この記事の所要時間: 約 5分18秒

前回、前々回とHTML5の新機能の話をしました。
前回は、スマートフォンが圏外でもコンテンツが見えるキャッシュマニフェスト
前々回は、HTML5の新要素のについてまとめました。
今回は、WebStorageAPIについてまとめてみます。
WebStorageはデータが保存できるようになります。
いままでは、データを保存するのに、Cookieなどを使用していましたが
Cookieは4kByteしか使えない、使用できる数はドメインごとに300程度
必ずサーバ通信が発生するという制限がありました。
また、Cookieでは有効期限も設定出来ました。
HTML5で新登場したWebStorageの特徴は
・容量が5MByte
・テキストのみ保存可能
・サーバー通信なし
・キー名と値のペアでデータ保存
って感じです。
まあ、Cookiが良いとかWebStorageが良いとかいうんじゃなくて
用途によって新しい方法が増えたって感じです。
WebStorageAPIは、データ保存が異なる2種類があります
・LocalStorage
・SessionStorage
LocalStorageは、データの保存期間が無制限です。
SessionStorageは、Webブラウザを閉じるまでデータが保存されています。
使い方はすごいシンプルで
localStorage.setItem("keys", value);keysのキー名で、valueが保存されます。
データを取得するときは
data = localStorage.getItem("keys");で、keysに保存されたデータを取得することができます。
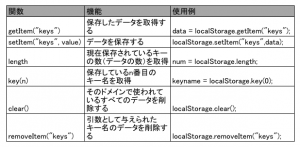
関連する関数一覧を作ってみました。

こんな感じです。
ローカルストレージにデータを保存・取得する
サンプルを作ってみました!
サンプル デモ
サンプル ソース
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE HTML> <head> <meta charset=UTF-8> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" href="hello.css"> <title>localStorage</title> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> $(function() { $('#nameForm').submit(function() { if ($('#data1').val() != '') { localStorage.setItem('data1', $('#data1').val()); } if ($('#data2').val() != '') { localStorage.setItem('data2', $('#data2').val()); } }); }); $(document).ready(function(){ // データ読み込み var data1 = localStorage.getItem('data1'); var data2 = localStorage.getItem('data2'); if(data1 != null || data2 != null){ $('#navigator-online').html("前回データ<br /> data1:"+data1+"<br /> data2:"+data2+"<br />"); } $("#cl").click(function(){ // 全データクリア localStorage.clear(); }); $("#cl1").click(function(){ // data1削除 localStorage.removeItem('data1'); }); $("#cl2").click(function(){ // data2削除 localStorage.removeItem('data2'); }); }); </script> </head> <body> <h1>HTML5 <br />localStorage テスト<br /></h1> <form id="nameForm"> <p id="navigator-online">データを入力して保存を押すとlocalStorageに保存されます。</p> data1:<input type="text" name="data1" id="data1" /><br /> data2:<input type="text" name="data2" id="data2" /> <input type="submit" value="保存" /><br /><br /> <input type="button" id="cl" value="全データクリア" /> <input type="button" id="cl1" value="data1削除" /> <input type="button" id="cl2" value="data2削除" /> </form> </body> |
ちなみに、こんな感じで書いても動くみたい…。
localStorage.setItem('data1', $('#data1').val());
localStorage['data1'] = $('#data1').val();
var data1 = localStorage.getItem('data1');
var data1 = localStorage['data1'];
localStorage.removeItem('data1');
delete localStorage['data1'];localStorageの注意点は、ドメインごとで管理されているので
ホスティングされている共通ドメインのサービスとかで
clear()を使うとドメイン内の全部のデータが消えてしまうので
注意が必要です。ホスティングとかだとremoveItemsで
明示的に消した方がいいです。
ちょっとした保存するデータ。たとえばサービスのオプション設定とかは
DB使わなくても、localStorageで十分かもしれない。
あと、前回の記事で書いたキャッシュマニフェストとlocalStorageの組み合わせで
オフライン(圏外)の時にも表示出来るサイトも作成出来るし
localStorageにXMLやJSONデータを先読みしておけば
プリフェッチ機能として利用でき、サイトを高速に表示しているように出来るし
便利な機能だと思います。
今後は、WebStorageAPIも活用していこうと思います。
過去記事:
HTML5/CSS3の新しい機能
HTML5新機能 キャッシュマニフェスト