
WordPressでブログを始めて、ちょうど一年が経ちました
1年間で、サイトがどのようになったか分析してみたいと思います。

Wordpressでブログを始めたのは、2011年9月4日でした
続きを読む
カテゴリーアーカイブ: WordPress
WordPress for iOS 3.1が、リリースされました!新機能まとめ

WordPressのiOSアプリが、3.1にアップデートされて
UIなどが大きく変わりました!
今回のアップデートで、分析機能(stats)が
めっちゃ見やすくなったので、どんな感じになったのか
ブログに、まとめておきたいと思います。
続きを読む
WordPress用 Facebookプラグインを試してみました!

WordPressのプラグインに、Facebook公式プラグインが公開されたので
早速、試してみました!
まずは、プラグインのインストールから
続きを読む
wordpressデータ移行と、チューニングをしました!

前回は、wordpressが動くまでセットアップできたので
今回は、wordpressのデータ移行と、チューニングをちょこっとしたので
ブログに、まとめておきたいと思います
前回記事:さくらVPSに申し込んだよ。nginx / wordpressセットアップまとめ
http://blog.bot.vc/2012/05/sakuravps/
まずは、データの移行です。
wordpressのデータの移行方法は
1.管理画面からエクスポート・インポート
2.MySQLデータをバックアップ・リストア
の方法があります。
続きを読む
さくらVPSに申し込んだよ。nginx / wordpressセットアップまとめ

さくらインターネットのVPS![]() に、申し込みをしてやっと完了メールが来ました。
に、申し込みをしてやっと完了メールが来ました。
4月16日の予定だったのですが、申し込み殺到みたいで
完了連絡が来たのは、4月18日でした。
まあ、申し込んだのが4月12日だったので、1週間程度かなと。
ちなみに、今だと在庫があるみたいなので
すぐに、利用開始じゃないかなぁと。
ここから、申し込みできますよ。
![]() 続きを読む
続きを読む
ブログの更新が快適に!ブログエディタ MarsEditを利用するコツ

カテゴリ: ソーシャルネットワーキング
価格: ¥3,450
ブログ更新の悩み

いままで、ブログの更新は結構手間がかかっていました。

こんな事で、色々手間がかかっていました。
1)画像のアップ時のタグを貼り付け
画像は、複数アップロード出来るようになっていたんですが
文章位置にタグを貼り付ける作業が、面倒でした。
2)Lightboxプラグインが動かない
タグを指定しないと動かないから、面倒なので放置^^
3)プレビューが面倒
プレビューのたびに、ページのリロードがされて
結構時間がかかっていました。
コグレさんが書籍でオススメしていた
ブログエディタ MarsEditを試してみました!

