この記事の所要時間: 約 3分31秒

最近、チラチラ出始めた Flat UI(フラットデザイン)について
調べてみました。どのような特徴があるのか?まとめてみたいと思います。

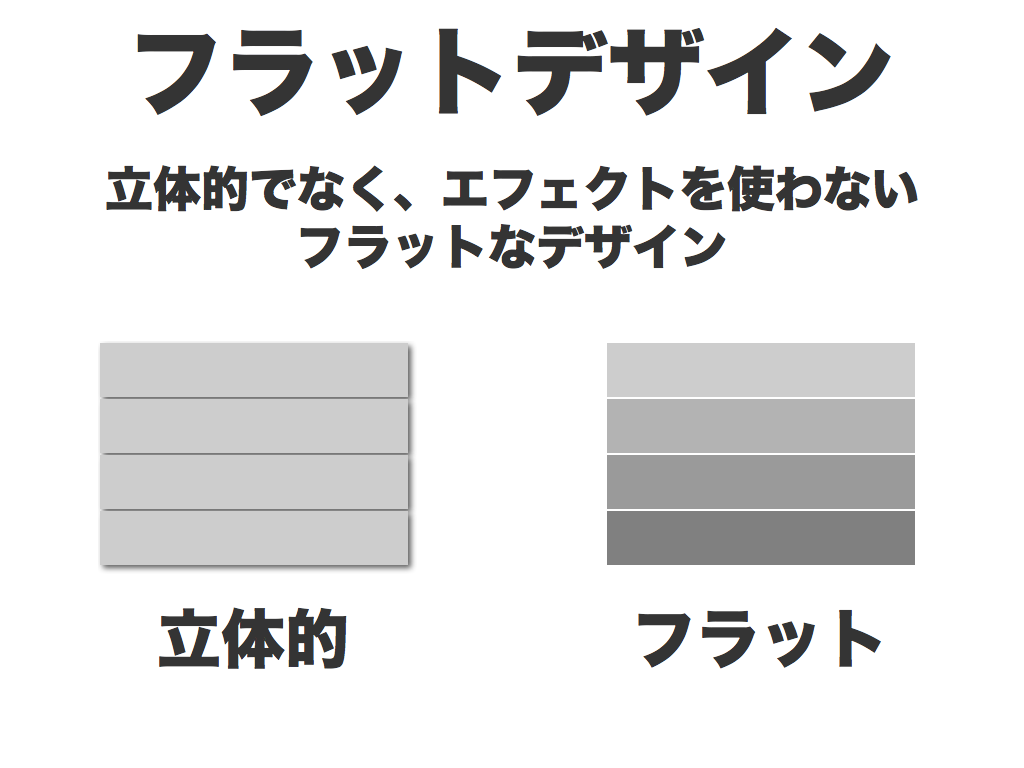
Flat UI(フラットデザイン)は
立体的ではなく、シャドウや罫線などのエフェクトを使わない
フラットなデザインのことです。

