テルマエ・ロマエ」

最近、「テルマエ・ロマエ」って漫画を読みました。
4巻が出たばかりなのですが、ちょうどいつも行っている
あみ整骨院においてあったので、表紙が怪しくて抵抗があるのですが
読むモノもなくなってきたので、読んでみました。
これが、めちゃくちゃ面白い!!
私が知らなかっただけで、めちゃ売れている漫画だそうで
累計500万部突破していて、「マンガ大賞2010」と
「第14回手塚治虫文化賞短編賞」をW受賞しているそうです。
また、2012年の4月28日には、実写映画で公開されるそうです。
しかも、阿部寛が主演!特殊メイクいらないですねwww

漫画の内容は、古代ローマ帝国の浴場設計技師が
日本の銭湯とかにワープして、古代ローマと現代日本の
風呂を巡って、冒険が描かれています。
日本の良さとかも、改めて分かって面白い漫画です!
ちなみに、この私が覚えられないタイトルの
テルマエ・ロマエ(THERMAE ROMAE)は、「ローマの浴場」って
意味だそうです。テルマエ(THERMAE)が「大浴場」「公衆浴場」
ローマエ(ROMAE)が「ローマの」って意味みたいで
ラテン語なんですね^^
本当に、めちゃくちゃ面白い漫画で、まだ4巻までしかでてないので
すぐに読み終わっちゃいます。是非、読んで見て下さい!
ネットカフェとかで、1時間とかで読めちゃうかも^^
4巻まで、あっという間です。
第1話の試し読みも、公式サイトにあります。どうぞ〜
「すべての風呂はローマに通ず」
テルマエ・ロマエ(公式)
http://thermaeromae.com/
映画「テルマエ・ロマエ」予告
Facebookの活用方法、6つのポイント

小山龍介さん+松村太郎さんの「Facebook HACKS!」を読みました。
たくさんのフェイスブックの活用方法が載ってます。
前半は入門書としてFacebookの便利な機能を紹介
後半は、活用事例などが分かりやすくまとめてあります。
活用書籍も読んだので、最近Facebookを使っていて思ったことを
まとめておこうと思います。
1.メールアドレスの複数登録
まずは、登録して友人とつながるのが基本です。
メールアドレスは複数登録できるので、複数登録がオススメです。
複数登録すると友達からの検索にも引っかかりやすくなります。
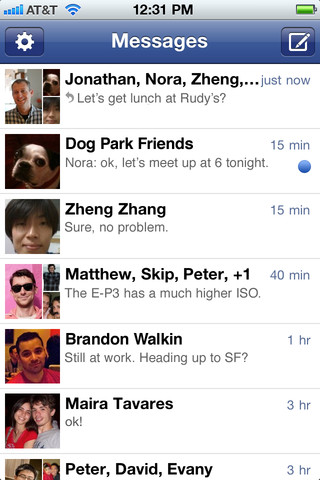
2.メッセージ機能
メッセージ機能は便利で、メール代わりに使えます。
実名で登録されているので、連絡を取りたい人も
簡単に見つけられるので便利です。
また、Twitterと違って友達申請をしなくても
メッセージを送ることができます。
友達にならないと送れないって思っている人がいる気がします^^
3.スマートフォン
スマートフォンには、Facebookアプリを入れておくと便利です。


Facebook App (iPhone)
http://itunes.apple.com/jp/app……82215?mt=8
Facebook App (Android)
https://market.android.com/det……tana&hl=ja
あと、facebook Messengerを入れておくと
メッセージが来たときに、Pusu通知してくれるので便利です。


Facebook Messenger(iPhone)
http://itunes.apple.com/us/app……38411?mt=8
Facebook Messenger(Android)
https://market.android.com/det……9yY2EiXQ..
4.イベント
Facebookに慣れてくると、友達からイベントが紹介されて来たりします。
イベントは、参加者を管理したり、事前の連絡をしたりと
幹事に頼もしい機能が付いています。
飲み会を企画した時に、イベントを作っておけば
事前にイベントのウォールに書き込みをしておくと
友達申請をしやすいので、イベント作成をしておくのがオススメです。
5.グループ
イベントなどで知り合った人とグループで、コミュニケーションを継続するには
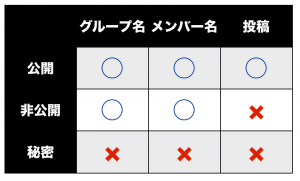
グループ機能が便利です。グループのプライバシー設定には3つのタイプがあります。

