
最近は、スマートフォン対応のサイトが結構増えてきて
HTML5/CSS3などで作ろうとか、流行ってきています。
みなさんは、「jQueryMobile」って聞いたことありますか?
jQueryMobileは、スマートフォンやタブレット向けのプラットフォームで
簡単にiPhoneアプリのような、インターフェイスがWebで実現できる技術です。
先日リリースをした、スマホ向け安否確認「Mobile Perfect SP」でも
jQueryMobileのフレームワークを活用しています。

http://jquerymobile.com/
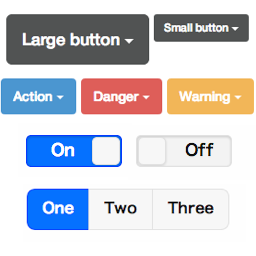
簡単なHTMLを記述するだけで、タッチパネル向けの
インターフェイスが作れます!
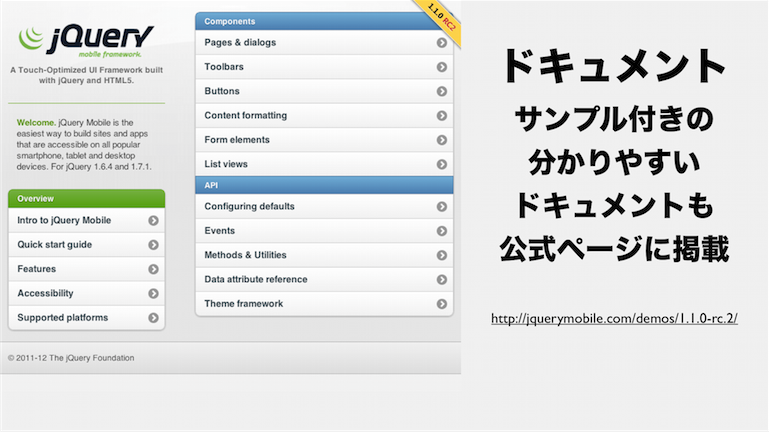
jQueryMobileのサイトには、分かりやすいドキュメントも
サンプル付きであるので、HTMLがかける知識があれば
すぐに始めることが出来ます。

http://jquerymobile.com/demos/…….1.0-rc.2/
また、jQueryMobileの特徴の一つが
幅広く様々な、スマートフォン端末に対応していて
それぞれの端末にグレードを分けてサポートしています。

http://jquerymobile.com/origin……er-matrix/
このマトリックス表の、Aは高品質で端末に対して
積極的にテストをしています。Bは中品質で
そんなにシェアをもってない端末だけど、対応しているよと。
Cが低品質で、ほとんど対応していません。
jQueryMobileの基本的な使い方は
ヘッダ、フッタ、コンテンツ部分を記述して
それぞれに必要な要素を記載していきます。

こんな感じのHTMLを書けば、スマホ向けの
ページフレームを作成することができます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <p>Hello world</p> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> <br><br><br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
ページサンプル
テーマ指定
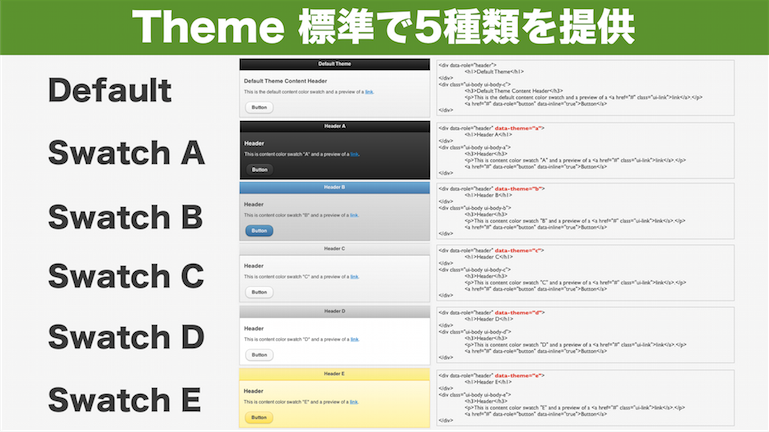
jQueryMobileは標準で、5種類のテーマを用意しています。
黒、青、グレイ、ライトクレイ、黄色の5種類です。

