この記事の所要時間: 約 7分26秒

前回、keynoteで作るプレゼンテクニックを書いて
沢山の、「いいね!」「RT」「はてぶ」をもらいました!
思った以上に反響があって、アクセスカウンタが壊れたのかと思いました^^
コメントの中にPowerPointだと、どうなるの?と
コメントをもらったので、今回は、PowerPoint版で作って見ようと思います。
Mac版のPowerPoint2011で、作成しました。
keynoteも、PowerPointも基本は同じで、前回も書きましたが
プレゼンの資料は、中身が勝負でテクニックじゃないのですが
今回も、見た目が悪いと見てもらえないという観点で
テクニックをまとめておきます。
テクニックの種類は、前回の内容と同様ですが
どうやってPowerPointで作るのかという、解説を付けたいと思います。
まずは、今回もサンプル用に作成したプレゼン資料です。
プレゼンテクニック(ガイドつき)PPT版
View more presentations from Manabu Uekusa.
ポイントについて、個別に説明していきます。
1.見やすいフォント

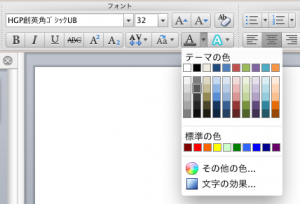
フォントを見やすくするために、「HGP創英角ゴシックUB 」を指定します。
このフォントにすると、太文字ではっきり見えるので、
プロジェクターに表示しても見やすくなります。
また、フォントの大きさも、54pt〜72ptを使います。
バラバラの大きさを使うと、見にくくなるので、
スライドで使う大きさは、3種類程度にしておきます。
フォントの色は、灰色(フォントカラー選択の左から2番目、灰色の上から2番目)を
使います。黒だとハッキリしすぎて強調されるので、灰色を使います。
また、強調したい文字などは、青色や赤色を使います。

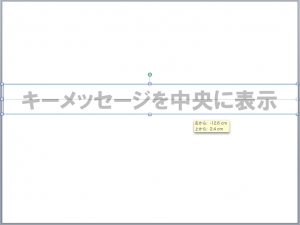
文字の配置は、中央よりも少し上にします。
配付資料であれば、中央で良いのですが
プロジェクター投影のプレゼンだと、下の方が見にくくなるので
中央よりも、少し上に文字を配置します。
配置をする際には、ガイドを利用すると便利です。
横幅をスライドの大きさにあわせると
上下だけ、調整すればいいので楽になります。

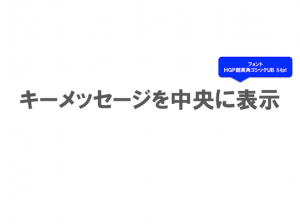
また、キーメッセージは、文字だけを中央に表示します。
キーメッセージは、13文字だと覚えやすく印象に残るそうです。
「人が一度に知覚できる範囲は9~13文字程度」なんだそうです。
Yahoo!トピックスも、13文字以内になっているそうです^^
2.写真のみでインパクト

イメージが連想しやすい写真を、1枚スライドに出すだけで
プレゼンの内容を分かりやすくして、印象に残せます。
タイトルは、上側に半透明の四角図形をおいて
その上に白文字で、短くメッセージを付けておきます。
四角図形を作るときに、図形の枠線を線なしに指定しておくと便利です。

画面いっぱいに写真が、ポイントです。
はみ出るぐらいまで、大きさを指定するので
1024px × 768pxぐらいの解像度がある写真が必要です。
PowerPointは、画像ファイルをドラック&ドロップすると
大きさをあわせてくれるので、非常に便利です。
3.高解像度の写真がない場合

高解像度の写真がない場合もあります。
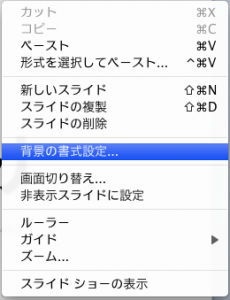
その場合は、写真を邪魔しないように
周りに同系色の四角い図形を、最背面に配置して
画面いっぱいに、写真があるように見せます。
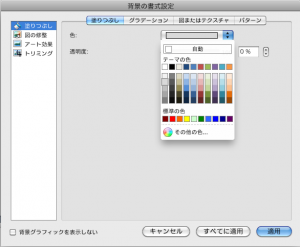
同じ色を指定するときには、その他の色を指定して
虫眼鏡アイコンをクリックすると、画面上にある
色を指定することが出来るので、写真の縁の色を
指定すれば、違和感なく背景色を指定することが出来ます。
4.写真配置は左側

写真と箇条書きや、写真と補足説明みたいなページを作る場合は
左半分に写真を配置して、右側に文字を配置します。
イメージは左側にあった方が、能が理解しやすいそうです。
5.画面イメージをうまく作る

iPadやiPhoneなどの端末利用を、説明するときなどに
端末の画像に、写真などを組み合わせると分かりやすくなります。
写真の大きさがあわない場合は、トリミングを使うと
大きさを自由に指定することが出来るので便利です。