1)公開
グループ名と参加メンバー名、投稿のすべてが公開
公開コミュニティーを運営するのには公開が便利です。
2)非公開
グループ名と参加メンバー名は公開、投稿はメンバーのみで公開
趣味のグループなどは非公開が便利です。
グループ名とメンバーが分かることで入りやすくなります。
3)秘密
グループ名と参加メンバー名、投稿のすべてが非公開
友達同士のグループなどは、秘密にした方が
グループ検索にも引っかからないので便利です。
コミュニティーを作ったらグループを活用すると
グループに入っているだけでも、繋がりができ参加している感が生まれます。
また、グループのウォールは、投稿があると一番上に表示されるので
常に話題になっている内容が、見やすくなっています。
過去の会話も見えるので、あとから参加した人も
雰囲気が分かってオススメです。
facebookを活用していくと、グループに複数参加するようになると思います。
投稿がある度にメール通知がされると大変なので、通知機能を設定して
投稿の度にメールが来ない設定も出来るので、うまく設定してみて下さい。
6.写真
写真投稿は、ニュースフィードにも写真が大きく表示されて
インパクトもでます。複数の写真があれば、
アルバムに登録するのもオススメです。
公開範囲も決められるので、イベントの写真をアルバム登録して
グループのみに公開も出来るので試してみて下さい。
参加者の記念写真などをとって、写っている人を
タグ付けすると、タグ付けされた人にも通知されるので
参加者が名前を覚えるのにも使えて便利です。
今回はFacebookについてまとめてみました。
友達申請 → メッセージ → イベント → グループ → 写真
みたいな感じで試してみて下さい^^

