
まんが「ソフトバンク」読了しました!!
3月末に出てたの知らなかった…。今更読みました。
年別アーカイブ: 2012年
5/22のオープンが楽しみ!スカイツリーの試験点灯

今日も、スカイツリーは試験点灯をしています。
2種類の試験点灯をしていたので、BLOGにまとめておきたいと思います。
スカイツリーのオープン 5月22日が、近づいてきたので
4月4日以降から、試験点灯が行われています。
過去にも、ライトアップの種類をまとめました。
スカイツリー 4月4日以降から試験的ライトアップ
続きを読む
台場の新名所、ダイバーシティ東京が今日オープン!

お台場に誕生する新名所、「ダイバーシティ東京」が、
今日、4月19日にオープンするそうです。

ダイバーシティ東京と言えば、「ガンダム」の施設が
入ったことで話題になった施設です。
続きを読む
Facebookが、アカウント名とメールアドレスの統一を実施

Facebookが4月12日の発表で、ユーザー名に一貫性を持たせて
タイムラインが表示されるアドレスと、facebook上のメールアドレスを
統一すると発表しました。
Facebook お知らせ
http://newsroom.fb.com/Announc……k-146.aspx
facebookの、タイムライン(TimeLine)のアドレスは
http://facebook.com/[username]
になっていて、
続きを読む
GWに行こう!木更津に三井アウトレットパークがオープン

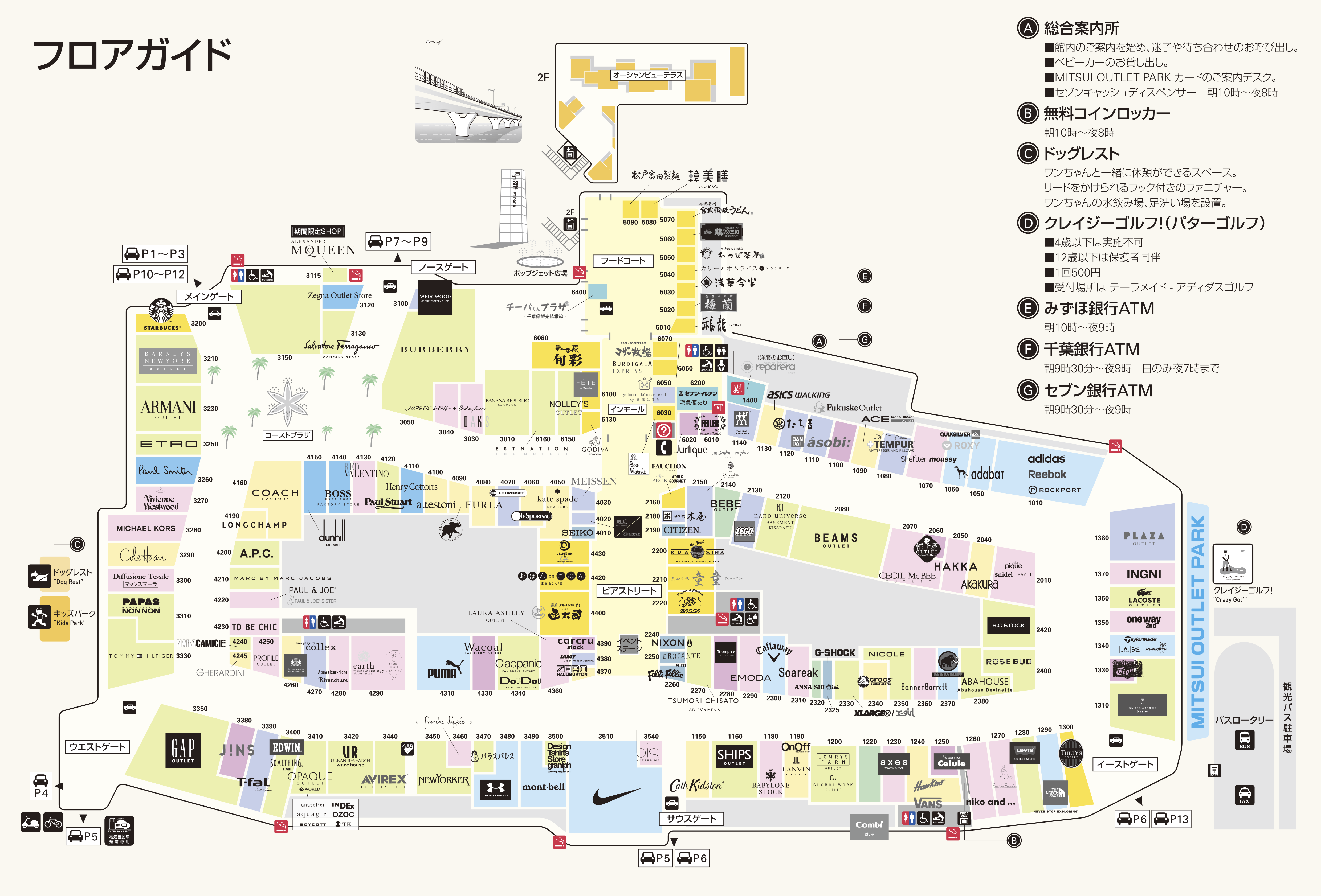
三井アウトレットパークが、千葉県の木更津に4月13日にオープンしました!
木更津は、私の田舎なので、かなり興味あり♪
ということで、一通り調べてみたので、まとめておきたいと思います。
場所は、「千葉県木更津市中島398」で、木更津中島郵便局から
北東300mのところにあるそうです。
車で行くには、袖ヶ浦インターか、木更津金田インターかなと。
三井アウトレットパーク木更津 アクセス
http://www.31op.com/kisarazu/a……index.html
大きな地図で見る
4月13日〜5月6日まで、第1弾オープニングフェアをやっています。
その後も、第2弾が5月7日〜27日まで行われるので、
ゴールデンウィークは、買い物に行くしかない!
東京・神奈川・千葉エリアでは最大級の規模で
全171店舗の巨大モールです。日本初出店が21店舗。
関東地方初出店も46店
常時30〜50%オフなので、めちゃくちゃお買い得です!

