さくらインターネットのVPS![]() に、申し込みをしてやっと完了メールが来ました。
に、申し込みをしてやっと完了メールが来ました。
4月16日の予定だったのですが、申し込み殺到みたいで
完了連絡が来たのは、4月18日でした。
まあ、申し込んだのが4月12日だったので、1週間程度かなと。
ちなみに、今だと在庫があるみたいなので
すぐに、利用開始じゃないかなぁと。
ここから、申し込みできますよ。
![]() 続きを読む
続きを読む
作成者アーカイブ: manabu uekusa
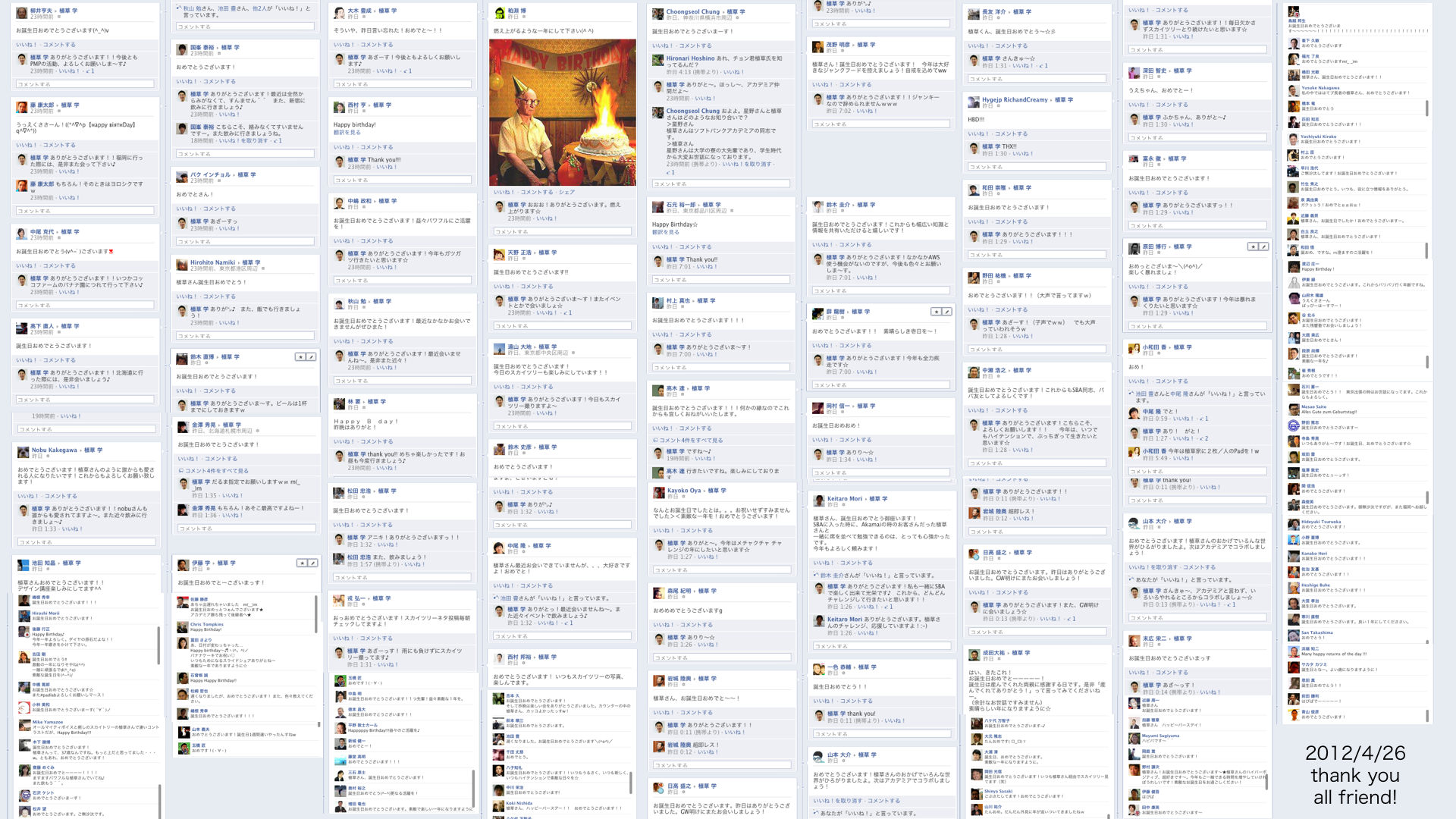
facebook、沢山の誕生祝いに感謝☆
昨日、4月26日は誕生日で、今まで生きてきた中で一番
沢山のお祝いコメントをいただきました! めちゃくちゃ感謝です☆

