カテゴリ: ソーシャルネットワーキング
価格: ¥3,450
ブログ更新の悩み

いままで、ブログの更新は結構手間がかかっていました。

こんな事で、色々手間がかかっていました。
1)画像のアップ時のタグを貼り付け
画像は、複数アップロード出来るようになっていたんですが
文章位置にタグを貼り付ける作業が、面倒でした。
2)Lightboxプラグインが動かない
タグを指定しないと動かないから、面倒なので放置^^
3)プレビューが面倒
プレビューのたびに、ページのリロードがされて
結構時間がかかっていました。
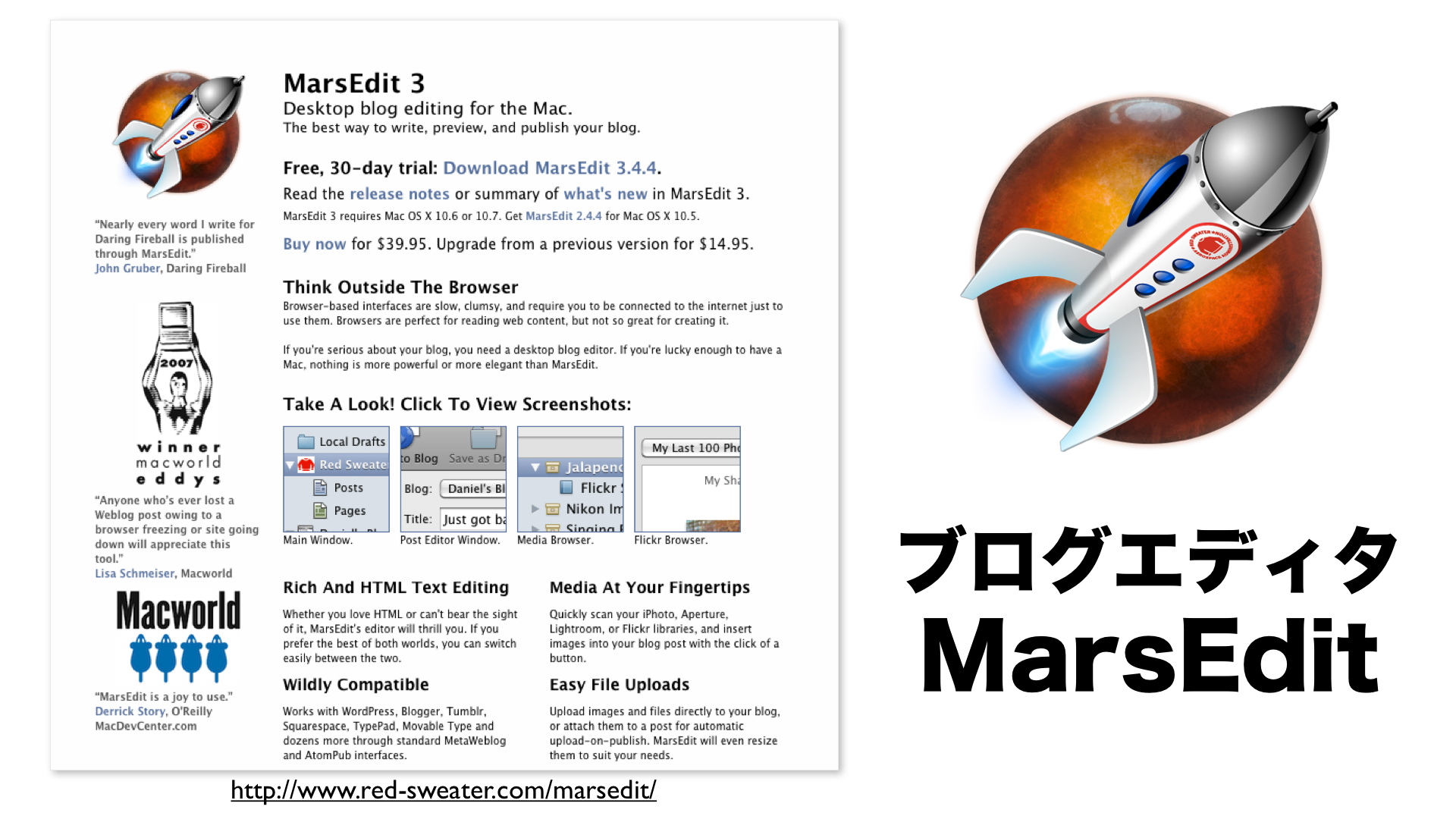
コグレさんが書籍でオススメしていた
ブログエディタ MarsEditを試してみました!

