この記事の所要時間: 約 6分15秒

最近、スマートフォンの利用者が増えてきました。
そこで、Webサイトもスマートフォン化されてきたのが
ちょこちょこ増えたかなぁと思っています。
たとえば、
「ソフトバンク」

「Yahoo!」

「Google」

「ユニクロ」

「ローソン」

こんなサイトがスマートフォン対応サイトを構築しています。
HTML5/CSS3をつかったコーディングが増えてきたので
スマートフォンサイトの構築も増えてきたのかなと。
スマートフォンサイトの構築は、これからたくさん出てくると思うので
構築時に役に立つノウハウ3つを、まとめておきたいと思います。
1.レイアウト
スマートフォン対応サイトはPCサイトと違って画面サイズが小さくなります。
しかも、iPhoneだけでなく、最近ではAndroidも増えてきたので
大きさが、まちまちになってきました。
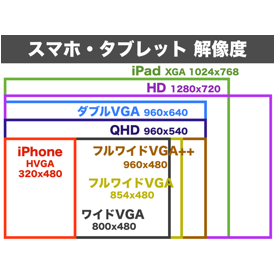
どんなサイズがあるのでしょうか?
ちょっと調べてみました。
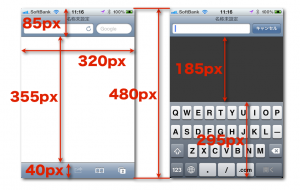
iPhoneの大きさはこんな感じです。

他の端末はどうでしょうか?
| 機種 | 解像度 |
| iPhone3G / 3GS | 320×480 |
| iPhone4 | 640×960 |
| iPad / iPad 2 | 768×1024 |
| HT-03A | 320×480 |
| Xperia (SO-01B) / Xperia arc (SO-01C) REGZAPhone(Docomo&AU) IS05 IS01 REGZA Phone (T-01C) Motorola MileStone2 |
480×854 |
| HTC Desire (X06HT) Nexus One Galaxy S (SC-02B) HTC Evo 4G LYNX 3D (SH-03C) DELL Streak 001DL Nexus S IS06 |
480×800 |
| IS03 / LYNX (SH-10B) | 640×960 |
| Galaxy Tab (SC-01C) | 600×1024 |
| HTC-Aria Optimus chat 004HW HT-03A HTC Magic |
320×480 |
| Huawei Ideos U8150-B(120dpi/ldpi) PocketWifiS Xperia10 MiniPro(120dpi/ldpi) |
240×320 |
こんなに種類がありました。
ではどの大きさに合わせればいいのでしょうか?
スマートフォンのサイトは、縦はスクロールするので
そんなに気にせずに、横はiPhoneにあわせて320pxが良いと思います。
ただ、横も可変で作ればそんなに意識して作ることないかなと画像サイズぐらいかな。
HTML5だと、下記のmetaタグのviewport指定で端末にあわせた可変長を指定できます。
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1">2.1クリックで電話
2つめのノウハウは、せっかくスマートフォンサイトなので電話が1クリックでかかるようにします。
実は簡単で、電話番号を入れたリンクを作るだけです。
こんな感じで作ります。
<a href="tel:電話番号">クリックで電話</a>
簡単に電話連絡できるページができるので
是非試してみて下さい。
3.地図
3つめのノウハウは、地図の表示です。地図の表示はGoogleを使えば簡単にページ内に表示が出来るし
GPSが付いているので、GoogleMAPとの連携をして
迷子にならずに簡単に誘導することもできます!
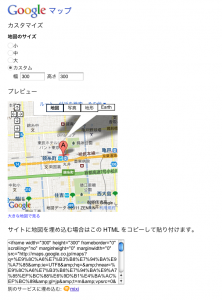
やり方は簡単で、GoogleMAPから好きな場所を指定して
右上のリンクボタンを押して、「埋め込み地図のカスタマイズとプレビュー」から
大きさを指定してカスタマイズします。
GoogleMAPの右上リンクボタンを押す