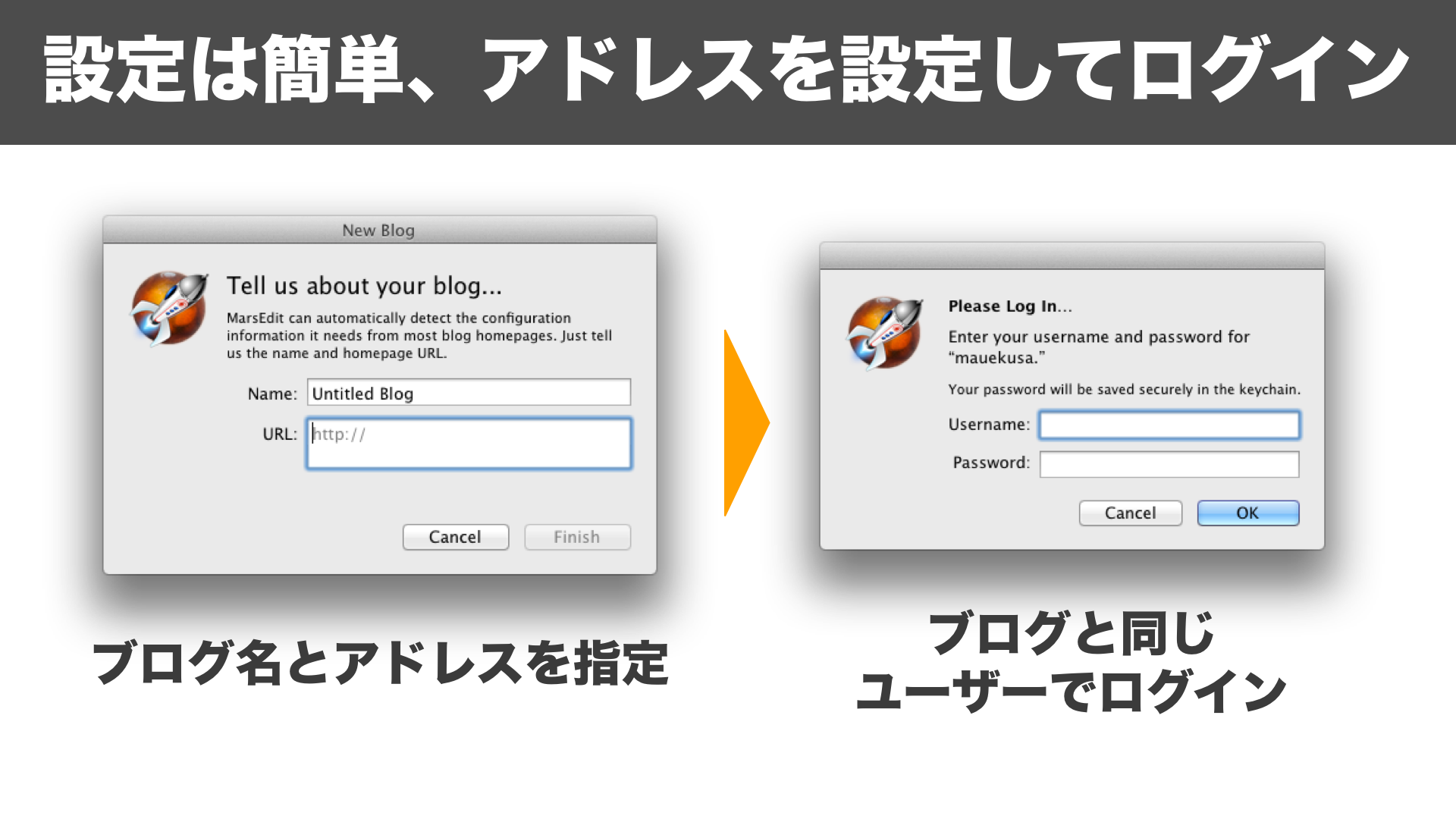
まずは、アプリをMacにインストールして
簡単なアカウントの登録作業をします。

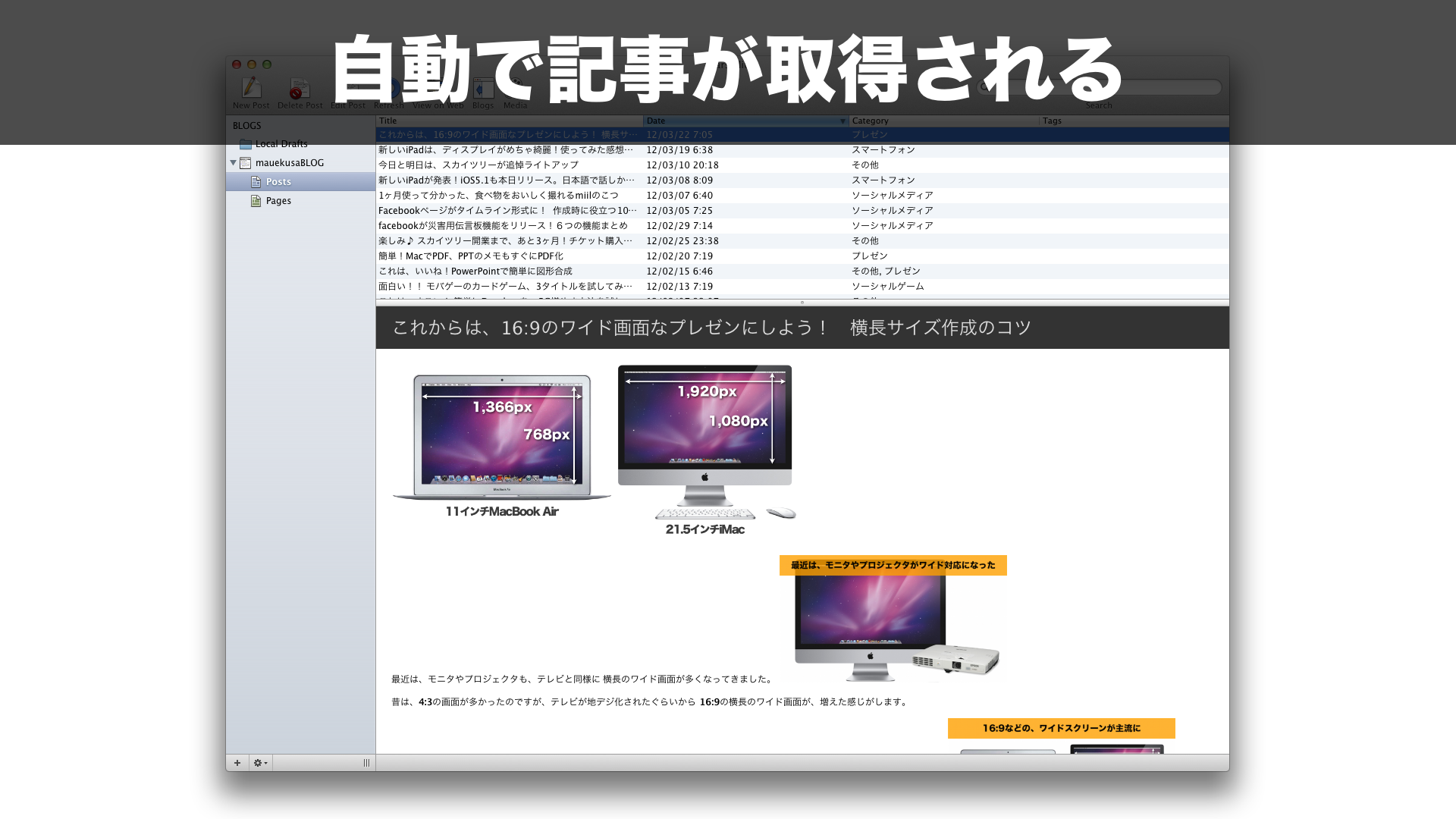
ブログのURL、ログイン時の認証を設定すれば
自動で過去記事が、一覧に表示されます!