参考書籍
法政大学で、WBSとオープン・リーダーシップについて講義してきました。内容をシェア♪

昨日、法政大学で「 次世代トップリーダーズ育成リーグ」の講義を
学生向けにしてきました。
参加している学生は、とても意識が高くレベルも高い印象でした。
90分の時間で、2つの内容を行うのは厳しいかなと思ったのですがチャレンジ!
あっという間の90分で、何とか時間内で終わりました。
WBSとオープンリーダーシップについて、ディスカッションをしてきました。
WBSは大学生に、WBSを知ってもらい、実際に作成を体験してもらいました。
オープンリーダーシップについては、みなさんの思っている
オープンなリーダーシップはどのようなリーダーかを、
ディスカッションしてもらいました。
せっかくなので、話した内容もシェアしたいと思います。
WBS
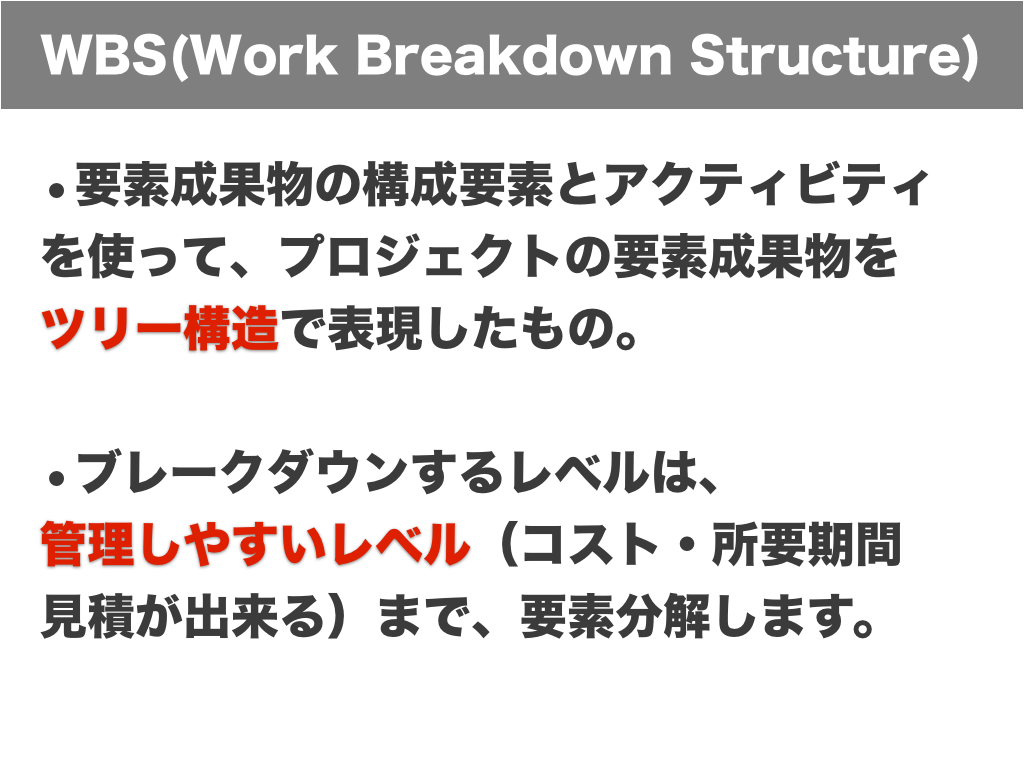
WBSとは、WBS(Work Breakdown Structure)で、プロジェクトマネジメントを行う際にスコープ定義をするための、ツールの1つです。
プロジェクトを行うのに必要なスコープを、少しずつ細かく要素に分解する手法で
一般的にはツリー構造で表現します。
ツリーじゃなくてもいいのですが、私はツリーの方が見やすいので好きです^^
 e3%83%b3%e3%83%88/” rel=”attachment wp-att-599″>
e3%83%b3%e3%83%88/” rel=”attachment wp-att-599″>
要素に分解するのは、どこまでのレベルまでやるのかというと
自分の管理しやすいレベルまで行います。管理しやすいというのは
たとえば、コスト算出や、所要期間の見積ができるレベルまでです。
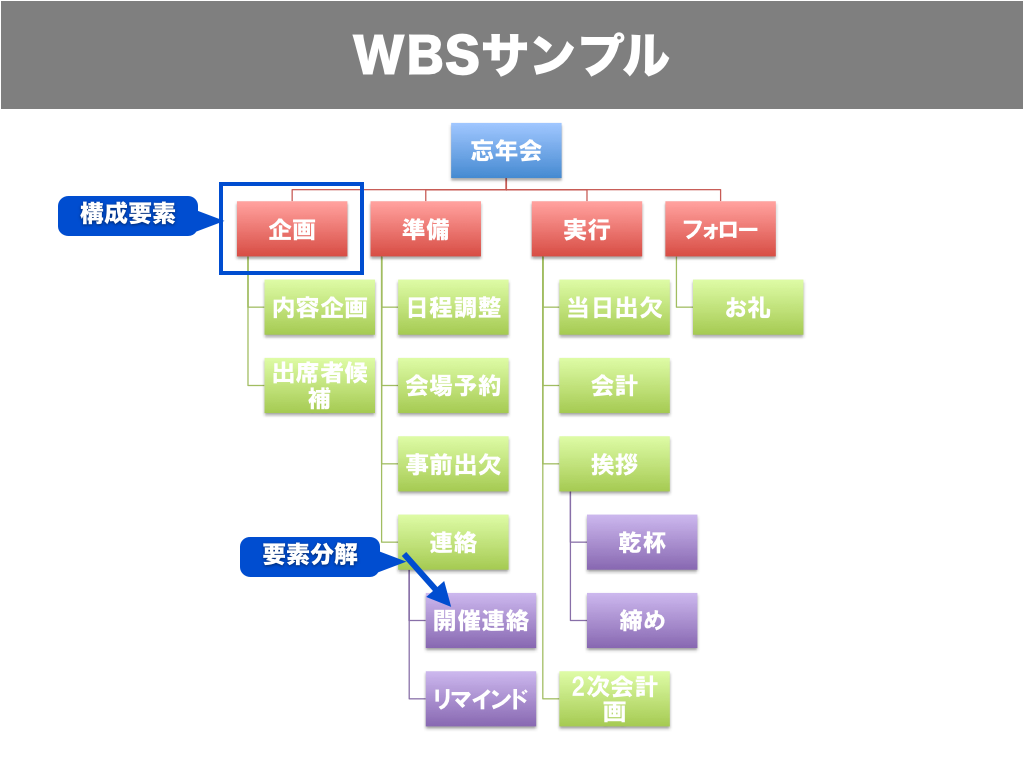
どのような、図になるのかというと、こんな感じのものになります。
これから忘年会シーズンなので、忘年会を行うためのプロジェクトを想定して
WBSを例で作成してみました^^