(クリックすると大きな画像になります)
Facebookは、友人との絆を深めるのに、とてもうまく出来た
仕組みだと思っています。
誕生日を表示するシステムは、今までも沢山ありましたが
こんなに沢山のコメントが付いたのは、初めてです。
やっぱり、”Facebookならでは”かなと思います。
続きを読む
渋谷ヒカリエ、明日オープン!牛たん利休も入ってる♪
渋谷に、駅直結の高層総合施設の「渋谷ヒカリエ(Shibuya Hikarie)」が
明日、4月26日にオープンします。

地下3階から、地上5階までは東急百貨店が運営する
「ShinQs(シンクス)」が入ります。
衣食住の新ショップが約230店、入るそうです。
ターゲットは20代後半〜40代の働く大人の女性だそうです。
続きを読む
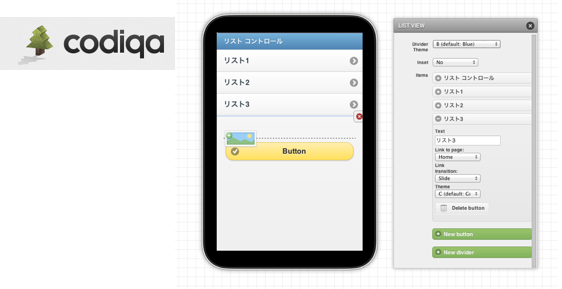
スマホサイトをHTMLなしで作れる codiqaがすごい!

最近、jQueryMobileを使って、スマートフォン用のサイトを作ったりしていますが
codiqaというツールは、HTMLを書かなくても、スマホサイトが作れます。
ドラッグ&ドロップと、簡単な設定だけ作れてしまうので、めちゃ便利です。

機能を一通り調べてみたので、まとめておきたいと思います。
続きを読む
173年ぶり、5月21日は金環日食!準備グッズまとめ

5月21日の金環日食まで、あと1ヶ月となりました。
みなさんは、金環日食を見る準備をしていますか?
日食を見るには、直接肉眼で見ると危険なので
グラスなどを、準備する必要があります。
あと1ヶ月なので、そろそろ準備をして置こうかなと思い
色々調べてみたので、まとめておきたいと思います。
続きを読む
まんが「ソフトバンク」を読みました!
5/22のオープンが楽しみ!スカイツリーの試験点灯

今日も、スカイツリーは試験点灯をしています。
2種類の試験点灯をしていたので、BLOGにまとめておきたいと思います。
スカイツリーのオープン 5月22日が、近づいてきたので
4月4日以降から、試験点灯が行われています。
過去にも、ライトアップの種類をまとめました。
スカイツリー 4月4日以降から試験的ライトアップ
続きを読む
台場の新名所、ダイバーシティ東京が今日オープン!

