
前回は、ソーシャルメディア時代になると
情報を取りに行くのではなく、情報からやってくる時代になるという事を
さとなおさんの著書「明日のコミュニケーション」を読んで思ったことを
BLOGにまとめさせてもらいました。
今回も、「明日のコミュニケーション」の中から
リクエストのあった、ソーシャルネットワークについて
BLOGに、まとめてみたいと思います。
ソーシャルネットワークとは、人と人が結びつきで出来た
ネットワーク(経路)の事で、人との繋がりをソーシャルグラフと言ったりします。
ソーシャルネットワークでは、インターネット上に人と人との
結びつきが、”見える化”されます。

ソーシャルネットワークが構築されると、
ソーシャルメディアとして、個人でも多くの人へ情報を発信できるし
もらった情報を有益な情報として共有することも出来るし
もちろん、ソーシャルネットワーク上から有益な情報を
もらうことが出来ます。前回書いた通り、情報からやってくるようになります。
最近は、昔よりもたくさんの情報が出ています。
何百倍、何千倍もの情報や広告が表示され、スルーされています。
100万人に同じ情報を伝えるよりも、興味のある100人に
必要な情報を伝え効率を求めるようになっています。
結局、マスメディア(たとえばTVとか)から多くの興味のない情報を
もらって必要な情報だけ選ぶよりも、ソーシャルメディアから
必要な情報だけ流れてくることが心地よくなってきます。
そのため、最近では企業もソーシャルメディアに
一員として参加して、ユーザーとの繋がりを作り
直接ユーザーと会話することによりエンゲージメント(愛着心、絆)を育てます。
この企業いいなとユーザーとの絆が出来ると、その会社の商品・サービスも
選ばれるし共感がわいて、友達にもお勧めするという事になります。
友達へのオススメの方法も変わってきています。
昔は、リアルなクチコミで広がっていきました。
たとえば、前日のTVの話を学校や会社で話すなどです。

その後、リアルなクチコミに、BLOGメディアなどが登場して
別の経路でも情報が広がるようになってきました。
BLOGにはトラックバックという機能があって
お互いにリンクを張って関連記事を書いて広がって行く
という情報の拡散がありました。ゆっくり数日をかけて情報が広がりました。

最近では、twitterやfacebook、mixiなどのソーシャルメディアが登場して
ハイパークチコミがされるようになりました。

日頃から接している友達の情報に共感すると、リアルタイムで
他の友達に共有されて、それが倍々ゲームで広がって行きます。
しかも、同じ趣味・嗜好をもった友達同士がつながっているので
共感を生む可能性が高く、より早く情報が拡散されていきます。
TVとかは、視聴率1%が100万人と言われていて、TVでCMを出せば
100万人にリーチすることが出来ますが、めちゃめちゃお金がかかります。
ソーシャルメディアで、自分が100人に情報を伝えたとしても、
その先の100人が、その先の100人に伝えたとしたら
100人 x 100人 x 100人 = 100万人
で、個人でも100万人に情報を届ける事が可能になりました。
しかもコストもあまりかけなくて、この仕組みを使うことが出来ます。
発信する情報と、情報を受ける人が、共感を生むかというのがポイントです。
こんな素敵なソーシャルメディアの仕組みを、活用しないなんてもったいない。
情報も簡単にフィルタされてやってくるし、情報を共有するのにも役立つ。
企業もこれからたくさんソーシャルメディアを活用してくると思います。
まあ、あんまり難しいこと考えなくても、楽しんで使っていれば
便利に必要な情報がやってくるということで、人と人との繋がりを大切にして
コミュニケーションのプラットフォーム・ツールとして使えばいいのかなと^^
今回はちょっと長文になりました、また機会があったら
ソーシャルについて書いてみます。
もっと詳しく知りたい人は、さとなおさんの著書「明日のコミュニケーション」を
読んでみてください。オススメです^^
作成者アーカイブ: manabu uekusa
ソーシャルメディアで、情報からやってくる時代に