WBSを作成するときのポイントとして
・始めに何をやるか?
・構成要素は何か?
・分解して細かくすると?
・網羅されているか?抜けがないか?
ということを気をつけて行うと作成しやすいと思います。
実際に15分程度で、模造紙を使ってWBSを作成してもらいました。
グループによって、内容は少しずつ違いますが、
どこまで管理するかというレベルの違いであって、
ポイントは押さえられたWBSとなり、しっかり作成することが出来ました。

オープン・リーダーシップ
オープンリーダーシップは、シャーリーン・リー氏の書籍に書かれている新しいリーダーシップ像です。
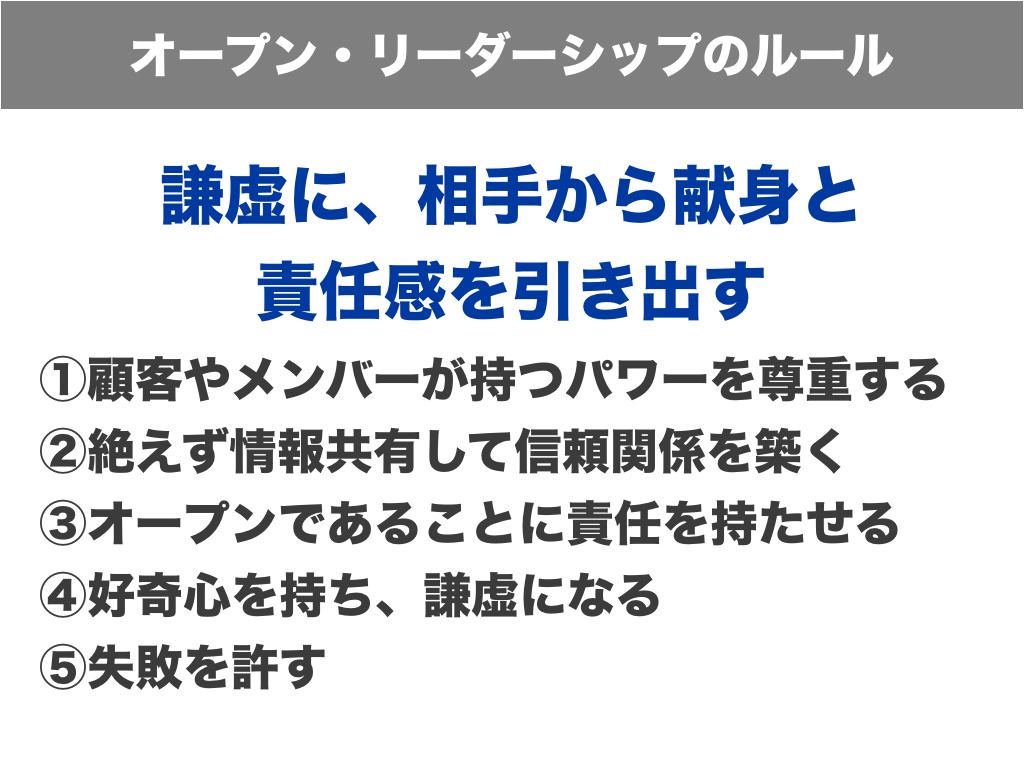
「オープン・リーダーシップとは、謙虚に、かつ自信を持って
コントロールを手放すと同時に、相手から献身と責任感を引き出す能力を
持つリーダーのあり方」
という定義をされています。
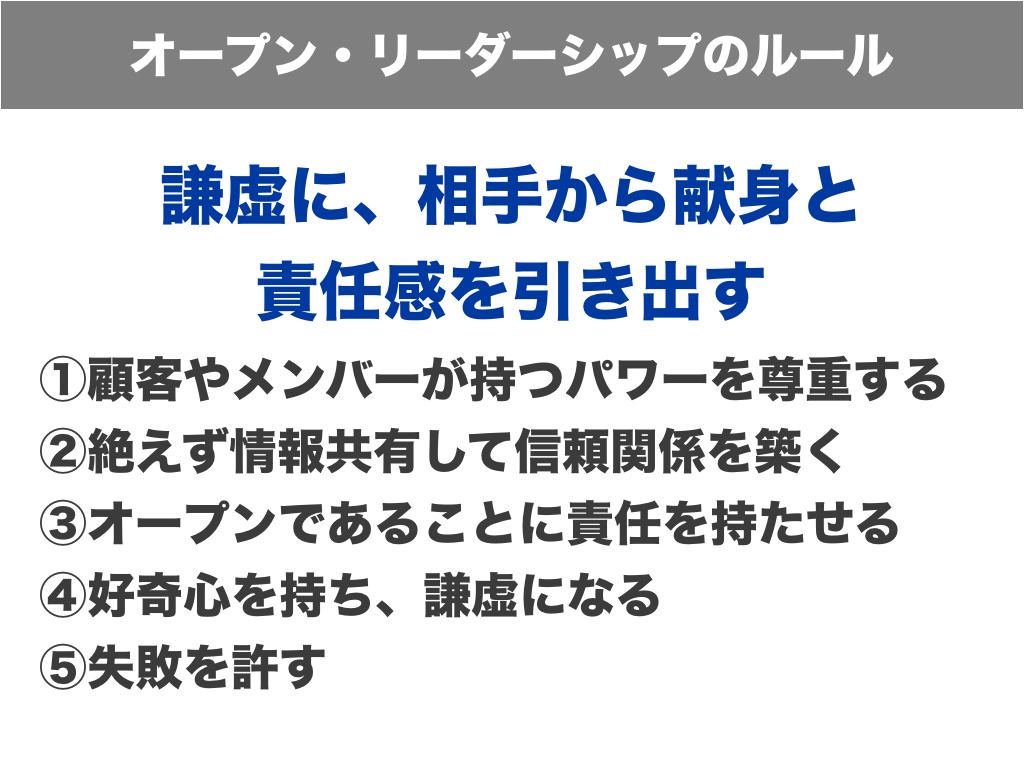
ポイントとしては、
①顧客やメンバーが持つパワーを尊重する
②絶えず情報共有して信頼関係を築く
③オープンであることに責任を持たせる
④好奇心を持ち、謙虚になる
⑤失敗を許す
を行うことにより、管理統制したリーダー像から
オープンで個人の責任感を尊重し、より自発的に進めるような環境を
作り出すリーダー像です。