また、最前面・最背面を、うまく使って裏側になってしまった
写真を表側などに持ってきて、配置して下さい。

写真素材を探すには、Googleの画像検索が便利です。
高解像度の写真を探すには、サイズを「大」で検索すると
探しやすくなります。
また、同じ写真を検索するには、写真を選んでから
「類似の画像」を選択すると、同じ写真が検索されてきます。
「素材」などのキーワードを同時に指定すると
見つけやすくなります。
Web上にある画像は、著作権にも注意して下さい。
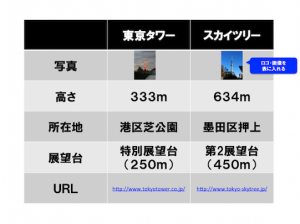
6.比較表にも写真

機能比較などに、表を使うときがあると思います。
その時に簡単に写真を、表に入れることが出来ます。
PowerPointは、マスに画像を指定することが出来ますが
マスの大きさにあわせて、伸びてしまうので
大きさを自分であわせて、ガイドを利用してマスに合わせます。

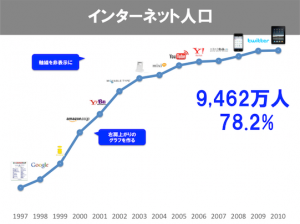
7.グラフは右肩上がりでシンプルに

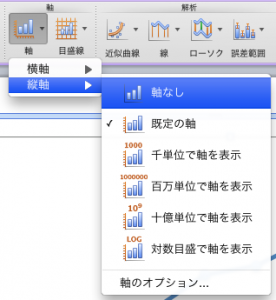
折れ線や棒グラフを表示するときには、右肩上がりの図を、入れるようにします。
また、余分な軸線(グリッドライン)は非表示にしてシンプルにします。

スライド上に、数字があると納得感が増すため
指標値などは、邪魔にならない程度に入れておきます。
グラフの色などは、クイックスタイルを使うと
綺麗な色にすることができるので便利です。

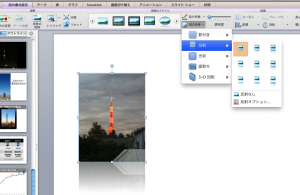
8.写真を反射させる

比較ポイント・機能・要点などは、必ず3つ作るようにします。
3つという数字は、非常に安定感のある数字です。
3つのイメージ写真で、スライドを作ると印象に残ります。
その際に、写真に反射を指定すると、ちょっと格好良く見えます。
反射は、書式指定の図形の効果で指定できます。

また、写真などを表示する際には、配置ガイド
(画像を動かすと表示される青い線)にあわせると
写真の大きさや、場所を綺麗に配置することが出来ます。

3つの画像をすべて選択して、中央に揃えることも簡単にできます。
PowerPointは、keynoteと違って間隔のガイドが出ないので
等間隔にするには、間隔に図形などを仮配置して揃えると良いと思います。
PowerPointだと、中央と左右にはガイドが出るので
右揃え、左揃え、中央揃えは、簡単・綺麗に配置が出来ます。
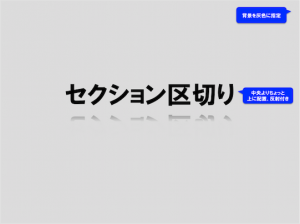
9.セクション区切り

プレゼン中に内容を、区切りたい時があると思います。
株主総会などのIR資料でも、トピックスの切り替えに
よく利用されています。
PowerPointは、テーマを変えると全体が変わるので
スライドの背景を灰色に指定します。


フォントの色を黒にしておくと、ハッキリするために
切り替えが分かりやすくなります。
フォントにも反射が指定できるので、セクション区切りの時には
指定して、ちょっと格好良く見せます^^
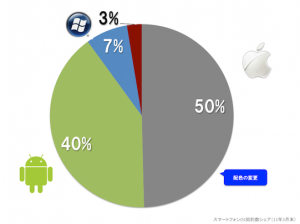
10.グラフの色を指定

円グラフや棒グラフなどは、個別に色を指定することができるので
その項目にあったテーマカラーを指定すると
分かりやすい資料になります。
たとえば、コーポレートカラーや、製品ロゴの色などを指定します。
ということで、前回のkeynoteに続いて
PowerPointのプレゼンテクニックについて、まとめてみました。
今回作った資料をkeynoteファイルでもダウンロード出来るようにしておくので
テンプレートなどにも役立ててみて下さい。
プレゼンをするときに、リモコンがあると便利です。
私はロジクールのモノを使っています。
緑色のポインタがついていて、keynote、PowerPointどちらでも動作します。
Amazonだと割引になっていてお得です♪

LOGICOOL プロフェッショナルプレゼンター タイマー機能・LCD搭載 R800
PowerPointファイル
プレゼンテクニック資料(ガイドあり)★ダウンロード★サンプル(ガイドなし)
プレゼンテクニック(ガイドなし)PPT版
View more presentations from Manabu Uekusa.
プレゼンテクニック資料(ガイドなし)★ダウンロード★