さとなおさんの「明日のコミュニケーション」を読みました!
ソーシャルメディアに関して分かりやすくまとめてあったので
私も考えたことを、まとめておこうと思います。
いままで情報は、ポータルサイト、ニュースサイト、RSSと
自分から取りに行かないと見えないのが一般的でした。
ただ、たくさんの記事の中から自分の必要な記事を選ぶのに
時間もかかりました。
情報はどんどん多くなり、日々ニュースの本数は増えるのに
自分の読みたいニュースの量はそんなに変わらないので
効率的にはどんどん下がってくる状態でした。
twitterや、facebookが登場して、趣味・嗜好にあった
たくさんの人とつながることによって、ソーシャルフィルタリングが働き
ニュースを自分で選ばなくても、趣味・嗜好にあった友人が
フィルタのお手伝いをしてくれるようになりました。
しかも、流行の記事は多くの知人が情報を流してくれるので
確実にしかも早くキャッチ出来るようになりました。
また、自分もRTやShareなどで、自分の趣味・嗜好にあった
ニュースを共有するようになってきました。
twitterはリアルタイムに近い情報が流れてきます。
流行っていれば流行っているほど、長い時間TL上に情報が存在します。
facebookは、twitterよりもゆっくり情報が流れてきます。
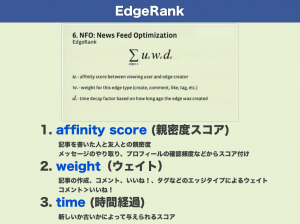
また、facebookはEdgeRankによって自分の趣味・嗜好にあった
投稿に重み付けされているので、twitterよりも良い記事に会う
確率が高くなっています。

OGP(OpenGraphProtocol)に対応したサイトは、
facebookフィード上に、サマリが表示されるので
記事の内容も一瞬で見て判断できるので
より効果的になりました。
余談だけど、twitterクライアントもOGPに対応させて
TL上に記事サマリが見えるようになったら
もっと便利なのかもしれないなぁ。
昔は、「質」より「量」ってのが良くあったけど
「量」より「質」になってきたのかなとも思った。
たくさんの人とつながれば情報はたくさん入ってくるようになるけど
結局、情報に埋もれてしまう。
より自分に会う人とたくさんつながることで
必要な情報がたくさん流れて、情報が埋もれないと思うので
ある程度量は必要なのかもしれないけど、質が大事かなと。
ちょっと長くなったので、続きはまた他の時に書きたいと思います。
さとなおさんの「明日のコミュニケーション」は、ソーシャルメディアに関して
分かりやすく書かれています。
ソーシャルメディアでコミュニケーションデザインを行おうと思っている人に
オススメです!
iOS5アップデート前にやっておく、5つの準備

みなさん、そろそろiOS5にあげられたでしょうか?
iOS5のアップデートしたとき私もハマったので
上げ方については、前回記事を参考にしてもらえればと^^
で、今回は、友人にiOS5に上げたんだけど
メッセージを開くとアドレスを聞かれて困っちゃうと
何人かに聞かれたので、iOS5を上げる前にしておいた方が
便利な事をまとめておきます。
1.MMSアドレスを調べておく
iOS5にアップデートするとメッセージにMMSのアドレス設定が
必須になってきます。MMSアドレスって何?っていうと
@softbank.ne.jpのアドレスです。最近使わないアドレスですけど。
アドレスが分からない場合は、SMS/MMSからメールを送れば
softbank.ne.jpからメールが来るのでアドレスが確認できます。
iOS5に上げてしまうと、マイソフトバンクからしか
確認できなくなるので面倒です^^
確認方法は、Appbankさんの記事を参考にするといいと思います。
2.不要なアプリは削除する
iOS5に上げるときに、アプリがたくさん入っていると時間がかかります。
ほとんどのアプリを削除すると、30分程度でアップデート出来るそうです。
私はガッツリ アプリを入れていたので2時間ぐらいかかりました^^
ということで、不要なアプリや写真・音楽は削除しておくと速くなりますし
iOS5を上げるこの機会に、掃除しておくのがオススメです。
3.バックアップをとる
バックアップは絶対にとるようにしましょう。
iOS5のアップデートが失敗したときは戻れなくなります^^
アップデートの失敗は、結構な確率であるみたいなので
面倒ですが絶対にとっておきましょう。
ちなみに、バックアップをとってないとどうなるかというと
iOS5を上げるときに復旧できなくなるので、
最悪はiOS5を上げたら初期化しか出来なくて
初期出荷のiPhoneを使うハメになるので…。辛すぎです^^
アップルのページに、バックアップ方法が書いてあるので参考にして下さい。
http://support.apple.com/kb/ht……cale=ja_JP
4.iTuneのバージョンとMacOS
iTuneのバージョンを上げておかないと
iOS5は上げられないので、アップデートする前には
iTuneは最新のバージョンにしておきましょう。
あと必須じゃないけど、iCloudを活用しようと思うと
LionOSが必要になります。
たとえば、フォトストリームでmacと写真を共有するには
LionOSじゃないとできなかったりします^^
それ以外のiCloudの機能をmacと共有するには
LionOSは必須です。これを機会にmacのOSも上げることがオススメです。
5.心の準備
iOS5のアップデートには失敗がつきものですw
失敗しても焦らないように、心の準備が必要です。
失敗しても3.のバックアップがあるので安心ですし
エラーが出た場合は、再度アップデート数回行えば
iOS5に上げられるので、挫けずにトライして下さい。
あと、IPhone3GSの人とかは、iOS5にすると
重くなったりするみたいです^^
まあ人の感覚によって、速く感じたり遅く感じたりするんだと思いますが
通知センターなどの機能が増えているので、うまく設定しないと
iOS4の時よりも遅くなると思います。
フリックの予測変換が、おもったよりも邪魔なので苦労します。
新しい機能は、そんなに使わなくても今のiOS4でいいや
って人は、しばらくiOS4でも良いんじゃないかなと思います。
iOS5アップデート前に役に立てればと。
iOS5に上げてない人、結構居るのかなぁ?
iOS5関連の記事
iOS5にアップデートする際のポイントと、便利な5つの新機能
iOS5の予測変換が固定でボタンが押せないのを回避する方法
iOS5のフリックがもっさり感じる時の解消法
Facebookのアルバム、写真の上限は200枚まで