私の場合は、HTMLで記事を書いているので
エディタにはHTMLが表示されるんですが、リッチテキスト形式で
画面イメージを見ながら、編集する事も出来ます。

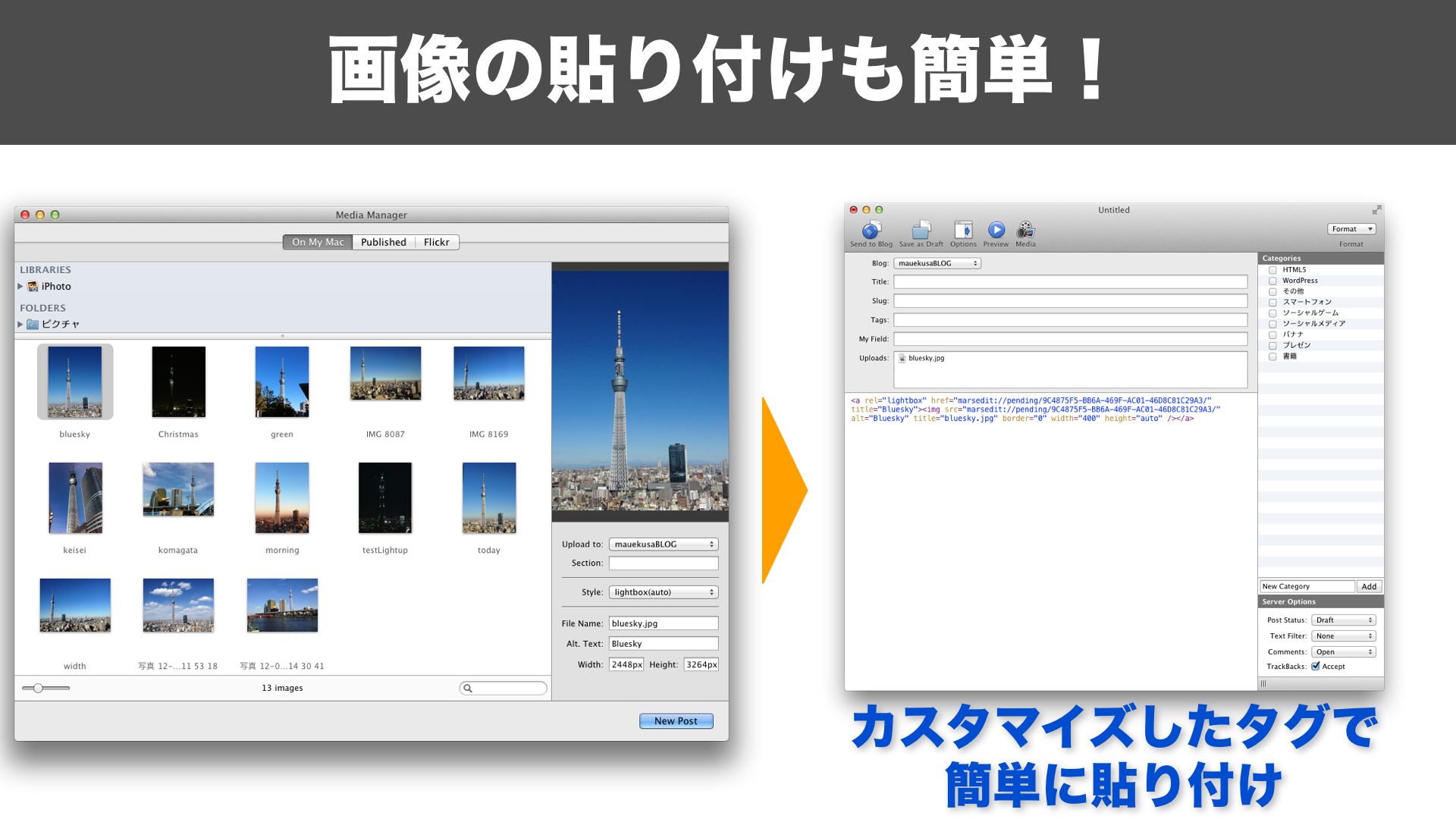
面倒だった画像の貼り付けも、ドラッグ&ドロップで
出来るので、文章を書きながら画像が必要なところに
ファイルをドラッグするだけになりました。
MarsEditを使って設定したコツもまとめておきたいと思います。
MarsEdit設定のコツ