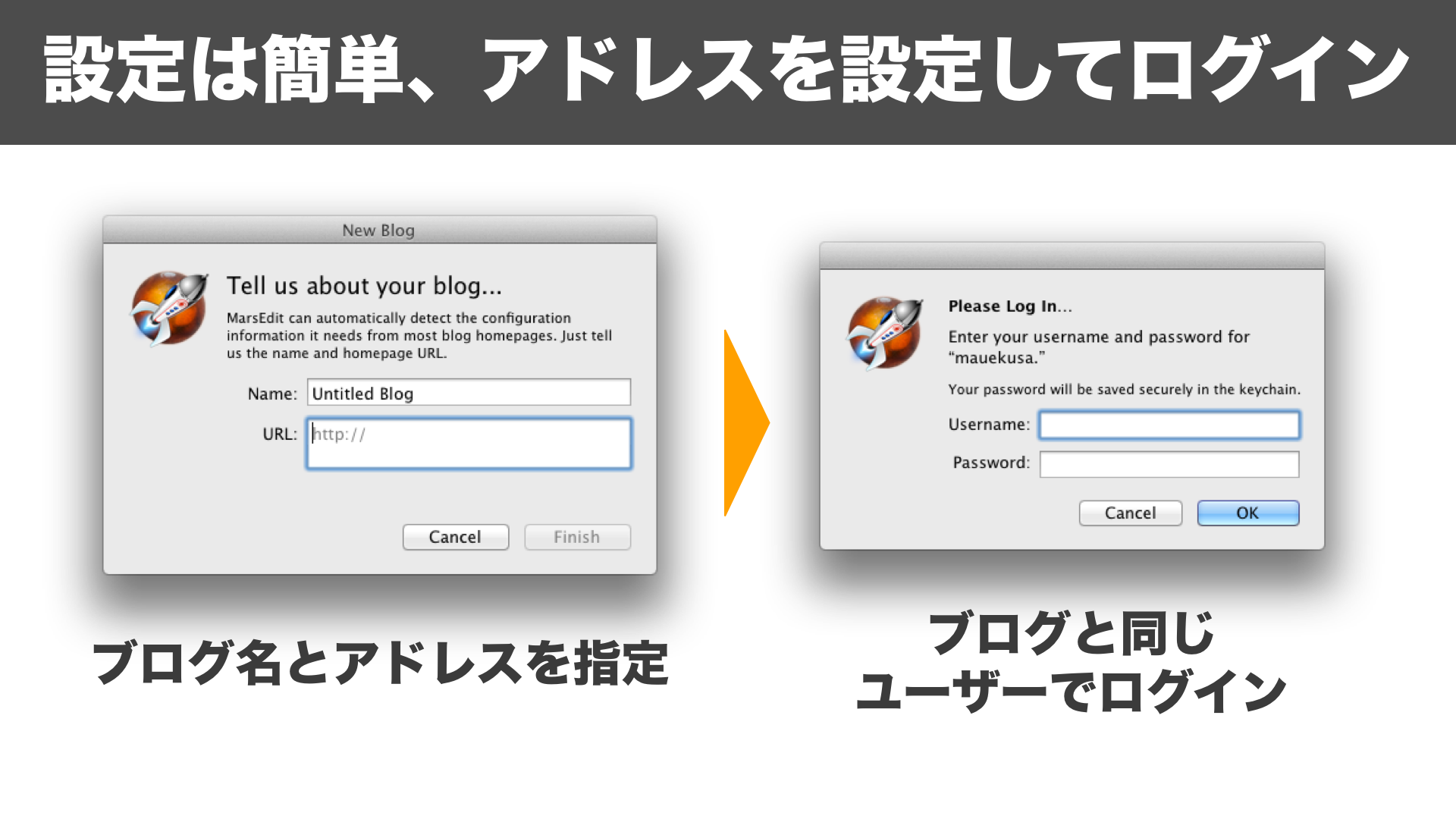
まずは、アプリをMacにインストールして
簡単なアカウントの登録作業をします。