お台場に誕生する新名所、「ダイバーシティ東京」が、
今日、4月19日にオープンするそうです。

ダイバーシティ東京と言えば、「ガンダム」の施設が
入ったことで話題になった施設です。
続きを読む
Facebookが、アカウント名とメールアドレスの統一を実施

Facebookが4月12日の発表で、ユーザー名に一貫性を持たせて
タイムラインが表示されるアドレスと、facebook上のメールアドレスを
統一すると発表しました。
Facebook お知らせ
http://newsroom.fb.com/Announc……k-146.aspx
facebookの、タイムライン(TimeLine)のアドレスは
http://facebook.com/[username]
になっていて、
続きを読む
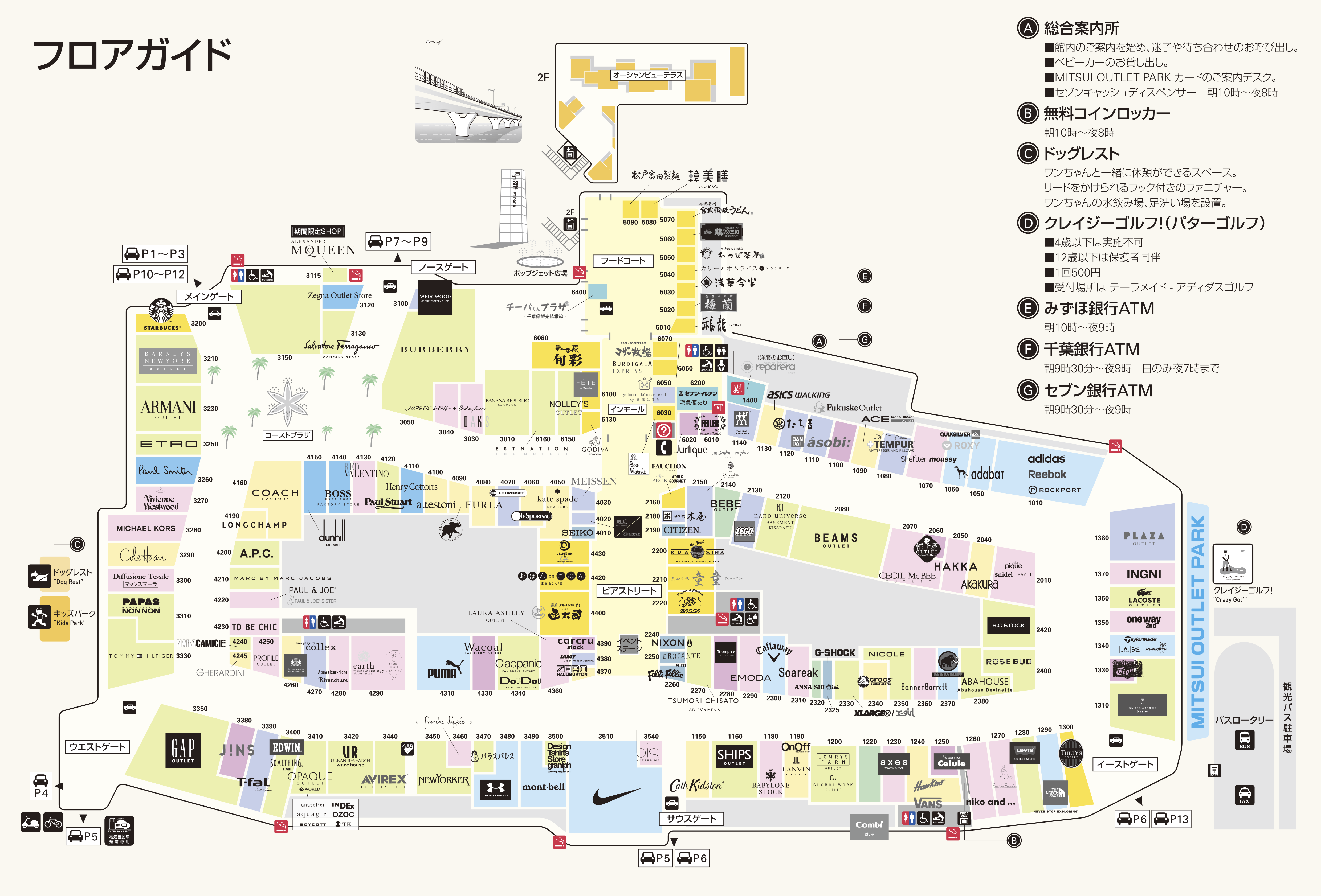
GWに行こう!木更津に三井アウトレットパークがオープン