こんな感じのタグで、テーマを指定します。
1 2 3 4 5 6 7 8 | <div data-role="header" data-theme="a"> <h1>Header A</h1> </div> <div class="ui-body ui-body-a"> <h3>Header</h3> <p>This is content color swatch "A" and a preview of a <a href="#" class="ui-link">link</a>.</p> <a href="#" data-role="button" data-inline="true">Button</a> </div> |
data-theme=”a” で、黒系のテーマが適用されます。
テーマサンプル
ボタン
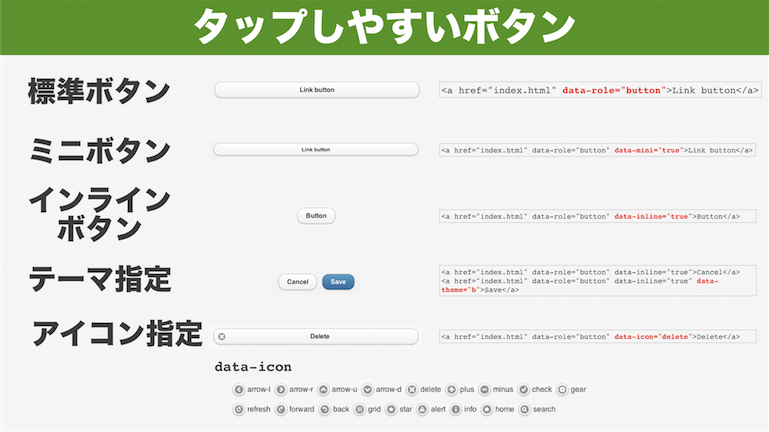
タップしやすいボタンを簡単に作成できます。

ボタンの種類も、大きさが標準サイズとミニサイズの2種類
横幅が、ページ全体と文字サイズと2種類
ボタンにもテーマ(色)が指定できて
ボタンには、18種類のアイコンが指定できます。
標準ボタン
<a href="index.html" data-role="button">Link button</a>
ミニボタン
<a href="index.html" data-role="button" data-mini="true">Link button</a>
インラインボタン(文字幅のボタン)
<a href="index.html" data-role="button" data-inline="true">Button</a>
テーマ(色)指定
<a href="index.html" data-role="button" data-inline="true">Cancel</a> <a href="index.html" data-role="button" data-inline="true" data-theme="b">Save</a>
アイコン指定
<a href="index.html" data-role="button" data-icon="delete">Delete</a>
ボタンサンプル
リスト
リストも、綺麗に表示がされます。
リストには沢山の種類が、用意されています。