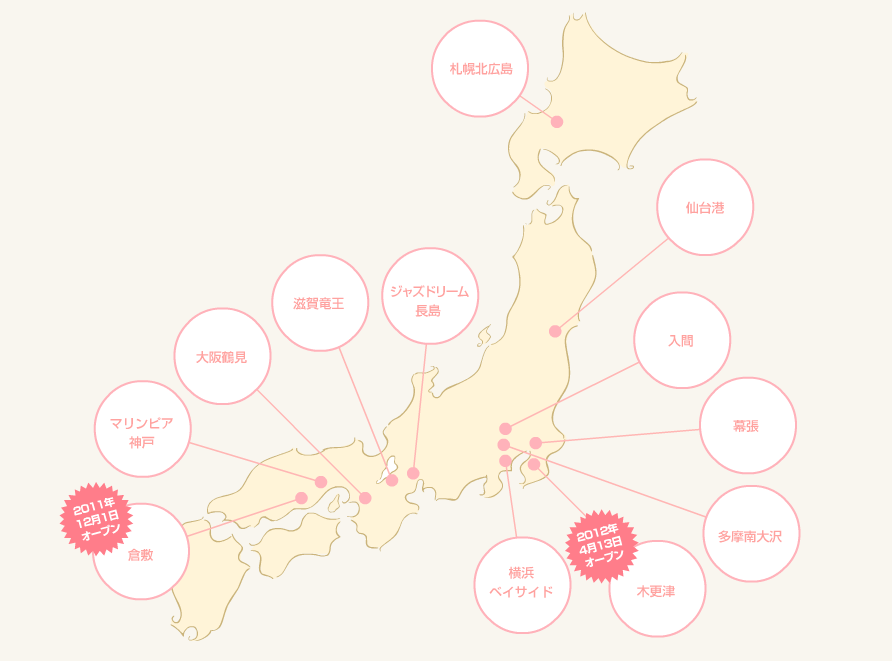
三井アウトレットパークは、全国に12カ所あって
関東近郊だと、入間、幕張、多摩南大沢、横浜、木更津にあります。

三井アウトレットパーク木更津は、フードコートもあります。
木更津近くにある、マザー牧場があるのが注目です!
マザー牧場の絞りたての牛乳でつくった
ソフトクリームは、めちゃくちゃ美味しいのでオススメです。

ぱふぇそふと 房総いちご ¥580
富津岬
天気の良い日は、富津岬もオススメです。三井アウトレットモール 木更津から、車で45分ぐらいのところです。
大きな地図で見る
こんな感じの展望塔があります!

去年の夏に、撮った写真です。
展望塔からの眺めは最高です!

木更津に行った際には、是非どうぞ!
新店食堂
ちなみに、うちの田舎はラーメン屋をやっているので富津岬に寄ったら、是非どうぞ!
火曜日が定休日です^^

ラーメンは、確か400円です。
新店食堂
大きな地図で見る
ゴールデンウィークは、木更津方面が熱そうですね♪
関連リンク
三井アウトレットパーク 木更津http://www.31op.com/kisarazu/index.html
ウォーカープラス 特集
http://sp.walkerplus.com/outle……_kisarazu/
これからのスマホサイトは、jQueryMobileで作成しよう!

最近は、スマートフォン対応のサイトが結構増えてきて
HTML5/CSS3などで作ろうとか、流行ってきています。
みなさんは、「jQueryMobile」って聞いたことありますか?
jQueryMobileは、スマートフォンやタブレット向けのプラットフォームで
簡単にiPhoneアプリのような、インターフェイスがWebで実現できる技術です。
先日リリースをした、スマホ向け安否確認「Mobile Perfect SP」でも
jQueryMobileのフレームワークを活用しています。

http://jquerymobile.com/
簡単なHTMLを記述するだけで、タッチパネル向けの
インターフェイスが作れます!
jQueryMobileのサイトには、分かりやすいドキュメントも
サンプル付きであるので、HTMLがかける知識があれば
すぐに始めることが出来ます。

http://jquerymobile.com/demos/…….1.0-rc.2/
また、jQueryMobileの特徴の一つが
幅広く様々な、スマートフォン端末に対応していて
それぞれの端末にグレードを分けてサポートしています。

http://jquerymobile.com/origin……er-matrix/
このマトリックス表の、Aは高品質で端末に対して
積極的にテストをしています。Bは中品質で
そんなにシェアをもってない端末だけど、対応しているよと。
Cが低品質で、ほとんど対応していません。
jQueryMobileの基本的な使い方は
ヘッダ、フッタ、コンテンツ部分を記述して
それぞれに必要な要素を記載していきます。

