この記事の所要時間: 約 3分19秒

本日、大手企業の現役デザイナー/専門家による『webデザイン講座』に
14時から1セッションもらって、講師をさせてもらうことになりました〜
http://www.facebook.com/events……031921062/
私のパートは、スマホ/タブレットデザインの話で
jQueryMobileを使っている、自社開発の事例も含めて
基本的なUIの話から、構築のコツまでお話ししようと思っています。
セミナースライドも、70枚ぐらい作ったので
昨日、1枚Facebookにシェアしたら、めちゃくちゃ反響があったので
ブログにも、載せておこうかなと思います。
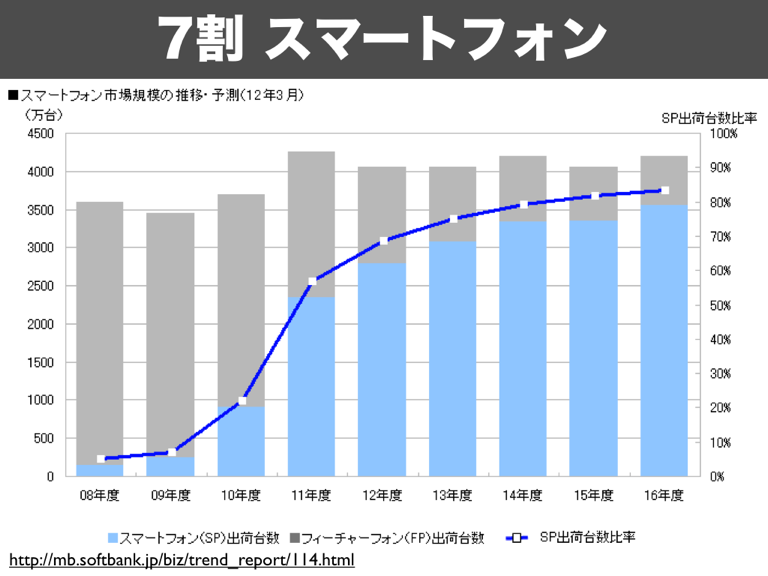
スマートフォンの市場規模は、右肩上がりで伸びています。
出荷の7割が、スマートフォンになっています。

「スマートフォン市場規模の推移・予測(12年3月)」 株式会社MM総研
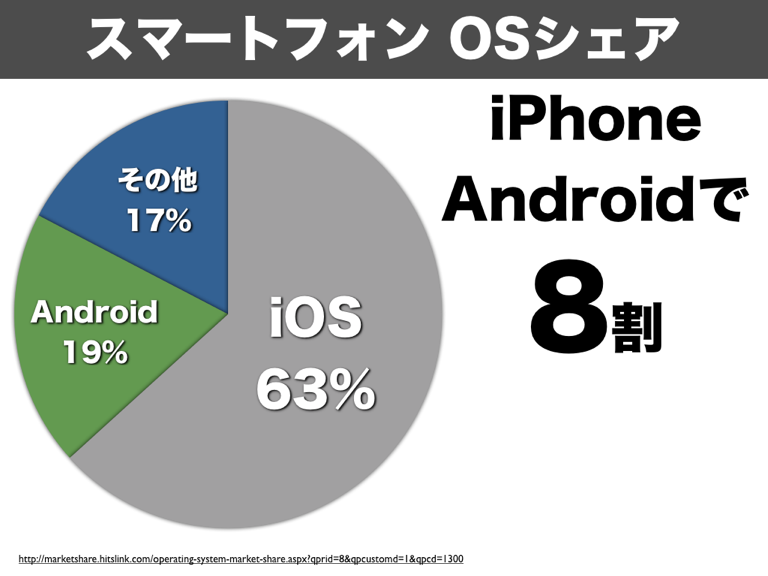
iOSと、Androidを合わせても
2012年5月のマーケットシェアは、8割になってます。