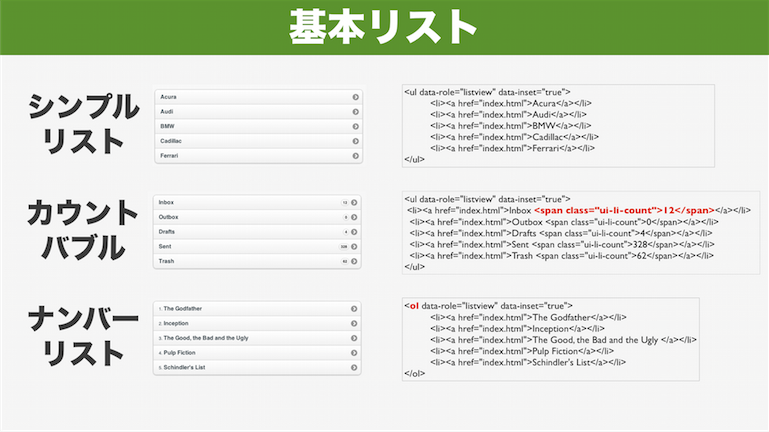
シンプルなリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Ferrari</a></li> </ul>
カウント付きリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html">Inbox <span class="ui-li-count">12</span></a></li> <li><a href="index.html">Outbox <span class="ui-li-count">0</span></a></li> <li><a href="index.html">Drafts <span class="ui-li-count">4</span></a></li> <li><a href="index.html">Sent <span class="ui-li-count">328</span></a></li> <li><a href="index.html">Trash <span class="ui-li-count">62</span></a></li> </ul>
行番号付きリスト
<ol data-role="listview" data-inset="true"> <li><a href="index.html">The Godfather</a></li> <li><a href="index.html">Inception</a></li> <li><a href="index.html">The Good, the Bad and the Ugly </a></li> <li><a href="index.html">Pulp Fiction</a></li> <li><a href="index.html">Schindler's List</a></li> </ol>
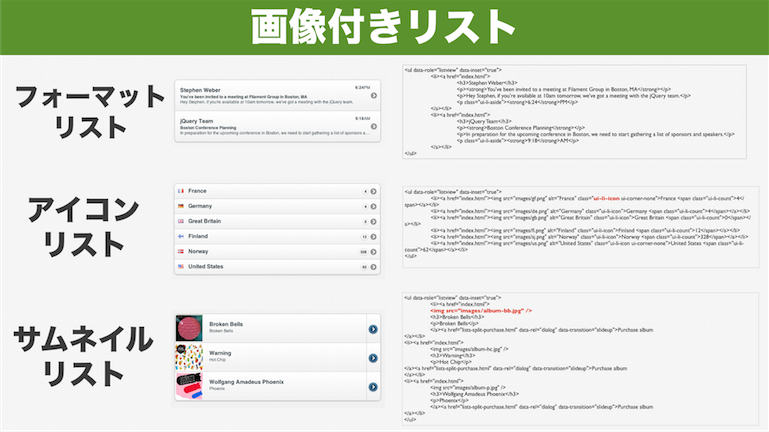
画像付きのリストも、簡単に作れます。

フォーマットリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <h3>Stephen Weber</h3> <p><strong>You've been invited to a meeting at Filament Group in Boston, MA</strong></p> <p>Hey Stephen, if you're available at 10am tomorrow, we've got a meeting with the jQuery team.</p> <p class="ui-li-aside"><strong>6:24</strong>PM</p> </a></li> <li><a href="index.html"> <h3>jQuery Team</h3> <p><strong>Boston Conference Planning</strong></p> <p>In preparation for the upcoming conference in Boston, we need to start gathering a list of sponsors and speakers.</p> <p class="ui-li-aside"><strong>9:18</strong>AM</p> </a></li> </ul>
アイコンリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"><img src="images/gf.png" alt="France" class="ui-li-icon ui-corner-none">France <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany <span class="ui-li-count">4</span></a></li> <li><a href="index.html"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain <span class="ui-li-count">0</span></a></li> <li><a href="index.html"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland <span class="ui-li-count">12</span></a></li> <li><a href="index.html"><img src="images/sj.png" alt="Norway" class="ui-li-icon">Norway <span class="ui-li-count">328</span></a></li> <li><a href="index.html"><img src="images/us.png" alt="United States" class="ui-li-icon ui-corner-none">United States <span class="ui-li-count">62</span></a></li> </ul>
サムネイルリスト
<ul data-role="listview" data-inset="true"> <li><a href="index.html"> <img src="images/album-bb.jpg" /> <h3>Broken Bells</h3> <p>Broken Bells</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-hc.jpg" /> <h3>Warning</h3> <p>Hot Chip</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> <li><a href="index.html"> <img src="images/album-p.jpg" /> <h3>Wolfgang Amadeus Phoenix</h3> <p>Phoenix</p> </a><a href="lists-split-purchase.html" data-rel="dialog" data-transition="slideup">Purchase album </a></li> </ul>
リストサンプル
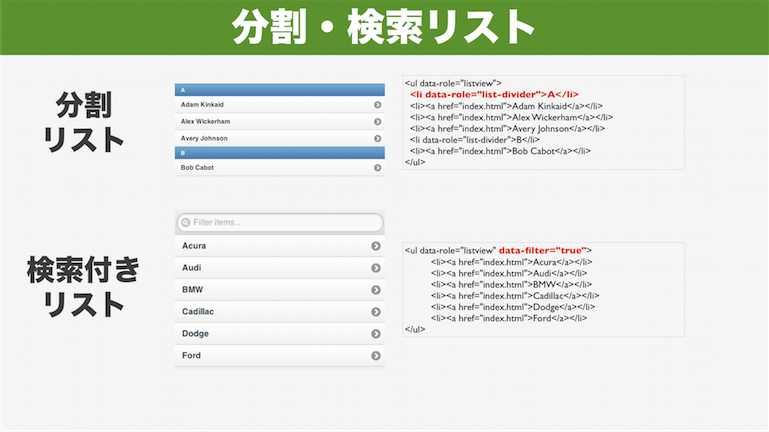
分割・検索付きのリストも作れて
検索付きは、リスト中の文字をフィルタする事が出来ます。