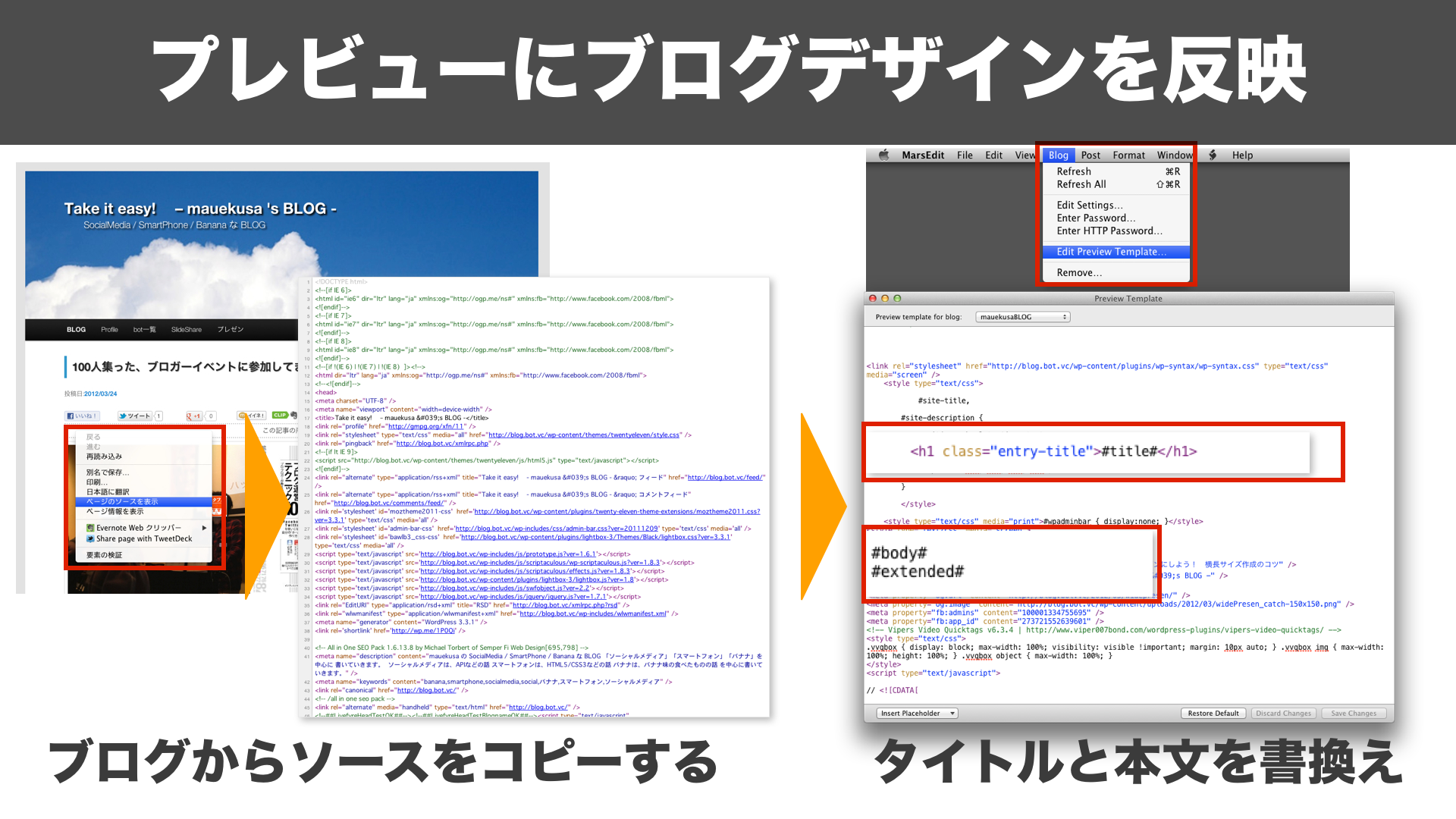
プレビュー画面に、自分のブログのデザインを設定出来ます。
まず、自分のブログを表示して、右クリックでソースを表示して
ソース全てをコピーしておきます。
MarsEditのメニュー、Blog → Edit Preview Templateで
テンプレート画面を表示します。
テンプレートに、コピーした自分のブログソースを貼り付けます。
タイトル部分を書き換えます。
<h1 class="entry-title">#title#</h1>
本文部分も、全ての文をタグだけに入れ替えます。
#body# #extended#
これで、プレビューの時に同じデザインになります。
改行が少しイメージと変わりますが、最終確認はサイト側で
するだけでも、だいぶ楽になります。