こんな感じのHTMLを書けば、スマホ向けの
ページフレームを作成することができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <p>Hello world</p> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
ページサンプル
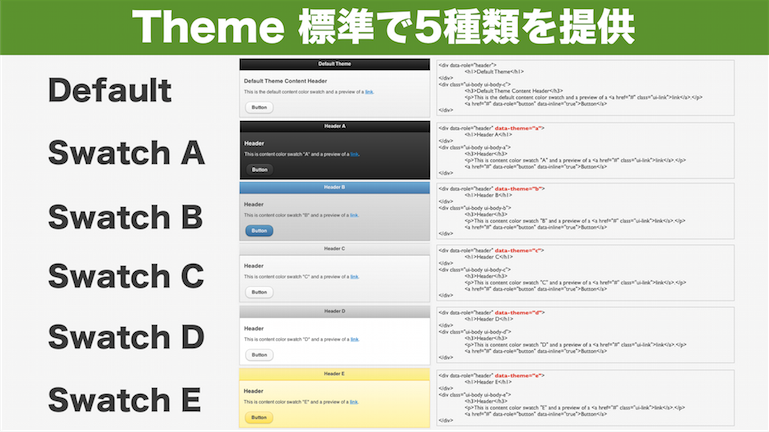
テーマ指定
jQueryMobileは標準で、5種類のテーマを用意しています。
黒、青、グレイ、ライトクレイ、黄色の5種類です。

こんな感じのタグで、テーマを指定します。
1 2 3 4 5 6 7 8 | <div data-role="header" data-theme="a"> <h1>Header A</h1> </div> <div class="ui-body ui-body-a"> <h3>Header</h3> <p>This is content color swatch "A" and a preview of a <a href="#" class="ui-link">link</a>.</p> <a href="#" data-role="button" data-inline="true">Button</a> </div> |
data-theme=”a” で、黒系のテーマが適用されます。
テーマサンプル
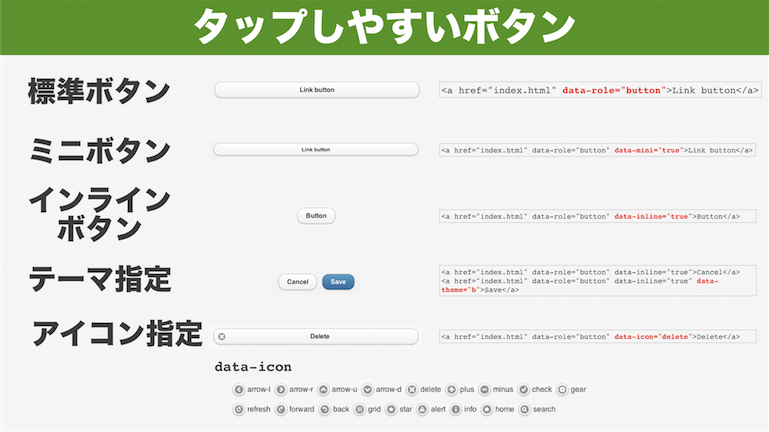
ボタン
タップしやすいボタンを簡単に作成できます。

ボタンの種類も、大きさが標準サイズとミニサイズの2種類
横幅が、ページ全体と文字サイズと2種類
ボタンにもテーマ(色)が指定できて
ボタンには、18種類のアイコンが指定できます。
標準ボタン
<a href="index.html" data-role="button">Link button</a>
ミニボタン
<a href="index.html" data-role="button" data-mini="true">Link button</a>
インラインボタン(文字幅のボタン)
<a href="index.html" data-role="button" data-inline="true">Button</a>
テーマ(色)指定
<a href="index.html" data-role="button" data-inline="true">Cancel</a> <a href="index.html" data-role="button" data-inline="true" data-theme="b">Save</a>
アイコン指定
<a href="index.html" data-role="button" data-icon="delete">Delete</a>
ボタンサンプル
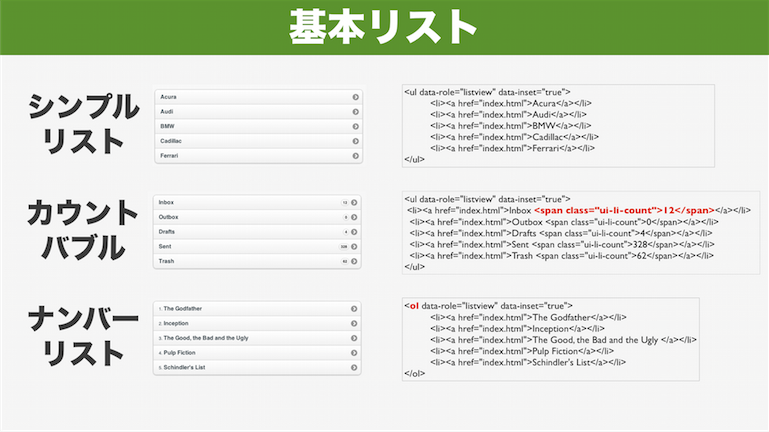
リスト
リストも、綺麗に表示がされます。
リストには沢山の種類が、用意されています。

シンプルなリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Ferrari</a></li> </ul>
カウント付きリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Inbox <span class="ui-li-count">12</span></a></li> <li><a href="index.html">Outbox <span class="ui-li-count">0</span></a></li> <li><a href="index.html">Drafts <span class="ui-li-count">4</span></a></li> <li><a href="index.html">Sent <span class="ui-li-count">328</span></a></li> <li><a href="index.html">Trash <span class="ui-li-count">62</span></a></li> </ul>
行番号付きリスト
<ol data-role="listview" data-inset="true"> <li><a href="index.html">The Godfather</a></li> <li><a href="index.html">Inception</a></li> <li><a href="index.html">The Good, the Bad and the Ugly </a></li> <li><a href="index.html">Pulp Fiction</a></li> <li><a href="index.html">Schindler's List</a></li> </ol>
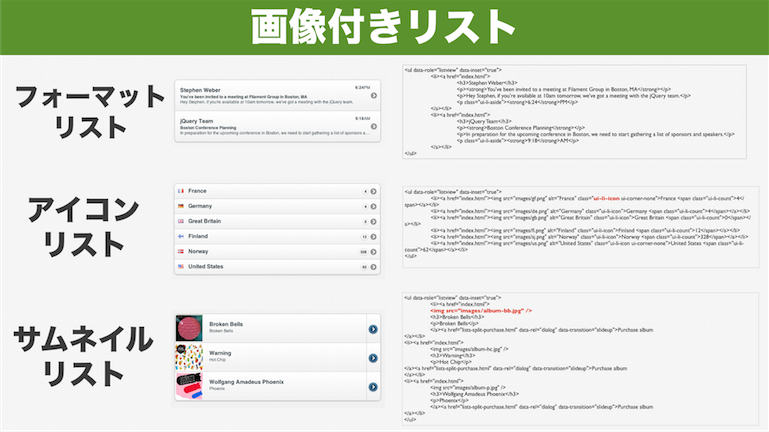
画像付きのリストも、簡単に作れます。

フォーマットリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <h3>Stephen Weber</h3> <p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p> <p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p> <p class="ui-li-aside"><strong>6:24</strong>PM</p> </a></li> <li><a href="index.html"> <h3>jQuery Team</h3> <p><strong>Boston Conference Planning</strong></p> <p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p> <p class="ui-li-aside"><strong>9:18</strong>AM</p> </a></li> </ul>
アイコンリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"><img src="images/gf.png" alt="France" class="ui-li-icon ui-corner-none">France <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li> <li><a href="index.html"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li> <li><a href="index.html"><img src="images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li> <li><a href="index.html"><img src="images/us.png" alt="United States" class="ui-li-icon ui-corner-none">United States <span class="ui-li-count">62</span></a></li> </ul>
サムネイルリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <img src="images/album-bb.jpg" /> <h3>Broken Bells</h3> <p>Broken Bells</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-hc.jpg" /> <h3>Warning</h3> <p>Hot Chip</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-p.jpg" /> <h3>Wolfgang Amadeus Phoenix</h3> <p>Phoenix</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> </ul>
リストサンプル
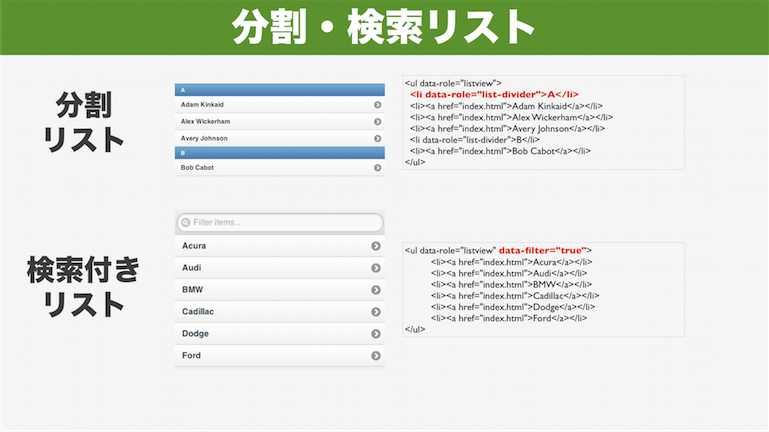
分割・検索付きのリストも作れて
検索付きは、リスト中の文字をフィルタする事が出来ます。

分割リスト(divider)
<ul data-role="listview"> <li data-role="list-divider">A</li> <li><a href="index.html">Adam Kinkaid</a></li> <li><a href="index.html">Alex Wickerham</a></li> <li><a href="index.html">Avery Johnson</a></li> <li data-role="list-divider">B</li> <li><a href="index.html">Bob Cabot</a></li> </ul>
検索付きリスト
<ul data-role="listview" data-filter="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Dodge</a></li> <li><a href="index.html">Ford</a></li> </ul>
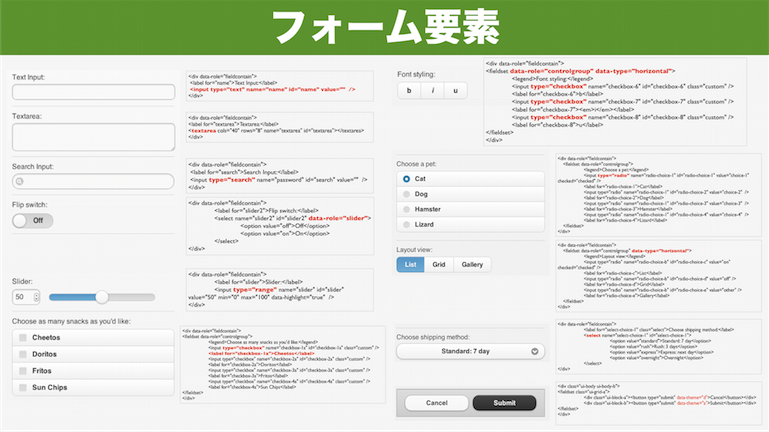
フォーム要素
フォームの要素も様々な物が用意されています。スマホ向けに、見やすくタップしやすくなってます。

