ついに、ビジネスプロフェッショナルのためのSNS、 LinkedIn(リンクトイン)が10/20に日本語化されました。
アメリカでは2番目に使われているSNSが、Linkedinです。
日本語化されたんですが、日本語表示にするのに迷ったので、やり方を紹介します。
ついでに、7つの機能特徴も紹介しちゃいます。
LinkedInの使い方が分かるように入門編として参考になればと思います。
LinkedIn日本語表示
facebookとかの設定と違って、言語設定はページの一番下にあります。LinkedInにログインしたら一番下の「Language」をクリックして「日本語」を選択すれば
すぐに日本語表記に変更されます。簡単でしょ。
でも、知らないとSettingsを探したりウロウロしちゃいますww

LinkedInとは
LinkedIn(リンクトイン)は、2003年5月にサービスを開始したビジネスに特化したSNSです。リンクドインじゃなくて、リンクトインと読みます。
2011年10月時点で200カ国、1億2000万人の会員が登録されています。
1秒に2人のペースで増え続けているそうです。
ユーザーは、自分のキャリアを管理して、生産性を高めるためのツールとして
利用します。転職だけに利用するものではないそうです。
法人にとっては、B2Bのマーケティングや、採用などをするために利用します。
Facebookは、プライベートのコミュニケーションの場で、
LinkedInは、ビジネスの場になります。
法人利用の場合、FacebookはB2Cのマーケティングとして利用が多く、
LinkedInの場合は、B2Bのマーケティングに活用するのが多いようです。
また、非営利活動NPOの利用も想定されていて、
75,000の非営利団体が登録・活用しています。
LinkedInの収益源は、プレミアム会員費、広告、採用ソリューションが
各1/3の割合でバランスくなっています。
求人ページは月8000円程度の破格の値段で一枠出せるそうです。
強力な検索ツールや、外部連携ボタン(いいね!ボタンのような
ソーシャルプラグイン)などもあります。
日本語版のiPhoneアプリもリリースされています。
http://itunes.apple.com/jp/app……29040?mt=8

7つの機能特徴
LinkedIn入門編として、簡単に7つの機能特徴についても説明します。LinkedInの使い方が、少しでも理解できればと^^
1.求人の検索(Jobs)
おすすめの仕事が出てきます。自分のプロフィールとのマッチングがされ最適な結果が表示されます。
自分のキャリアを想定して、こんな経験経験がしたいというキーワードなどを入力し、フィルタをかけて職業を探せます。


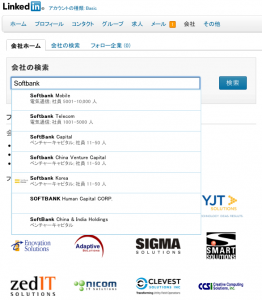
2.会社ページ(Companies)
企業・大学・NPOの検索が出来きます。
会社をフォローすると情報がシグナルに流れてきます。
その会社で働いている人のプロフィールも見ることが出来ます。
あなたのネットワーク(your network)から、
会社に所属している自分の知人を探すことも出来ます。
企業の統計情報で、元社員が、次にどの会社に就職しているかも分かります。

あと、求人情報や製品情報も、企業ページに載せられます。
製品情報は、商品を誰が使っているかなども見え、
ユーザーレビューなども見ることが出来ます。
プロダクトごとに推薦文がつけられる仕組みになっています。
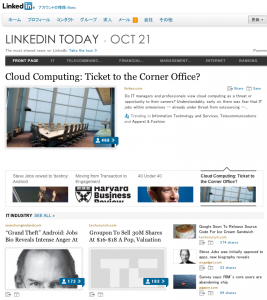
3.ニュース(LinkedInToday)
ニュース機能もあります。自分に最適化されたニュース画面が表示されます。
残念ながら、現時点では日本語には対応していないみたいです^^
ニュースは、自分が欲しいリソース情報を登録(フォロー)しておくと、
業種に合わせた情報が見えるようになります。

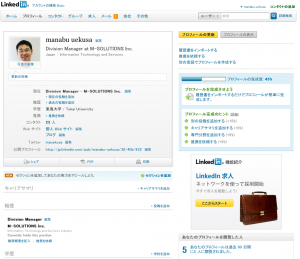
4.プロフィール(Profile)
どうやって検索に引っかかるようにするか、自分をアピール出来るという
観点で登録します。他のユーザーも、かなり詳細にプロフィールは登録しています。
プロフィールを参照されると、誰が見たか、mixiの足跡みたいな機能があります。
プロフィールをチェックした人も一覧で表示が出来て、プロフィール閲覧数(PV数)
検索キーワードのレポートが見えます。

5.シグナル機能(LinkedIn Signal)
ホーム(HOME)を選択すると、Twitterのタイムライン(TL)や、
Facebookのウォール のようなアクティビティが流れます。
(3次コンタクト以内まで見えるそうです)
キーワードによるフィルタをかけることも可能です。
キーワード検索にマッチした結果にフィルターをかけて絞り込むことも出来ます。
人探し機能とや、口コミ調査にも役立ちます。検索キーワードは保存も可能です。
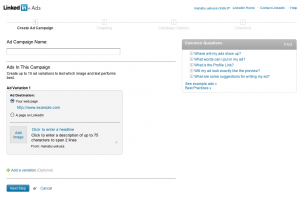
6.広告(Advertise)
ユーザーは、プロフィールを細かく入力しているため
ターゲットを絞った広告を打つことができます。
1億2000万人のビジネスパーソンがターゲットになるため非常に有効です。
今までのターゲティングは性別や年齢・地域などでターゲットしてましたが
LinkedInでは、所属会社などでターゲット出来るのが特徴です。

広告はユーザーの利用画面の右側に表示されます。
7.スマートフォンアプリ
スマートフォンアプリは、HTML5で記述されたアプリです。
iPhone / BlackBerry / Android / Palmの端末プラットフォームに対応しています。

スマートフォンに最適化されたWebインターフェースもあります。
https://touch.www.linkedin.com/
このURLにアクセスすると利用できます。

スマートフォン用のアプリ利用は、youtubeで紹介されています。
まとめ
LinkedInが日本語化されたことで、日本ユーザーも増えると思います。SNSがたくさんあって、どう使っていいか困ってしまうという話も良く聞きます。
まあ、適当に自分にあった使い方をするのが一番イイと思います。
私は、こんな感じで使い分けています。
Twitter : リアルタイムに近いもののやり取り、ノイズっぽいのも気にせずにツイート
facebook : 実際に会ったことのある友人のみを基本的に承認。プライベートなことを多く投稿。写真を多めに投稿。
LinkedIn : ビジネスに関することを投稿。人にコンタクトするのに、誰に紹介してもらえると良いのかなども活用できる。
LinkedInの強みは、多くのキャリア詳細を入力されているので、自分のキャリアによりあった情報がたくさん入ってくるようになります。
また、ビジネス上で人とコンタクトする際の助けになったりすると思います。
facebookと大きく違うのは、この人に到達するには、この人を経由すれば良いと
コンタクトの経路が明確に分かるように、表示されているのが特徴だと思います。
使ってみると色々分かってくると思うので、LinkedInのIDを持っていない人は
是非登録して、チャレンジしてみて下さい。
LinkedIn(リンクトイン)
http://www.linkedin.com/