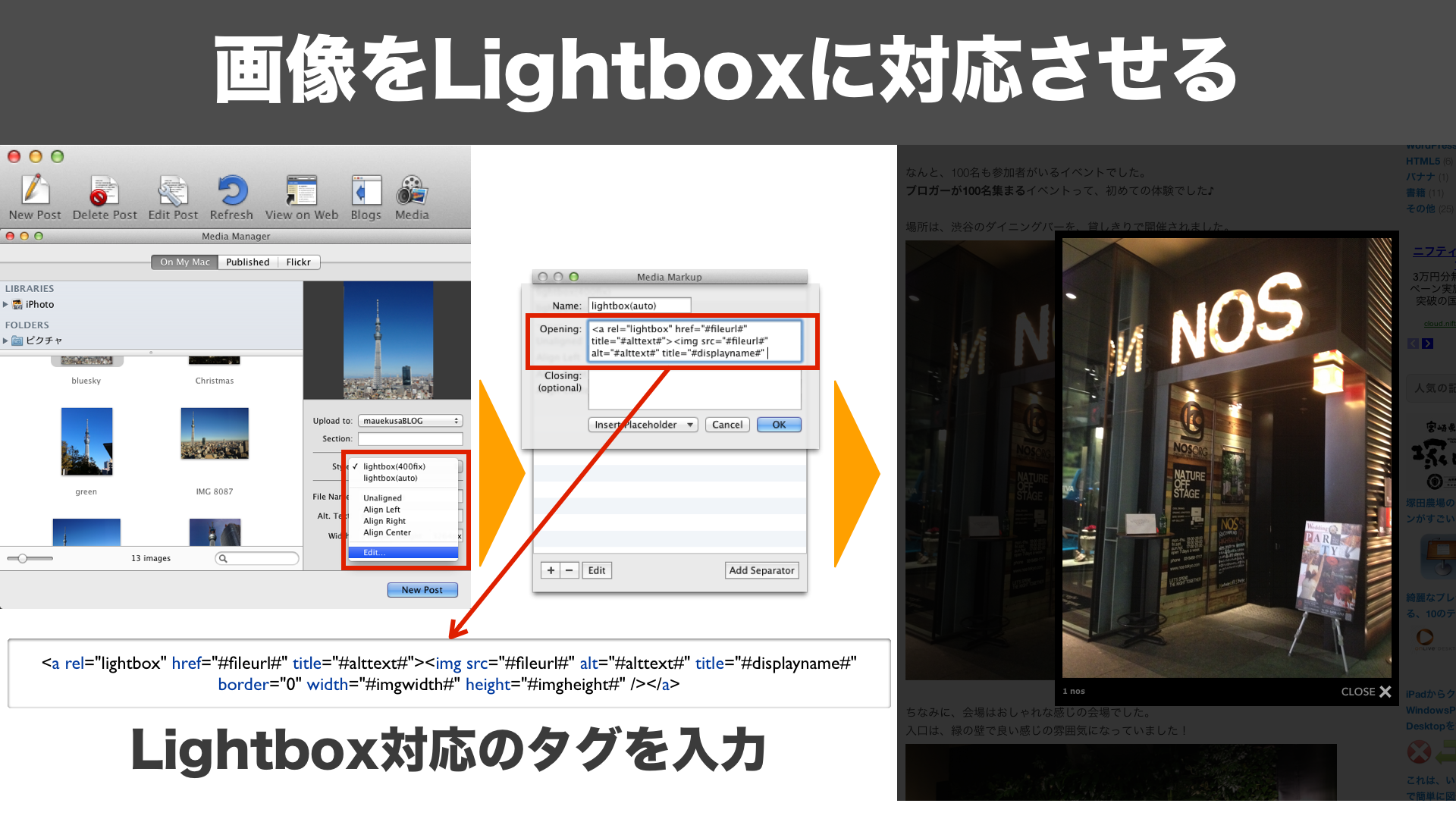
画像を挿入する際に、タグがカスタマイズ出来るので
Lightboxにも対応させられます!
今まで、面倒で放置していたのが、MarsEditを使って復活です。
Mediaボタンを押して、MediaManagerを起動して
画像を選択後、Style:のリストからEditを選択すると
画像挿入時のタグを、自分で設定することが出来ます。
MarsEditは画像の大きさを指定すると、自動でリサイズしてくれるので
大きさを変更しないで画像サイズを指定する、2種類を設定しました。
1.画像の表示する横幅を400px固定にして、
LightBoxでフルサイズの画像を表示するタグ
lightbox(400fix)
<a rel="lightbox" href="#fileurl#" title="#alttext#"><img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="400" height="auto" /></a>2.画像の横幅が400px以下の時に使うタグ
lightbox(auto)
<a rel="lightbox" href="#fileurl#" title="#alttext#"><img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="#imgwidth#" height="#imgheight#" /></a>これで、簡単にLightboxを対応させて画像が表示出来ます。
MarsEditは、有料アプリなのですが、
金額相応の価値があると思います。
30日間は、使用できるので、是非試しに使ってみて下さい!

