この記事の所要時間: 約 2分20秒

みなさんは、iPhone / iPadのWebやアプリのデモを行うときに
どのように行っていますか?
私は、いままで、xCodeに付いているiPhoneエミュレーターを
使っていたのですが、xCodeのサイズが大きいのでインストールが不便です。
先日、knnkandaさん、佐々木さんに、Reflectionを教えてもらいました。

Reflection
http://www.reflectionapp.com/
10分だったら、無料で使うことが出来ます。
$14.99で、10分以上表示することが出来ます。
私は見た瞬間、さくっと、課金しちゃいました^^
使い方
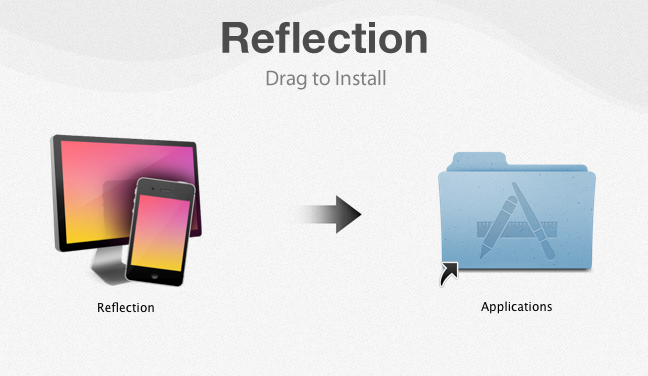
使い方は、簡単!PCにReflectionアプリをインストールします。
Macでも、Windowsでも両方対応してます。

インストールした、PCと同じWiFiに、デモを行いたい
iPhone / iPadを接続します。PocketWiFiなどの
WiFiルーターでも、OKです。
iPhoneの場合は、Homeボタンを2回押して、右に2回フリックすると
AirPlayボタンが出ます。
このボタンは同じWiFiに、接続できる端末があると表示されるボタンです。

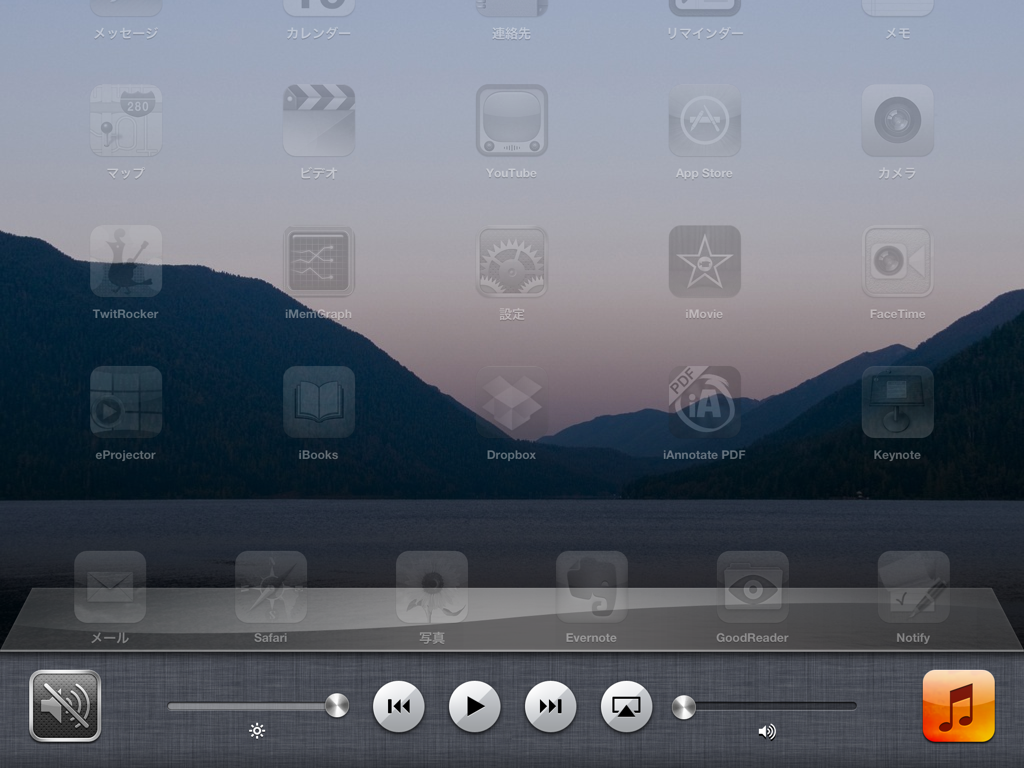
iPadの場合は、Homeボタンを2回押して、右に1回フリックすると表示されます。