大量生産、大量消費の時代は終わり
新しいモノを創り出す、クリエイティブが多い時代になってきたと思います。
いままでの同じ物を大量に作るには、管理しコントロールしていれば
問題なかったと思いますが、新しい創作をするためには、
管理しコントロールするだけでは、良いモノは創り出せないと思います。
また、ソーシャルが浸透してくれば、情報もコントロールが出来なくなり
誰でも発信者・中継者として簡単に情報を発信・受信することが出来ます。

また、リーダーの能力を超えるモノは、なかなか創り出せないと思います。
そこで、オープン・リーダーシップの発想で、メンバーも一人一人が責任感を持って
能力を発揮してもらえれば、リーダーが考える以上のモノが生み出せる可能性があります。
オープン・リーダーシップ型が、万能ではないので、
その場のシチュエーション似合わせた、リーダーシップ像を
使いこなせるリーダーが、必要になると思います。
時には、無理だとも思える目標を提示したり
時には、計画に逸脱しないように実行を管理統制したり
時には、オープン・リーダーシップで協調型で進めたり
その場のメンバーや環境によって、スタイルを変化させる必要があります。
学生からも、色々な意見が出ました。
アクティブ、一緒に行動、謝れる、コミュニケーション多く、器大きく、笑いがある
もう少し時間があれば、もっと深掘りしていきたい内容でした。
機会があれば、他の人とも意見交換をして
オープン・リーダーシップについて、理解を深めていきたいと思っています。
今回は、WBSとオープン・リーダーシップについての、まとめでした。
参考書籍
ソーシャル時代のパーソナル・プラットフォーム戦略、5つの機能と3つの特徴