テキスト入力
<div data-role="fieldcontain"> <label for="name">Text Input:</label> <input type="text" name="name" id="name" value="" /> </div>
テキストエリア入力
<div data-role="fieldcontain"> <label for="textarea">Textarea:</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </div>
検索入力
<div data-role="fieldcontain"> <label for="search">Search Input:</label> <input type="search" name="password" id="search" value="" /> </div>
フリップスイッチ
<div data-role="fieldcontain"> <label for="slider2">Flip switch:</label> <select name="slider2" id="slider2" data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select> </div>
スライダー
<div data-role="fieldcontain"> <label for="slider">Slider:</label> <input type="range" name="slider" id="slider" value="50" min="0" max="100" data-highlight="true" /> </div>
チェックボックス
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose as many snacks as you'd like:</legend> <input type="checkbox" name="checkbox-1a" id="checkbox-1a" class="custom" /> <label for="checkbox-1a">Cheetos</label> <input type="checkbox" name="checkbox-2a" id="checkbox-2a" class="custom" /> <label for="checkbox-2a">Doritos</label> <input type="checkbox" name="checkbox-3a" id="checkbox-3a" class="custom" /> <label for="checkbox-3a">Fritos</label> <input type="checkbox" name="checkbox-4a" id="checkbox-4a" class="custom" /> <label for="checkbox-4a">Sun Chips</label> </fieldset> </div>
チェックボックス(横並びボタンのみ)
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Font styling:</legend> <input type="checkbox" name="checkbox-6" id="checkbox-6" class="custom" /> <label for="checkbox-6">b</label> <input type="checkbox" name="checkbox-7" id="checkbox-7" class="custom" /> <label for="checkbox-7"><em>i</em></label> <input type="checkbox" name="checkbox-8" id="checkbox-8" class="custom" /> <label for="checkbox-8">u</label> </fieldset> </div>
ラジオボタン
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose a pet:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked="checked" /> <label for="radio-choice-1">Cat</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">Dog</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">Hamster</label> <input type="radio" name="radio-choice-1" id="radio-choice-4" value="choice-4" /> <label for="radio-choice-4">Lizard</label> </fieldset> </div>
レイアウトビュー
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Layout view:</legend> <input type="radio" name="radio-choice-b" id="radio-choice-c" value="on" checked="checked" /> <label for="radio-choice-c">List</label> <input type="radio" name="radio-choice-b" id="radio-choice-d" value="off" /> <label for="radio-choice-d">Grid</label> <input type="radio" name="radio-choice-b" id="radio-choice-e" value="other" /> <label for="radio-choice-e">Gallery</label> </fieldset> </div>
ドロップダウンリスト
<div data-role="fieldcontain"> <label for="select-choice-1" class="select">Choose shipping method:</label> <select name="select-choice-1" id="select-choice-1"> <option value="standard">Standard: 7 day</option> <option value="rush">Rush: 3 days</option> <option value="express">Express: next day</option> <option value="overnight">Overnight</option> </select> </div>
ボタン(色指定)
<div class="ui-body ui-body-b"> <fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="a">Submit</button></div> </fieldset> </div>
フォーム要素サンプル
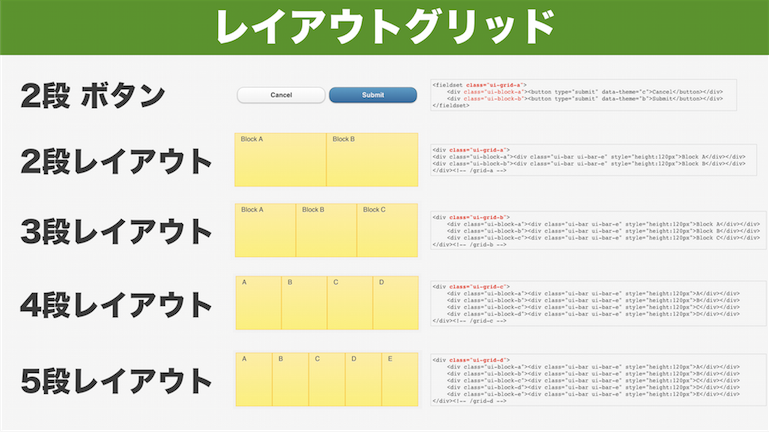
レイアウト(段組)
レイアウト用のグリッドも用意されています。たとえば、ボタンを綺麗に配置したいとか
文字を2段組で、表示させたいとかに使用します。