参考サイト
参考(幅指定の自動リサイズ)http://iphone-lab.net/archives/142682
参考(プレビューに自分のサイトデザインを反映)
http://crossmodelife.com/2012/01/12/987/
MarsEdit 公式
http://www.red-sweater.com/marsedit/

カテゴリ: ソーシャルネットワーキング
価格: ¥3,450
まとめスライド
参考書籍
BLOGのアクセス解析してみました!36%がモバイルから、58%はiPhoneからのアクセス

先日書いた「綺麗なプレゼン用スライドを作る、10のテクニックが」1万PVを超えたので
アクセス解析をしてみました〜
今回は、1日目にはFacebookのシェアで
1日〜2日目でTweetによる拡散
2日〜3日目のはてぶのバズりで、PV数がめちゃくちゃ上がりました。
はてブは、人気ランキングに入ったみたいなので、
それで一気に流入したみたいです。
ソーシャルボタンは、素晴らしいですね♪
ちなみに、BLOG更新のタイミングで、TwitterとFacebookにリンクを投稿しただけで
あとは、勝手に増えていった感じです。
期間:2012年1月5日〜9日
綺麗なプレゼン用スライドを作る、10のテクニック 17,066 PV
Like 185
Tweet 642
Google+ 20
はてブ 1,353
合計 2,200
ちなみに、今まで一番多かったPV数の記事は
塚田農場の記事です。浴衣の写真が、好評だったみたいでww
twitterでRTが沢山されて、facebookからも、沢山いいね!をもらいました。
参考:いままでの最高PV記事
塚田農場のゲーミフィケーションがすごい!4つのポイント 5,634 PV
Like 335
Tweet 144
Google+ 8
はてブ 72
合計 559
塚田農場は、TVで放送もあり、Google検索からの誘導もかなりあります。
塚田農場でGoogle検索すると、公式サイトの次の順位(4位)で表示されます^^
Wordpressは、SEOプラグインもあるので、順位も上がりやすいのかなと思います。
せっかくなので、1週間分のログでアクセス解析した他の結果も、まとめておきます。
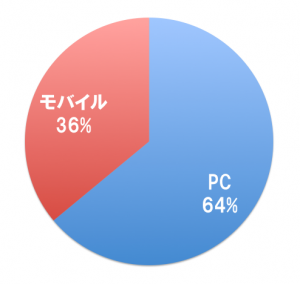
モバイルとPCの割合は
PC 64%
モバイル 36%

モバイルからのアクセスが3割以上もあります。
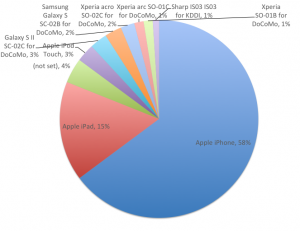
また、モバイルの端末別を見てみると
Apple iPhone 58%
Apple iPad 15%
(not set) 4%
Apple iPod Touch 3%
Galaxy S II SC-02C for DoCoMo 3%
Samsung Galaxy S SC-02B for DoCoMo 2%
Xperia acro SO-02C for DoCoMo 2%
Xperia arc SO-01C for DoCoMo 1%
Xperia SO-01B for DoCoMo 1%
IS03 for KDDI 1%

iPhoneが6割弱になっています。
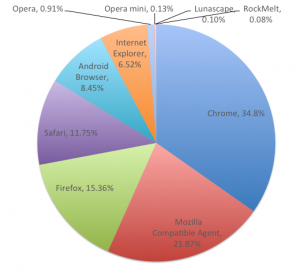
ブラウザ別は
Chrome 34.75%
Mozilla Compatible Agent 21.87%
Firefox 15.36%
Safari 11.75%
Android Browser 8.45%
Internet Explorer 6.52%
Opera 0.91%
Opera mini 0.13%
Lunascape 0.10%
RockMelt 0.08%

Chromeが1番で3割ちょっと、久々にLunascapeの文字を見ました^^
国別アクセスは
Japan 97.5%
United States 1.1%
(not set) 0.2%
South Korea 0.1%
Australia 0.1%
Singapore 0.1%
China 0.1%
Taiwan 0.1%
Switzerland 0.1%
United Kingdom 0.1%
ほとんど日本なんですが、日本以外にも意外とアクセスがあります。
ビックリです。日本語で読んでるのかな?
で、最後に参照元(リファラ調べ)ですが
(direct)が、全体の36%
これは、twitterなどのクライアントからリンクで来ると
含まれたりするので、高くなるのかな…。
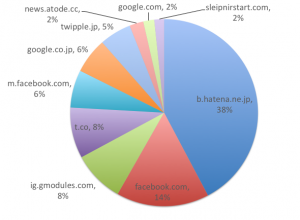
(direct)を除いたサイトで集計し直すと
b.hatena.ne.jp 38%
facebook.com 14%
ig.gmodules.com 8%
t.co 8%
m.facebook.com 6%
google.co.jp 6%
twipple.jp 5%
news.atode.cc 2%
google.com 2%
sleipnirstart.com 2%

はてブがバズっただけあって、4割弱になりました。
普段のアクセス元は、ほとんどFacebbokとTwitter何ですけどね〜
ということで、今回はBLOGのアクセス解析結果でした。
今回のアクセス解析は、GoogleAnalyticsの解析結果を利用しました。
Wordpressは、プラグインを入れるだけで解析タグが
入れられるので便利です!
WordPress3.3の画像アップが、めちゃ便利♪5つの新機能まとめ

Wordpress3.3 Sonny がリリースされました。
早速更新してみたので、その手順と
新機能についてまとめておきます。
Wordpressを更新する前に
まずは、Wordpressのバックアップを取ります。
WordPressのバックアップ
1)DBのバックアップMySQLの管理画面から、SQLファイルでエクスポートしておきます。

