この記事の所要時間: 約 6分10秒

最近、keynoteでプレゼン資料を作ることが増えてきました。
PowerPointで作成するよりも、keynoteで作る方が、フォントが綺麗だし
ガイドのラインも出て、配置も綺麗にそろえられるため
keynoteを多く使うことが増えてきました。
プレゼンの資料は、中身が勝負でテクニックじゃないのですが
あまりにも、見た目の悪いプレゼン資料だと、見てもらえないと
せっかく作った良い内容も、台無しになるので、
いままで本などで読んだ、テクニックをまとめておこうと思います。
まずは、サンプル用に作成したプレゼン資料です。
プレゼンテクニック
View more presentations from Manabu Uekusa.
ポイントについて、個別に説明していきます。
1.見やすいフォント

フォントを見やすくするために、「ヒラギノ角ゴStdN 」を指定します。
このフォントにすると、太文字ではっきり見えるので、
プロジェクターに表示しても見やすくなります。
また、フォントの大きさも、72pt、64pt、48ptを使います。
バラバラの大きさを使うと、見にくくなるので、
スライドで使う大きさは、3種類程度にしておきます。
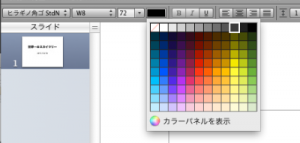
フォントの色は、灰色(フォントカラー選択の右上、右から3番目)を使います。

黒だとハッキリしすぎて強調されるので、灰色を使います。
また、強調したい文字などは、青色や赤色を使います。
文字の配置は、中央よりも少し上にします。
配付資料であれば、中央で良いのですが
プロジェクター投影のプレゼンだと、下の方が見にくくなるので
中央よりも少し上に文字を配置します。

また、キーメッセージは、文字だけを中央に表示します。
keynoteだとフォントが綺麗なので、文字だけでもかっこいい^^
キーメッセージは、13文字だと覚えやすく印象に残るそうです。
「人が一度に知覚できる範囲は9~13文字程度」なんだそうです。
2.写真のみでインパクト

イメージが連想しやすい写真を1枚スライドに出すだけで
プレゼンの内容を分かりやすくして、印象に残せます。
タイトルは、上側に半透明の四角図形をおいて
その上に白文字で、短くメッセージを付けておきます。
画面いっぱいに写真がポイントです。
はみ出るぐらいまで大きさを指定するので
1024px × 768pxぐらいの解像度がある写真が必要です。
3.高解像度の写真がない場合

高解像度の写真がない場合もあります。
その場合は、写真を邪魔しないように
周りに同系色の四角い図形を、最背面に配置して
画面いっぱいに、写真があるように見せます。
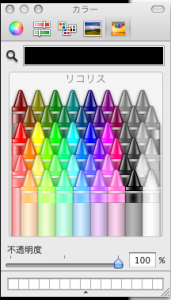
同じ色を指定するときには、カラーパネルを表示して
虫眼鏡アイコンをクリックすると、画面上にある
色を指定することが出来るので、写真の縁の色を
指定すれば、違和感なく背景色を指定することが出来ます。

4.写真配置は左側

写真と箇条書きや、写真と補足説明みたいなページを作る場合は
左半分に写真を配置して、右側に文字を配置します。
イメージは、左側にあった方が能が理解しやすいそうです。
5.画面イメージをうまく作る

iPadやiPhoneなどの端末利用を、説明するときなどに
端末の画像に、写真などを組み合わせると分かりやすくなります。
写真の大きさがあわない場合は、マスクを使うと
大きさを自由に指定することが出来るので便利です。
また、最前面・最背面を、うまく使って裏側になってしまった
写真を表側などに持ってきて、配置して下さい。
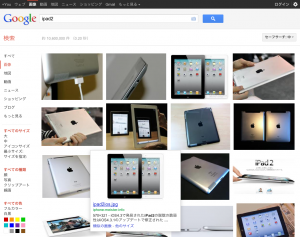
写真素材を探すには、Googleの画像検索が便利です。

高解像度の写真を探すには、サイズを「大」で検索すると
探しやすくなります。
また、同じ写真を検索するには、写真を選んでから
「類似の画像」を選択すると、同じ写真が検索されてきます。

6.比較表にも写真

機能比較などに、表を使うときがあると思います。
その時に簡単に写真を、表に入れることが出来ます。
表示したい画像ファイルを、マスにドラッグ&ドロップすると
大きさもあわせて表示してくれるので便利です。
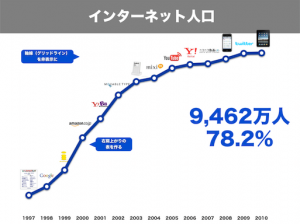
7.グラフは右肩上がりでシンプルに

折れ線や棒グラフを表示するときには、右肩上がりの図を、入れるようにします。
また、余分な軸線(グリッドライン)は非表示にしてシンプルにします。
スライド上に、数字があると納得感が増すため
指標値などは、邪魔にならない程度に入れておきます。
8.写真を反射させる