最近、Facebookの写真がアップ出来なくてハマったので、
そのポイントをまとめてみます。
突然、Facebookのアルバムに写真が追加されなくなりました。
いつも、iPhoneからランチや夕食の写真をアップしてるんですが、
気がつくとエラーも出なくてアップ出来なくなってました。
エラーも出ないから原因も分からずにこまっていたのですが、
不思議な事に、スカイツリーの写真はアップ出来ていたので、
一時的にアップ出来ないだけかなと思っていたけど、
ふと、アルバムの上限数の事を思い出しました。
前にも同じ事があって、TweetDeckからアップ出来なくなっていました。
TweetDeckからアップすると同じアルバム名で写真が追加されていくので
アルバムの上限数を超えると追加されなくなります。
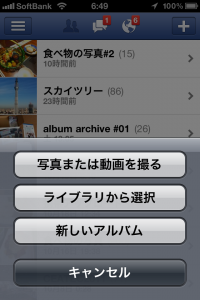
こんな感じの画面でエラーも出ないでアップも反応しません。

昔は、上限が1000枚の時もあったのですが、
現在では、1アルバムの上限枚数は200枚になっているようです。
それ以上、写真をアップしようとしても、エラーも出ないのでハマります^^
まあ、そこまで写真をアップする人が少ないんだと思いますが~
食べ物の写真が200枚になってます^^

回避方法は、アルバムを新規作成すればOKです^^
アルバムの画面から、右上の”+”を押す。

アルバム名を入力すれば、空のアルバムが作成されます。

まあ、分かってしまえば簡単なんですが
気がつくまでは、アプリが悪いのかなとも思ったりしてはまります。
ということで、覚えておくと便利な豆知識でした。
facebookのヘルプより
http://www.facebook.com/help/?……7053500408
写真は何枚までアップロードできますか。
写真はアルバムあたり200枚までアップロードでき、アルバムは好きなだけ作成できます。
携帯アップロードのアルバムには、100枚まで写真をアップロードできます。
100枚を超えて追加すると、2つ目のアルバムが自動的に作成されます。
最近のブラウザMMORPGのトレンドと3つの特徴

facebookの広告に、ブラウザMMORPGの広告が出ていたので
最近のMMOはどうなっているのかなと思ってやってみました。
ブラウザ2D MMORPG「OrientStory」
最近よく他の人がやっているのがチラチラ見える
三国志SAGAを作った会社のMMORPGです!
いままでのMMORPGだとソフトをインストールしたりとか
結構面倒だったんですが、ブラウザで出来るようになりました。
Flashで出来ているのでiPadだと出来ないけど^^
MMORPGは、Massively Multiplayer Online Role-Playing Game(マッシブリー・マルチプレイヤー・オンライン・ロール・プレイング・ゲーム)の略で
多人数同時参加型オンラインRPGとか言われたりします。
MMORPGで有名なのは、ウルティマオンライン(UO)や、
ファイナルファンタジーXI(FF11)が有名です。