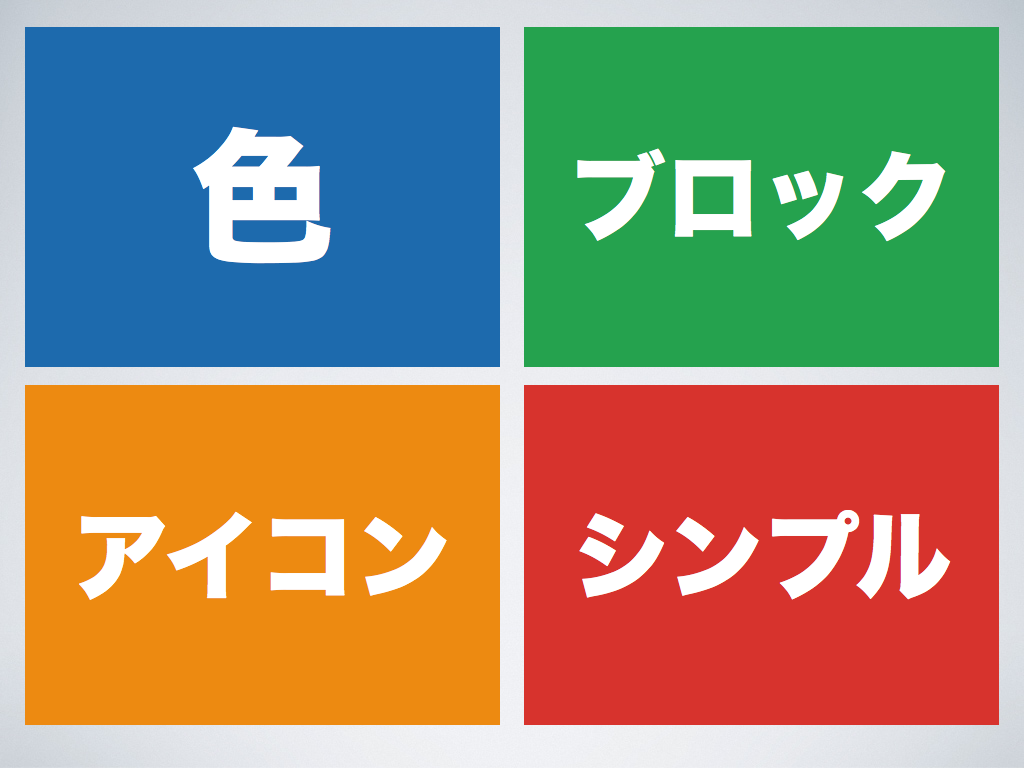
フラットデザインの、主な特徴は
色
ビビッドな、色使いが多いのが特徴です。
ブロック
角丸をあまり使わず、ブロック要素を大きく使うのが特徴です。
ボタンの影や境界、罫線などもなくフラットにします。
また、文字の大きさにもメリハリをつけます。
アイコン
写真や3Dのような、リアルなものは少なく
ピクトグラムのようなアイコンを使うのが特徴です。
シンプル
余計なエフェクトを使わないため、画面のUIも
シンプルにそぎ落としていきます。