2)Wordpressのバックアップ
FTPで接続して、Wordpressのディレクトリごと
ダウンロードしておきます。

これで、バックアップはバッチリ。
あまりバックアップもしてないので、Wordpress更新のタイミングで
バックアップしておくのもいいのかも。
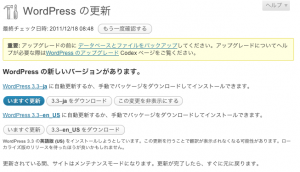
WordPress 3.3へ更新
Wordpress 3.3 の更新は、めちゃくちゃ簡単です。ダッシュボードを表示して、更新アナウンスの
「更新してください」をクリックすると
更新ページが表示されます。

「今すぐ更新」をクリックするだけで
あとは自動で更新されます。

いままでは、プログラムのダウンロードをして
FTPで、アップしてって作業がなくなって
ワンクリックで、アップデート出来るWordpressはすごい!
便利な新機能もあるので、是非アップデートしてみて下さい。
新機能もまとめておきます。
WordPress 3.3 新機能
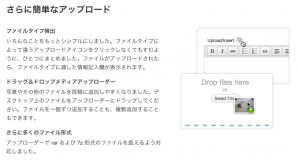
1.簡単アップロード
画像のアップロードが、ドラッグ&ドロップで出来るようになりました。
今までは、1つずつ指定してアップロードしていたのが
標準で、複数ファイルのアップロード、しかも
ドラッグ&ドロップであげられるので、すげぇ〜便利です!

これだけでも、Wordpress3.3にあげるだけの
価値ありです!一度使うと戻れません^^
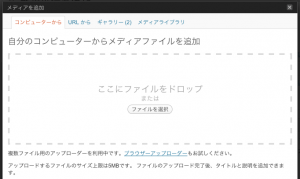
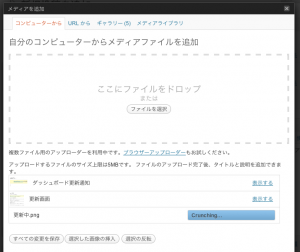
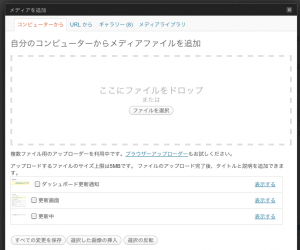
Wordpress 3.3に、アップデートすると
メディア アップロード画面がこんな感じに変わります。
ドラッグ&ドロップでファイルを指定します。

複数のファイルも、一度に指定できて便利

チェックボックスを付ければ
記事に、複数写真が挿入できます。

これだけで良いので、今後のWordpressで書いている
BLOGは、写真が増えてきそうな予感がします^^
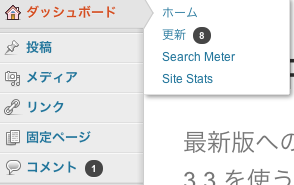
2.ダッシュボード
ダッシュボードのUIも変更されました。
サブメニューが横に現れるようになって
デザインがすっきりしました。

こんな感じでメニューも表示されます。

3,通知バルーン
ヘッダ部分にも簡易メニューが表示されて
分かりやすくなりました。

また、バルーン型の通知も表示されて
分かりやすい説明が出るようになりました。

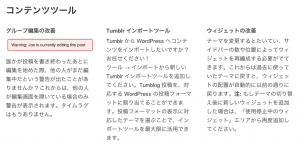
4.コンテンツツール
共同編集を行っている場合に、
他の人がまだ編集中だと、通知が出るようになったそうです。
共同編集も、分かりやすく管理できますね〜

また、Tumblrからも簡単にインポートできるそうです。
Tumblrは使ってないので、どこまで便利になったのかは不明です^^
ウィジェットも、テーマ切り替えで消えたりとかなくなって
保存されるようになったそうです。
テーマの変更とかも、気軽にできるようになるかな…
5.パフォーマンス改善
UIだけじゃなくて、裏側の改善もされているそうです。
日付情報を消したりしても、パフォーマンスが低下しないようになったり
jQueryのVersionも、最新の1.7.1を使っているそうなので
パフォーマンス改善もされていそうです。

Wordpress 3.3 の新機能紹介動画もあるので
参考にしてみて下さい。ただし英語です^^
Wikiにも新機能の事が書いてあります。
参考まで〜
wordpress 3.3 wiki
http://wpdocs.sourceforge.jp/Version_3.3
今回は、Wordpress3.3の新機能についてまとめてみました。
Wordpress3.3にすると、写真アップが劇的に楽になるので
是非使ってみて下さい!!
WordPressの写真一括アップが出来るプラグインを設定してみました。

最近写真を複数投稿することが多くなって、
そのたびに、1枚ずつアップしていたんですが
結構面倒になってきたので、便利なplug-inを探してみました。
写真を一括アップできるプラグインがありました!
Faster Image Insert
http://wordpress.org/extend/pl……ge-insert/
このプラグインを設定すると、一括で写真をアップされて
記事に一括で写真が追加されます。
やり方は、最初にプラグインをWordpressに入れて、有効化します。
有効化されると、投稿画面にプラグインが表示されるようになります。