多人数参加型なので、ユーザーは参加すると、チュートリアルと言われる
初心者向けの操作説明からスタートするのが一般的です。
チュートリアルで、ゲームの操作方法や、ルールなどをはじめの20〜30分で
楽しみながら気がつくと理解できる仕組みになっています。
MMORPGには、ドラゴンクエストのような最後のボス的ものはなく
しかもシナリオも決まっていません。じゃあ、やることないの?という訳ではなく
クエストという小さい物語単位になっていて、まあ、お遣いみたいなものを
お願いされてそれを繰り返していくことでドラクエのような
シナリオが積み重なります。
最終目的はなくて、人それぞれ楽しいことがあってMMORPGの中でやっていきます。
たとえば、シナリオをクリアする人が好きであればシナリオをクリアしていくとか
レアグッズをコンプリートするとか、モノを作るのが好きなのでゲーム内で
生産作業を続けるとか、友達とチャットしてるとか、
大人数参加型の戦争っぽいモノをやるとか、いろいろです。
色々あるから面白いし独自のルールなども出来てきます。
また、オンラインアップデートがあって毎週のようにシナリオやアイテムが追加されたりします。
1度リリースされたらクリアするまで変わらないRPGとは違って、ちょこちょこ増えていくのも特徴のひとつです。
ということで、最近のブラウザ型のMMORPG「OrientStory」について見ていきたいと思います。
OrientStory

ビックリしたのが、昔のMMORPGと比べると難易度も超簡単になっています。
一言でいうと、クリックしてれば物語が進むし、放置しておいてもレベルがあがるw
あと最近のトレンドと同じく、課金をすれば速く強くなれるし、レベルがあがるのも早い。
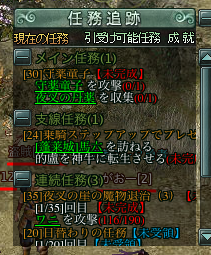
先ほど説明した、クエストは目的の場所が画面にリンクで表示されるので
クリックすると自動移動して目的地に到着します。

昔は、誰が何処に居るのか自分で調べて自分で操作して
進んで行かなきゃいけなかったし、場所も覚えてないと進まなかったのに、
簡単になりました。
単純にシナリオを楽しんでねってことなのかな。
あとレベルですが、OrientStoryでは座禅ってシステムがあって
それをやっているとある程度レベルを自動で上げられます。

12時間はブラウザを閉じても継続されているので
寝る前にセットしたりとかすれば、次に起動したときにはレベルが上がっています。
昔は寝ないでモンスターをたくさん倒してレベル稼ぎとかしてたのに
今となっては、寝ててもレベルが上がるなんてすごいシステムになったなぁと。
あと戦闘システムも、自動戦闘がついています。
ボタンをクリックしてオンにすると、勝手に攻撃します。
しかも、ドロップアイテムも勝手に拾います。

これはすごい!回復アイテムを山盛りかっておいて、オートバトルオンにしておけば
1時間ぐらい放っておくと経験値が稼げてアイテムも手に入っているというシステムです。
ということで、久々にMMORPGをやってみましたが、
1.クリックしていればシナリオが進む
2.レベルアップは自動でもあげられる
3.戦闘も自動で出来て、ドロップも拾って楽ちん
という3つの特徴があるかなと。
いわゆるクリックゲーに近い感じにMMORPGもなったのかなと。
チャットも付いてるんだけど、あんまりやっているのを見ないなぁと^^
今日は最近のMMORPGを調べてみました。
OrientStoryもちょこちょこやってみようと思ってますが、1ヶ月したら飽きてるなって感じですww
OrientStory
http://os.koramgame.co.jp/
LinkedIn(リンクトイン)が日本語化に! 7つの機能特徴もついでに紹介

ついに、ビジネスプロフェッショナルのためのSNS、 LinkedIn(リンクトイン)が10/20に日本語化されました。
アメリカでは2番目に使われているSNSが、Linkedinです。
日本語化されたんですが、日本語表示にするのに迷ったので、やり方を紹介します。
ついでに、7つの機能特徴も紹介しちゃいます。
LinkedInの使い方が分かるように入門編として参考になればと思います。
LinkedIn日本語表示
facebookとかの設定と違って、言語設定はページの一番下にあります。LinkedInにログインしたら一番下の「Language」をクリックして「日本語」を選択すれば
すぐに日本語表記に変更されます。簡単でしょ。
でも、知らないとSettingsを探したりウロウロしちゃいますww