比較ポイント・機能・要点などは、必ず3つ作るようにします。
3つという数字は、非常に安定感のある数字です。
3つのイメージ写真で、スライドを作ると印象に残ります。
その際に、写真に反射を指定すると、ちょっと格好良く見えます。
反射を指定するときに、フォーマットバーを表示しておくと
反射や色の指定がすぐに出来るので便利です。
デフォルトは表示されていると思うのですが
表示されていない場合は、メニューの表示から
フォーマットバーを表示を選択すると、メニューの下に表示されます。

また、写真などを表示する際には、配置ガイド
(画像を動かすと表示される黄色い線)にあわせると
写真の大きさや、場所を綺麗に配置することが出来ます。

3つの画像をすべて選択して、中央に揃えることも簡単にできます。

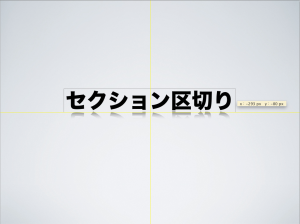
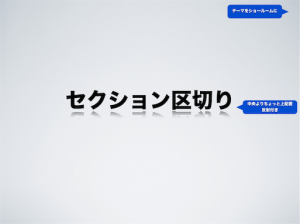
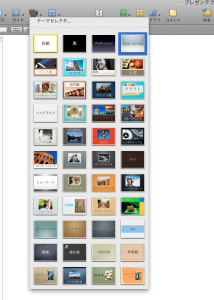
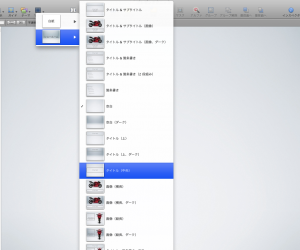
9.セクション区切り

プレゼン中に内容を、区切りたい時があると思います。
その際には、背景のテーマを変えて分かりやすくします。
株主総会などのIR資料でも、トピックスの切り替えに
よく利用されています。
背景のテーマはスライドごとに指定が出来ます。

マスターは、空白を指定するとシンプルで作りやすいです。

フォントの色を黒にしておくと、ハッキリするために
切り替えが分かりやすくなります。
フォントにも反射が指定できるので、セクション区切りの時には
指定して、ちょっと格好良く見せます^^
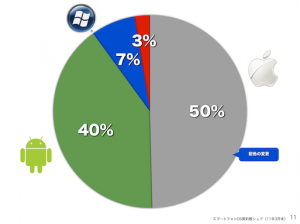
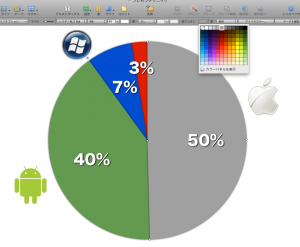
10.グラフの色を指定

円グラフや棒グラフなどは、個別に色を指定することができるので
その項目にあったテーマカラーを指定すると
分かりやすい資料になります。
たとえば、コーポレートカラーや、製品ロゴの色などを指定します。

ということで、今回はkeynoteのプレゼンテクニックについて
まとめてみました。
今回作った資料をkeynoteファイルでもダウンロード出来るようにしておくので
テンプレートなどにも役立ててみて下さい。
keynoteファイル
プレゼンテクニック資料(ガイドあり)★ダウンロード★サンプル(ガイドなし)
プレゼンテクニック(ガイドなし)
View more presentations from Manabu Uekusa.
プレゼンテクニック資料(ガイドなし)★ダウンロード★







[...] 、はてなブックマーク新着情報です。 綺麗なプレゼン用スライドを作る、10のテクニック | Take it easy! – mauekusa ‘s BLOG – [...]
[...] 綺麗なプレゼン用スライドを作る、10のテクニック | Take it easy! – mauekusa ’s BLOG – [...]
[...] 綺麗なプレゼン用スライドを作る、10のテクニック | Take it easy! – mauekusa ‘s BLOG – [...]
[...] 綺麗なプレゼン用スライドを作る、10のテクニック http://blog.bot.vc/2012/01/keynote/ [...]
[...] 、10のテクニック | Take it easy! – mauekusa ‘s BLOG – http://blog.bot.vc/2012/01/keynote/ [...]
[...] 綺麗なプレゼン用スライドを作る、10のテクニック [...]
[...] 籍 プレゼン作成に参考になった書籍です。 関連記事: 綺麗なプレゼン用スライドを作る、10のテクニック [...]
[...] Posted 綺麗なプレゼン用スライドを作る、10のテクニック | Take it easy! – mauekusa ‘s BLOG -. [...]
[...] 載っていたポイントを、まとめておきたいと思います。 以前まとめた。綺麗なプレゼン用スライドを作る、10のテクニックと 内容は、ちょっとかぶるかも^^ 1.言いたいことは1つに絞る [...]
[...] 、参考にしてみてください。 綺麗なプレゼン用スライドを作る、10のテクニック http://blog.bot.vc/2012/01/keynote/ 続:綺麗なプレゼン用スライドを作る、10のテクニック PPT版 http://blog.bot.vc/2012/ [...]
[...] [...]