Twitter Bootstrapをもとに、作ったFlat UIフレームも
出てきました。
Twitter Bootstrap
http://twitter.github.io/boots……index.html
Flat UI
http://designmodo.github.io/Flat-UI/
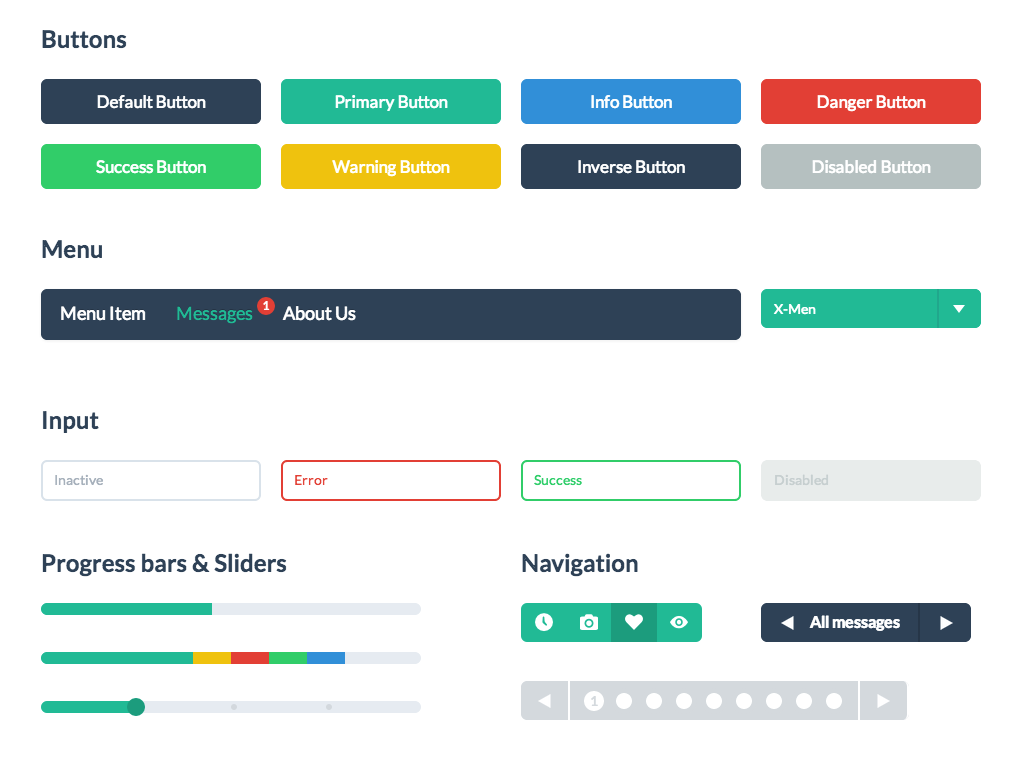
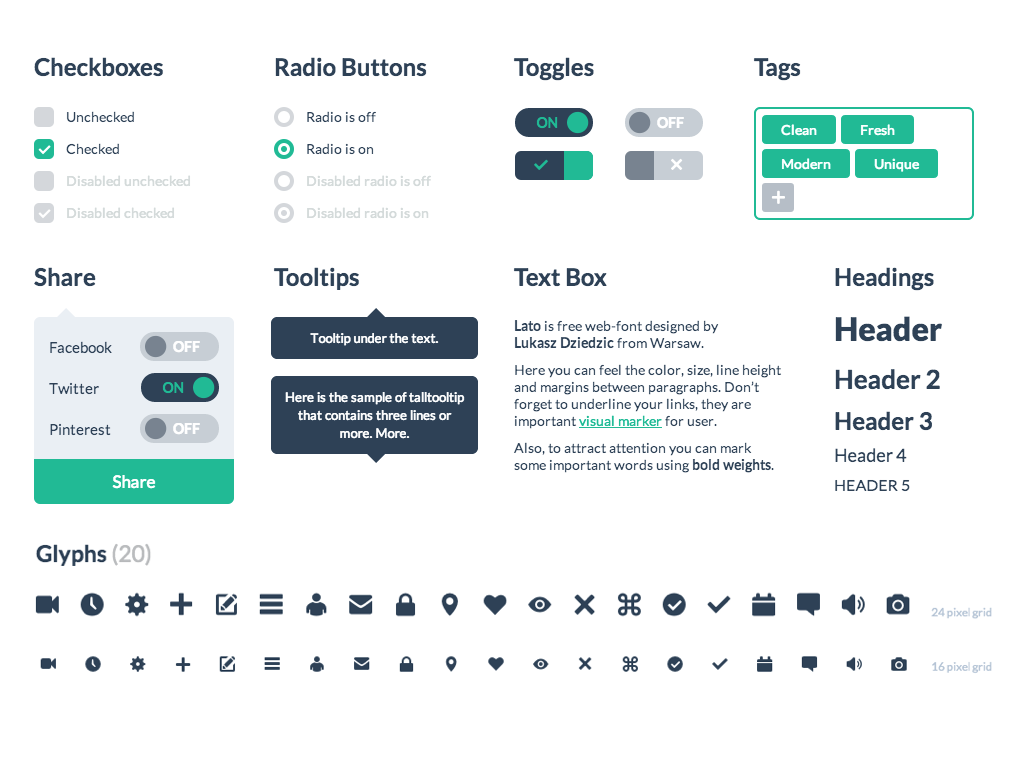
Flat UI