LinkedInとは
LinkedIn(リンクトイン)は、2003年5月にサービスを開始したビジネスに特化したSNSです。リンクドインじゃなくて、リンクトインと読みます。
2011年10月時点で200カ国、1億2000万人の会員が登録されています。
1秒に2人のペースで増え続けているそうです。
ユーザーは、自分のキャリアを管理して、生産性を高めるためのツールとして
利用します。転職だけに利用するものではないそうです。
法人にとっては、B2Bのマーケティングや、採用などをするために利用します。
Facebookは、プライベートのコミュニケーションの場で、
LinkedInは、ビジネスの場になります。
法人利用の場合、FacebookはB2Cのマーケティングとして利用が多く、
LinkedInの場合は、B2Bのマーケティングに活用するのが多いようです。
また、非営利活動NPOの利用も想定されていて、
75,000の非営利団体が登録・活用しています。
LinkedInの収益源は、プレミアム会員費、広告、採用ソリューションが
各1/3の割合でバランスくなっています。
求人ページは月8000円程度の破格の値段で一枠出せるそうです。
強力な検索ツールや、外部連携ボタン(いいね!ボタンのような
ソーシャルプラグイン)などもあります。
日本語版のiPhoneアプリもリリースされています。
http://itunes.apple.com/jp/app……29040?mt=8

7つの機能特徴
LinkedIn入門編として、簡単に7つの機能特徴についても説明します。LinkedInの使い方が、少しでも理解できればと^^
1.求人の検索(Jobs)
おすすめの仕事が出てきます。自分のプロフィールとのマッチングがされ最適な結果が表示されます。
自分のキャリアを想定して、こんな経験経験がしたいというキーワードなどを入力し、フィルタをかけて職業を探せます。


2.会社ページ(Companies)
企業・大学・NPOの検索が出来きます。
会社をフォローすると情報がシグナルに流れてきます。
その会社で働いている人のプロフィールも見ることが出来ます。
あなたのネットワーク(your network)から、
会社に所属している自分の知人を探すことも出来ます。
企業の統計情報で、元社員が、次にどの会社に就職しているかも分かります。

あと、求人情報や製品情報も、企業ページに載せられます。
製品情報は、商品を誰が使っているかなども見え、
ユーザーレビューなども見ることが出来ます。
プロダクトごとに推薦文がつけられる仕組みになっています。
3.ニュース(LinkedInToday)
ニュース機能もあります。自分に最適化されたニュース画面が表示されます。
残念ながら、現時点では日本語には対応していないみたいです^^
ニュースは、自分が欲しいリソース情報を登録(フォロー)しておくと、
業種に合わせた情報が見えるようになります。

4.プロフィール(Profile)
どうやって検索に引っかかるようにするか、自分をアピール出来るという
観点で登録します。他のユーザーも、かなり詳細にプロフィールは登録しています。
プロフィールを参照されると、誰が見たか、mixiの足跡みたいな機能があります。
プロフィールをチェックした人も一覧で表示が出来て、プロフィール閲覧数(PV数)
検索キーワードのレポートが見えます。

5.シグナル機能(LinkedIn Signal)
ホーム(HOME)を選択すると、Twitterのタイムライン(TL)や、
Facebookのウォール のようなアクティビティが流れます。
(3次コンタクト以内まで見えるそうです)
キーワードによるフィルタをかけることも可能です。
キーワード検索にマッチした結果にフィルターをかけて絞り込むことも出来ます。
人探し機能とや、口コミ調査にも役立ちます。検索キーワードは保存も可能です。
6.広告(Advertise)
ユーザーは、プロフィールを細かく入力しているため
ターゲットを絞った広告を打つことができます。
1億2000万人のビジネスパーソンがターゲットになるため非常に有効です。
今までのターゲティングは性別や年齢・地域などでターゲットしてましたが
LinkedInでは、所属会社などでターゲット出来るのが特徴です。

広告はユーザーの利用画面の右側に表示されます。
7.スマートフォンアプリ
スマートフォンアプリは、HTML5で記述されたアプリです。
iPhone / BlackBerry / Android / Palmの端末プラットフォームに対応しています。

スマートフォンに最適化されたWebインターフェースもあります。
https://touch.www.linkedin.com/
このURLにアクセスすると利用できます。