2段ボタン
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>
2段レイアウト
<div class="ui-grid-a"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">Block A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">Block B</div></div> </div><!-- /grid-a -->
5段レイアウト
<div class="ui-grid-d"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:120px">C</div></div> <div class="ui-block-d"><div class="ui-bar ui-bar-e" style="height:120px">D</div></div> <div class="ui-block-e"><div class="ui-bar ui-bar-e" style="height:120px">E</div></div> </div><!-- /grid-d -->
段組レイアウトサンプル
フォームレイアウトのコツ
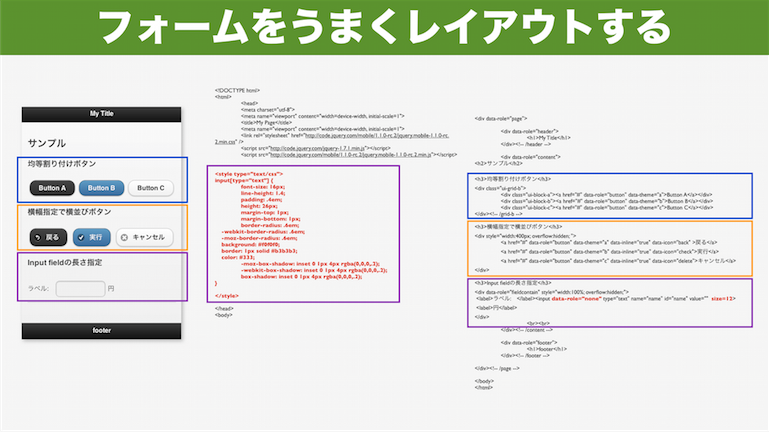
フォームをうまくレイアウトすると綺麗に表示がされます。

テキスト入力は長さが指定できないので
data-role=”none”で、自動でスタイルを指定させなければ
sizeが、指定することが出来ます。
CSSで他のテキスト入力と同じスタイルにすれば、見た目も変わらなくなります。
HTMLサンプル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> <style type="text/css"> input[type="text"] { font-size: 16px; line-height: 1.4; padding: .4em; height: 26px; margin-top: 1px; margin-bottom: 1px; border-radius: .6em; -webkit-border-radius: .6em; -moz-border-radius: .6em; background: #f0f0f0; border: 1px solid #b3b3b3; color: #333; -moz-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); box-shadow: inset 0 1px 4px rgba(0,0,0,.2); } </style> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <h2>サンプル</h2> <h3>均等割り付けボタン</h3> <div class="ui-grid-b"> <div class="ui-block-a"><a href="#" data-role="button" data-theme="a">Button A</a></div> <div class="ui-block-b"><a href="#" data-role="button" data-theme="b">Button B</a></div> <div class="ui-block-c"><a href="#" data-role="button" data-theme="c">Button C</a></div> </div><!-- /grid-b --> <h3>横幅指定で横並びボタン</h3> <div style="width:400px; overflow:hidden; "> <a href="#" data-role="button" data-theme="a" data-inline="true" data-icon="back" >戻る</a> <a href="#" data-role="button" data-theme="b" data-inline="true" data-icon="check">実行</a> <a href="#" data-role="button" data-theme="c" data-inline="true" data-icon="delete">キャンセル</a> </div> <h3>Input fieldの長さ指定</h3> <div data-role="fieldcontain" style="width:100%; overflow:hidden;"> <label>ラベル: </label><input data-role="none" type="text" name="name" id="name" value="" size=12> <label>円</label> </div> <br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
レイアウトのコツ サンプル
jQueryMobile 参考書籍
jQueryMobileは、2011年11月18日に最終版の1.0がリリースされて
2011年末・2012年から、書籍が沢山出るようになりました。

最近では、Android用のHTML5 / jQueryMobile本も出ました!
HTML5のAPIも、この本では詳しく書いてあるので
参考になります!
今回は、jQueryMobileについて長く、ソース付きでまとめました。
ほとんど、自分用のまとめな気がしますが^^
スマートフォン・タブレットは、アプリ作成が流行ってますが
これからは、Webが主流になると思います。
この機会に、jQueryMobileを活用されてみては、どうでしょうか?
最後に、参考リンク・書籍もまとめておきます。
スライドまとめ
リンク
jQueryMobile公式http://jquerymobile.com/
jQueryMobileドキュメント 1.1.0 RC2
http://jquerymobile.com/demos/…….1.0-rc.2/
今回作成したサンプル(スマホ用)
http://blog.bot.vc/jqm/jQueryM……_menu.html
関連書籍
絶品!娘娘ろ〜る(にゃあにゃあろーる)全国銘菓展に行ってきました

日本橋三越本店の7F催事場でやっている
「第66回 全国銘菓展」に、行ってきました!

同級生が毎年出店している、「山中石川屋」の
娘娘万頭(にゃあにゃあまんじゅう)を目的に行ってきました〜
山中石川屋は、石川県の山中温泉にある
和菓子屋さんで年に1回行われる、日本橋三越の全国銘菓展に出展しています。

山中石川屋の展示では、新製品を始め色々な和菓子が売ってました!

今回は、新発売された「娘娘ろ〜る(にゃあにゃあろーる)」も
限定で、販売していました!!