Flashアップローダーを利用すると、ファイルが複数選択出来るようになるので
ブラウザアップローダーを使っている人は、
Flashアップローダーのリンクを押して下さい。
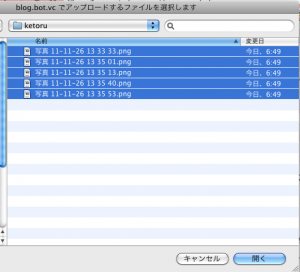
ファイルを選択ボタンを押すと、ファイル選択時に複数ファイルが指定できるので
Shiftかcommandボタンを押して、ファイルを複数選択して開くを押します。

すると、複数の写真がアップロードされて、プラグインの画面に
複数写真が表示されるようになります。

記事に使う、写真のチェックボックスを複数選んで
選択した画像の挿入ボタンを押せば、記事に一括で写真が指定されます。

これで、あとは記事を書いていけば一つずつ
写真をアップしなくてもすむので楽ちんです!
写真がたくさん使われている記事の方が見やすいし
読みやすくなるので、みなさんもWordpressを利用されている方は
是非、プラグインを入れて試してみて下さい!
WebページにOGPを設定して、「いいね!」の効果をアップする方法

最近、OGPって聞いたことありませんか? ないかなぁ〜。
では、「いいね!」ボタンは、どうでしょうか?
さすがに、見てるし聞いてるのではないかなと。
「いいね!」ボタンを設定する際に、必要になってくるのが
OGP(Open Graph protocol)です。
OGPは、リッチ情報(たとえばカテゴリとか、イメージ画像とか)を
定義しておくとソーシャルメディア上に表示してくれるという技術です。
って書くと難しそうに聞こえますが、決まったルールがあるので
それ通りに、Webページに書いておいてもらえると、
ソーシャルメディアに、分かりやすく表示するよって事です^^
たとえば、facebookとかmixiとかに、リンクを投稿すると
ユーザーはWebページを読めば分かるけど、facebookなどの
ソーシャルメディアは、Webページの事を理解できません。
あらかじめ、こんな事が書いてありますよっていうルールを
統一化して書いておきます。
そうするとリンク元からも、こんなページですよって表示されて
リンクを押す前に、分かりやすく表示してくれます。
BLOGとかにはOGPを設定しておくと、記事の中身をチラ見できて
内容が分かりやすくなったり、画像を設定して分かりやすくしたりと
ただのURLのリンクよりも押しやすくなります。
具体的な設定方法は、下記のようなHTMLタグを
head部分に追加します。
作ったbot一覧ページに実際に設定しているタグです。
1 2 3 4 5 6 7 | <meta property="og:title" content="bot.vc -mauekusaのbot一覧-"/> <meta property="og:type" content="website"/> <meta property="og:url" content="http://bot.vc"/> <meta property="og:image" content="http://profile.ak.fbcdn.net/hprofile-ak-ash2/162059_191329184218216_1313551_n.jpg"/> <meta property="og:site_name" content="bot.vc"/> <meta property="fb:admins" content="100001334755695"/> <meta property="og:description" content="mauekusaが作った、twitter botの一覧です。"/> |
og:title Webサイトのタイトルを記述します。
og:type ページのタイプを指定します。websiteはウェブサイト。
他にblogやarticleなどがあります。
http://developers.facebook.com……aph/#types
og:url ページのURLを記述します。
og:image サムネイルに表示される画像URLを記述します。
ぱっと見て目立つので、この画像が重要です。
og:site_name サイトの名前を記述します。
fb:admins 管理者のfacebookのIDを記述します。
https://developers.facebook.co……/explorer/
このページにアクセスするとLoginしているIDが id:に表示されます。
og:description ページの説明文を記述します。
設定すると、こんな感じで表示されるようになります。

詳細は下記のページに詳しく書いてあります。英語です^^
http://developers.facebook.com……opengraph/
OGPが正しく設定されてか確認するには
facebookのDebuggerが便利です。
下記のURLへアクセスして、確認したいURLを入力すれば
設定されているか確認できます。
http://developers.facebook.com……ools/debug
head部分に記述しないと1つも反映されないって事があるので
注意して見て下さい。結構ハマりました^^
実際に、「いいね!」ボタンを付ける場合は
下記のURLで、付けるページのURLを設定して
生成されたHTMLタグを貼り付ければボタンを設置できます。
http://developers.facebook.com……gins/like/
今回説明したOGPの詳しい説明は、このページに書いてあります。
これもまた英語ですが^^
http://ogp.me/
あと、WordpressであればPluginで自動設定されるので
是非設定してみて下さい。「Open Graph Pro」だと
ほとんど設定が必要ないのでプラグインを入れてみて下さい。
http://wordpress.org/extend/plugins/ogp/
OGPは簡単に設定出来るので、自分のWebページには
是非設定してみて下さい。