ブログのURL、ログイン時の認証を設定すれば
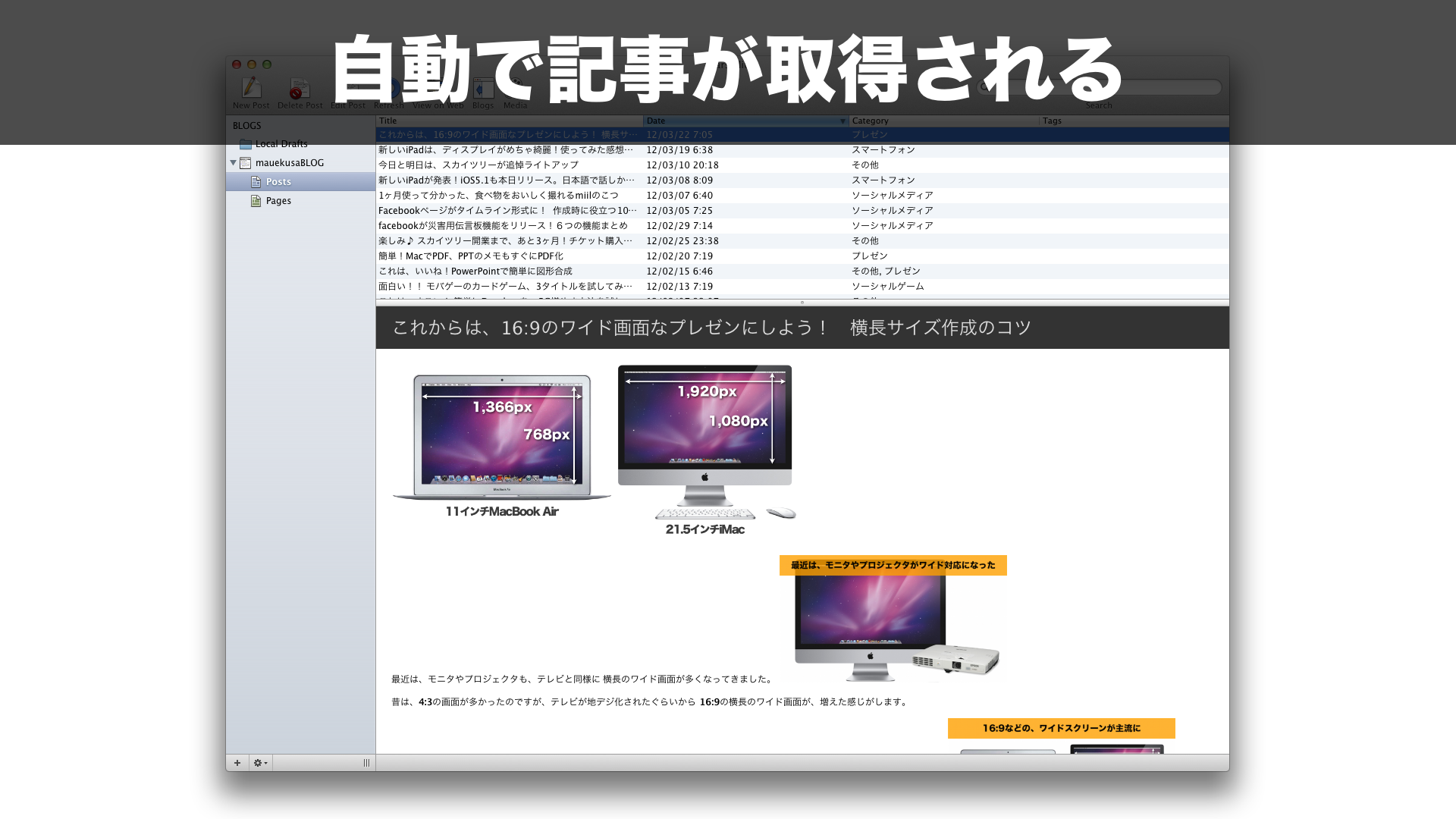
自動で過去記事が、一覧に表示されます!