全国銘菓展は、明日(4月9日 月曜)まで、日本橋三越本店の7F催事場で
行っているので、興味のある方は是非行ってみて下さい。
ちなみに、今回購入してきたものは
加賀銘菓の「娘娘万頭(にゃあにゃあ まんじゅう)」

新発売の「娘娘ろ〜る(にゃあにゃあろーる)」

季節限定の「よもぎ羊羹」と「よもぎ葛」

色々、購入してきました〜
娘娘万頭は、ホームページでも通販しているので
興味のある方は是非、試してみて下さい♪
娘娘万頭の山中石川屋
http://www.yamanakaishikawaya.com/
山中石川屋 facebookページ
http://www.facebook.com/pages/……2742859316
第66回 全国銘菓展
http://www.mitsukoshi.co.jp/st……index.html
今日から新年度 営業開始!4月から変わるモノまとめ

今日から4月の営業開始です!
4月から色々変わるモノがあるようなので
まとめてみました〜

まずは、中学校の1年2年の授業に、ダンスが必須になるそうです。
お〜、ダンスって何ダンスなのか気になります^^
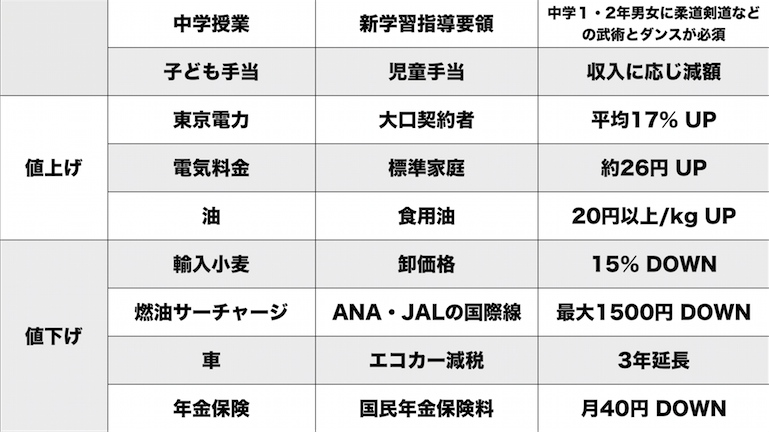
値上げ
値上げで話題になっているのは、大口契約者の電気料金が平均17%値上げだそうです。家庭の電気料金も、約26円が値上げになりました。
ちなみに、食用の油も20円以上/kgであがったそうです。
揚げ物やも、値段あがっちゃうのかな?
値下げ
値下げは、嬉しいお知らせです。輸入小麦が、15%値下げになりました。
こな物食べまくれますねww
あとは、燃油サーチャージも、最大1500円値下げ
車では、エコカー減税が3年間延長されました。
また、国民年金保険料も、月40円が下がります。
今日から新年度営業開始というところも、多いのではないでしょうか?
新しい気持ちで、スタートダッシュです!
文具でワクワクする +PLUSショールームのイベントに参加してきました♪

3/31の土曜日に、親子で+PLUSのショールームイベントに参加してきました!
アカデミアの仲間で企画した、「春休みアカデミア親子社会科見学」です。
新しい文具のプレゼンや、文具を見たり、
工作をしたり盛りだくさんのイベントでした。
企画してくれた、伊藤さん・藤堂さん・みなさん、ありがとう!!
まずは、プラス伊藤さんの、簡単な挨拶から始まり〜

早速、ショールームにある、色々な文具を見学しました!
始めにビックリしたのが、デコレーションが出来るテープ。
「デコラッシュ」です。
修正テープのデコレーション版です。これはすごい。

大人気で売り切れ続出だそうです。ショールームには結構あるので狙い目とか。
種類もこんな感じで、結構あります!

修正ペンの中身を、入れ替えることも出来るそうです。

次に、はさみ。これは普通のはさみじゃなくて
先まで良く切れる角度、30度を常に保つので、
ビニールなんかも、簡単に切れちゃいます!
しかも、はさみは700円ぐらいするのが、3倍切れて300円です☆
「フィットカットカーブ」すごい。
はさみも、知らないうちに進化しているんですね。
あとは、針を使わないホッチキス!にも驚きました。
「ペーパークリンチ」です。

6枚の紙がまとめられるのですが、針を使わないので
エコだし、安全。レストランとかでは、
かなり、重宝されているそうです。
こんな感じに、穴が開いて
その中をペーパーが通って固定されます。
これは、職人技だなぁ。

インタラクティブホワイトボードも、おいてありました。

小学校とかは、最近はインタラクティブボードを使っていそうです。
子供たちは、説明を聞かなくても、すぐに使えてました^^
あとは、収納の引き出しとか、ファイルもありました!