スマートフォン用のアプリ利用は、youtubeで紹介されています。
まとめ
LinkedInが日本語化されたことで、日本ユーザーも増えると思います。SNSがたくさんあって、どう使っていいか困ってしまうという話も良く聞きます。
まあ、適当に自分にあった使い方をするのが一番イイと思います。
私は、こんな感じで使い分けています。
Twitter : リアルタイムに近いもののやり取り、ノイズっぽいのも気にせずにツイート
facebook : 実際に会ったことのある友人のみを基本的に承認。プライベートなことを多く投稿。写真を多めに投稿。
LinkedIn : ビジネスに関することを投稿。人にコンタクトするのに、誰に紹介してもらえると良いのかなども活用できる。
LinkedInの強みは、多くのキャリア詳細を入力されているので、自分のキャリアによりあった情報がたくさん入ってくるようになります。
また、ビジネス上で人とコンタクトする際の助けになったりすると思います。
facebookと大きく違うのは、この人に到達するには、この人を経由すれば良いと
コンタクトの経路が明確に分かるように、表示されているのが特徴だと思います。
使ってみると色々分かってくると思うので、LinkedInのIDを持っていない人は
是非登録して、チャレンジしてみて下さい。
LinkedIn(リンクトイン)
http://www.linkedin.com/
iOS5のフリックがもっさり感じる時の解消法

iOS5にしてから、フリックがもっさり遅くなったと感じませんか?
色々調べてみたら、学習辞書のリセットを行うと解消できるというのを知りました。
そういえば、iOS5に限らずiOS4の時も、メモリが足りなくなったら学習辞書のリセットをしたなと。
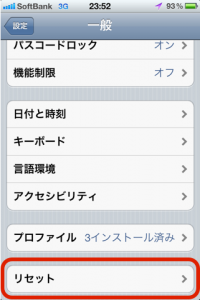
具体的な方法は、設定から一般でリセットを選択

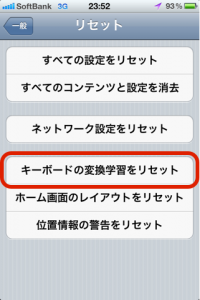
キーボードの変換学習をリセットを選択

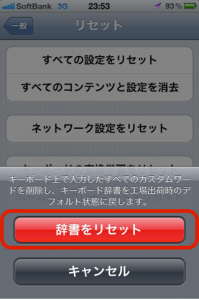
辞書をリセットで、学習した変換辞書が削除されます。

予測変換とかを学習しているので、その学習が削除されるだけで
登録しているユーザー辞書は削除されませんので、あしからず。
これで、80%ぐらいの人は、もっさり解消できるみたい。
一番の解消はiPhone4Sに変えるのがいいみたいですw
ちなみに、iOS5はiOS4に比べてパフォーマンスが良くなっているみたいなので
iPhone3GSでもアップデートして、色々設定をいじった方が速くなるかも。
アップデートの方法は、前の記事を参考にして下さい。
iOS5にアップデートして通知やiCloudの設定を色々してみた結果
電池の持ちを考えると、通知は最低限使うものだけに絞って
iCloudもほとんどの同期を止めちゃいました。
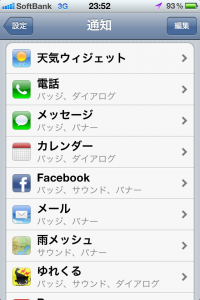
通知設定はこんな感じです。

細かい設定方法は、前の記事を参考にして下さい。
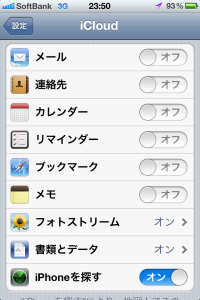
iCloud設定はこんな感じ。

フォトストリームと写真とデータをオンにしているんですが
もうちょっと様子を見て、両方オフにしちゃうかも^^
結局他のデバイスで見るときはDropboxに入れたりするので
フォトストリームはLionOSに上げたら必要なのかなと。
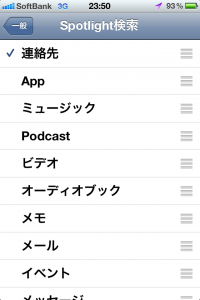
あと、Spotlight検索もほとんどの項目をオフにしています。
連絡先だけ検索対象にして、あとは止めちゃいました。