私の場合は、HTMLで記事を書いているので
エディタにはHTMLが表示されるんですが、リッチテキスト形式で
画面イメージを見ながら、編集する事も出来ます。

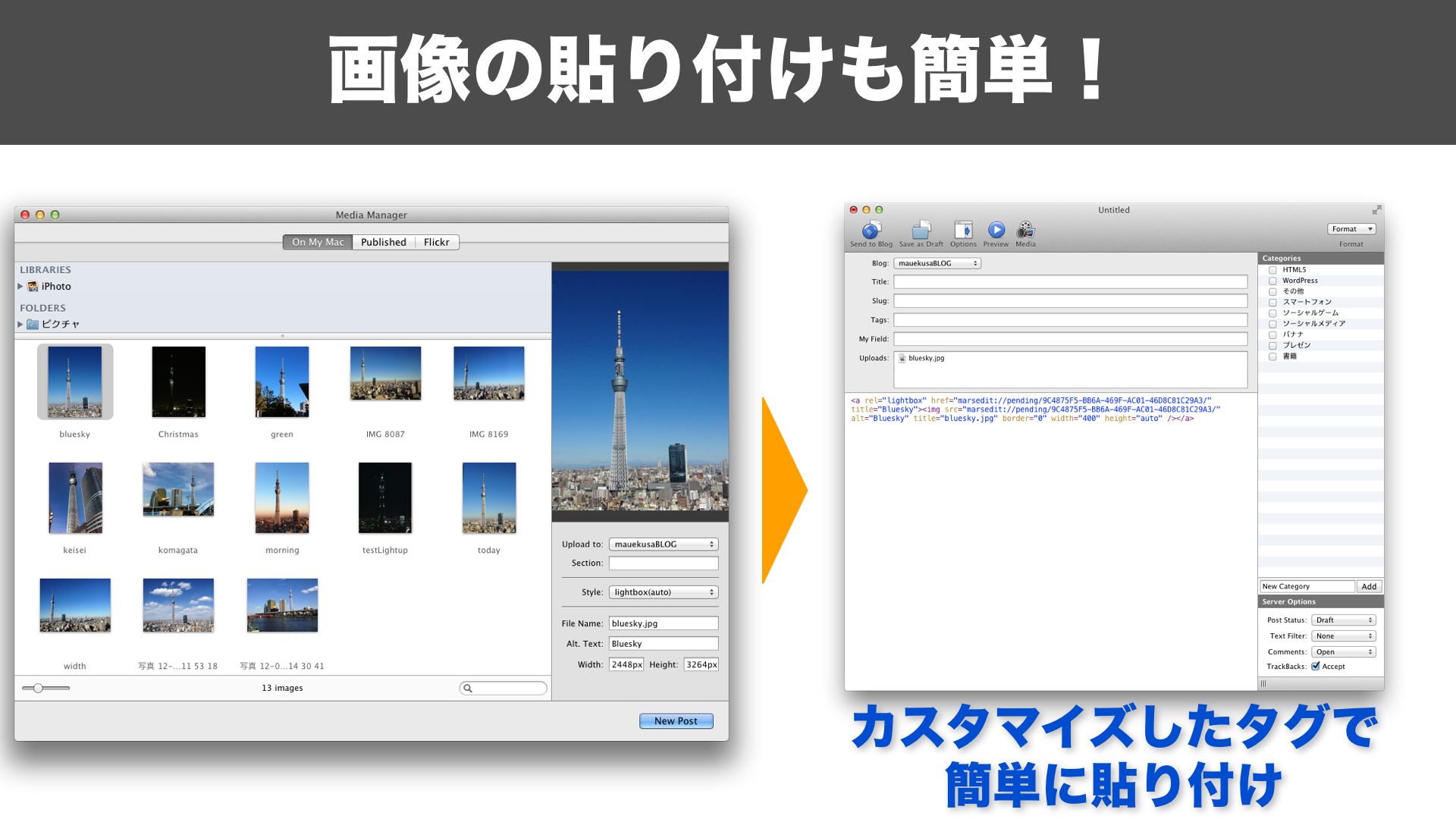
面倒だった画像の貼り付けも、ドラッグ&ドロップで
出来るので、文章を書きながら画像が必要なところに
ファイルをドラッグするだけになりました。
MarsEditを使って設定したコツもまとめておきたいと思います。
MarsEdit設定のコツ

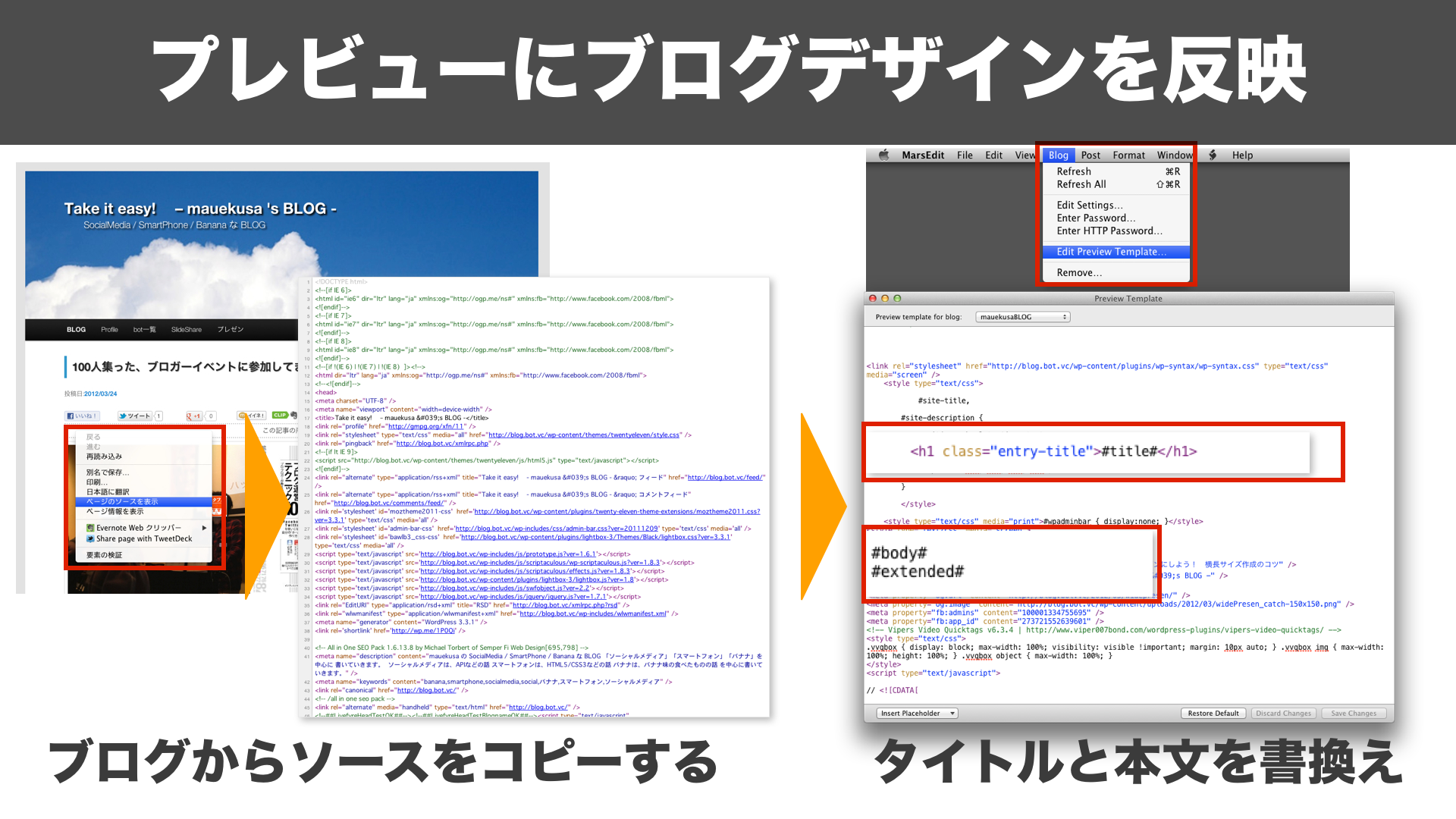
プレビュー画面に、自分のブログのデザインを設定出来ます。
まず、自分のブログを表示して、右クリックでソースを表示して
ソース全てをコピーしておきます。
MarsEditのメニュー、Blog → Edit Preview Templateで
テンプレート画面を表示します。
テンプレートに、コピーした自分のブログソースを貼り付けます。
タイトル部分を書き換えます。
<h1 class="entry-title">#title#</h1>
本文部分も、全ての文をタグだけに入れ替えます。
#body# #extended#
これで、プレビューの時に同じデザインになります。
改行が少しイメージと変わりますが、最終確認はサイト側で
するだけでも、だいぶ楽になります。

画像を挿入する際に、タグがカスタマイズ出来るので
Lightboxにも対応させられます!
