この記事の所要時間: 約 4分53秒

前回は、新しい要素の追加について書きました。前回記事
今回は、キャッシュマニフェストについて書きたいと思います。
HTML5の新機能というか、キャッシュ機能は前からあったと思うのですが
まあ、HTML5で CACHE MANIFESTの紹介がたくさん載っているので
新機能でも良いかなとw
キャッシュマニフェストは、HTML、JS、CSS、画像などのファイルを
PC側にキャッシュとしてもって次回の表示を速くしたり、
オフライン(スマートフォンだと圏外)でも表示してくれる機能です。
圏外で表示が出来るなんて、スマートフォンには必須の機能な気がします。
設定の仕方は、
1.apacheにmime追加
2.キャッシュマニフェストファイル作成
3.HTMLへキャッシュマニフェストの利用設定
ってな感じで、そんなに難しくありません。
簡単に手順をメモっておきます。
1.apacheにmime追加
mimeの追加の方法は2つあります。httpd.confに直接各方法と、.htaccessに記述する方法
下記の1行を.htaccessに記述して
公開するフォルダにファイルをおいておきます。
AddType text/cache-manifest .manifest
2.キャッシュマニフェストファイル作成
1 2 3 4 5 6 7 8 | CACHE MANIFEST # version 1.0 2011.09.13-07 CACHE: hello.html hello.css banana.gif jquery.min.js |
.manifestファイルを作成します。
#がコメント行になります。
このキャッシュマニフェストファイルを更新しないと
HTMLなどのコンテンツを更新しても反映されないので
コメント行をつけて、Version管理などをして
HTMLファイルを更新したときにVersionを変えて
HTMLを反映させます。
キャッシュマニフェストファイルを更新しないと
HTMLが更新されないんです^^
3.HTMLへキャッシュマニフェストの利用設定
HTMLファイルに、先ほど作成したマニフェストファイルを指定します。
<html manifest="hello.manifest">作ったHTMLのサンプルを載せておきます。
ポイントは、HTML宣言の次の行にキャッシュマニフェストの指定をすること
何気にハマッたんですが、metaタグの後とかに書くと
キャッシュマニフェスト効かなかったりします^^
一番最初に宣言するのがいいですね。
(まあ、キャッシュ宣言なんだから当然といえば当然だけど…)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE HTML> <html manifest="hello.manifest"> <head> <meta charset=UTF-8> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" href="hello.css"> <title>タイトル</title> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> (function($) { $(function() { if(!("applicationCache" in window)) { alert('ApplicationCache is not supported in this browser.'); return; } $(applicationCache).bind('updateready', function() { applicationCache.update(); applicationCache.swapCache(); }); if(applicationCache.status == applicationCache.UPDATEREADY) { applicationCache.update(); applicationCache.swapCache(); } $('#navigator-online').html(navigator.onLine ? 'online' : 'offline'); }); })(jQuery); </script> </head> <body> <style>p{color: red;}</style> <p>HTML5 <br />CACHE MANIFEST テスト<br /> <img src="banana.gif"><br> <a href="hello2.html">hello2 リンクテスト</a><br /> リンク先もキャッシュが効きます。 <p id="navigator-online"></p> </p> </body> |
実際の動きはこっちで
デモ
実は、見ても変化がないので、何じゃって感じですが
1回参照したら、後はオフラインにしても見えます!
PCだったらLANを抜くとか無線を切るとか、スマホだったらフライトモードに。
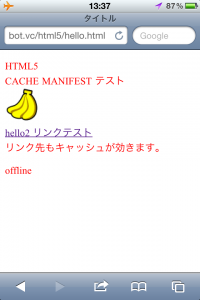
こんな感じの画面になります。
フライトモードでも見えてるよ♪

キャッシュファイルの確認もブラウザだと出来ます。
chromeだとコマンドをURLに指定すればキャッシュファイルが表示されます。
about:appcache-internals
こんな感じでキャッシュファイルが確認できます
キャッシュの削除を意図的にすることも出来ます。

これで、オフラインでも見える便利なサイトが完成です。
スマートフォンでは非常に有効な機能かなと。
たとえば、イントラのナレッジDBを参照したりとか
アドレス帳を作っておいてクリックしたら電話がかかるとか
頻繁に更新されないコンテンツには最適ですね。
次回は、localStorage機能をまとめてみたいと思います。
前回記事:
http://blog.bot.vc/2011/09/html5css3new/







[...] 投稿ナビゲーション ← 前へ [...]