みなさんもSpotlight検索使わなければ止めちゃうのがいいですよ。
必要ならば、必要なときにオンにすればいいので。
ということで、今回はiOS5のチューニングの話で
フリックもっさり解消と、メモリの節約についてまとめました。
iOS5関連記事
iOS5の予測変換が固定でボタンが押せないのを回避する方法iOS5にアップデートする際のポイントと、便利な5つの新機能
twitterフィッシング、スパムDMが流行ってるので注意。

最近、数人の知り合いからTwitterDMでspamが連続して
送られてきたので、ちょっと注意かなと。
「I saw a real bad blog about you, you seen this?」 URLリンク付き
などでDMが送られてきます。
リンクに行くと、Twitterそっくりのサイトに行って
ID・Passwordを取得するというスパムサイトです。
PCにウィルス感染するって事はないと思いますが
TwitterのIDが乗っ取られたり、DMを勝手に送られたりするので注意です。
URLだけ違う、Twitterそっくりなサイトです。

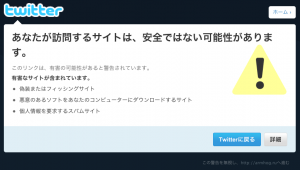
最近では、Twitter側がスパムサイトと判定して
ブロックするようになっているので、大丈夫かなとも思いますが
スパムサイトのURLは複数で作成されていると思うので
怪しいURLはクリックしないようにして下さい。
フィッシング・スパムサイト判定

注意点は
1)怪しいDM・MensionなどのURLはクリックしない。
2)知らないサイトのTwitter認証は行わない。
3)知らないサイトのTwitterアプリ連携の認証は行わない。
もしID・Passwordを入力してしまったら
4)パスワードをすぐに変更する。
このURLで変更できます。
http://twitter.com/settings/password
5)アプリ連携の許可を取り消す。
このURLで許可を取り消せます。
http://twitter.com/settings/applications
偽装サイトには注意して下さい。
iOS5の予測変換が固定でボタンが押せないのを回避する方法

iOS5で通知や、フリックのみの設定が出来るようになって
便利になったなと思って使っていたのですが、不便なところも出てきました。
通知センターや、フリックのみの設定は前の記事を参考にして下さい。
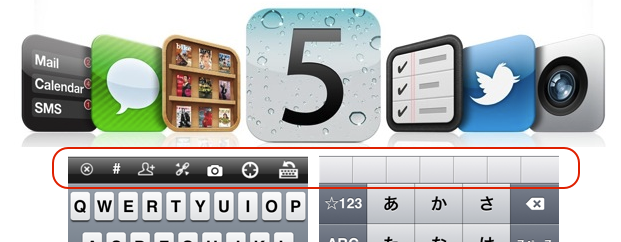
一番不便なのは、iOS5にアップデートしたことで
フリック入力時の予測変換が固定表示になって、
いままで押せていたボタンが隠れてしまって押せない…
候補がないのに表示されるのは邪魔だよぉ〜

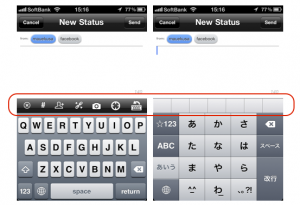
たとえば、TweetDeckやfacebookアプリで
写真を添付するボタンが隠れていたり、送信ボタンが隠れていたりと。
最終的にはアプリ側で対応してもらわないとダメみたいです。
でも、アプリが対応していないときの応急処置としては
英語キーボードを表示することで回避できます。
地球ボタンを何回か押せば見慣れたボタンが表示されるようになります。

比較するとこんな感じです。

ようやくこれで、写真添付でツイートできるようになります^^
でも、毎回切り替えは面倒なので、早くアプリで対応してほしいですw
それと便利になった通知センターですが、
通知しなくても良いのが出たり、通知が消えなかったりしてませんか?
通知もアプリ個別で細かく設定出来るようになりました。
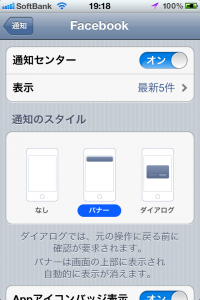
・通知センター
通知センターに表示するかどうかを設定出来ます。
オンにすれば通知があれば一覧に表示されます。
表示で何件表示するかも設定出来ます。
・通知のスタイル
通知があった場合に、どのように表示するか3種類選べます。

1)なし: 表示しない。
2)バナー: 上側にバナー型で表示します。
3)ダイアログ: いままでと同じようにPOPUPダイアログで表示します。
通知センターでオフにしてもバナー表示になっていると上側に通知されるから
画面に表示したくなければ両方オフにしないとダメですね。
(ハマリました^^)
ここまでは何となく見て分かる設定なのですが
もうちょっと便利な設定項目があります。