分割リスト(divider)
<ul data-role="listview"> <li data-role="list-divider">A</li> <li><a href="index.html">Adam Kinkaid</a></li> <li><a href="index.html">Alex Wickerham</a></li> <li><a href="index.html">Avery Johnson</a></li> <li data-role="list-divider">B</li> <li><a href="index.html">Bob Cabot</a></li> </ul>
検索付きリスト
<ul data-role="listview" data-filter="true"> <li><a href="index.html">Acura</a></li> <li><a href="index.html">Audi</a></li> <li><a href="index.html">BMW</a></li> <li><a href="index.html">Cadillac</a></li> <li><a href="index.html">Dodge</a></li> <li><a href="index.html">Ford</a></li> </ul>
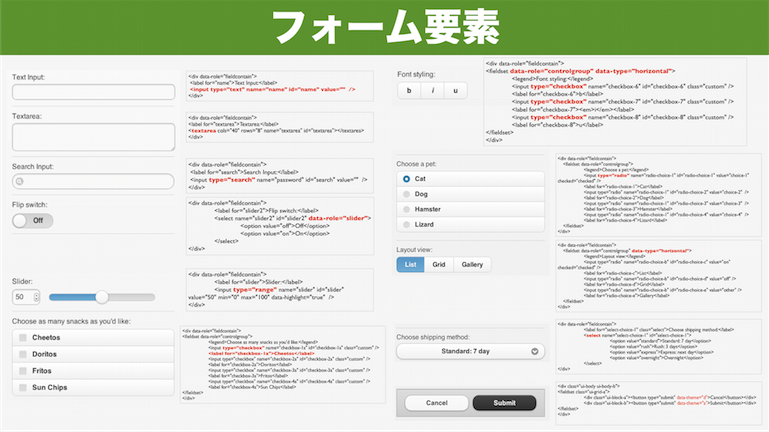
フォーム要素
フォームの要素も様々な物が用意されています。スマホ向けに、見やすくタップしやすくなってます。