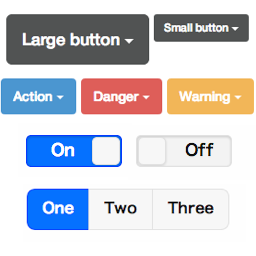
このような、フラットなデザインをHTMLで簡単に作れます。

チェックボックスや、ラジオボタンもシャドウがなく
フラットなデザインになっています。
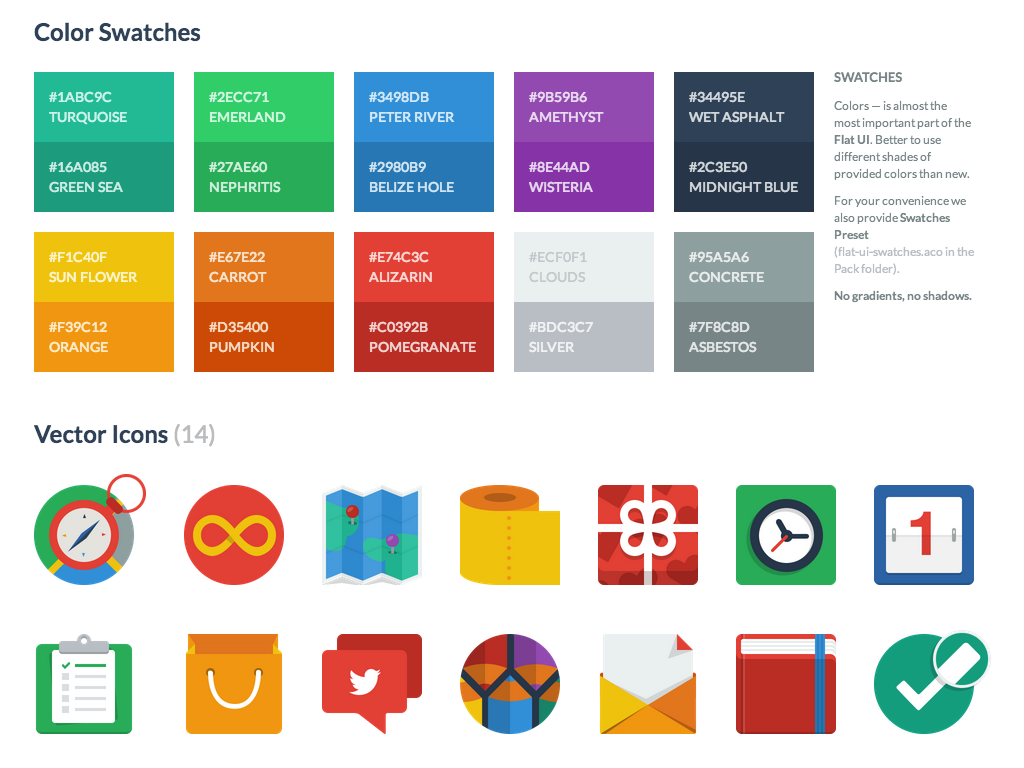
アイコンも用意されています。

ビビッドな色使いを利用できます。
また、ベクターアイコンも用意されています。
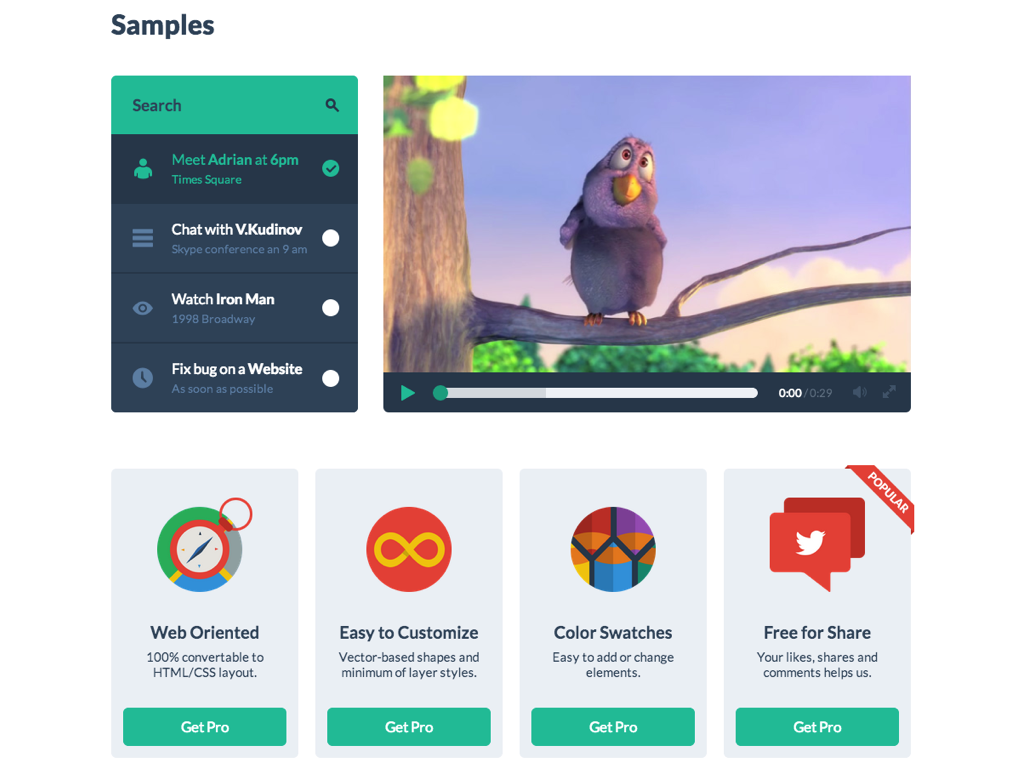
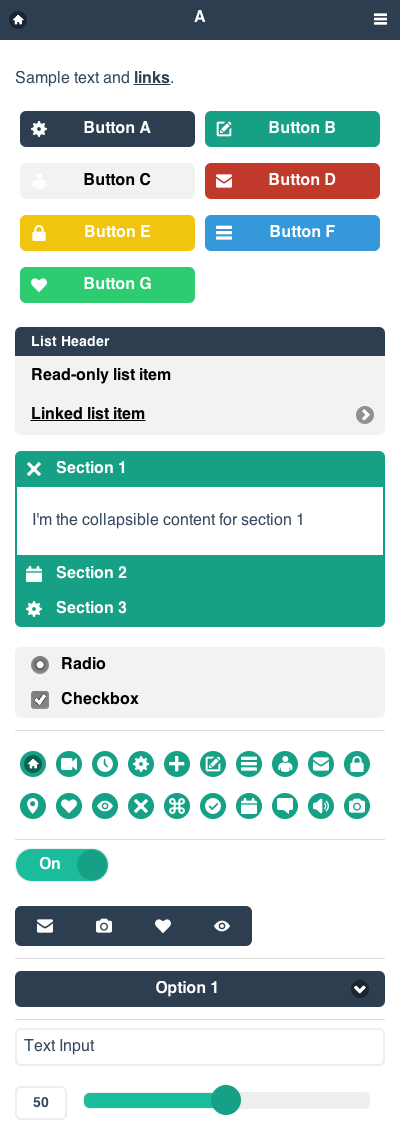
Flat UI サンプル