AirPlayボタン
 を押すと、PC画面にiPhone / iPadが表示されます。
を押すと、PC画面にiPhone / iPadが表示されます。1つのPCに、iPhoneとiPadを、両方表示することも出来ます!

iPhoneを、横にすると画面上のiPhoneも横になります。
iPadも同様です。

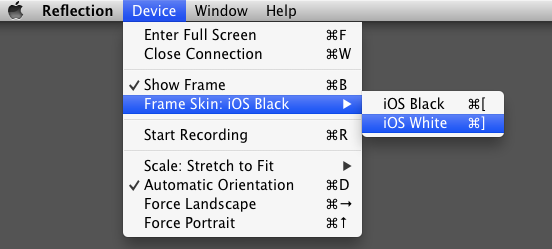
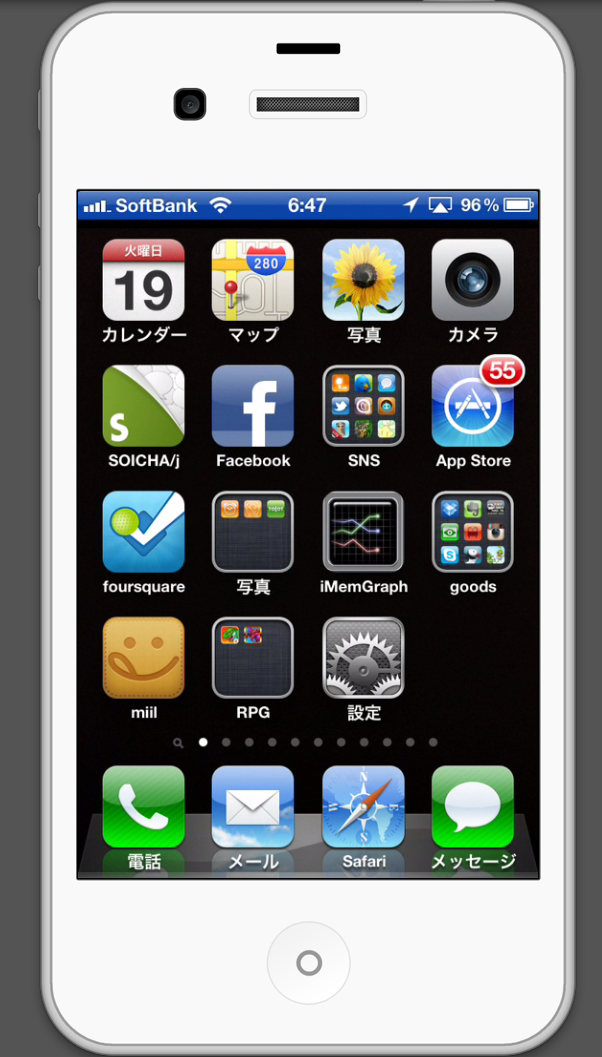
端末の色を、白にすることも出来ます。
メニューから、Device → Frame Skin → iOS Whiteを選ぶと
表示されている端末が、白に変わります。

こんな感じで、白い端末が表示されます。

動画を撮ることも、簡単にできます。
Device → Start Recordingで動画録画開始です。
実際に撮った動画は、こんな感じになります。
iPhone / iPad のデモを行うときには、
VGAケーブルでつなげて表示するよりも、Reflectionで端末イメージも出して
デモする方が、イメージが分かりやすく、見ている方も分かりやすいと思います。
iPhone / iPad側に、アプリの必要なくて簡単です。
是非、試してみて下さい♪
参考リンク
Reflection
http://www.reflectionapp.com/