この記事の所要時間: 約 2分20秒

HTML5/CSS3の記事や書籍が多くなってきた気がする。
Wikipediaによると、2008年にドラフトが発表されて
2014年まで正式勧告を目指しているそうです。
HTML5/CSS3で書かれているサイトも
最近は結構増えてきたなぁと思ってます。
appleとかローソンとかはHTML5で書かれてますね〜
apple.com
http://www.apple.com/

ローソン
http://www.lawson.co.jp/

ちなみに、chromeであれば、HTML5Detectorを
使えればHTML5で記述されているか簡単にチェックできます。
HTML5で新しいなぁと思う機能は
この3つかなと。
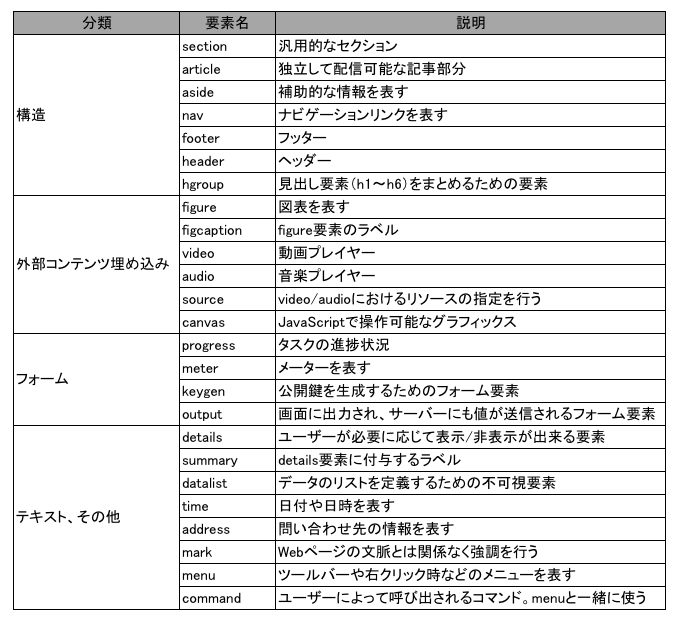
1.新しい要素の追加
2.キャッシュマニフェスト
3.WebStorage
とりあえず、今日は1.の新しい要素の追加について
まとめてみます。

実際はこんな感じで動きます。
search:
tel:
url:
email:
file:
number:
range:
color:
datetime:
date:
month:
week:
time:
datetime-local:
progress:
meter:
コード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | search:<input type="search"/><br/> tel:<input type="tel"/><br/> url:<input type="url"/><br/> email:<input type="email"/><br/> file:<input type="file"/><br/> number:<input type="number"/><br/> range:<input type="range"/><br/> color:<input type="color"/><br/> datetime:<input type="datetime"/><br/> date:<input type="date"/><br/> month:<input type="month"/><br/> week:<input type="week"/><br/> time:<input type="time"/><br/> datetime-local:<input type="datetime-local"/><br/> <input type="submit" value="送信"> <hr> progress:<progress max="50">50%</progress><br/> meter:<meter value="75" min="0" max="100">75%</meter><br/> |
こんな感じに新要素が使えます。
まだまだ、ブラウザが対応していないので
chromeとかでもcolorとかdateとかで
カラーダイヤログやカレンダーが表示されない感じですが
入力チェックは動いているみたい。これから対応されるのが楽しみです。
しばらくは、jqueryで頑張るしかないかな。
次は、キャッシュマニフェストについて調べてまとめてみます。
オフラインでもWebが使えるので非常に気になっている機能です
参考URL
HTML5 要素
http://www.html5.jp/tag/elemen……index.html
Wikipedia:HTML5
http://ja.wikipedia.org/wiki/HTML5
Chrome extensions HTML5Detector
http://www.html5.jp/library/ht……ector.html







[...] 投稿ナビゲーション ← 前へ [...]
[...] 前々回は、HTML5の新要素のについてまとめました。 [...]