Flat UIを使ったサンプルです。
メニューなどを作るときに、参考になります。

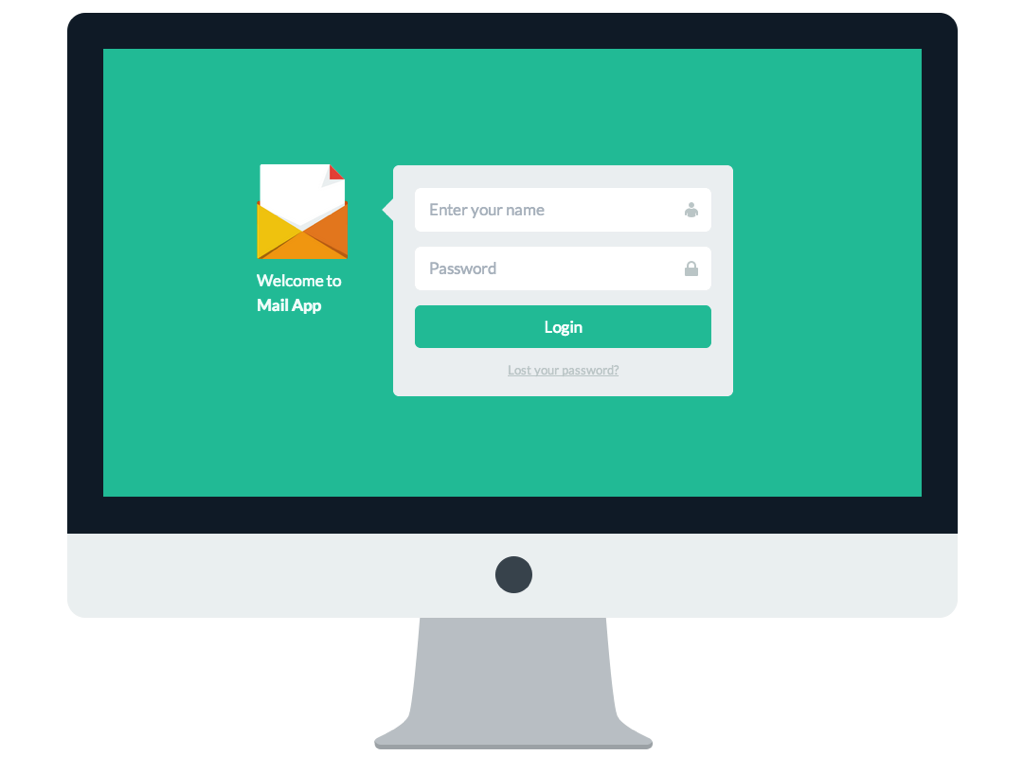
ログイン画面も、フラットなデザインにすることが出来ます。

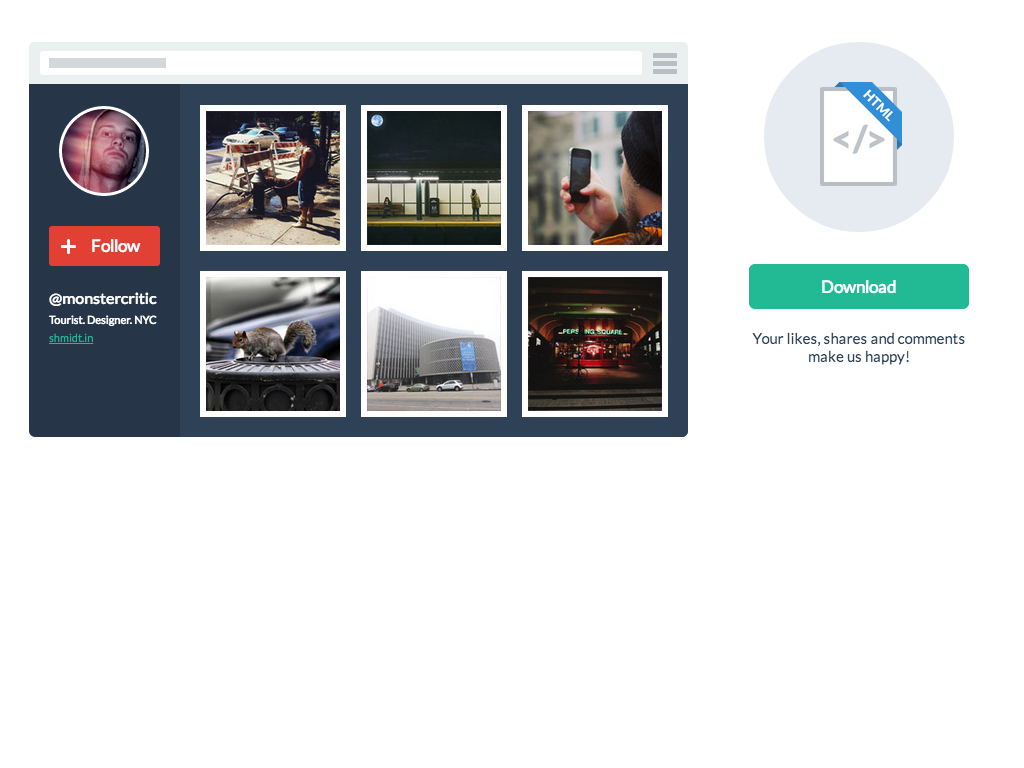
写真ギャラリーも簡単に作れます。
Flat UI 事例

Flat UIを使った、アプリの事例です。
日本のアプリは、少ないんですが
海外のアプリは、Flat UIが多くなってきました。
メニューなど、ビビッドな色使いが特徴的です。
最近、Facebookアプリもリニューアルして
ボタンが、フラットなデザインになっています。
まとめ

フラットデザインの特徴をまとめると
シンプルで分かりやすいUI
画面全体の要素を少なく、シンプルにします。
フラットなデザインのため、よりシンプルにする必要があり
直感的で、分かりやすいUIにする必要があります。
ビビッドカラーとの相性が良い
ビビッドカラーで作ると境界もハッキリして
分かりやすいUIになります。
思い切ったビビッドな配色が特徴です。
シャドウや罫線を用いない
ボタンやリストなどにも、シャドウや罫線を付けず
見た目が、フラットになるようにします。
角丸も多く作らずに、少しだけ丸めるか
四角のままのUIが特徴的です。
文字サイズにメリハリを出す
数字などは極端に大きく、メリハリを付けます。
強調するものは、文字サイズを大きくします。
Flat UIは、2013年のトレンドデザインになるとも言われています。
今後、アプリには必要な要素になるかも知れません。
今から作るサイトは、フラットデザインの要素があると
画面デザインにもメリハリがあり、いいと思います。
Flat UIのフレームワークを使うことで
簡単にフラットデザインのサイトを作ることができます。
jQuery Mobile Flat UI Theme
https://github.com/ququplay/jq……t-ui-theme
jQueryMobileで利用できる、フラットデザインのテーマもあります。

モバイルサイトも、簡単にFlat UIにすることができます。
みなさんも、チャレンジしてみて下さい♪







[...] を使いこなせないと 苦しくなりそうです^^ FlatUI(フラットデザイン)まとめ http://blog.bot.vc/2013/05/flatui/ アップルの新製品、楽しみですね! アップルのイメージ動画も、超クールで必 [...]
[...] 今後流行る? Flat UI (フラットデザイン) まとめ http://blog.bot.vc/2013/05/flatui/ 冒頭でも触れましたが、iOS7がFlatUIとなるため [...]