Mobile/Tablet Operating System Market Share
iPhoneは、端末の種類がそんなにないのでいいのですが
Androidは、沢山の解像度の種類が出ています。
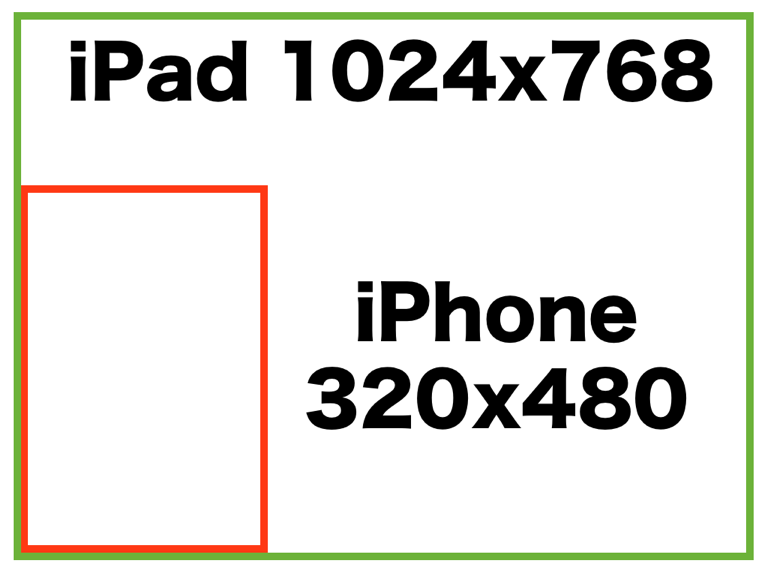
safariで見たときの、iPhone / iPad の解像度は
iPadがXGAで、1024x768px
iPhoneがHVGAで、320x480pxです。

最近では、第3世代の新しいiPadと、iPhone4は
Retinaディスプレイになって、解像度が、それぞれ2倍になりました。
アプリ開発の時には、高解像度を意識する必要があります。
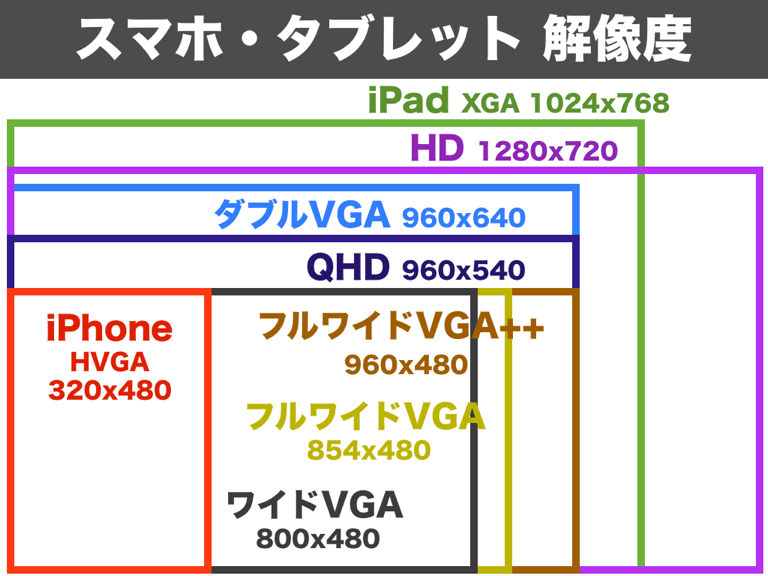
で、Androidも含めると、沢山の解像度の種類が出てきます^^

iPad XGA 1024 x 768 px
iPhone HVGA 320 x 480 px
HD 1280 x 720 px
ダブルVGA 960 x 640 px
QHD 960 x 540 px
フルワイドVGA++ 960 x 480 px
フルワイドVGA 854 x 480 px
ワイドVGA 800 x 480 px
Androidも8種類の、解像度がありました^^
こんなにある解像度を、個別で対応していくのは
かなり大変な作業です。

レスポンシブ・ウェブ・デザイン大事ですね。
ブログには、スマホ・タブレットの解像度の話を、まとめました。
今日のセミナーでは、他のコツなども沢山話そうと思っています。
セミナーの話はブログにも、後日まとめておきたいと思ってます。
今日のセミナー、とても楽しみです☆











[...] 投稿ナビゲーション ← 前へ [...]