この「リビングポスト」は、ほしいんだよなぁ。
最近は、個人情報とかの問題もあるので
郵送物とかの名前とかを消す、「ローラーケシポン」もありました。

人気商品ですねっ。
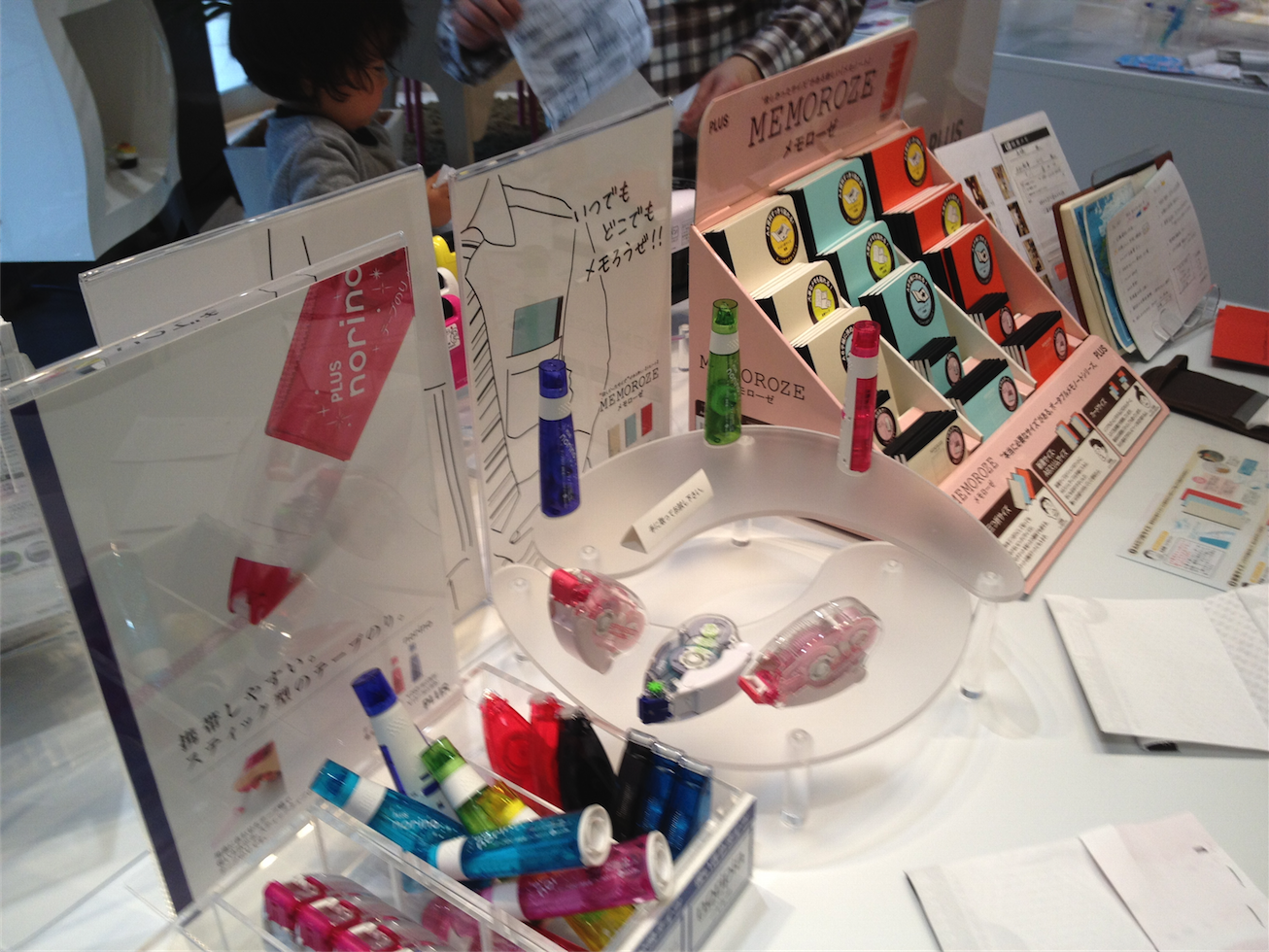
個人的にちょっとほしいのは、「MEMOROZE(メモローゼ)」
↓奥の写真です。

ちょこっと、メモを取るのに小さいサイズは便利。
しかも、方眼タイプがあるんです!
アイデアが浮かんだときに、書いておくのはいいかなと。
iPhoneだと文字で、あとでイメージがわきにくいので
ちょこっと図で書いておくとかは、便利ですね〜
工作タイム!
色々、文具などを見た後は、家族で工作タイム色々な画用紙と、はさみ、クレヨン、のりが配られて
久々に工作をしましたっ。

飛び出す、スカイツリー作っちゃいました^^

文具提案
メインイベントの子供による、文具提案がありました。いやぁ〜。小学生ですがしっかりしている!
30名の前で、みんな堂々とプレゼンをしていました。
しかも、スライドを作ってきてプレゼン。
アカデミアキッズのレベルは、すごいな〜
うちも、keynote教えてみようかなw
あっという間の、2時間でした。
おみやげに、子供一人一人に文具セットを、もらっちゃいました。
春休み、良い思い出が、出来ました。
みなさんも、赤坂見附に行った際には
+PLUSショールームで、文具を見てみてはどうでしょうか?
面白い文具に、出会えますよっ。
+PLUSショールーム
http://kagu.plus.co.jp/shopinfo/info.asp
大きな地図で見る
文具まとめ
スカイツリー 4月4日以降から試験的ライトアップ

スカイツリーも、5月22日のオープンに向けて
テストのためのライトアップが多くなってきます。
3月26日にも、ライトアップを試験的に行ったそうです。

http://www.yomiuri.co.jp/e-jap……T00066.htm
過去にもライトアップは数回実施されていて
3月10日〜11日にも、追悼のライトアップがされました。
スカイツリーテスト点灯(過去記事)
http://blog.bot.vc/2012/03/sky……e_lightup/
4月4日以降は、隅田川をイメージした水色や、
「江戸紫」を基調にした「雅」のライトアップもあるようです。
今までは、白を基調にした「粋」が多かった気がします。
ライトアップは2種類が、基本にしています。
白っぽい「粋」

江戸紫の「雅」

粋と雅が、1日おきに交代でライトアップされます。
テスト点灯は、4月20日までは、「江戸紫」の試験点灯が
部分的に見えて、4月16日〜20日の1日だけは
塔本体のすべてのLEDが点灯する予定だそうです。
まだ、テストで全てのLEDが付いたことがないと思うので
いまから、楽しみです!
東京スカイツリー ライティングデザイン
http://www.tokyo-skytree.jp/ar……hting.html
