三井アウトレットパークが、千葉県の木更津に4月13日にオープンしました!
木更津は、私の田舎なので、かなり興味あり♪
ということで、一通り調べてみたので、まとめておきたいと思います。
場所は、「千葉県木更津市中島398」で、木更津中島郵便局から
北東300mのところにあるそうです。
車で行くには、袖ヶ浦インターか、木更津金田インターかなと。
三井アウトレットパーク木更津 アクセス
http://www.31op.com/kisarazu/a……index.html
大きな地図で見る
4月13日〜5月6日まで、第1弾オープニングフェアをやっています。
その後も、第2弾が5月7日〜27日まで行われるので、
ゴールデンウィークは、買い物に行くしかない!
東京・神奈川・千葉エリアでは最大級の規模で
全171店舗の巨大モールです。日本初出店が21店舗。
関東地方初出店も46店
常時30〜50%オフなので、めちゃくちゃお買い得です!

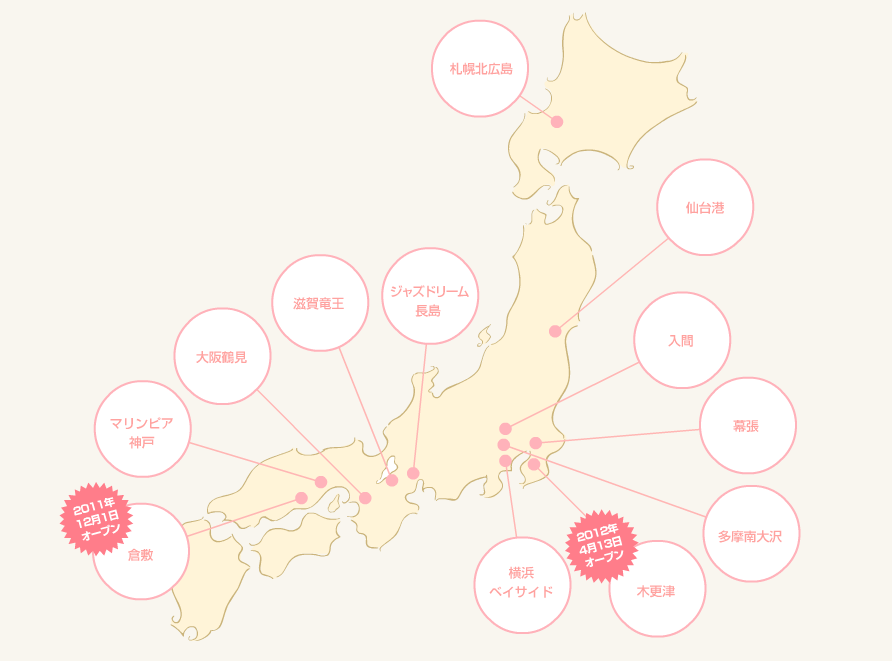
三井アウトレットパークは、全国に12カ所あって
関東近郊だと、入間、幕張、多摩南大沢、横浜、木更津にあります。

三井アウトレットパーク木更津は、フードコートもあります。
木更津近くにある、マザー牧場があるのが注目です!
マザー牧場の絞りたての牛乳でつくった
ソフトクリームは、めちゃくちゃ美味しいのでオススメです。

ぱふぇそふと 房総いちご ¥580
富津岬
天気の良い日は、富津岬もオススメです。三井アウトレットモール 木更津から、車で45分ぐらいのところです。
大きな地図で見る
こんな感じの展望塔があります!

去年の夏に、撮った写真です。
展望塔からの眺めは最高です!

木更津に行った際には、是非どうぞ!
新店食堂
ちなみに、うちの田舎はラーメン屋をやっているので富津岬に寄ったら、是非どうぞ!
火曜日が定休日です^^

ラーメンは、確か400円です。
新店食堂
大きな地図で見る
ゴールデンウィークは、木更津方面が熱そうですね♪
関連リンク
三井アウトレットパーク 木更津http://www.31op.com/kisarazu/index.html
ウォーカープラス 特集
http://sp.walkerplus.com/outle……_kisarazu/