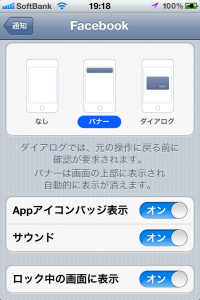
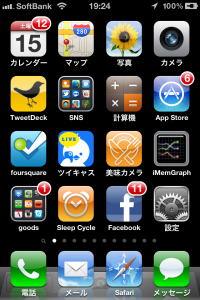
・Appアイコンバッチ表示
地味に嬉しいのはこの機能です。
アプリアイコンの右上に赤丸の数字が出ます。
たとえば、メールの未読数とか、facebookの通知数とか
それを個別に非表示にできます。
未読をためてしまって気になってしまう人はオフにすると良いかもしれません。
↓メールの通知数が消えてます。

・サウンド
通知の時に音を出すかどうか
私はいつもマナーモードにしてるからあんまり関係なかったり^^
・ロック中の画面に表示
いままではロック中には、通知があったときにダイアログで
表示されるだけだったんですが、iOS5になったら、facebookとか
メール・カレンダーなどの通知をロック中の画面に一覧で
表示することが出来るようになりました。
でも、ロックしているときに見られたら嫌だなって
思うアプリ通知はオフにしておくと、表示されないので便利です。
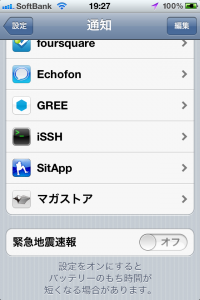
あと、通知の設定で、緊急地震速報がOS標準で出来るようになりました。
この機能をオンにすると電池の減りが早くなるので注意です。
ゆれくるコールを設定してるので、私はオフにしています

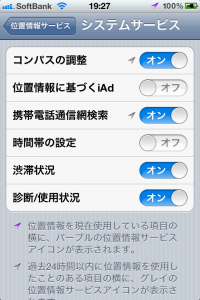
電池の減りを少なくするテクニックとして、もう1つ設定があります。
位置情報サービス→システムサービスの設定でオフにすると電池の持ちが良くなります。

たとえば、海外にあまり行かなければ、時間帯の設定などはオフでいいと思います。
GPSで場所を判断して、時差の設定をしてくれるんです。
空港に行ったときにオンとかでいいのではないかなと。

私は、位置情報に基づくiAdもオフにしました。
iAdあんまり活用してないので^^
今回は、iOS5にした時に不便になったところの
設定方法のまとめでした。参考になれば。
ZyngaのMafiaWarsが2になって新リリース!

Zyngaといえば、Mafia Warsは有名ですが、なんと!
Mafia wars2がリリースされました。
MafiaWarsは、twitterとかだとspamじゃねぇの?とか
色々言われているゲームですが
とりあえず、Facebookアプリからやってみました。

さすが、Zyngaのゲームだけあって良くできてます。
待ちにいる人とかのアニメーションもイイ動きだし
チュートリアルも分かりやすいし、最初の1時間ぐらいで
世界観と操作、ストーリーもしっかり出来ていて
ゲームに入り込めるように出来ています。
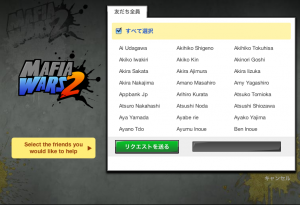
あとCityVilleとかよりも、ガッツリ友達を呼ぶようになっています。
友達を招待するにデフォルトで全員に招待ってある!
これってすごいなぁ。さすが、spamじゃねぇのと言われていたほどの
ガッツリユーザーを呼ぶように出来ている。

しかも、はじめから日本語対応されているので(一部英語で残ってるけど)
日本人も始めやすいかも。っていってもゲーム性がマフィアなのと
キャラクターは日本っぽくないので、そんなに日本でブレイクはしないかなw
まあ、GTAが流行ったりとかもしたので、望みはゼロじゃないと思うけど。
ちょこちょこやってみようかな。
トレイラーとプレイ紹介の動画もあったので参考まで。
マフィアウォーズ2 公式サイト
http://mafiawars2.com/
このリンクからゲームができます!
http://apps.facebook.com/mafiawars-two/
トレイラー
ゲームプレイ動画