今まで、面倒で放置していたのが、MarsEditを使って復活です。
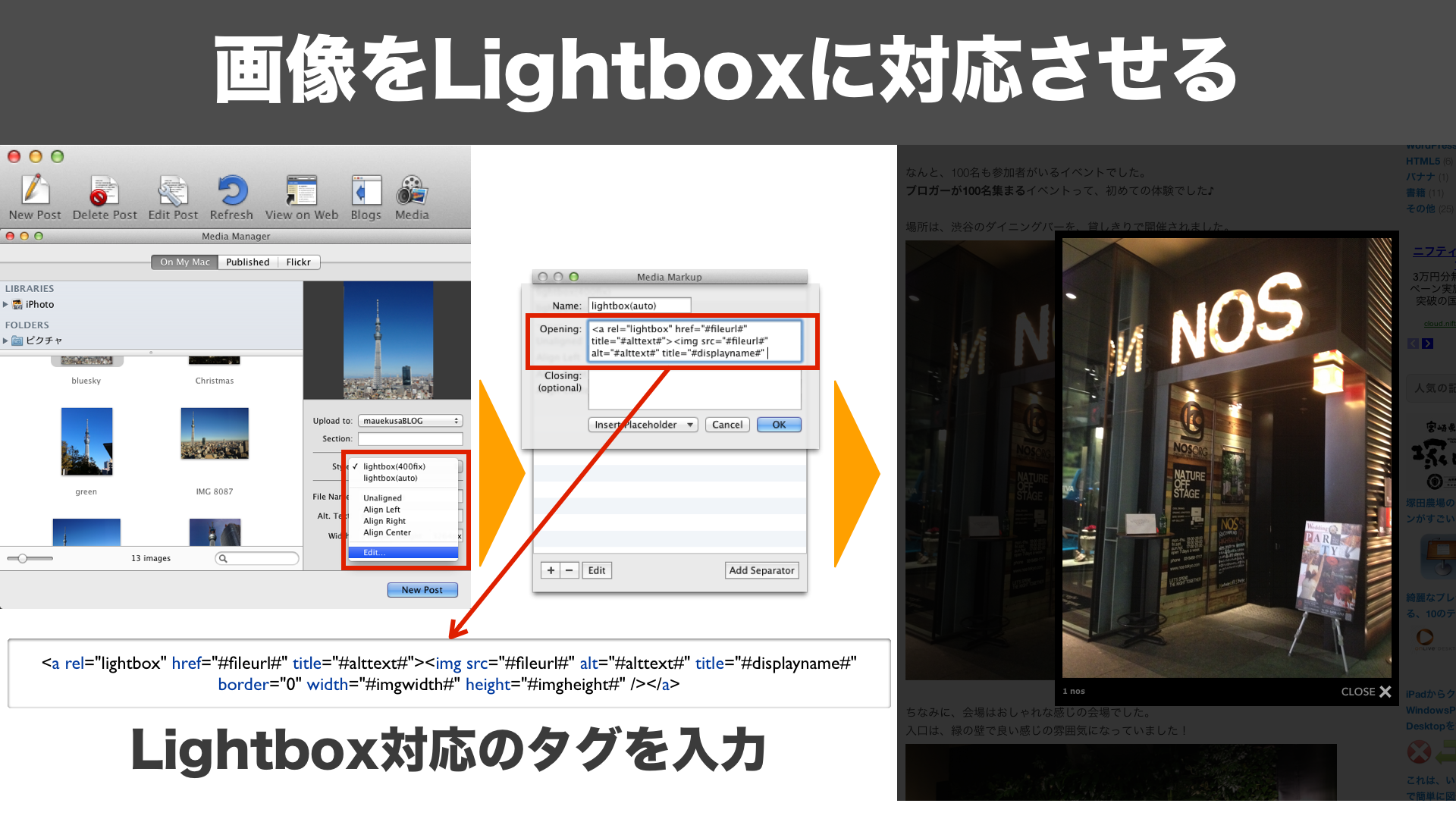
Mediaボタンを押して、MediaManagerを起動して
画像を選択後、Style:のリストからEditを選択すると
画像挿入時のタグを、自分で設定することが出来ます。
MarsEditは画像の大きさを指定すると、自動でリサイズしてくれるので
大きさを変更しないで画像サイズを指定する、2種類を設定しました。
1.画像の表示する横幅を400px固定にして、
LightBoxでフルサイズの画像を表示するタグ
lightbox(400fix)
<a rel="lightbox" href="#fileurl#" title="#alttext#"><img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="400" height="auto" /></a>2.画像の横幅が400px以下の時に使うタグ
lightbox(auto)
<a rel="lightbox" href="#fileurl#" title="#alttext#"><img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="#imgwidth#" height="#imgheight#" /></a>これで、簡単にLightboxを対応させて画像が表示出来ます。
MarsEditは、有料アプリなのですが、
金額相応の価値があると思います。
30日間は、使用できるので、是非試しに使ってみて下さい!

参考サイト
参考(幅指定の自動リサイズ)http://iphone-lab.net/archives/142682
参考(プレビューに自分のサイトデザインを反映)
http://crossmodelife.com/2012/01/12/987/
MarsEdit 公式
http://www.red-sweater.com/marsedit/

カテゴリ: ソーシャルネットワーキング
価格: ¥3,450