平野敦士カールさんの、パーソナル・プラットフォーム戦略を読みました。
カールさんのプラットフォーム戦略は、分かりやすいし読みやすい。
書籍にかいてあったポイントをまとめておこうと思います。
めざせ「ひとり社長」
グローバルな市場を相手に、自らのノウハウを武器にして
さまざまな企業や人との、アライアンス(提携)し
自分をいろいろな人が集まる場=「プラットフォーム」に
することによって、どんな時代になっても、何があっても稼いでいける人
終身雇用の時代は終わり、会社でも能力主義が浸透してきました。
会社に行って席に座っていれば、給料がもらえるという考えではなく
一人一人が社長ならどうすると考え、責任を持って行動しようというのが
大事なんだと思います。
一人では出来る事は限られているため、仲間を巻き込み・巻き込まれて
より大きな事をやっていこうという事も書いてあります。
巻き込むときのポイントは、相手にメリットがあることで
必ずギブから始まる関係が大事だと思います。
必要なのは自分自身の意識転換
会社を超えたひとつのビジネス単位である ”自分”という
存在を確立する。主役はつねに自分自身。
「いまはこうしたい」という、はっきりしたビジョンを持つことが
大事だそうです。しっかりとしたビジョンがあれば、賛同する人は
自然に集まってくる。「自分に自身をもって、勇気を持って行動する」
事が大事です。
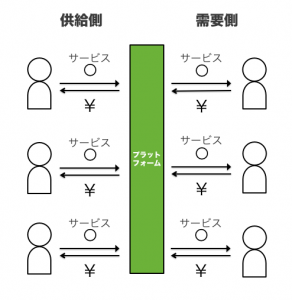
プラットフォーム5つの機能

①マッチング機能
プラットフォーム上で複数のグループの、需要と供給をマッチングさせる機能
過去の購買履歴に基づくリ、コメンデーションもマッチング機能の一種
②コスト削減機能
供給側が単独で実装するよりも低コストで、さまざまな機能を持つことが出来る
需要側にも供給側に対する、個別の手続きを行う手間が省けるメリットがある
③ブランディング機能
一定のブランド力(実績・安心感)のあるプラットフォームに
参加することによって、ユーザーへの訴求力が増す。
供給側に集まってもらうためにも、強いブランディング機能が必要
ブランド維持には一定のクオリティ水準が必要
④外部ネットワーク機能
利用者が増えれば、そのサービスや製品を利用する人たち
全体の利益と利便性が、向上していく仕組み(ネットワークの外部性)
SNSが急激に伸びているのは、外部ネットワーク機能によるもの
⑤三角プリズム機能
直接は引き合わないが、第三のグループを介在させることによって
交流が生まれる機能
広告と読者は直接引き合う関係ではなく、記事を介在して
読者に広告を結びつけている
成功するプラットフォームの3つの特徴
①プラットフォーム自らの存在価値を創出できるかどうか
誰と誰を結びつけるのか、参加者全てにメリットが与えられるか。
プラットフォーマーが介在することによって、はじめて新しい価値を
生み出すことになるかどうかが大事。
他のプラットフォームとの差別化を、いかに図るかも重要
一言で言えるキャッチフレーズが出来るかがポイントです。
②「場」に参加する人の「自動増殖化機能」があるか
自らが宣伝することなく、参加している人がどんどん他の人の
参加者を招いてくれる仕組み。
プラットフォームの外部ネットワーク効果(クチコミ)となる。
③ユーザーのクオリティ・コントロールができているか
プラットフォーマーは、プラットフォームの弱体化につながらないように
クオリティチェックの仕組みを設けるなど、「統治する」ことが大事
プラットフォームのビジョンを明確化しておくと同時に、
そのためのルールと規範が必要。
何よりも大事なのは、決してあきらめないこと
どうしても実現したいという、情熱が大事
何に対しても、情熱と継続があれば乗り越えられる気がします。
また、情熱があれば巻き込み・巻き込まれて
どんどん物事が進んでいくので、ソーシャルによる「共有」を
最大限に生かして、「共感」によるバイラル効果で
より大きな事が出来ると思います。
カールさんの本には、具体的な例や、カールさん自身の経験談が
書いてあり、スラスラ読めてしまいます。
まだ、読んでない人は、是非読んでみて下さい。オススメです。