この記事の所要時間: 約 3分43秒

最近は、モニタやプロジェクタも、テレビと同様に
横長のワイド画面が多くなってきました。

昔は、4:3の画面が多かったのですが、テレビが地デジ化されたぐらいから
16:9の横長のワイド画面が、増えた感じがします。
たとえば、11インチのMacBookAirは、1,366px x 768pxで
21.5インチのiMacも1,920px x 1,080pxのワイド画面になっています。

ワイド画面のPCで、今まで通りのプレゼンを表示すると
横に黒く余るスペースが、表示されてしまいます。
そんな経験をしたことは、ありませんか?

たとえば、keynoteやPowerPointを標準のサイズで作ると
4:3の大きさのため、横側が余ってしまいます。
背景が黒の場合は、あまり目立たないのですが
白にした場合は、横が余って見え目立ちます。
そこで、今回はワイドサイズ(横長)のプレゼンを
作るコツをまとめておきたいと思います。
ワイド画面サイズのプレゼン設定
keynoteも、PowerPointも横長のワイド画面が用意されています。
オススメは、1,920px x 1,080pxがオススメです。
標準で用意されているのは、5つのサイズが用意されています。
800px x 600px 4:3
1,024px x 768px 4:3
1,280px x 720px 16:9
1,680px x 1,050px 16:10
1,920px x 1,080px 16:9
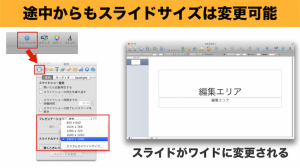
途中からもスライドのサイズを変更が出来ます。
インスペクタを選択して、一番左の書類ボタンを選択
プレゼンテーションで、大きさの選択が出来ます。

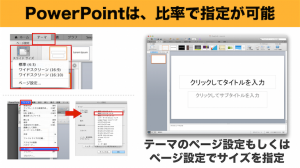
PowerPointの場合は、サイズでなく比率で指定できます。

新規作成時に、スライドサイズを指定できます。
標準(4:3)
ワイドスクリーン(16:9)
ワイドスクリーン(16:10)
の中から指定が出来ます。
途中からも、スライドサイズの変更が出来ます。
テーマのタブを選択して、ページ設定の
スライドサイズを選択すると、3つのサイズが選択できます。

また、ファイル → ページ選択の画面からも
スライドのサイズ指定で、変更が出来ます。
ワイドプレゼンのメリット
ワイドサイズの、プレゼンのメリットは当然、フルサイズにしたときに、横側に黒く
スペースが余ることがありません。

また、横長になるために、写真+説明のような
スライドを作りやすくなります。
写真と説明の、スライドを作る場合には、
左側に写真を大きく配置して、右側に説明を入れると
見やすくて、分かりやすいプレゼンにすることが出来ます。

綺麗にスライドを作るには、画面いっぱいまで
写真などの画像を、使うのがコツです。
1,920px x 1,080px 16:9 のサイズにした場合は
横幅が大きくなるため、画像サイズに注意が必要です。

iPhone4Sなど、800万画素程度のカメラがあれば
横向きで撮ると、画像が粗くならずに表示が出来ます。
高解像度の画像を、利用しないといけないのがポイントです。
表形式も、画面いっぱいまで使うと綺麗見えます。

横長になったため、沢山の文字が表示出来ますが
比較スライドなど、参考程度に表示するのがコツです。
細かい文字は、プレゼンの際にはあまり見えないので
こんな差があります程度で、参考とするのがポイントです。
縦に取った写真の場合は、左側半分に大きく表示して
右側に文字で補足などを書くと、分かりやすいスライドになります。

画面サイズは、ワイドスクリーンで横長の画面に変更されていきます。
今から、16:9のスライドを作っておけば、作り方など
慣れてくるので、オススメです。
4:3の時と、バランスなどが違うので、日頃から使って
慣れておくと、いざという時のプレゼンも焦らずにこなせます。
みなさんも、ワイド画面サイズのプレゼンを作ってみませんか?

まとめスライド
ワイド画面プレゼン
View more presentations from Manabu Uekusa