この記事の所要時間: 約 5分7秒

最近、Recommendations Barという機能がBetaリリースされたので
早速試してみました。
F8で発表されたオープン・グラフの強化機能です。
オープングラフに関しては。前の記事を参考して下さい。
ちょっと前のTechWaveでも「Facebookが先導する次のソーシャルはアプリによるログ自動発信」で話題になっていたので
機能を実装して試してみました。
どんな機能かと言うと、ページを見に行ったときに自動的に
フィードに”読みました”とログを出す機能です。
当然ですが全員が勝手にフィードされると困るので
最初にこのページはフィードに自動で流して良いよってチェックをします。
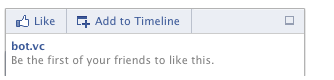
ページにリコメンデーションバーを設定すると、右下もしくは左下に
バーが表示されるようになります。

Add to Timelineをクリックした人が自動でフィードに流れるようになります。
以降はページを見たら自動でフィードされます。
やり方は、ページにコードを張るだけなんですが
ページ自体にOpenGraphの設定をしていないといけないとか
実はFacebookAppの登録もしていないといけないとか
結構大変でした。
リコメンデーションバー コードの作成
http://developers.facebook.com/docs/reference/plugins/recommendationsbar/このページでパラメータを設定すればHTML5のコードが作成されます。
URL of the article
自分のページのURLを指定します。Trigger
3種類あります。onvisible :
X% : たとえば50%と指定すると半分まで読まれたら動くようになります。
manual : ちょっとコードを書いてボタンが押したらとか手動で動くようにできます。
Read Time
読まれてから何秒で動くかという指定です。デフォルトは30秒に指定されています。あとは、like か recomenndって表示するかとか、表示場所を右下か左下かって設定です。
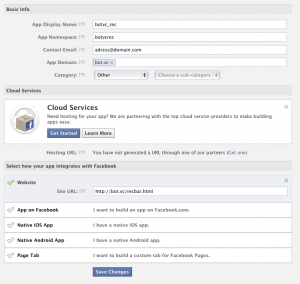
アプリケーションの登録
次に、facebookアプリケーションの登録を行います。https://developers.facebook.com/apps
このページで新しいアプリケーションの登録ボタンから行います。
こんな感じの内容を設定しました。
基本設定

OpenGraph
read / article で設定します。細かい設定をするとフィードされるコメント内容も
カスタマイズすることが出来ます。
以上設定すれば動きます。
が、結構はまりました^^
こんなハマッタポイントは
1.OpenGraphのmetaタグはbodyじゃなくてhead部分に持って行く(じゃないと動かない)
このページでOpenGraphが設定されているかテストができます。
https://developers.facebook.com/tools/debug
2.<fb:recommendations-bar />のタグを付けておく
3.recommendations bar を付ける位置
タグの位置が変なところに付けると2つ出力されたりします^^
まだ、Bataだからしょうがないけど…
作ったサンプルサイトのコードを載せておきます。
デモサイト
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE HTML> <head> <meta charset=UTF-8> <!-- OGP proflie --> <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta property="fb:app_id" content="157327414357189"> <meta property="og:type" content="article"> <meta property="og:url" content="http://bot.vc/recbar.html"> <meta property="og:site_name" content="botvc"> <meta property="og:title" content="recommendations_bar_test"> <meta property="og:description" content="facebook new function recommendations bar test "> <meta property="og:image" content="http://profile.ak.fbcdn.net/hprofile-ak-ash2/162059_191329184218216_1313551_n.jpg"/> <title>Recommendations Barのテストサイト</title> <body> <!-- recommendations bar --> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#appId=157327414357189&xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="fb-social-bar" data-href="http://bot.vc/recbar.html" data-read-time="10"></div> <!-- /recommendations bar --> <br> <font color="#f00">このページは、Recommendations Barのテストサイトです。<br> facebookの新機能を使って、10秒経つと自動でフィードにコメントを流すようになっています。<br></font> <pre> リコメンデーションバーは、facebookの新機能で現在βテスト中の 自動でフィードへ流してくれるログシステムです。 たとえば、Webページを最後まで読んだら投稿するとか 表示させたら投稿するとかが簡単にできるようになります。 facebookのソーシャルプラグインと一緒で <a href="https://developers.facebook.com/docs/reference/plugins/recommendationsbar/ " target="_blank">https://developers.facebook.com/docs/reference/plugins/recommendationsbar/</a> このサイトでパラメータを設定すると、HTML5が生成されるので それをページに貼るだけ。 毎回フィードに投稿する手間がなくなって便利♪ |