テキスト入力
<div data-role="fieldcontain"> <label for="name">Text Input:</label> <input type="text" name="name" id="name" value="" /> </div>
テキストエリア入力
<div data-role="fieldcontain"> <label for="textarea">Textarea:</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </div>
検索入力
<div data-role="fieldcontain"> <label for="search">Search Input:</label> <input type="search" name="password" id="search" value="" /> </div>
フリップスイッチ
<div data-role="fieldcontain"> <label for="slider2">Flip switch:</label> <select name="slider2" id="slider2" data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select> </div>
スライダー
<div data-role="fieldcontain"> <label for="slider">Slider:</label> <input type="range" name="slider" id="slider" value="50" min="0" max="100" data-highlight="true" /> </div>
チェックボックス
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose as many snacks as you'd like:</legend> <input type="checkbox" name="checkbox-1a" id="checkbox-1a" class="custom" /> <label for="checkbox-1a">Cheetos</label> <input type="checkbox" name="checkbox-2a" id="checkbox-2a" class="custom" /> <label for="checkbox-2a">Doritos</label> <input type="checkbox" name="checkbox-3a" id="checkbox-3a" class="custom" /> <label for="checkbox-3a">Fritos</label> <input type="checkbox" name="checkbox-4a" id="checkbox-4a" class="custom" /> <label for="checkbox-4a">Sun Chips</label> </fieldset> </div>
チェックボックス(横並びボタンのみ)
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Font styling:</legend> <input type="checkbox" name="checkbox-6" id="checkbox-6" class="custom" /> <label for="checkbox-6">b</label> <input type="checkbox" name="checkbox-7" id="checkbox-7" class="custom" /> <label for="checkbox-7"><em>i</em></label> <input type="checkbox" name="checkbox-8" id="checkbox-8" class="custom" /> <label for="checkbox-8">u</label> </fieldset> </div>
ラジオボタン
<div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>Choose a pet:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" checked="checked" /> <label for="radio-choice-1">Cat</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">Dog</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">Hamster</label> <input type="radio" name="radio-choice-1" id="radio-choice-4" value="choice-4" /> <label for="radio-choice-4">Lizard</label> </fieldset> </div>
レイアウトビュー
<div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Layout view:</legend> <input type="radio" name="radio-choice-b" id="radio-choice-c" value="on" checked="checked" /> <label for="radio-choice-c">List</label> <input type="radio" name="radio-choice-b" id="radio-choice-d" value="off" /> <label for="radio-choice-d">Grid</label> <input type="radio" name="radio-choice-b" id="radio-choice-e" value="other" /> <label for="radio-choice-e">Gallery</label> </fieldset> </div>
ドロップダウンリスト
<div data-role="fieldcontain"> <label for="select-choice-1" class="select">Choose shipping method:</label> <select name="select-choice-1" id="select-choice-1"> <option value="standard">Standard: 7 day</option> <option value="rush">Rush: 3 days</option> <option value="express">Express: next day</option> <option value="overnight">Overnight</option> </select> </div>
ボタン(色指定)
<div class="ui-body ui-body-b"> <fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="d">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="a">Submit</button></div> </fieldset> </div>
フォーム要素サンプル
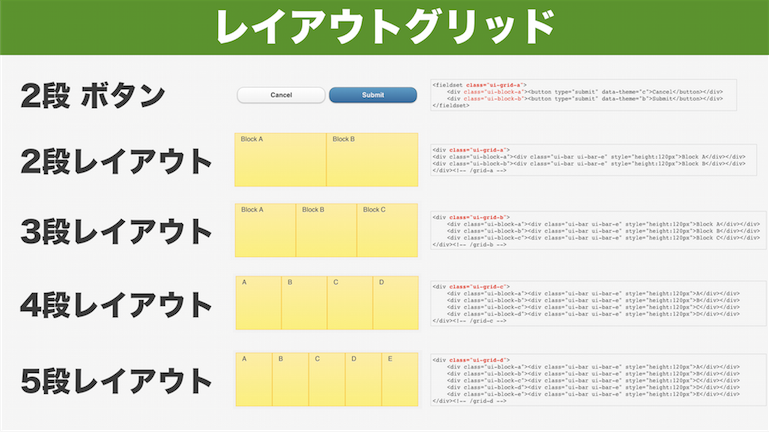
レイアウト(段組)
レイアウト用のグリッドも用意されています。たとえば、ボタンを綺麗に配置したいとか
文字を2段組で、表示させたいとかに使用します。