カスタマイズ画面で大きさを変更して、下に表示されているHTMLをコピー

横幅を320pxにすれば画面にぴったり入るので
今回は、320×320にしてみました。
作った埋め込み用のHTMLを張ればOKです!
リンクの名前を「大きな地図で見る」から「GoogleMAP」とかに変更して
アプリが立ち上がる用のリンク文言に変更すれば、ちょっと良くなるかな…
今回サンプルで作った、地図のタグはこれです。
<iframe width="320" height="320" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&output=embed"></iframe><br /><small><a href="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&source=embed" style="color:#0000FF;text-align:left">GoogleMAP</a></small>
まとめ
今回はスマートフォン用のサイトノウハウをまとめてみました。iPhoneやAndoroidのサイトもどんどん作っていけるなと。
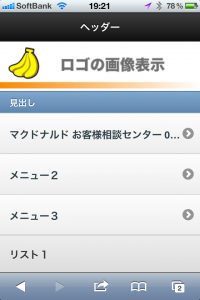
今回の作ったサンプルはこんな感じです。
レイアウト、電話、地図を含めて作ってみました。

実際に動くサンプルサイト
スマートフォンでアクセスしてみて下さい。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <!doctype html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"> <link rel="stylesheet" href="jquery.mobile-1.0b3.min.css" /> <script src="jquery-1.6.1.min.js"></script> <script> $(document).bind("mobileinit", function() { $.mobile.page.prototype.options.addBackBtn = true; }); </script> <script src="jquery.mobile-1.0b3.min.js"></script> <title>スマートフォン サンプルサイト</title> </head> <body> <div data-role="page" id="index" data-theme="d"> <div data-role="header"> <h1>ヘッダー</h1> </div> <header><img src="logo.jpg" width=320></header> <div data-role="content" > <ul data-role="listview"> <li data-role="list-divider">見出し</li> <li><a href="tel:0120010916"> <h3>マクドナルド お客様相談センター 0120-010-916</h3> </a></li> <li><a href="#"> <h3>メニュー2</h3> </a></li> <li><a href="#"> <h3>メニュー3</h3> </a></li> <li> <h3>リスト1</h3> </li> <li> <h3>リスト2</h3> </li> </ul> <br><br> <ul data-role="listview"> <li data-role="list-divider">地図</li> <iframe width="320" height="320" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&output=embed"></iframe><br /><small><a href="http://maps.google.co.jp/maps?q=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85&ie=UTF8&hq=&hnear=%E9%8C%A6%E7%B3%B8%E7%94%BA%E9%A7%85%EF%BC%88%E6%9D%B1%E4%BA%AC%EF%BC%89&gl=jp&t=m&vpsrc=0&brcurrent=3,0x601888d8988b4701:0x4f0db0656bf23228,0&ll=35.69641,139.813986&spn=0.020911,0.027466&z=14&iwloc=A&source=embed" style="color:#0000FF;text-align:left">GoogleMAP</a></small> </ul> <br><br> <ul data-role="listview"> <li data-role="list-divider">入力フォーム</li> <div data-role="fieldcontain"> <label for="textarea">ラベル:</label> <input type="text" name="name" id="name" value="" /> <a href="#" data-role="button" >OK</a> </div> </ul> </div> <div data-role="footer"> <h4>フッター</h4> </div> </div> </body> </html> |
このサンプルは、jQueryMobileを使っています。
jQueryMobileのようなフレームワークを使うと
iPhomeアプリのようなサイトを作れて良いと思います!
jQueryMobileの詳しい説明は次回以降で^^
この書籍も参考になります
iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL)
参考サイト
http://emylo0.com/androi%E3%81……%E3%81%8D/http://blog.asial.co.jp/814
http://html5-css3.jp/smartphon……wport.html
http://www.nexchange.co.jp/blo……rchives/98
http://ascii.jp/elem/000/000/543/543575/