2段ボタン
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>
2段レイアウト
<div class="ui-grid-a"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">Block A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">Block B</div></div> </div><!-- /grid-a -->
5段レイアウト
<div class="ui-grid-d"> <div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:120px">A</div></div> <div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:120px">B</div></div> <div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:120px">C</div></div> <div class="ui-block-d"><div class="ui-bar ui-bar-e" style="height:120px">D</div></div> <div class="ui-block-e"><div class="ui-bar ui-bar-e" style="height:120px">E</div></div> </div><!-- /grid-d -->
段組レイアウトサンプル
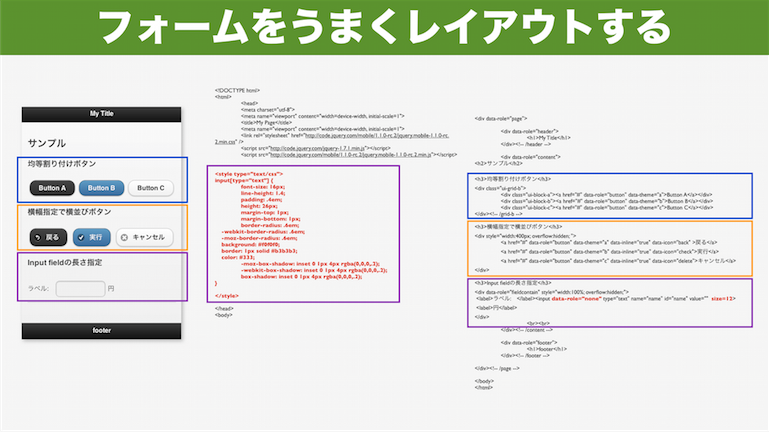
フォームレイアウトのコツ
フォームをうまくレイアウトすると綺麗に表示がされます。

テキスト入力は長さが指定できないので
data-role=”none”で、自動でスタイルを指定させなければ
sizeが、指定することが出来ます。
CSSで他のテキスト入力と同じスタイルにすれば、見た目も変わらなくなります。
HTMLサンプル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.2/jquery.mobile-1.1.0-rc.2.min.js"></script> <style type="text/css"> input[type="text"] { font-size: 16px; line-height: 1.4; padding: .4em; height: 26px; margin-top: 1px; margin-bottom: 1px; border-radius: .6em; -webkit-border-radius: .6em; -moz-border-radius: .6em; background: #f0f0f0; border: 1px solid #b3b3b3; color: #333; -moz-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: inset 0 1px 4px rgba(0,0,0,.2); box-shadow: inset 0 1px 4px rgba(0,0,0,.2); } </style> </head> <body> <div data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <h2>サンプル</h2> <h3>均等割り付けボタン</h3> <div class="ui-grid-b"> <div class="ui-block-a"><a href="#" data-role="button" data-theme="a">Button A</a></div> <div class="ui-block-b"><a href="#" data-role="button" data-theme="b">Button B</a></div> <div class="ui-block-c"><a href="#" data-role="button" data-theme="c">Button C</a></div> </div><!-- /grid-b --> <h3>横幅指定で横並びボタン</h3> <div style="width:400px; overflow:hidden; "> <a href="#" data-role="button" data-theme="a" data-inline="true" data-icon="back" >戻る</a> <a href="#" data-role="button" data-theme="b" data-inline="true" data-icon="check">実行</a> <a href="#" data-role="button" data-theme="c" data-inline="true" data-icon="delete">キャンセル</a> </div> <h3>Input fieldの長さ指定</h3> <div data-role="fieldcontain" style="width:100%; overflow:hidden;"> <label>ラベル: </label><input data-role="none" type="text" name="name" id="name" value="" size=12> <label>円</label> </div> <br><br> </div><!-- /content --> <div data-role="footer"> <h1>footer</h1> </div><!-- /footer --> </div><!-- /page --> </body> </html> |
レイアウトのコツ サンプル
jQueryMobile 参考書籍
jQueryMobileは、2011年11月18日に最終版の1.0がリリースされて
2011年末・2012年から、書籍が沢山出るようになりました。

最近では、Android用のHTML5 / jQueryMobile本も出ました!
HTML5のAPIも、この本では詳しく書いてあるので
参考になります!
今回は、jQueryMobileについて長く、ソース付きでまとめました。
ほとんど、自分用のまとめな気がしますが^^
スマートフォン・タブレットは、アプリ作成が流行ってますが
これからは、Webが主流になると思います。
この機会に、jQueryMobileを活用されてみては、どうでしょうか?
最後に、参考リンク・書籍もまとめておきます。
スライドまとめ
リンク
jQueryMobile公式http://jquerymobile.com/
jQueryMobileドキュメント 1.1.0 RC2
http://jquerymobile.com/demos/…….1.0-rc.2/
今回作成したサンプル(スマホ用)
http://blog.bot.vc/jqm/jQueryM……_menu.html